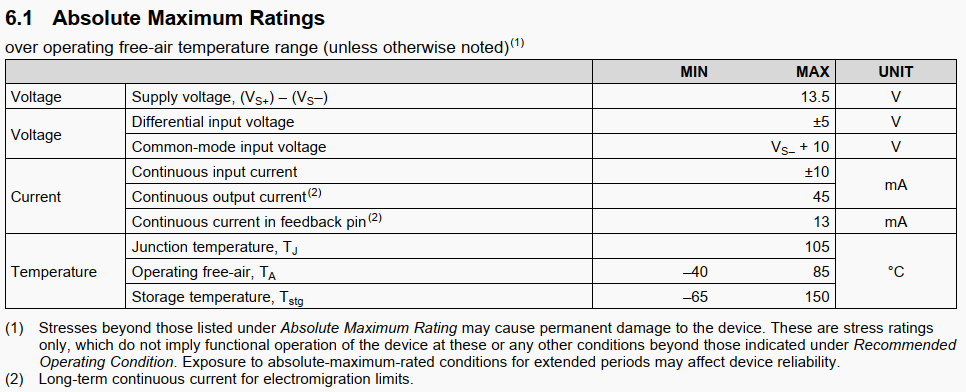
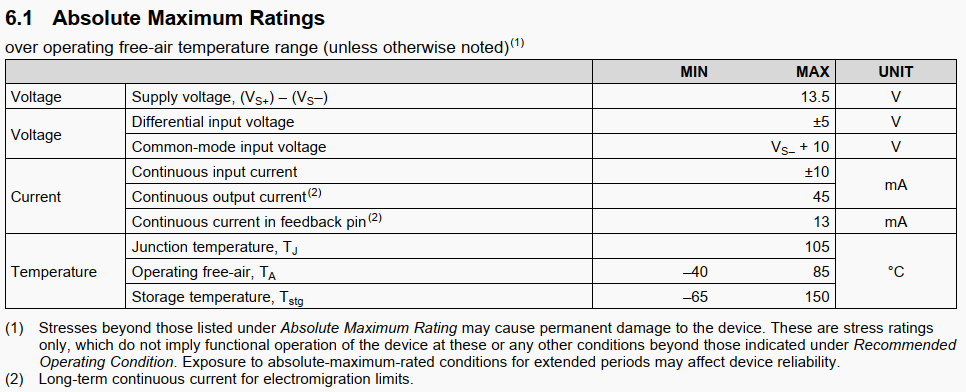
本文主要整理了“绝对最大值”和“推荐工作条件”两个运放参数,因为这是在《运算放大器权威指南》参数讲解中最前面的两个参数,实际工作中接触的最多。
2023-11-20 17:31:32 361
361 
12在vue中插槽(slot)
2020-05-07 08:15:48
VUE50 - Three Phase Rectifier Bridge - IXYS Corporation
2022-11-04 17:22:44
VUE组件 - 回到顶部
2020-05-26 13:54:02
Vue中父组件(vue实例)与子组件(component)之间的数据传递
2020-06-01 17:28:24
哪位大神知道vue-cli-----vue实例中template:'是什么意思吗?
2020-11-05 07:02:34
vue-pull-to加载请求分页 插件
2020-04-06 12:20:15
vue:前端路由和vue-router
2020-03-06 13:28:13
vue:相关插件介绍
2020-03-17 11:30:32
vue中的keep-alive
2020-11-06 06:08:06
vue中的路由router
2020-05-20 07:10:47
vue 动态设置元素高度--驼峰引用注意--data引用注意
2020-05-25 06:50:51
vue嵌入浏览器 Vue-ico (vue-ico)Dead easy, Google Material Icons for Vue. 太简单了,Vue的Google材料图标
2021-12-21 08:20:41
vue踩坑之插槽理解(slot)
2019-08-14 14:12:25
vue文档阅读笔记2017年10月16日 150934
2020-04-01 11:49:10
【VUE】2编写自己的第一个模板页面、跳转以及简单的axios请求
2019-10-15 09:17:56
vue组件mounted生命周期开发疑惑解答
2019-11-11 09:24:19
22vue项目练习知识点
2019-09-06 15:07:36
; string
)
二、使用限制
ForEach必须在容器组件内使用。
生成的子组件应当是允许包含在ForEach父容器组件中的子组件。
允许子组件生成器函数中包含if/else条件渲染,同时
2023-08-18 10:50:47
ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,使用if、else和else if渲染对应状态下的UI内容。说明:从API version 9开始,该接口支持在ArkTS卡片中使用。一
2023-08-21 14:29:50
渲染控制语句包括控制组件是否显示的条件渲染语句,基于数组数据快速生成组件的循环渲染语句以及针对大数据量场景的数据懒加载语句。
后面我们会持续对这这三种方式进行详细阐述。
2023-08-09 09:54:05
「Node学习」Koa+Mysql2+Vue前后端综合例子
2020-06-02 17:38:14
LWRP渲染流程梳理
2021-01-21 07:01:19
本文介绍在Linux环境下从零开始搭建Vue开发环境的整个过程,包括vue的安装,webstorm 安装配置,devtools的安装。
2019-07-24 06:20:25
ES6中的Proxy、Reflect以及Vue30中的应用原理
2019-07-26 17:10:12
本帖最后由 Arrow_Aaron 于 2015-7-20 16:19 编辑
SCM Wi-Fi模块PDK demo用户使用指南v2.0,主要讲解SCM SDK里的几个demo:1. throughput 数据透传demo2. concurrent demo两台设备如何直接连接详情请看附件:
2015-07-20 15:11:04
嗨,我想模拟一系列2端口组件的级联,以了解结果与实际S参数测量结果的对比情况。我有单个组件的S参数文件,但很难确定如何在System Vue中模拟S参数测量(然后级联它们)。是否已经为这种应用开发
2018-09-30 16:34:34
图文讲解USB 3.0和USB 2.0到底有什么区别呢?
2021-05-19 07:12:00
OKM8MQ 上电后是通过 service 启动 matrix-gui-2.0 Demo。问题:matrix-gui-2.0 也是一个QT程序吗? 我的QT程序要如何才能添加到matrix-gui-2.0 Demo 中?
2021-12-30 07:48:42
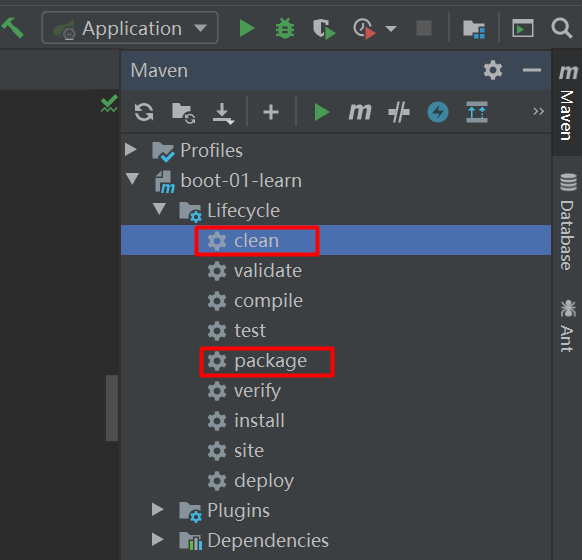
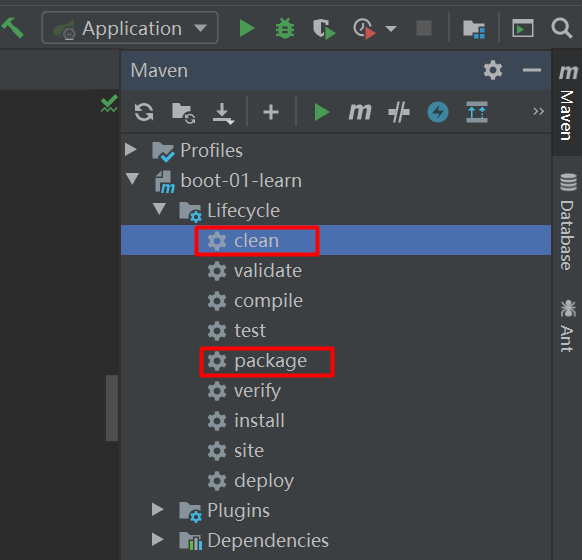
springboot-vue后台管理项目快速打包
2020-05-18 15:12:44
Vue 框架通过数据双向绑定和虚拟 DOM 技术,帮我们处理了前端开发中最脏最累的 DOM 操作部分, 我们不再需要去考虑如何操作 DOM 以及如何最高效地操作 DOM;但 Vue 项目中仍然存在
2020-10-27 11:39:06
渲染管线简单梳理
2021-02-03 07:13:56
【VUE】1使用vue-cli创建项目
2019-04-11 15:53:08
vue的数据双向绑定的实现
2019-07-29 08:33:39
最近在用vue3重构后台的一个功能。一个弹窗组件,弹出一个表单。然后点击提交。早上运维突然跑过来问我,为啥弹窗挡住了下边的表格的数据,我添加的时候,都没法对照表格来看了。你必须给我解决一下。我参考了
2020-11-04 06:58:31
如何去实现Vue.js身份证读卡器阅读呢?
2021-10-19 07:57:25
es5代码WEEX-VUE-FRAMWORK:WEEX核心框架,主要负责将virtual dom转换成weex的native dom apiWEEX-RUNTIME:负责与native渲染引擎对接,将
2018-03-02 14:10:55
vue$route监听()怎么引用
2020-11-10 06:33:58
TableLayout图片是用什么渲染的,服务器返回的是网络图片String格式的。
2022-03-24 11:29:12
安装node环境搭建vue项目环境vue项目目录讲解开始我们的第一个vue项目
2020-11-13 06:23:13
Vue加入withCredentials后无法进行跨域请求
2020-11-06 06:39:42
请问鸿蒙里面怎样实现类似vue中v-html这一功能呢,我试了下不支持模板字符串,有的功能需要文本高亮,这时候需要对返回数据进行解析成带标签的字符串,vue中有v-html,原生中有innerHtml,但是鸿蒙怎么实现呢
2022-05-30 11:46:16
C++语言基础讲解视频Switch分支条件判断语句
2016-01-14 08:00:00 7
7 React、Vue、Angular等均属于MVVM模式,在一些只需完成数据和模板简单渲染的场合,显得笨重且学习成本较高,而解决该问题非常优秀框架之一是doT.js,本文将对它进行详解。 背景 前端
2017-09-30 13:14:13 0
0 我们将会选择使用一些 vue 周边的库 vue-cli,vue-router,vue-resource,vuex1. 使用 vue-cli 创建项目2. 使用 vue-router 实现单页路由3.
2019-07-16 08:00:00 4
4 Vue是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
2020-03-18 08:00:00 0
0 为什么 React 不精确监听数据变化呢 ?这是因为 Vue 和 React 设计理念上的区别, Vue 使用的是可变数据,而React更强调数据的不可变。所以应该说没有好坏之分,Vue更加简单,而React构建大型应用的时候更加鲁棒。
2020-09-15 15:27:04 7415
7415 
今日 AMD 公布了一组由最新的 Radeon ProRender 2.0 渲染器渲染的梅赛德斯 F1 赛车的照片,展现了最新渲染器的效果。AMD 与设计公司 Pixelary 深入合作,为梅赛德斯 AMG F1 W11 EQ 创造了 3D 渲染照片。
2020-12-19 10:24:14 1458
1458 很多人都懂一些简单的电脑系统问题的解决方案,但是vue怎么去水印的解决思路却鲜为人知,小编前几天就遇到了vue怎么去水印的问题,于是准备整理一些vue怎么去水印的解决思路,其实只需要按照1:打开
2021-03-24 17:33:30 3144
3144 首先我们来了解一下jquery和vue是什么? .jquery是什么 想必大家都用过jquery吧,这个曾经也是现在依然最流行的web前端js库,可是现在无论是国内还是国外他的使用率正在渐渐被其他
2021-07-30 17:48:45 8458
8458 gitee-RuoYi-Vue.zip
2022-05-07 10:09:41 0
0 ./oschina_soft/gitee-vue-img-cutter.zip
2022-05-31 15:21:01 0
0 Vue2 相较 Vue3 版本而言牢牢占据着大部分 Vue 开发者的视野,但是因为 Vue 官方已经把 Vue3 作为默认的版本,所以在此同时把 Vue2 和 Vue3 作为对比对象。
2022-11-02 13:18:14 449
449 Spring+Vue增删改查实例
2023-01-13 09:16:53 706
706 
Vue实现登录功能
2023-01-13 10:43:50 479
479 
Linux安装Vue环境
2023-01-13 14:09:08 649
649 Spring+Vue工程部署在Linux
2023-01-13 14:19:54 644
644 
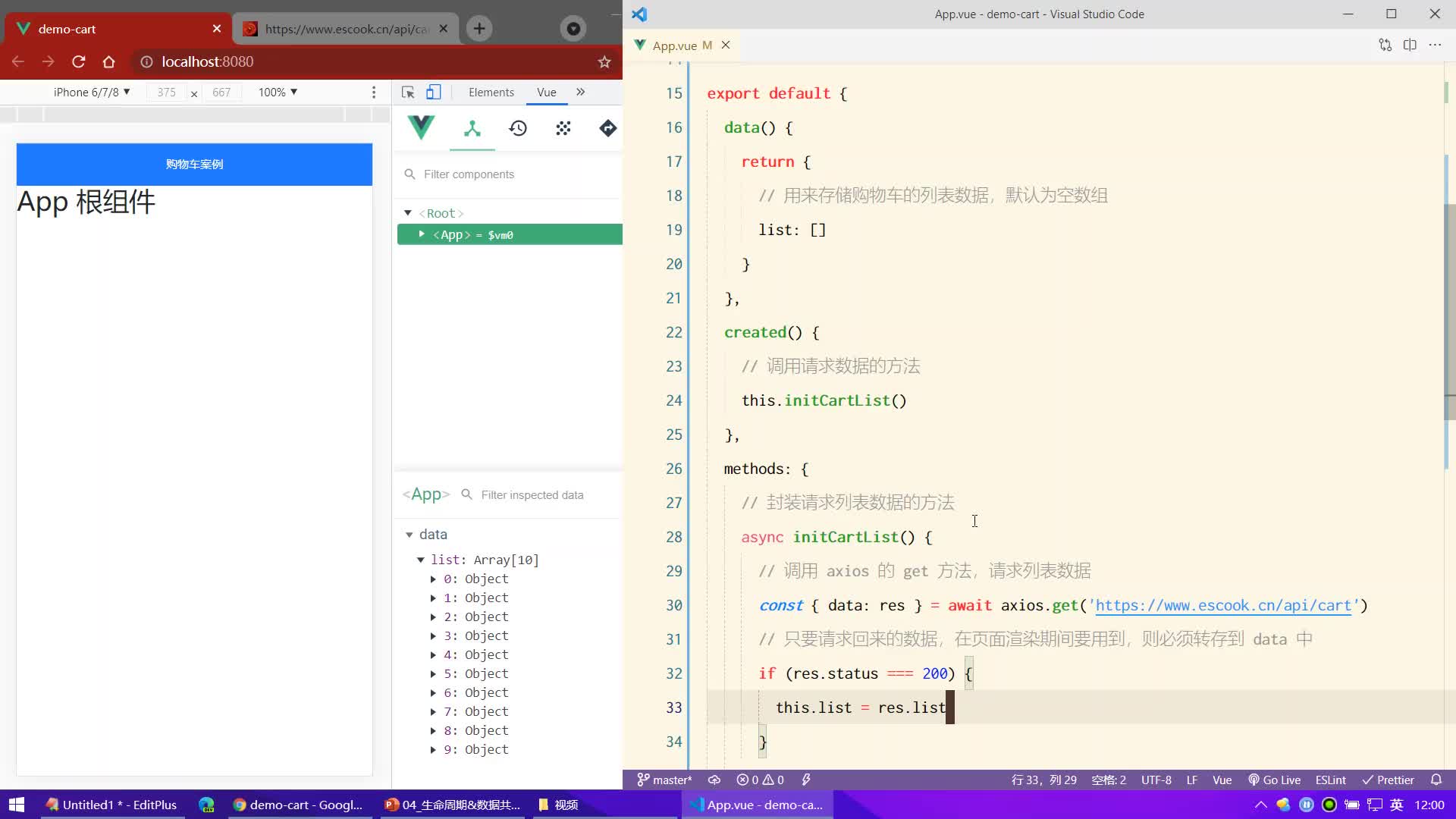
.生命周期
4.1生命周期是什么
Vue的生命周期, 就是Vue实例从创建到销毁的过程.
2023-02-06 16:16:36 580
580 
事件修饰符
vue 通过事件修饰符对js事件进行细节控制。
<标签 v-on:事件.修饰符=”函数”>
</标签>
2023-02-06 16:26:41 407
407 
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。
Vue 的核心库只关注视图层,也就是只处理页面。
Vue提供的一套JS框架,通常称为vue全家桶。
2023-02-06 16:41:41 678
678 
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。Vue现在这么火,大家都懂。接下来让我们来认识一下她的魅力吧~
2023-02-14 16:05:31 1026
1026 
各位小主大家好,很抱歉这段时间以来没有及时更新和维护Vue Admin Work之前版本。因为这段时间一直致力于开发两个新的版本 Vue Admin Work A 和 Arco Admin 两个版本。
2023-03-01 10:20:05 486
486 
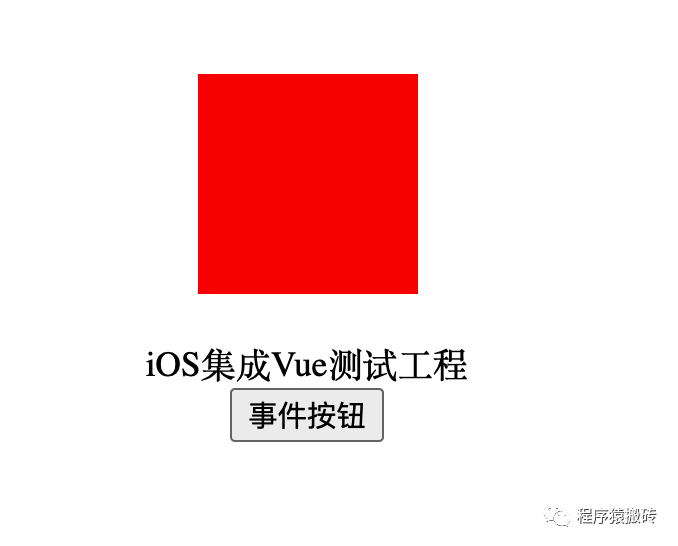
上一节我们已经完成了在iOS中集成vue,并成功拿到了创建Node的数据回调,这一节我们来完成Node的建立与渲染,并完成事件支持
2023-03-03 09:55:02 443
443 
上一节Vue在非浏览器环境下的尝试我们利用了weex在vue中的dom实现成功的在非浏览器环境中Vue的实例,接下来我们将Vue集成到iOS当中,利用JavaScriptCore来实现界面的布局与动态数据绑定。
2023-03-03 09:56:32 330
330 
自从 Vue 发布以来,就受到了广大开发人员的青睐,提到 Vue,我们首先想到的就是 Vue 的响应式系统,那响应式系统到底是怎么回事呢?
2023-03-13 10:11:03 399
399 要Vue3 目前已经趋于稳定,不少代码库都已经开始使用它,很多项目未来也必然要迁移至 Vue3。本文记录我在使用 Vue3 时遇到的一些问题,希望能为其他开发者提供帮助。
2023-09-13 10:16:15 401
401 
本文将详细介绍基于Spring Boot和Vue框架进行Java应用开发的实践。首先,将介绍Spring Boot和Vue框架的基本概念及其优点。然后,将详细介绍如何搭建Spring Boot
2023-12-03 15:15:45 277
277 渲染,就是将3D模型转换成2D图像,并最终呈现在屏幕上的过程。常见的渲染类型有以下几种:实时渲染离线渲染云渲染混合渲染它们中间有重叠交叉,也有技术区别。本文尝试用浅显易懂的方式来进行解释,希望大家
2023-12-26 08:27:57 113
113 



 电子发烧友App
电子发烧友App


























































评论