硬件
此版本的主要组件是一个简单的继电器板,可用于切换高达250V AC的电压和10安培的最大电流:
用于高压项目的简单继电器板。
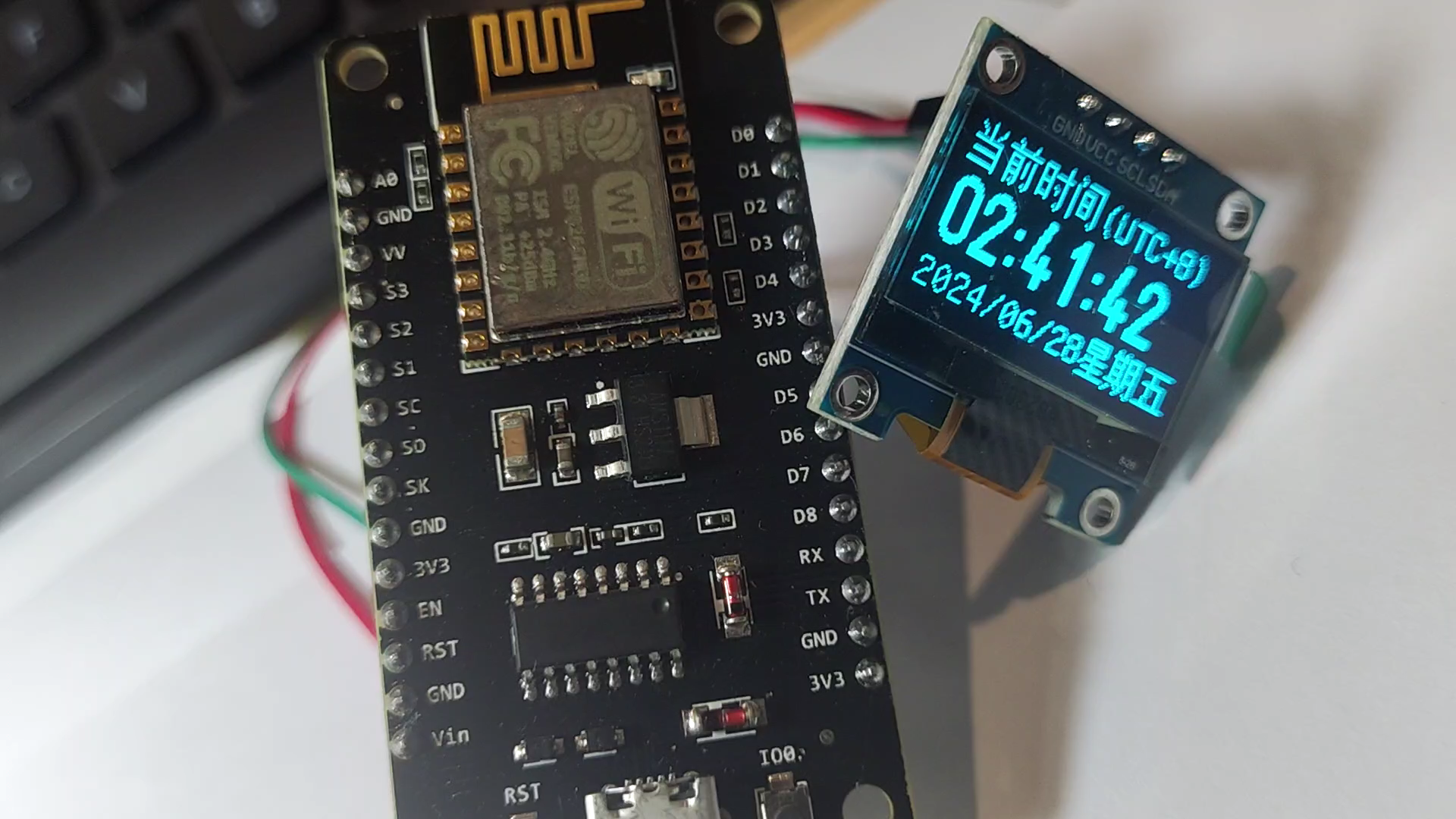
它将由基于ESP8266的IoT开发板控制,该开发板与Arduino IDE完全兼容。或者,您也可以使用标准的Arduino和ESP8266(或类似的)分线板。
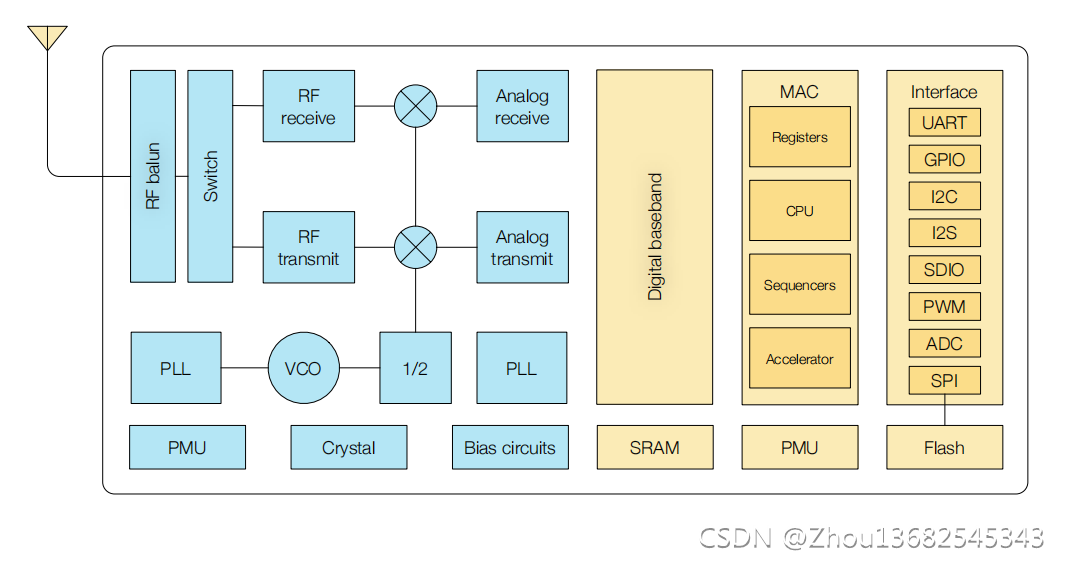
ESP8266。
你只有需要在这些设备之间建立两个连接。其中一个是接地,另一个是用于切换继电器的控制线,我选择连接到开发板的D2(数字引脚2)。
继电器和MCU需要连接到一个五伏电源,在我的情况下,用一个简单的直流插孔完成。
除此之外,你还需要一个标准的电源插座,一个IEC插头,最好是一个带有接地的插头。引脚和用于打开和关闭MCU的开关。此外,还需要一个外壳。我选择使用标准灰色项目框:
使用标准灰色项目框来容纳构建。
构建
构建此设备的过程非常简单。首先在机箱中制作必要的剪切:
在项目框中进行必要的剪切。
创建它们后,你可以安装组件。大多数组件都会卡入到位。我仍然决定添加热胶来密封外壳,这样灰尘就不会轻易进入:
使用胶水确保没有任何动作,并使盒子不易受灰尘影响。
完成后,是时候连接这些组件和其他电子设备了。我在三根电源线的一侧添加了电缆鞋并将它们连接到IEC连接器:
在三根电源线的一侧添加电缆鞋并连接到IEC连接器。
可以交换相位和中性线(欧洲的棕色和蓝色,美国的黑色/红色和白色)。然而,地球连接必须在中间。我将相连接到电源插座并将中性线连接到继电器的COM2端子,然后将继电器的NO2(常开)端子连接到插座:
将相位连接到电源插座并将中性线连接到COM2端子在将继电器的NO2(常开)端子连接到插座之前的继电器。
然后我将必要的电缆添加到DC插头。它们用于向微控制器和继电器提供电压。最后要做的是连接继电器和MCU,如上所述。然后我将热缩管添加到关键部分以防止短路并测试组件:
将必要的电缆添加到DC插头。
一旦一切都适合,收起电缆并关闭外壳。
软件
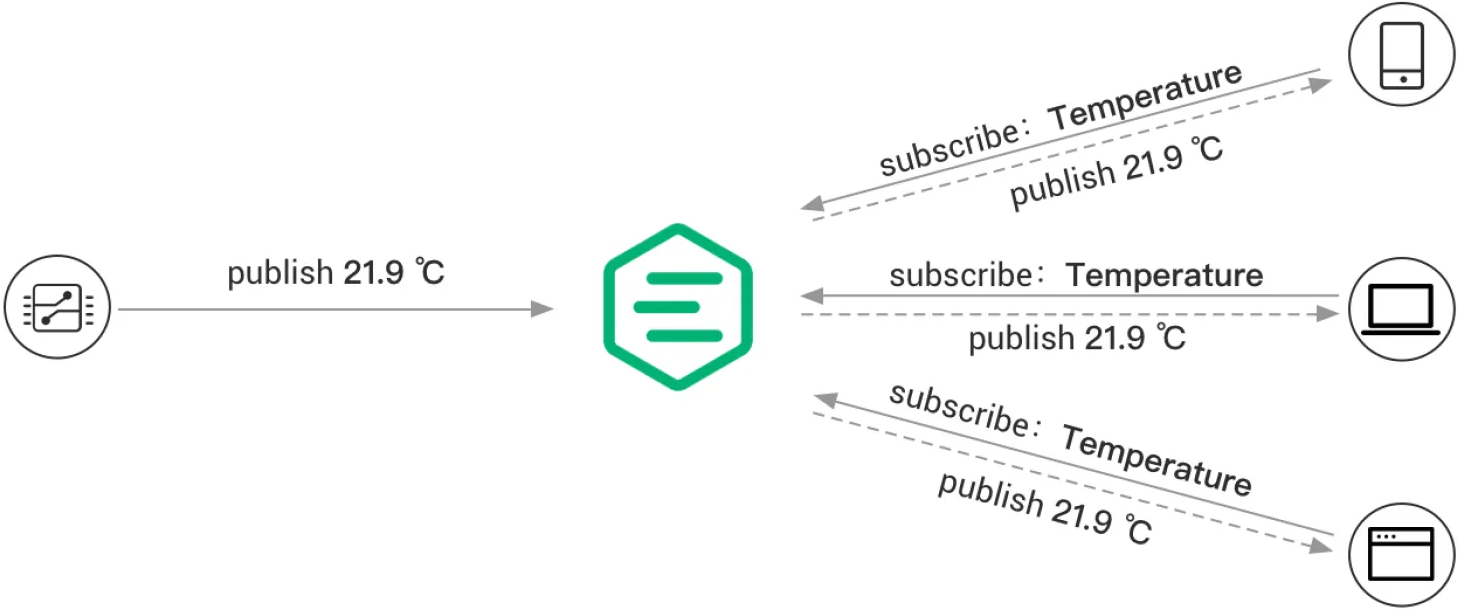
在MCU上运行的软件将您连接到无线网络,并像在Web服务器上一样接受端口80上的客户端请求。然后,您可以通过任何Web浏览器访问该设备:
通过任何网络浏览器访问设备。
我不会讨论详细的代码,以保持文章简短。但是,我详细记录了源代码,因此应该很容易理解。它可以在文章末尾找到。
结论
正如你所看到的,它是构建这样的设备并不是非常困难。大部分工作都是由软件完成的。虽然这是最基本的方法,但您可以添加传感器,计时器和其他设备来自动控制连接的设备。此外,如果您计划在无人看管的情况下使用此设备,我建议添加保险丝。
完整的项目代码
#include
#define RELAY_PIN D2
const char* ssid = “YOUR_WIFI_NETWORK”;
const char* pass = “YOUR_NETWORKS_PASSWORD”;
WiFiServer server(80);
void setup()
{
Serial.begin(9600);
// You could add an EEPROM to store the last state if the device gets powered off.
// See: https://maker.pro/arduino/tutorial/how-to-permanently-store-data-on-your-arduino
//
// It‘s also possible to store the website and stylesheets/additional scripts on an SD
// card and display the files to a client when they connect.
// See: https://maker.pro/arduino/tutorial/how-to-use-an-sd-card-with-your-arduino
//
// However, this simple example will always start with the relay turned on and a very
// basic HTML page with two buttons.
pinMode(RELAY_PIN, OUTPUT);
digitalWrite(RELAY_PIN, HIGH);
// Connect to your local network
WiFi.begin(ssid, pass);
while (WiFi.status() != WL_CONNECTED)
delay(250);
Serial.print(“Connected to network: ”);
Serial.println(ssid);
// Start the server
// A client will connect to this server to change the state of the relay
server.begin();
Serial.print(“Server started with address: ”);
Serial.print(“http://”);
Serial.print(WiFi.localIP());
Serial.println(“/”);
}
void loop()
{
// Check for incoming connections
WiFiClient client = server.available();
if (!client)
return;
// Wait for the client to send data
while(!client.available())
delay(5);
// Read the first line of the HTTP request
// which will contain something like
// METHOD /requested_url HTTP_VERSION
// for example:
// PUT /dev2?relay=1&state=on HTTP/1.1
// However, for the sake of simplicity this device will
// respond to GET requests so that they can be sent with
// any web browser. Requests to this device will look
// similar to this:
// GET /state=on HTTP/1.1
String request = client.readStringUntil(’ ‘);
client.flush();
int state = 0, error = 0;
// Check, whether the request contains “/state=”
if (request.indexOf(“state=”) != -1)
{
// HIGH and LOW are swapped in this program because my
// relay is turned on when its input pin is pulled LOW.
if(request.indexOf(“state=on”) != -1)
{
digitalWrite(RELAY_PIN, HIGH);
state = LOW;
}
else if (request.indexOf(“state=off”) != -1)
{
digitalWrite(RELAY_PIN, LOW);
state = HIGH;
}
else
{
error = 1;
Serial.print(“Unknown request: ”);
Serial.println(request);
}
}
// Return the response
// If no error occurred, send an HTML page with two buttons
// so that the device can be managed.
// Otherwise, send an error message
if(error == 0)
{
// Return a response header
client.println(“HTTP/1.1 200 OK”);
client.println(“Content-Type: text/html”);
// The HTTP response body is separated from the header by an empty line
// (actually a line containing , but this will work)
client.println(“”);
// Return the response body (an html page)
client.println(“”);
client.println(“”);
client.println(“”);
client.println(“”);
client.println(“”);
client.print(“The relay is turned ”);
client.print(state==HIGH?“on”:“off”);
client.println(“
”);
client.println(“Change state:”);
client.println(“Device on”);
client.println(“Device off”);
client.println(“”);
client.println(“”);
}
else
{
// Return a response header
client.println(“HTTP/1.1 400 Bad Request”);
client.println(“Content-Type: text/html”);
client.println(“”);
client.println(“”);
client.println(“Unknown request parameter supplied!
”);
client.println(“Back to main page”);
client.println(“”);
}
}
-
继电器
+关注
关注
132文章
5361浏览量
149442 -
ESP8266
+关注
关注
50文章
962浏览量
45261
发布评论请先 登录
相关推荐
继电器在自动化控制中的作用
时间继电器在自动化中的应用
esp32和esp8266代码共用吗
esp8266和esp32区别是什么
esp8266不烧录可以使用吗
esp8266wifi模块怎么连接手机
机智云ESP8266开发板RGB彩灯控件

如何在ESP8266板上实现wifi direct?
如何让Windows 8自动连接到ESP8266?
继电器在工业自动化领域的应用
国产低成本Wi-Fi SoC解决方案芯片ESP8266与ESP8285对比差异





 怎样用继电器板和ESP8266实现家居自动化
怎样用继电器板和ESP8266实现家居自动化













评论