作者:极链科技 曾启澔
前言
随着前端生态的发展,Java已经不仅仅局限于作为网页开发,也越来越活跃于服务器端,移动端小程序等应用开发中。甚至通过Electron等打包工具,甚至能够开发多系统的桌面应用。其涉足的领域宽泛也使得能够实现的功能也不再是简单的UI控件制作和内容的展示,在互动娱乐,小游戏领域也有着极大的发展前景。本文以通过Java开发一个基于浏览器摄像头的实时人物动作捕捉小程序为例,介绍一下前端在这一领域的可行性。
什么是TensorFlow
TensorFlow 最初是由Google大脑小组的研究员和工程师们开发出来,采用数据流图(Data Flow Graphs)用于机器学习和深度神经网络方面数值计算的开源软件库。其高度的可移植性和多语言性使得它可以通过各种常用编程语言编写,轻松的运行在多种平台的设备上。是一个集性能,可靠性,通用性,易用性为一体的强大开源库。
本文所使用的开源Java模型库:
l tfjs-models/posenet: 一个机器学习模型,功能为对图像或者视频中的人物进行动作捕捉,输出人体各个部位的keypoints(坐标集)。具有单一人物分析和多人物分析的特点。
l tfjs-models/body-pix: 一个机器学习模型,功能为对图像或者视频中人物和背景进行分析,将人物从背景中剥离出来,输出结果为人体24个部位在画面中的像素位置。具有将人物与背景分离的功能。
实现原理
本文所介绍的基于浏览器和网络摄像头的人物实时动作捕捉方法,其实现原理是通过Java调用元素,通过浏览器呼叫网络摄像头,将网络摄像头获取到的视频流的每一帧数据通过TensorFlow 的JS模型库(tfjs-models/posenet或tfjs-models/body-pix)对图像进行分析,输出摄像头所拍摄对象的人体各keypoint数据分析结果的同时,对HTML5的元素进行渲染。开发者可以根据项目需求,对获得到的人体各keypoint数据进行分析处理,实现程序功能。
*在基本的原理中并不是必须的组成部分,但在下文中会简单介绍一种通过的图像绘制功能,提升人物捕捉精度的方法。
通过tfjs-models/posenet模型库实现人物动作捕捉
l基本配置
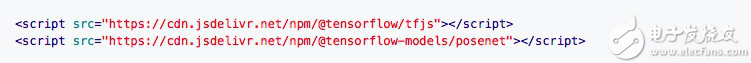
· 导入JS

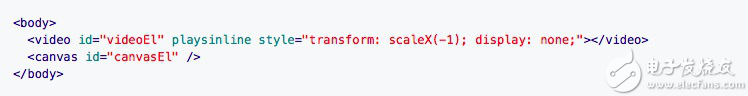
· HTML

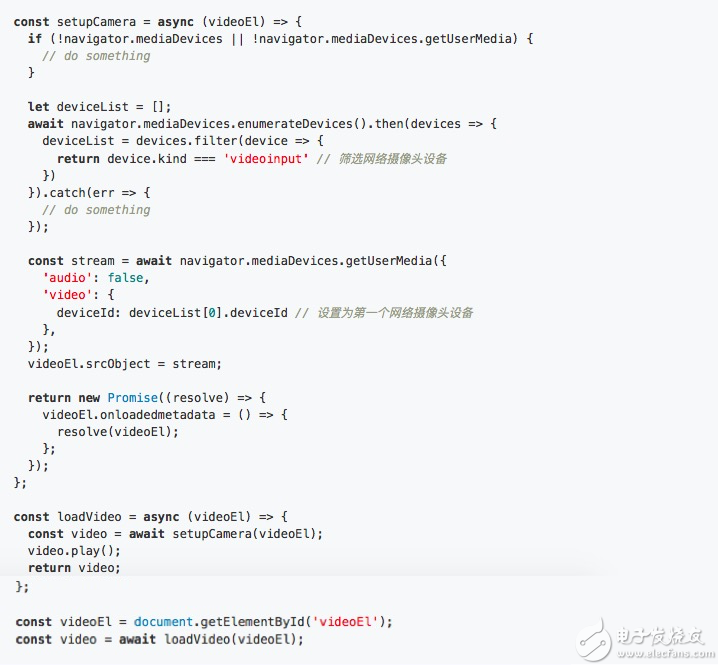
· 初始化网络摄像头

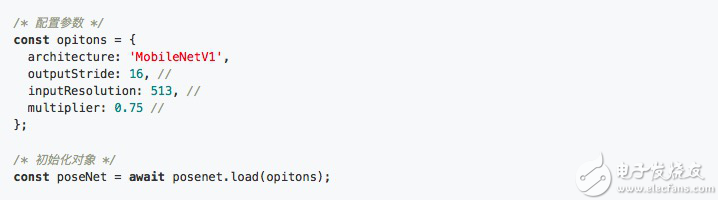
· 生成posenet对象

参数说明:
architecture:分为MobileNetV1和ResNet50两个体系,其中ResNet50精度更高但处理速度较慢。
outputStride:输出结果每个像素占用字节数,数字越小结果越精确,但处理的成本和时间更多。
inputResolution:输入图像压缩后的尺寸,数字越大越精确,但处理的成本和时间更多。
multiplier:仅在MobileNetV1体系中使用,卷积运算的深度(通道数),数字越大层数越多越精确,但处理的成本和时间更多。
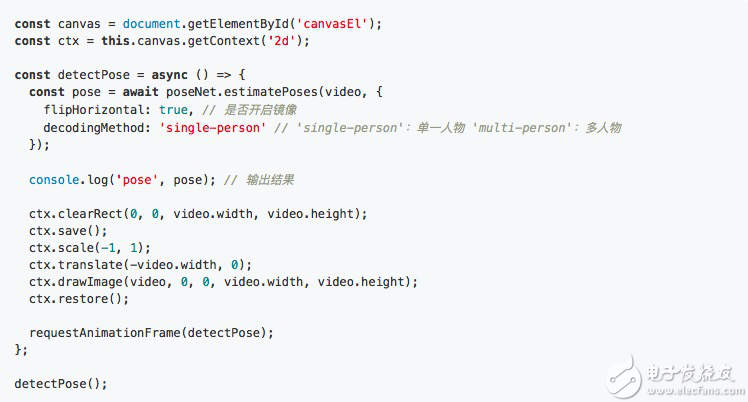
l执行实时分析

l结果
· 多人捕捉:多人捕捉时能够获得画面中人物的keypoints,互相之间有一定的干扰但影响并不是特别大。
· 单人捕捉:很容易被背景及身边人物干扰,导致人体keypoint定位不准确。
l缺点
通过实际的效果可以看到,该模型可以在多人物的时候准确捕捉到各个人物的动作和身体部位的keypoints,虽然存在若干干扰和不稳定但基本能够接受,实时性效果好,但是无法区分主要人物和次要人物,需要开发者对结果数据进行处理。
其score的生成是根据形状准确度来计算,没有场景深度的分析,因此无法判断人物前后位置关系。
由于以上的问题,该方法在单一人物动作捕捉时被周围环境干扰的影响极大。在背景存在其他人物时会因无法判断主次人物关系,极大的降低准确率。对单一人物动作捕效果非常的不理想,需要进行改进。
改进方案
单一人物的动作捕捉被外界干扰的影响太大导致结果并不理想,因此首先要考虑的就是屏蔽掉周围干扰物体,突出主体人物。由此引入了tfjs-models/body-pix模型库。
**tfjs-models/body-pix模型库的主要功能:**实时分析人物结构,将人物从背景中剥离。其作用对象为单一捕捉对象,正好适用于上述单人捕捉结果不理想的情况。
l基本配置
· 导入JS

· 生成bodyPixNet对象

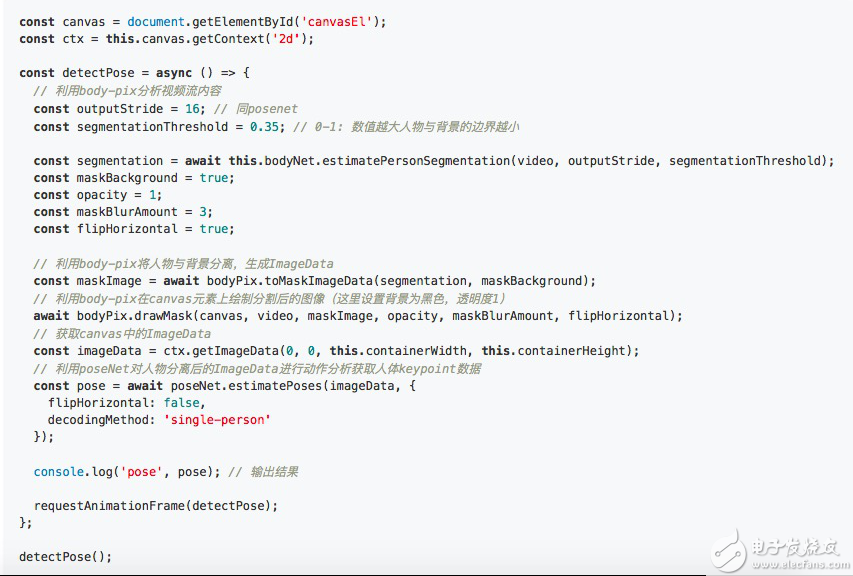
ltfjs-models/body-pix与tfjs-models/posenet的混合使用

l结果
tfjs-models/body-pix与tfjs-models/posenet的混合使用,虽然加大了canvas处理的负担,加大了描绘和图像处理的次数,但是由于tfjs-models/body-pix已经先将人物与背景剥离,在tfjs-models/posenet只使用用最高效但低准确度的参数配置下,也能够产生远高于使用高精确度但消耗处理性能极大的配置所不能达到的准确度。从而实现了高效,高准确度,流畅的实时单人动作捕捉功能。
结论
通过TensorFlow的开源库,能够轻松的在浏览器上通过网络摄像头实现人物动作的实时捕捉。
由于基于图像分析,因此表现能力极大的依赖于对canvas的描绘性能,移动端由于浏览器canvas描绘能力以及硬件性能限制的原因,表现并不出色,无法做到长时间实时捕捉。甚至部分浏览器限制了网络摄像头的调用。在移动端的表现并不出色。
在单一人物的动作捕捉时,tfjs-models/body-pix与tfjs-models/posenet的混合使用能够使精确度大大提升。
由于需要对canvas进行描绘,结合其他canvas的JS库可以进行交互UI,交互小游戏等不同场合APP的开发。
发布评论请先 登录
相关推荐
开源AI模型库是干嘛的
PNI高精度低功耗3D动作捕捉手柄方案

鸿蒙跨端实践-JS虚拟机架构实现

如何在Tensorflow中实现反卷积
TensorFlow是什么?TensorFlow怎么用?
tensorflow和pytorch哪个更简单?
tensorflow简单的模型训练
keras模型转tensorflow session
如何使用Tensorflow保存或加载模型
TensorFlow的定义和使用方法
web前端开发和前端开发的区别
基于TensorFlow和Keras的图像识别

【坚果派】JS开源库适配OpenHarmony系列——第一期实操





 基于TensorFlow的开源JS库的网页前端人物动作捕捉的实现
基于TensorFlow的开源JS库的网页前端人物动作捕捉的实现











评论