一、jQuery的三种$()
$号是jQuery“类”的一个别称,$()构造了一个jQuery对象。所以,“$()”可以叫做jQuery的构造函数。
1、$()可以是$(expresion),即css选择器、Xpath或html元素,也就是通过上述表达式来匹配目标元素。
比如:$("a")构造的这个对象,是用CSS选择器构建了一个jQuery对象——它选择了所有的这个标签。如:
$("a").click(function(){...})
就是在点击页面上的任何一个链接时的触发事件。确切地说,就是jQuery用这个标签构建了一个对象$("a"),函数 click()是这个jQuery对象的一个(事件)方法。
比如有这样一段HTML代码:

alert($("div>p").html());
$()中的是一个查询表达式,也就是用“div>p”这样一个查询表达式构建了一个jQuery对象,然后的“html()”意思是显示其html内容,也就是上面HTML代码段的[two]。再如:
$("
Hello
$()中的是一个字符串,用这样一段字串构建了jQuery对象,然后向
2、$()可以是$(element),即一个特定的DOM元素。如常用的DOM对象有document、location、form等。如这样一行代码:
$(document).find("div>p").html());$()中的document是一个DOM元素,即在全文寻找带
的
中的内容。
3、$()可以是$(function),即一个函数,它是$(document).ready()的一个速记方式。如常见的形式是这样的:
$(document).ready(function(){
alert("Hello world!");
});
可变形作:
$(function(){
alert("Hello world!");
});
对于选择HTML文档中的elements,jQuery有两种方法:
1)如$("div>ul a"),它的意思是div标签中的ul标签中的a标签
不过,$('div>ul')和$('div ul')是有区别的,$('div>ul')是
- ;
- 孩子节点,即使这个
- 的后代还有
- 也不是它所找的范围(所找到的DOM对象,只是它本级的DOM对象。)。而$('#sId li:not(.horizontal)'),就是指类名"sId"里面的所有li的子孙中没有horizontal类的所有元素。——这里的not()是一个negation pseudo class.
这里返回的是一个jQurey对象,一个数组对象,这个jQuery对象的长度可用.length()得到。
2、XPath选择器
如:选择所有带有title 属性的链接,我们会这样写:$('a[@title]')
[]里带@,说明[]里的是元素的属性;是个属性选择器
[]里没@,说明[]里的是元素的子孙。
$('ul li')和$('ul[li]')虽然返回的都是一个jQuery数组,但两者的含义正好相反。前者是要找- 下所有
- 子孙,而后者却是在找所有子孙为
- 的
- 数组。
- 第 1 页:jquery中的$()是什么?以及$符号的作用
- 第 2 页:对于选择HTML文档中的elements
- 第 3 页:jQuery中$符号的作用
- jQuery(11093)
在XPath中,要找一个“以...开头”的属性,用^=,如找一个name属性是以mail开头的input元素,就用
$('input[@name^="mail"]')
要找一个“以...结尾”的属性,要用$=
要找一个“不头不尾”的属性,用*=
3、不属于上述的CSS和XPath的选择器,就是自定义的选择器了,用“:”表示,这里要用的就是:first,:last,:parent ,:hidden,:visible,:odd,:even,:not('xxx'), ":eq(0)"(始于0),:nth(n),:gt(0),:lt(0),:contains("xxx")
如:$('tr:not([th]):even')意为元素的子孙中不含 的所有子孙的偶数项
4、还有几个,简单不解释了
$('th').parent()——
$('td:contains("Henry")').prev()——内容包含有"Henry"的的上一个节点
$('td:contains("Henry")').next()——内容包含有"Henry"的的下一个节点
$('td:contains("Henry")').siblings()——内容包含有"Henry"的的所有兄弟节点
还有一个,就是end(),这个方法肯定是用在某个DOM节点执行了某一动作之后,还想在与其相关的节点上执行类似动作,这里就要用到end()。用过end()方法之后,所返回的是执行动作的那个节点的父节点上。举个例子
$(...).parent().find(...).addClass().end()
这里执行动作的节点是find(...),是一个数组对象,它所做的动作是“addClass()”,之后,用了个end(),这时所返回的东东就是指向了parent()所指向的节点,也就是执行“addClass()”动作的那个数组对象的父节点。
5、要直接访问DOM元素,可用get(0)的方法,如
$('#myelement').get(0),也可缩写成$('#myelement')[0]
二、 jQuery中$符号的作用
1、作为jQuery包装器,利用选择器来选择DOM元素(这个也是最强大的功能)
例如:$("table tr:nth-child(even)")2、实用工具函数,作为几个通用的实用工具函数的命名空间的前缀
例如:$.trim(someString)3、文档就绪处理程序,相当于$(document).ready(...)
例如:$(function(){...}); 里面的函数会在DOM树加载完之后执行4、创建DOM元素
例如:$("how are you?
")5、扩展jQuery
例如:$.fn.disable = function(){...}6、使用jQuery和其他库
例如:Prototype库也是使用$符号,jQuery提供noConflict函数避免冲突,jQuery.noConflict();把$符号还原到非jQuery库定义的含义。
本文导航
相关推荐
CAD中怎么旋转箭头符号?
在浩辰CAD电气软件的弱电平面中提供了箭头旋转功能,其主要的作用是旋转箭头符号,非常实用。所以各位小伙伴如果需要旋转dwg格式图纸中箭头符号的话可以使用此功能来解决,接下来的CAD教程就让小编来给2021-04-02 17:12:29CAD中的索引符号都有哪些?CAD标注符号大全
说到CAD标注符号大全可能很多CAD制图初学入门的小伙伴对于CAD制图软件中的索引符号不太了解,今天就来给大家介绍CAD标注符号大全中的索引符号,其实,索引符号命令为图中另有详图的某一部分标注索引2021-04-26 14:44:39CAD图纸中的新符号怎么导入图库?
在使用国产CAD软件进行弱电平面设计的过程中,如果想要将dwg文件中的新符号导入图库中该如何操作呢?其实很简单,只需要调用浩辰CAD电气软件中的浩辰设备同步功能即可将dwg文件中新符号导入图库。下面2021-04-09 13:12:22CAD软件中如何管理符号库?CAD符号库管理教程
管理】。如下图所示:执行命令后即可调出【图库管理(弱电平面)】对话框。如下图所示:各位CAD入门学习者在浩辰CAD电气软件中管理符号库的过程中需要注意的是:符号库管理功能有着非常丰富的管理设置以及非常2021-07-01 16:10:59KICAD中的电源符号可以修改网络名吗
KICAD中的电源符号不能修改网络名,如果用的电源网络名不在元件库中的话,就必须要自己创建一个。下面以USB-5V电源符号为例,记录一下创建电源符号的过程。1,在库中New Symbol,在弹出2021-10-29 06:26:14KiCad中不同GND符号的含义及应用
用于模数 (A/D) 转换器中模拟输入的参考地。请注意,虽然符号与普通 GND 相同,但网络标签名称不同,因此默认情况下它们不会连接。 这是“数字”地。通常用于 A/D 转换器的另一侧。它为您的数字输出2023-08-18 16:55:22PLC编程中符号名使用的小技巧
修改变量地址(在另一帖中已贴过) 1.符号名使用中(否则,先CTRL+Y切换) 2.在符号表中直接修改符号对应的变量地址 3.OK 用符号表修改址有有个好处是数据块中的地址也会同时修改,这个比2020-12-07 14:41:34shell中的三种引用符号是什么
、shell中的三种引用符号1.转义符2.单引号3.命令替换符三、变量表达式总结一、变量1.特殊符号特殊符号~:用户主目录、:反引号,放置的命令可先执行的指令,与$(指令)功能相同#:注释$:取用变量值或者运算值前导符&:将命令在后台执行*:通配符,可以代表任意字符(:子2021-12-22 07:01:28什么叫做原理图符号,它的作用是什么?
答:所谓的原理图符号,就是我们在绘制原理图时,需要用一些符号来代替实际的元器件,这样的符号,我们就称之为原理图符号,也称之为原理图库。它的作用就是来代替实际的元器件,我们在做原理图符号的时候,不用2021-03-22 14:35:50怎么在CAD图纸中绘制特殊符号?
在CAD绘图过程中,有些时候会需要在CAD图纸中添加一些特殊符号,那么CAD中怎么添加特殊符号呢?浩辰CAD软件可以快速绘制繁杂的CAD特殊符号和标注说明,让设计更智能,智造更精准。接下来的CAD2021-06-06 21:32:55怎么将CAD图纸中的新符号导入图库?
在使用国产CAD软件进行弱电平面设计的过程中,如果想要将dwg文件中的新符号导入图库中该如何操作呢?其实很简单,只需要调用浩辰CAD电气软件中的浩辰设备同步功能即可将dwg文件中新符号导入图库。下面2021-04-06 17:06:03求助,请问鸿蒙os的JS UI如何导入jquery?
cd entrynpm下载jqueryjs中引入:import $ from "jquery";报错:Module '"XXX"' has no default export.鼠标可以点进jquery中2022-05-10 10:29:47电路图的符号怎么看?
”,电位器是“ RP ”,即在 R 的后面再加一个说明它有调节功能的字符“ P ”。在某些电路中,对电阻器的功率有一定要求,可分别用图 1 中( e )、( f )、( g )、( h )所示符号来表示。几种2019-11-15 14:08:26电路设计以及PCB制作中电源符号的含义
电路设计以及PCB制作中,经常碰见电源符号:VCC、 VDD、VEE、VSS,其代表的含义如下:VCC:C=circuit 表示电路的意思, 即接入电路的电压VDD:D=device 表示器件2021-12-27 07:41:32请问C6678原理图上的符号元件是什么?有什么作用?
本帖最后由 一只耳朵怪 于 2018-6-19 11:00 编辑 刚开始学习DSP 在看6678开发板的原理图的时候,看到一个这个符号的元件 请问这是什么元件 作用是什么?2018-06-19 05:18:50请问电路的 原理以及各个元件的作用
1500VDCv1为主器件 晶闸管c1.1/2.1/2.2为1.25μF,3000v耐压请问电路的 原理以及各个元件的作用 谢谢各位大佬2020-09-15 23:51:07非活动代码突出显示符号不起作用
你好,sdk 2015.2;正如标题所述,当我为此目的使用符号时,非活动代码突出显示不起作用:例如:在一个完美工作的应用程序项目(有一个bsp和hwdef等)中,我转到项目设置 - > c2019-04-19 14:12:14电气符号图
半导体管、电子管符号,测量仪表、灯和信号器件符号,常用符号,电能的发生和转换符号,开关控制和保护装置图形符号,无源元件符号,电力照明一般符号,变电站、所符号,操作件和2008-09-30 18:57:20 531
531jQuery全面提速
jQuery是一款轻量级的JavaScript库,它不仅功能强大,而且简洁优雅,能使用最少的代码来实现最多的功能,深受Web开发人员的青睐。本书通过大量实例循序渐进地讲解了jQuery的基本概念和2011-04-19 21:53:21 45
45电气符号全集
方框符号一般用在使用单线表示法的图中如系统图和框图中由方框符号内带有限定符号以表示对象的功能和系统的组成如整流器图表符号由方框符号内带有交流和直流的限定符号以及可2011-09-16 16:13:55 198
198电子元器件符号-电气符号大全-电路图符号大全
电子元器件符号 电气符号大全 电路图符号大全 导电体对电流的阻碍作用称为电阻,用符号R表示,单位为欧姆、千欧、兆欧,分别用Ω、KΩ、MΩ表示。 一、电阻的型号命名方法: 国产2012-10-09 14:19:51 707278
707278
压敏电阻符号怎么表示 压敏电阻选型参数及作用
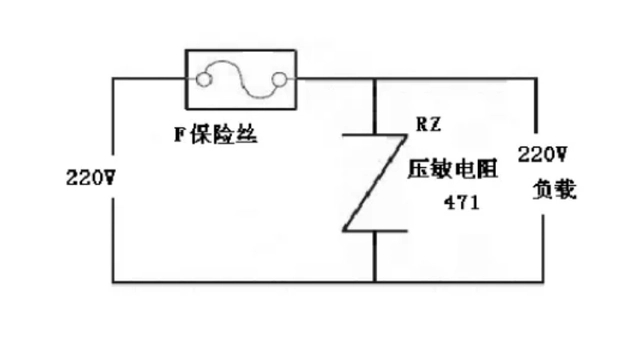
本文为您讲解压敏电阻符号电路表示方法,压敏电阻的工作原理,压敏电阻选型型号及参数、作用等方面内容,希望通过全篇能给你完整了解压敏电阻的相关知识。2016-09-22 16:31:43 81764
81764
第19章jQuery Mobile移动开发
19.1 jQuery Mobile概要 19.2 jQuery应用 19.3 jQuery.ajax 19.4 jQuery Mobile应用2017-04-11 11:03:01 0
0jQuery/CSS3应用插件欣赏
jQuery是一款很强大的Java框架,本文介绍的9个应用插件很多都是基于jQuery的,另外,CSS3的应用让这些插件增添了不少光彩,特别是第一个动画插件Animate.css非常实用,可以2017-09-28 15:25:30 0
0jQuery 3.0有哪些新增特性
新版Java库或成为唯一完全支持的发布版本 Web开发者请注意:新版本将很快成为唯一可用的jQuery Java开发库,请为此做好准备。被广泛使用的3.0版已进入候选版(release2017-10-10 14:36:16 0
0Jquery简单分页实现
这篇文章主要介绍了Jquery简单分页实现方法,实例分析了jquery分页的相关实现技巧,具有一定参考借鉴价值,需要的朋友可以参考下。2017-11-28 11:55:24 956
956bootstrap和jquery区别
Bootstrap是基于HTML5和CSS3开发的,它在jQuery的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。 基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在Bootstrap 基本结构部分详细讲解。2017-11-30 16:40:49 5379
5379jquery绑定事件的方法
Query提供了多种绑定事件的方式,每种方式各有其特点,明白了它们之间的异同点,有助于我们在写代码的时候进行正确的选择,从而写出优雅而容易维护的代码。下面我们来看下jQuery中绑定事件的方式都有2017-12-01 16:59:15 2030
2030jquery插件写法及用法(jQuery插件开发全解析)
如今做web开发,jquery 几乎是必不可少的,同时jquery插件也是不断的被大家所熟知,以及运用。最近在搞这个jquery插件,发现它的牛逼之处,所以讲一讲jQuery插件的写法、使用jQuery插件开发全解析。2017-12-03 09:21:14 9654
9654
jquery插件有哪些_jquery插件大全(241个jquery插件)
jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较2017-12-03 09:41:02 11121
11121jquery ajax实例代码(验证用户名唯一性、实现遮罩层登录验证界面)
jquery ajax实例代码:基于jQuery实现的Ajax 验证用户名唯一性实例代码;jQuery+AJAX实现遮罩层登录验证界面(附源码)。非常不错,具有参考借鉴价值,需要的的朋友参考下吧2017-12-03 09:42:39 3963
3963
jquery选择器的实现原理(jquery选择器总结)
jquery原型里面有一个init初始化的方法,将传入的值进行解析,比如传入的id还是class还是标签名。然后通过相应的方法返回数组型对象。既可以通过对象直接调用方法,也可以使用数组的length。jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的选择器。2017-12-03 10:10:44 2469
2469
jquery each的用法及实例程序实现
对于jQuery对象,只是把each方法简单的进行了委托:把jQuery对象作为第一个参数传递给jQuery的each方法.换句话说:jQuery提供的each方法是对参数一提供的对象的中所有的子元素逐一进行方法调用2017-12-03 10:19:05 1633
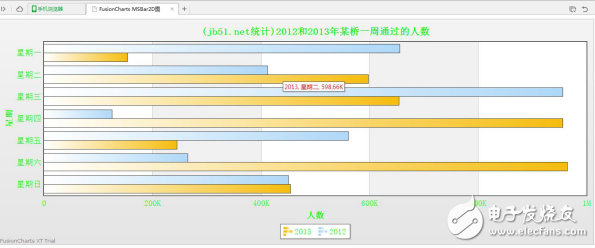
1633jquery插件开发实例(MSBar2D图效果、手风琴特效插件)
本文实例讲述了jQuery插件FusionCharts实现的MSBar2D图效果以及jquery手风琴特效插件,手风琴效果是项目中使用频率较高的一种效果。分享给大家供大家参考,具体如下。2017-12-03 10:56:02 1804
1804
jquery中的ajax实例教程
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。Ajax 开发与传统的 B/S开发有很大的不同。这些不同引入了新的编程问题,最大的问题在于易用性。2017-12-27 11:29:57 2216
2216
PHP如何返回json格式的数据给jquery的详细资料说明
json格式的数据是我们在应用开发中一直会使用到的数据,如与jquery打交到或与API打交都会使用到json数据,那么PHP如何返回json格式的数据给jquery呢,下面我来给各位同学介绍介绍。2019-03-22 15:24:17 7
7电气符号大全资料免费下载
图表符号一般分为限定符号 一般符号 方框符号 以及标记或字符限定符号不能单独使用 必须同其他符号组合使用 构成完整的图形符号如交流电动机的图表符号 由文字符号 交流的限定符号 以及轮廓要素组成延时2019-11-15 08:00:00 0
0jQuery模板JsRender的详细资料介绍
jQuery模板是一个ja<x>vasc<x>ript引擎(抄的、这个东东太高深了),他最直接的作用就是: 1、代码重用,减少代码量;(貌似还更容易编写) 2、抛弃繁琐的字符串拼接、提高代码可见性、简化维护。2019-12-24 15:42:00 12
12C语言中#和##符号有什么样的作用
、#的预处理作用 预处理过程实质上是处理“#”,包括: 将#include包含的头文件直接拷贝到.c当中; 将#define定义的宏进行替换; 将#if #else2020-02-24 10:56:45 43509
43509特殊电阻器有哪些_特殊电阻器符号
特殊电阻器符号是表示新近出现的保险电阻,它兼有电阻器和熔丝的作用。当温度超过500℃时,电阻层迅速剥落熔断,把电路切断,能起到保护电路的作用。它的电阻值很小,目前在彩电中用得很多。文字符号是“RF”。2020-03-05 09:47:00 5716
5716
保险丝的电路符号及图形符号
本文介绍了保险丝符号的相关知识,有关保险丝的电路符号(文字符号),以及保险丝的电学符号(图形符号),了解下保险丝的符号表示方法。2020-03-29 16:08:00 136729
136729
Javascript框架jQuery 3.5.0发布
Jquery是继prototype之后又一个优秀的 Javascript 框架。它是轻量级的js库(压缩后只有21k) ,它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。2020-04-12 19:24:17 2957
2957符号在人工智能中的作用
符号是我们用来表示其他事物的事物。符号在人类的思想和推理过程中起着至关重要的作用。如果我告诉你我看见猫爬在树上,那么你的脑海就会迅速联想到图像。2020-07-17 10:46:22 4856
4856一文详解jQuery的功能及作用
DOM 遍历和修改 AJAX Utilities(除此之外还提高大量的插件) jQuery的作用 jQuery本身是一个基于插件的JavaScript库,jQuery为Web编程提供了一个抽象的层,使2021-07-30 16:40:33 3671
3671jquery隐藏显示元素 jQuery中选择器的种类
jQuery选择器种类 一、基本选择器 1、ID选择器 #id 2、类选择器 .class 3、元素选择器 element 4、selector1,selector2,。。。,selectorN2021-07-30 16:41:18 1330
1330jquery和vue是什么 它们之间有什么区别
的js库所代替,随着浏览器厂商对HTML5规范统一遵循以及ECMA6在浏览器端的实现,jquery的使用率将会越来越低 Vue.js是什么? Vue.js是一个前端JavaScript框架,用于构建用户2021-07-30 17:48:45 8458
8458常见的JavaScript库 jQuery选择器种类
一个单独的js文件,使用的时候直接去引用这js文件就可以了。(common.js) 常见的JavaScript 库 - jQuery、Prototype、MooTools。其中jQuery是最常2021-07-31 11:09:13 1871
1871C语言强/弱符号和强/弱引用的作用
在编程者没有显示指定时,编译器对强弱符号的定义会有一些默认行为,同时开发者也可以对符号进行指定,使用"attribute((weak))"来声明一个符号为弱符号。2022-07-12 11:55:59 999
999PCB符号的概念及作用简析
PCB符号,也叫PCB封装,就是把实际的电子元器件,芯片等的各种参数,比如元器件的大小,长宽,直插,贴片以及焊盘的大小,管脚的长宽 ,管脚的间距等用图形方式表现出来。2022-08-22 11:21:53 1060
1060
STEP7符号/符号表使用
共享符号与本地符号 符号可以分为共享符号与本地符号。 程序代码段中的共享符号与局部符号之间的差别可区分如下: 来自符号表中的符号(共享符号)将显示在引号".."内。 来自块的变量声明表中的符号(局部2023-01-29 11:55:23 3943
3943igbt电气符号图
符号的国家标准共26项,所含设备用图形符号共2902个。igbt电气符号图的种类和组成:图表符号一般分为:限定符号、一般符号、方框符号、以及标记或字符。 限定符号不能单独使用,必须同其他符号组合使用,构成完整的图形符号。如交流电动机2023-02-06 10:45:24 4840
4840
压敏电阻的工作原理、符号、作用、特性以及应用范围
相信很多朋友对压敏电阻并不陌生,都了解一些,压敏电阻也是日常生活中比较常见的电阻器元件。压敏电阻的工作原理是什么?压敏电阻的作用有哪些呢?今天弗瑞鑫小编来为大家详细介绍一下:压敏电阻的原理、符号、作用、特性以及应用范围。2023-04-13 08:57:13 3161
3161
弱符号的作用与示例
,两者等效 void __attribute__((weak)) test_weak_attr ( void ) { printf( "Weak Func!\\r\\n" );} 弱符号的作用与示例 弱符号是相对于强符号而言的,在定义或者声明变量、函数时2023-06-22 11:36:00 427
427专为jQuery构建的强大的UI和数据可视化库
KendoUI jQuery组件已经为开发人员服务了近十年,使KendoUI成为市场上最健壮和最全面的jQuery组件集之一。考虑到jQuery的基础知识,我们创建了一组广泛的UI元素和数据可视化组件,这些组件对于jQuery开发人员来说很自然而又容易2023-09-23 10:15:07 293
293
而$('div ul')是在
- 。
2)用jQuery对象的几个方法(如方法find()、each()等)
$("#orderedlist).find("li") 就像 $("#orderedlist li"). each()一样迭代了所有的li,而表达式中的“#”表示HTML中的ID,如上例中的“#orderedlist”就表示“ID为orderedlist所在的标签”。****************************************************************
1、标签选择器$('p')、类选择器$('.myClass')、id选择器$('#myId')相对简单,不多说。不过有一点——$('div>ul')和$('div ul')是有区别的,
$('div>ul')是
- ;而$('div ul')是在
- 。
所以,$('#sId>li')所选择的是id为"sId"的所有
 电子发烧友App
电子发烧友App





























评论