第1步:创建网站 - 应用和网络设备:





首先我们需要转到Remoteme.org并登录我们的帐户。如果您没有帐户,现在是时候制作帐户了。现在我们已经签署了remoteme帐户,我们可以建立我们的气象站,请参考以下步骤:
当我们登录我们的remoteme帐户时,我们将被重定向到我们将看到的页面项目清单。在这里向下滚动,你会发现“气象站”。点击它。
将出现一个弹出窗口,点击此处我们可以找到有关该项目的所有必要信息。如果您愿意,您可以阅读所有细节或只是遵循这个instructable。
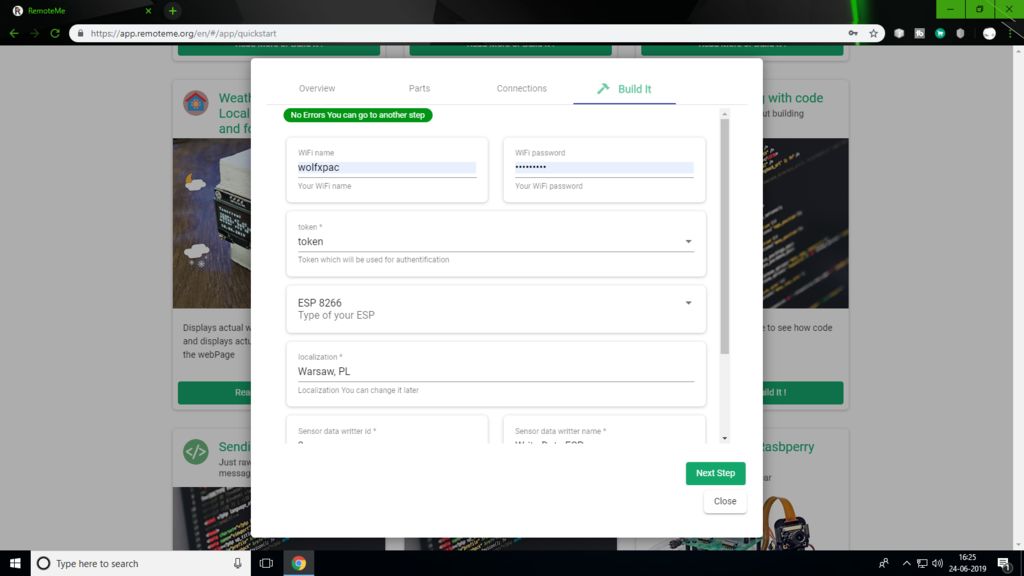
我们必须转到“构建它”标签并填写信息。
首先输入您的WiFi名称和密码。这将允许ESP板连接到您的WiFi网络。
接下来有一个选项,我们可以选择板的类型。当我们使用基于ESP8266的Wemos D1 mini时,我们将选择该板。
现在我们必须输入您居住的城市所在的位置。城市名称和国家/地区代码。例如:如图中的“Warsaw,PL”,它表示波兰华沙市。进入您的城市和国家后,向下滚动。您可以在此处更改应用和设备的名称,但它是可选的。所以你可以直接点击“下一步”。
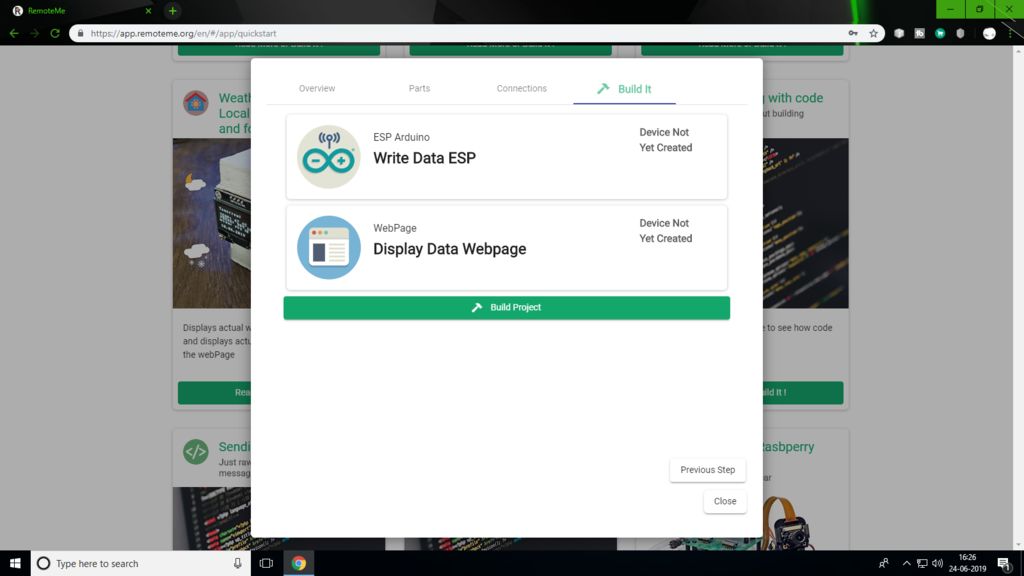
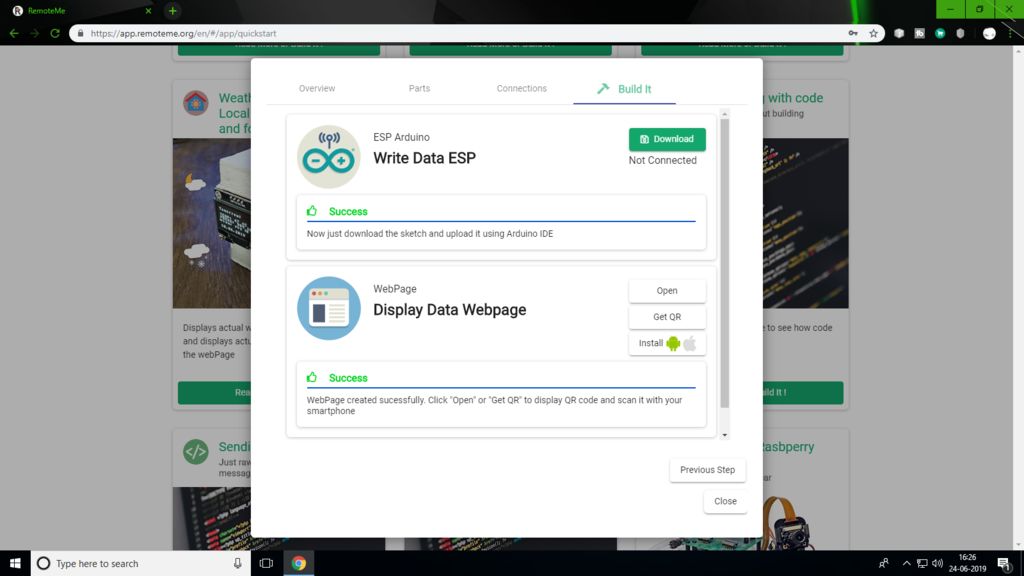
这是最后一步,只需单击“构建项目”即可。现在您可以下载代码向导自动生成的代码。
下面有3个选项,Open,QR码和Install。单击第一个选项将打开包含天气数据的网页。第二个选项将获得一个QR码,可以使用任何智能手机扫描,以便在移动浏览器上获取网页。第三个选项还将提供一个将在Android/iPhone上安装Web应用程序的网页。
在网页上,您会注意到前两个Feed显示数据,但最后一个显示为空。那是因为我们还要创建一个房间气象站。所以让我们为我们的气象站制作电路。
第2步:创建电路:


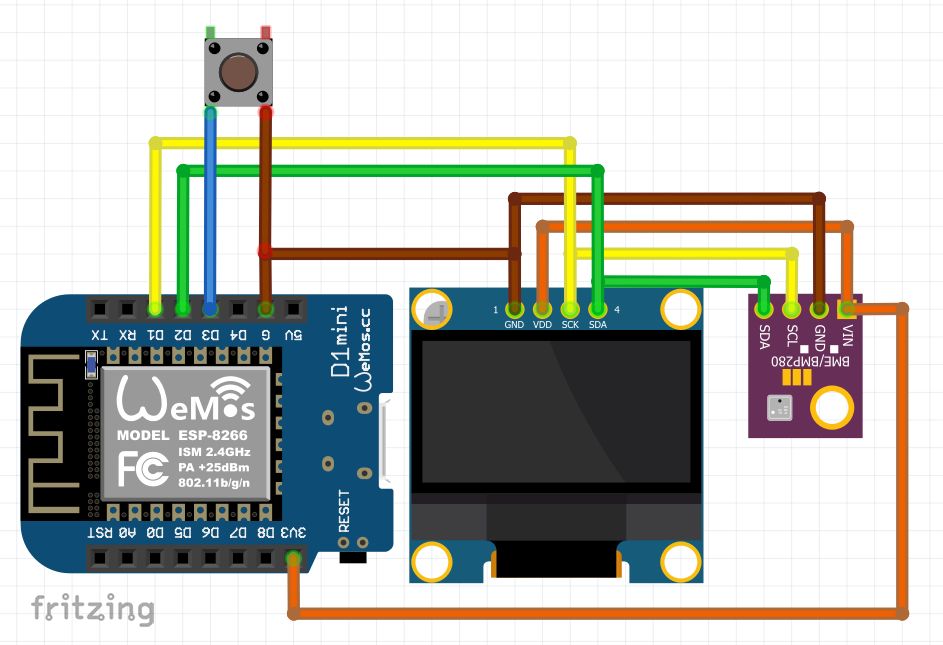
《现在我们有了代码,我们需要将它上传到电路板。但首先我们必须将Display,BME280传感器和一个开关连接到Wemos D1 mini。为此,请先参考上面的电路图。
这里我们使用I2C协议连接模块。
SDA至引脚D2
SCL至引脚D1
GND至引脚GND
VIN至引脚3.3v
注意:将显示器和BME280的SDA和SCL引脚连接到ESP。所有GND引脚应连接在一起。
开关的一个端子连接到D3,另一个端子连接到GND。如果你不知道按钮是如何工作的,我建议你看一下这篇文章。请参阅上面的图片以便更好地理解。
步骤3:上传代码:

上传之前代码,确保在IDE中安装了所有ESP板如果您不知道如何操作,请观看此YouTube视频。
同时安装以下库:
RemoteMe
RemoteMeUtils
SparkFun BME280
esp8266- OLED-master
RBD_Button
RBD_Timer
安装这些库。打开IDE并转到工具》》管理库。在搜索栏中逐个输入库名并安装它。
现在解压缩从RemoteMe下载的代码文件并使用Arduino IDE打开它。请按照以下步骤操作:
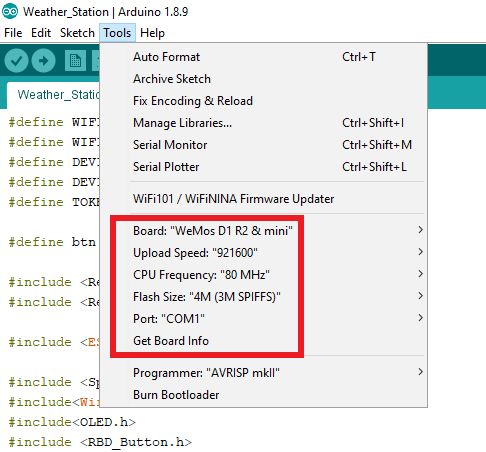
将您的wemos连接到PC并选择电路板类型(Wemos D1 R1 mini)并选择正确的端口。
现在上传代码并等待它完成。
上传代码后,主板将连接到您的WiFi并开始在OLED屏幕上显示数据。
按下按钮将在3个mod之间切换。您可以自己查看。
现在一切都按预期工作,我们可以继续使这个电路更加永久和封闭,使其看起来更好。
步骤4:构建PCB和外壳:




为了使我们的电路更加安全和永久,我们需要在原型板上焊接所有组件。我分享了我的工作图像,以提供更好的主意。如果需要,您可以进行不同的设计。
对于外壳,我使用了泡沫板,因为它易于使用和使用。
-
气象站
+关注
关注
1文章
751浏览量
15666
发布评论请先 登录
相关推荐
自动气象站的工作原理与应用





什么是自动气象站?





 简易气象站的制作方法
简易气象站的制作方法











评论