8月9日下午,EMUI10在华为开发者大会上首发亮相。
作为EMUI历史上第8次大版本更迭,EMUI10最大的能力是突破了硬件界限,将不同终端的硬件能力 (显示、摄像头、麦克风、音箱) 虚拟出来,放入硬件能力资源池供应用调用,各终端之间能力互助共享,互为外设。
对应用来说,如同运行在同一终端上;对用户来说,就如同在使用同一终端。而且EMUI10分布式UI编程框架,业务逻辑元能力化,实现一次开发多端部署。
这是EMUI10底层上一些主要的变化和升级。由于时间限制,EMUI10用户日常接触最多的UX(用户体验)设计,在9日的大会演讲中并未详细提及。10日,华为又单独安排了一场专访,华为消费者BG软件部副总裁、消费者BG软件部UX设计部部长毛玉敏向和媒体分享了EMUI10的UX设计理念。
毛玉敏表示,从EMUI 的历史来讲,EMUI3.0的设计理念是“点线圈”,到了EMUI5.0清爽简洁、充满惬意,而EMUI9.0的设计理念是“质享生活”。所以在构想EMUI10的时候,除了美、时尚、优雅这三点外,EMUI的团队希望用户使用的过程中觉得舒适和自然,越用越爱用,越用越离不开它。这也就是EMUI10.0的设计理念——“美 不止初见”。
以AOD(熄屏显示)界面为例,EMUI10引入了时光流逝的设计,从清晨的阳光升起,可以看到字体光面的变化,呈现出来自天空的淡蓝色,到中午的阳光,呈现出蔚蓝色,到了傍晚呈现出霞光的橙色。到了晚上,这个城市的夜空亮起,霓虹的色彩映入天空,有更加深邃、迷人的感觉。
“我们希望在任何细节的设计都能够给用户带来不一样的动感的、时尚的感受。”毛玉敏说。
同时,EMUI10还将杂志化的布局引入到了页面设计中,比如有更大标题、让主题更突出,充足的留白让更页面有更多的呼吸感,高亮元素点缀页面,突出重点让你很方便地找到你想找的元素。
在毛玉敏看来,这个设计不仅是为了美,更多的是为了平衡我们的阅读习惯和用户的单手操作。从阅读的角度来讲,中上部是最好的阅读区域,但是从单手操作的角度来讲,下部和中间位置是比较好的操控区域。
毛玉敏认为,通过杂志化的布局和排版,EMUI10所有的页面你都可以在阅读体验和单手操控体验之间取得良好的平衡。
在色彩方面,从EMUI5.0开始就明确了华为的主色调——蓝白调,EMUI10也继承了这一传统。据毛玉敏介绍,EMUI10对所有的辅助色都进行了精细化的考量,原则是,小面积的用色采用高饱和度的颜色,大面积的背景填充选择低饱和度的颜色,这样设计的好处是让视觉更有高级感。
据了解,大面积使用的低饱和色,EMUI10这次引入了莫兰迪色。
莫兰迪是意大利著名的画家,其用色的原则就是在色彩中加入了高级的灰,让这种颜色看起来平和自然、优雅细致。
毛玉敏表示:“这种低调的高级感和品质感,跟华为手机的理念是非常搭的。所以我们这次在配色上,在大面积高饱和度的使用场景下,我们采用了莫兰迪风格的六种颜色。这些种颜色我们用于通讯录、备忘录、插画设计中。”
而在图标方面,EMUI10用了黄金比例的图标设计方法,进一步对图标的细节进行打磨,图标的收口、转角等细节都来自于黄金比例的圆。同时,EMUI10还提供了一套全新的图标,不同的风格,希望给用户更多的选择。
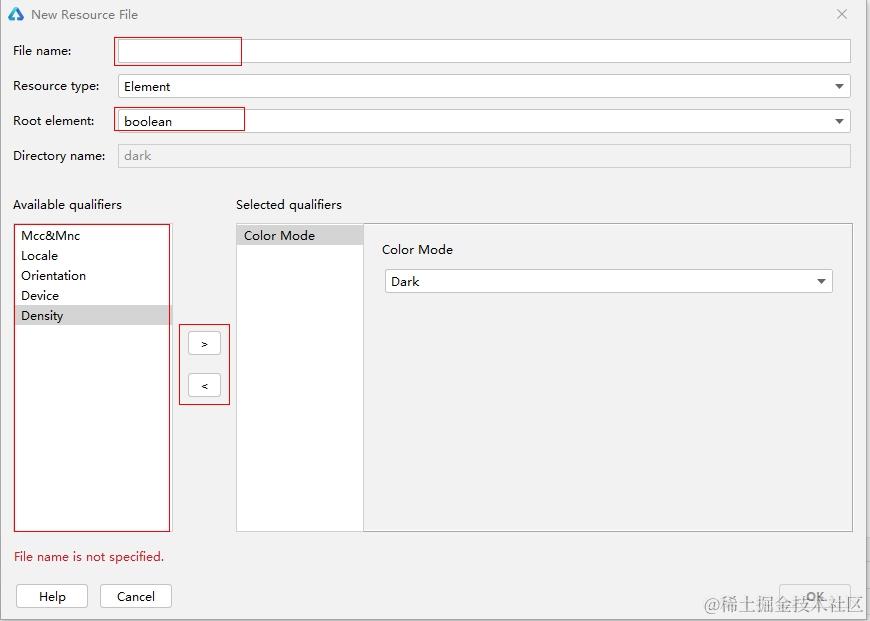
此外,据毛玉敏介绍,EMUI10深色模式也下了很大功夫,并没有采用简单的反色,而是以保证易读性、舒适性和色彩的一致性进行了全新设计。同时,EMUI10的深色模式可自动适配第三方应用,保证用户在使用的深色模式的过程中,无论是本地应用还是三方应用都有一致的体验。
谈及动效,毛玉敏认为,流畅的动效应该是符合人的心理预期的动效,简单来说,就是要手、眼、心一致,经过对用户动作和感知的仔细分析,最终发现APP打开动效的最佳的时长是300-400毫秒。据悉,EMUI10所有的大位移动效都进行了落地和实施。
“为什么我们花这么多心思在这些细节上,对于设计师来讲,有两句话:第一,Less is more。第二,God is in the details”,在毛玉敏看来,伟大的产品都是来自细节的。
按照华为官方的适配计划,下一代Mate系列将首发搭载EMUI10,9月8日P30系列将启动EMUI10的Beta升级尝鲜。
在现场,我们也抢先体验到了升级EMUI10 Beta版华为P30 Pro。从安卓版本来看,EMUI10是基于Android 10深度打造,除了UI、图标的明显变化,我们还看到了全新的系统主题,先来一起感受下:
-
华为
+关注
关注
215文章
34293浏览量
251148 -
EMUI
+关注
关注
1文章
215浏览量
11862
发布评论请先 登录
相关推荐
鸿蒙OS开发:典型页面场景【一次开发,多端部署】实战(音乐专辑页2)

鸿蒙OS开发:【一次开发,多端部署】(简介)





 华为EMUI10亮相 实现一次开发多端部署
华为EMUI10亮相 实现一次开发多端部署


















评论