USB是一种快速、双向、同步传输、廉价、方便使用的可热拔插的串行接口。由于数据传输快,接口方便,支持热插拔等优点使USB设备得到广泛应用。目前,市场上以USB2.0为接口的产品居多,但很多硬件新手在USB应用中遇到很多困扰,往往PCB装配完之后USB接口出现各种问题。
比如通讯不稳定或是无法通讯,检查原理图和焊接都无问题,或许这个时候就需怀疑PCB设计不合理。绘制满足USB2.0数据传输要求的PCB对产品的性能及可靠性有着极为重要的作用。
USB协议定义由两根差分信号线(D+、D-)传输数字信号,若要USB设备工作稳定差分信号线就必须严格按照差分信号的规则来布局布线。根据笔者多年USB相关产品设计与调试经验,总结以下注意要点:
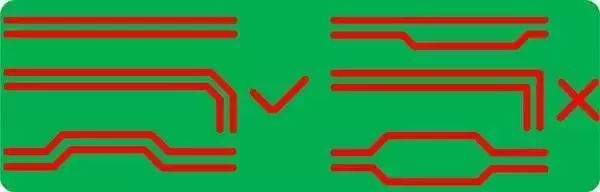
在元件布局时,尽量使差分线路最短,以缩短差分线走线距离(√为合理的方式,×为不合理方式);
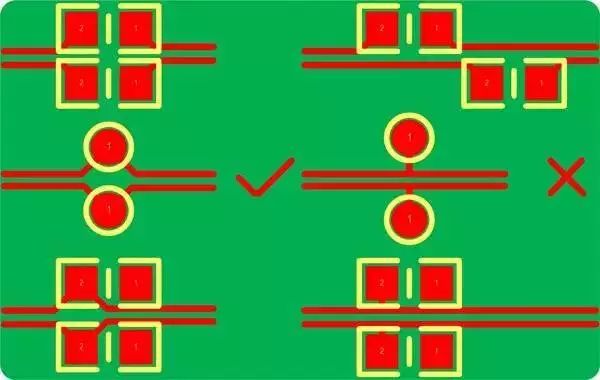
2优先绘制差分线,一对差分线上尽量不要超过两对过孔(过孔会增加线路的寄生电感,从而影响线路的信号完整性),且需对称放置(√为合理的方式,×为不合理方式);

3对称平行走线,这样能保证两根线紧耦合,避免90°走线,弧形或45°均是较好的走线方式(√为合理的方式,×为不合理方式);

4差分串接阻容,测试点,上下拉电阻的摆放(√为合理的方式,×为不合理方式);

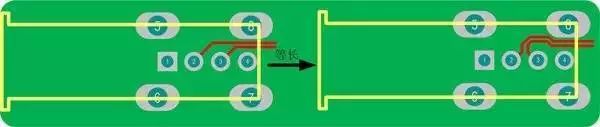
5由于管脚分布、过孔、以及走线空间等因素存在使得差分线长易不匹配,而线长一旦不匹配,时序会发生偏移,还会引入共模干扰,降低信号质量。所以,相应的要对差分对不匹配的情况作出补偿,使其线长匹配,长度差通常控制在5mil以内,补偿原则是哪里出现长度差补偿哪里;

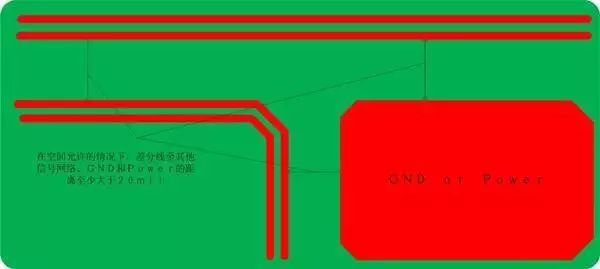
6为了减少串扰,在空间允许的情况下,其他信号网络及地离差分线的间距至少20mil(20mil是经验值),覆地与差分线的距离过近将对差分线的阻抗产生影响;

7USB的输出电流是500mA,需注意VBUS及GND的线宽,若采用的1Oz的铜箔,线宽大于20mil即可满足载流要求,当然线宽越宽电源的完整性越好。

普通USB设备差分线信号线宽及线间距与整板信号线宽及线间距一致即可。然而当USB设备工作速度是480 Mbits/s,只做到以上几点是不够的,我们还需对差分信号进行阻抗控制,控制差分信号线的阻抗对高速数字信号的完整性是非常重要的.
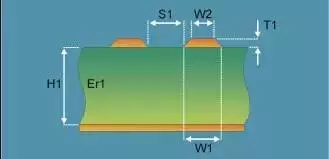
因为差分阻抗影响差分信号的眼图、信号带宽、信号抖动和信号线上的干扰电压。差分线阻抗一般控制在90(±10%)欧姆(具体值参照芯片手册指导),差分线阻抗与线宽W1、W2、T1成反比,与介电常数Er1成反比,与线间距S1成正比,与参考层的距离H1正比,如下图是差分线的截面图。
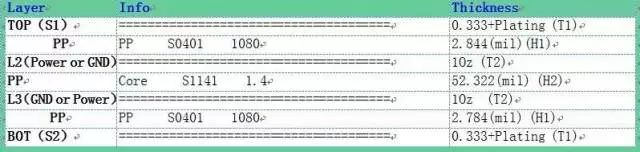
下图为四层板的参考叠层,其中中间两层为参考层,参考层通常为GND或Power,并且差分线所对应的参考层必须完整,不能被分割,否则会导致差分线阻抗不连续。若是以图 2叠层设计四层板,通常设计时差分线采用4.5mil的线宽及5.5mil的线间距既可以满足差分阻抗90Ω。
然而4.5mil线宽及5.5mil线间距只是我们理论设计值,最终电路板厂依据要求的阻抗值并结合生产的实际情况和板材会对线宽线间距及到参考层的距离做适当的调整。

以上所描述的布线规则是基于USB2.0设备,在USB布线过程中把握差分线路最短、紧耦合、等长、阻抗一致且注意好USB电源线的载流能力,掌握好以上原则USB设备运行基本没问题。
-
电路板
+关注
关注
140文章
4951浏览量
97689 -
usb
+关注
关注
60文章
7936浏览量
264481
原文标题:关于USB电路板layout不得不看的7条建议
文章出处:【微信号:EngicoolArabic,微信公众号:电子工程技术】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
USB电路板layout不得不看的7条很好的军规!
如何管理电路板和通过电路板连接的外部RGB LED灯条的电源需求?
关于射频(RF)印刷电路板(PCB)设计和布局的指导及建议

USB3.0电路板高速布线布局指南详细资料免费下载





 关于USB电路板Layout的7条建议
关于USB电路板Layout的7条建议












评论