第1步:收集材料和工具。







组件。
这个项目建立在我当地DIY商店的吱吱爱好板上。该板尺寸为850mm宽,500mm高,18mm深。
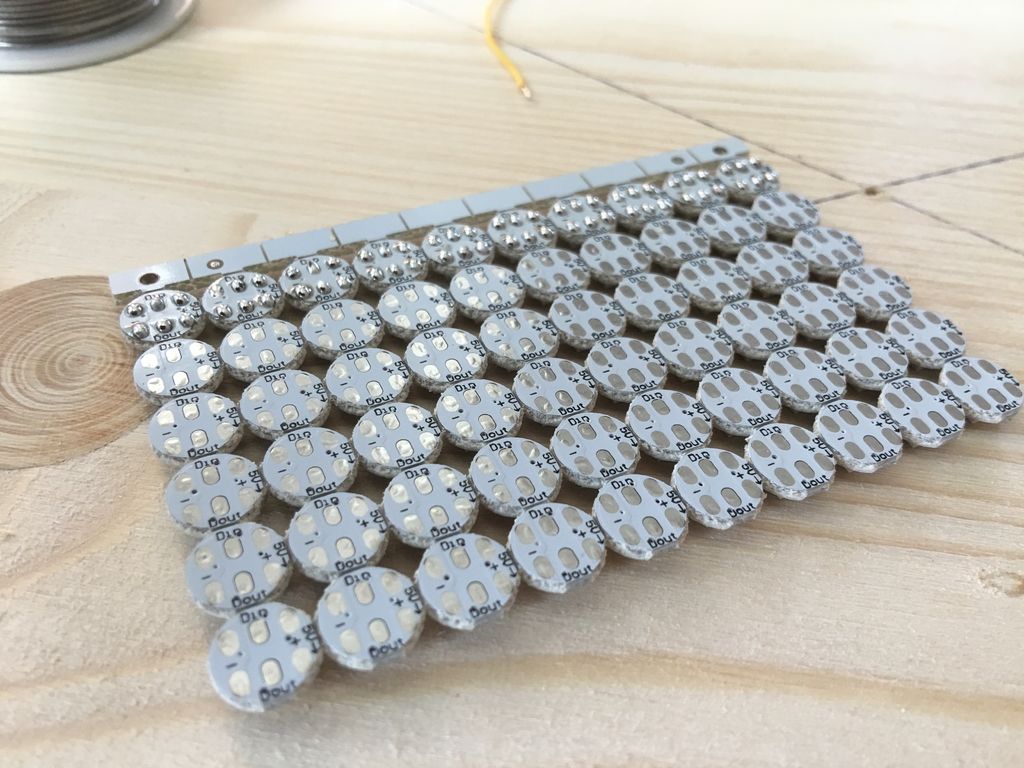
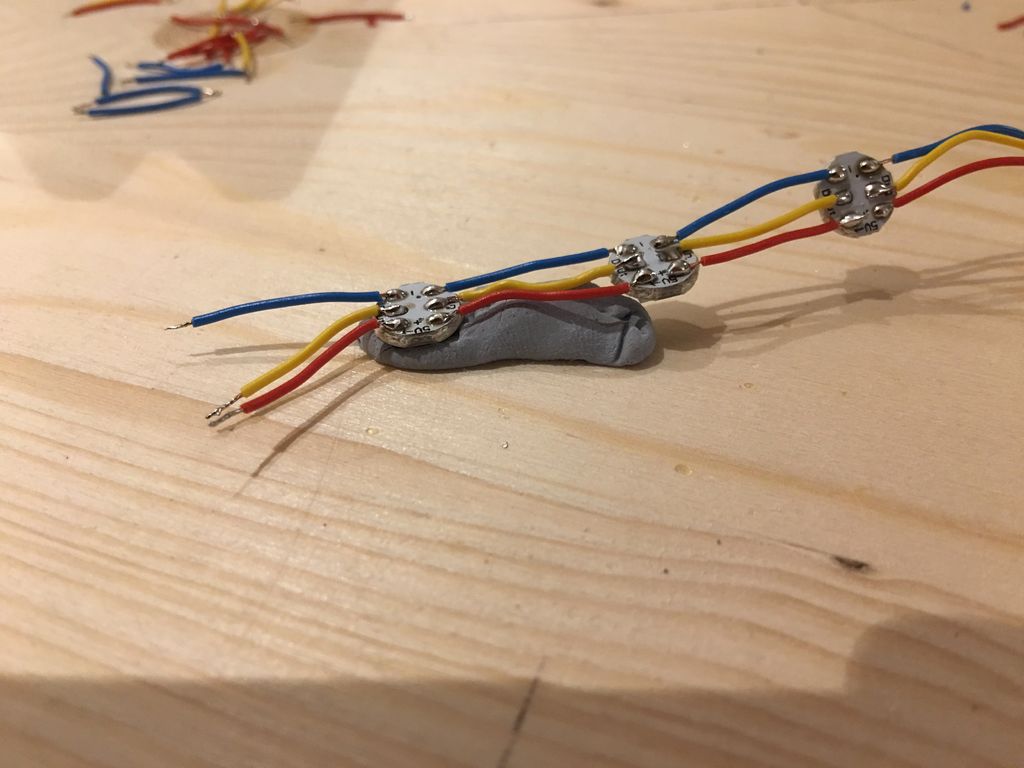
本项目中使用的LED为5050 WS2812b,安装在圆形PCB上,直径约9mm,后面有焊盘。
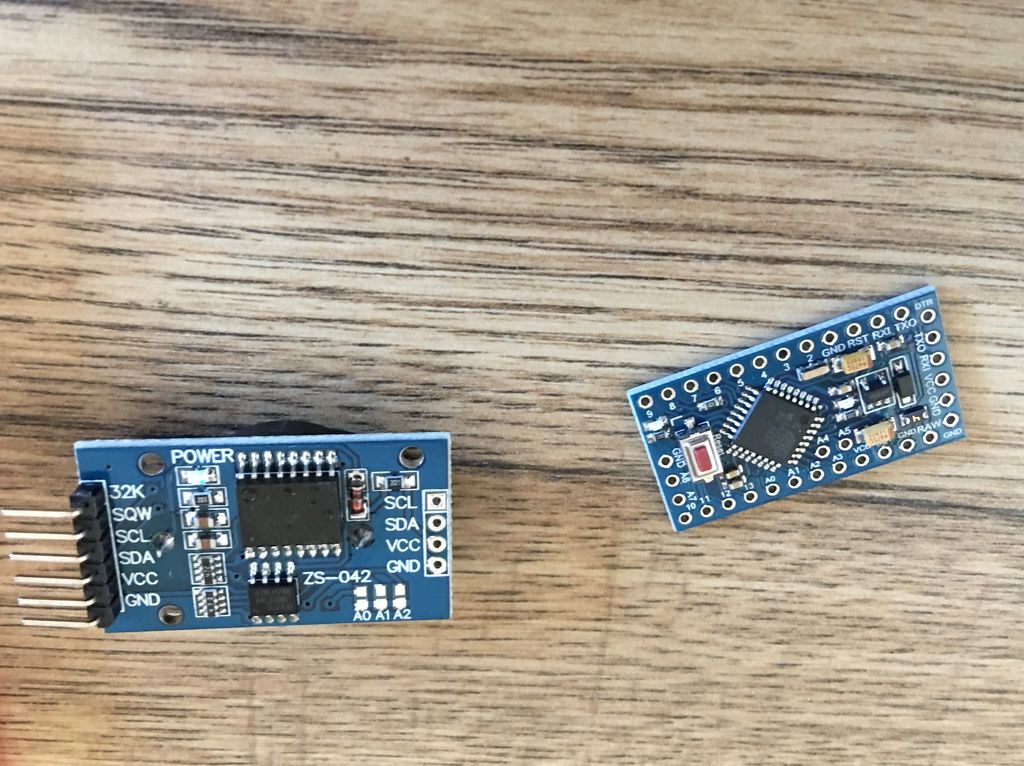
《我正在使用Arduino Pro Mini兼容的微控制器。它的5V 16 MHZ版本。我之所以选择这款产品,是因为它具有超薄设计,小尺寸和所有必需的端口以及未来升级的备用空间。它也是5伏特,所以我可以使用单个电源为LED,微控制器和RTC
时间保持由具有DS3231芯片的RTC(实时时钟)模块负责。这个芯片非常准确,所以时间不应该漂移太多。
也使用:
电线。焊锡和热胶。
工具:
电钻和木钻头(10mm和5mm)
烙铁
热胶枪
电线狙击
Dremel和插入式路由器配件
第2步:标记,钻孔和布线












钻井
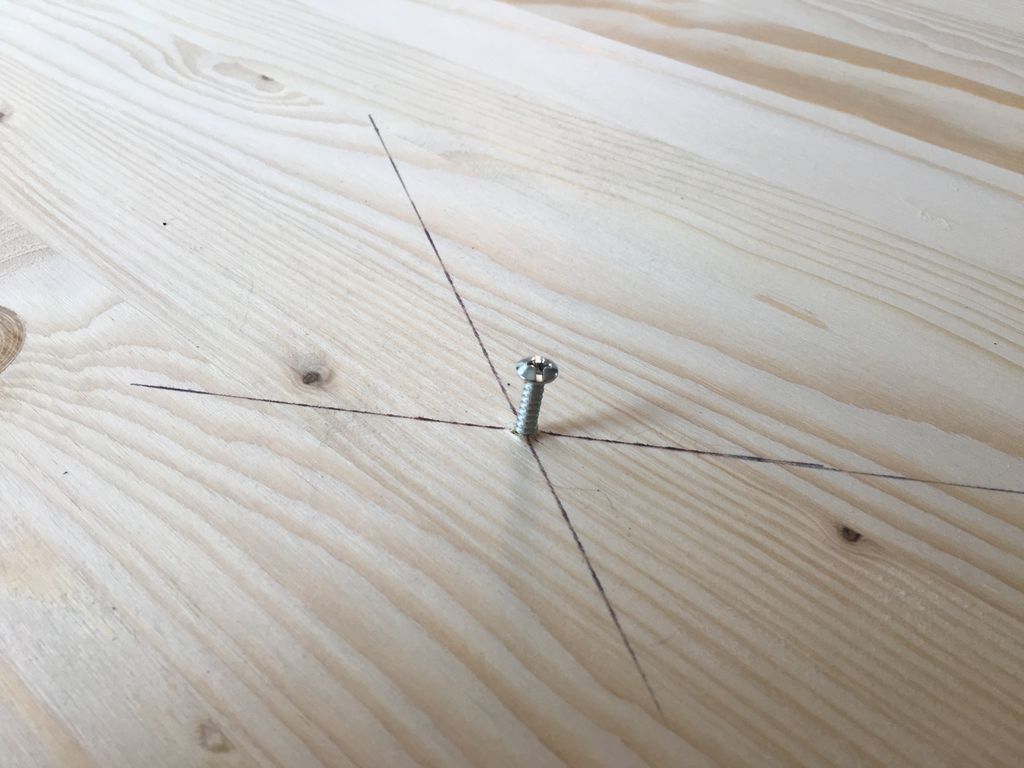
使用海峡边缘通过从对角处画一条线来找到板的中心。
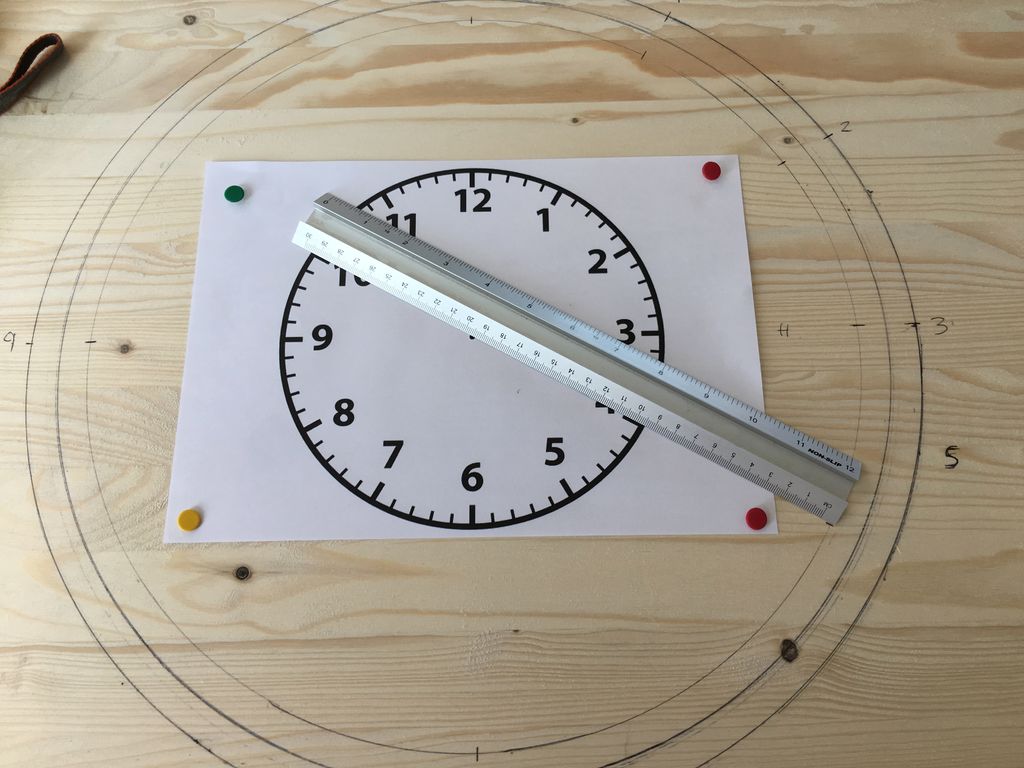
使用一根绳子和一支笔标记3个圆圈。最外面的圆圈距离板边缘约20mm,另外两条线距离最后一条线15mm。
我使用一个印刷的钟面来帮助我在内线的外部2行和小时上标出每个分钟和秒的位置。
每小时,分钟和秒钟钻出约5毫米深的10毫米孔。
使用5毫米钻头在板上打小时,分钟和秒钟。
路由
虽然这一步骤不是必需的,但它可以让时钟与墙壁齐平。
使用路由器和圆形导轨在电路板上布线线路
Mark将RTC和微控制器的凹槽输出并布线。
将通道从外线布线到凹槽中以便接线
步骤3:如此多的士兵,切割和剥离。





下一部分比说起来容易得多。我的建议是注意赶紧。尝试找到一个系统并进入一个节奏。
每个LED需要5伏输入,5伏输出,数据输入,数据输出,接地和接地。包括微控制器和RTC的电源,其400多根电线,两端均剥离和焊接。
粘性蓝色物质对此步骤非常有用。
I首先将2个LED放在彼此相邻的孔中,以计算出相互连接所需的导线长度。
使用第一根导线作为导向,然后切割60根每根彩色导线。
从每根导线的末端剥去2毫米的套管,并用焊料将它们焊接。
在每个LED焊盘上焊接一小滴焊料。
将导线焊接到LED上,形成两条60分钟和几秒钟的链条,以及一条12小时的链条。我用红线表示5V,黄色表示数据,蓝色表示接地。
注意将每个数据输出(DOUT)连接到下一个LED的数据输入(DIN)
每个链中的最后一个LED不需要数据输出线。
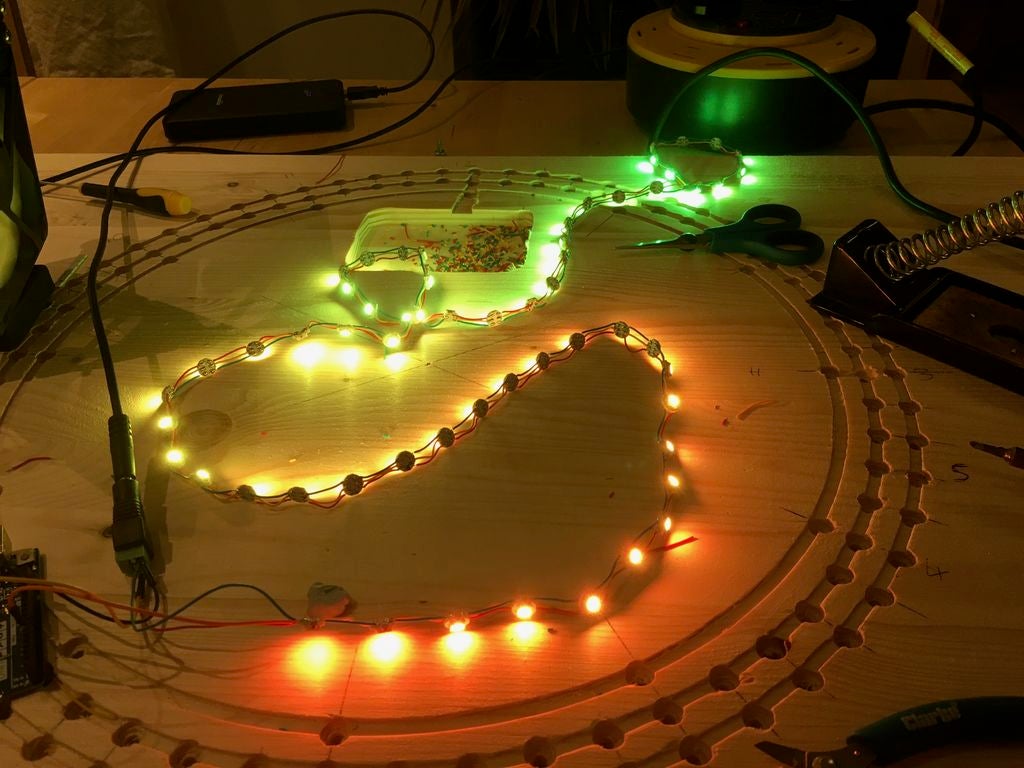
一旦完成所有链条,最好在安装它们之前测试它们。我用我的Arduino UNO和Adafruit NeoPixel Strand Test来确认每个LED都在工作。
将更长的导线焊接到每个链上,用于5V,接地和数据输入。
此时应该有五条5v线,三根数据线连接到Arduino Pro Mini和5地线。
从5v导线末端剥离5mm并将它们全部焊接在一起并重复接地线。
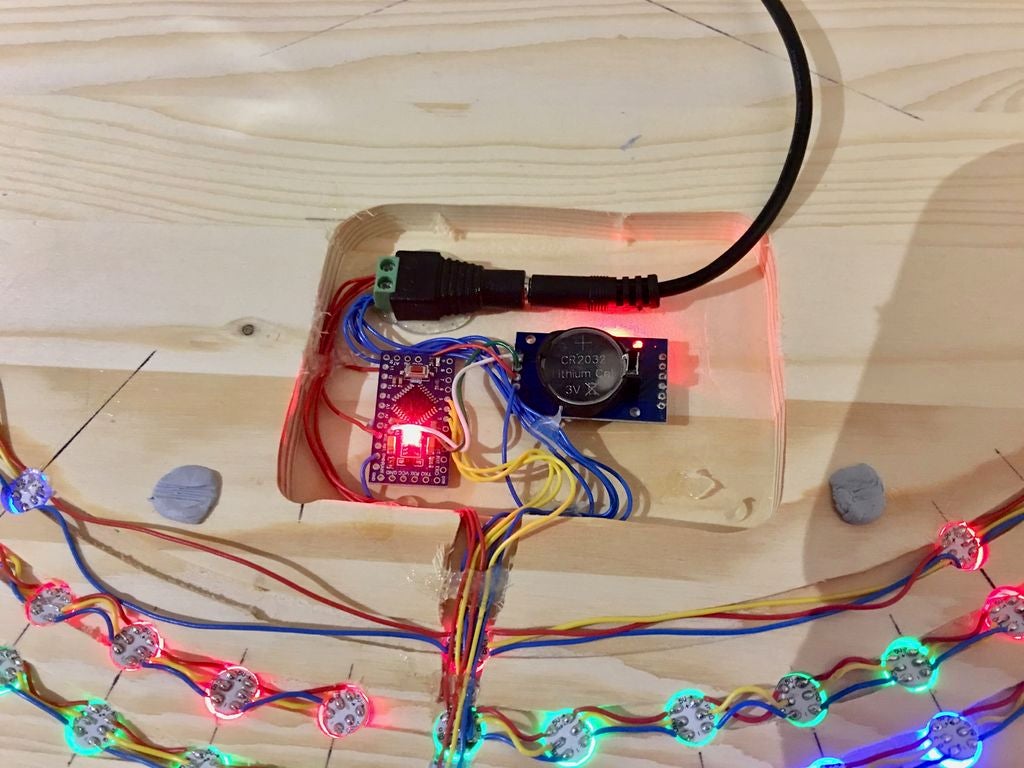
完成三个链条后,将一根5V导线焊接到Arduino Pro Mini的RAW引脚上,也可以放在RTC的VCC引脚上。接地线连接到Arduino Pro Mini和RTC上的GND,再接下来两条线:
SCL 从RTC到Pro Mini上的 A5
SDA f 将RTC转换为 A4 o n Pro Mini
来自 LED的数据线应该连接到:
秒》 - 数字Pin 3 。
分钟 - 数字 Pin 4
小时 - 数字 第5针
第4步:安装



焊接后,将LED安装在孔中应该是直线的。需要安装LED,因此当代码设置为正面时,数据在逆时针方向运行,因为代码设置在前面。
我使用了少量的热胶将它们固定下来希望能够在将来发生故障时更换单个LED。
我还使用热胶来保持所有电线整洁,并将桶形连接器固定到电路板上。
有许多arduino pro mini编程指南可供使用。我使用外部USB到串行转换器方法将此代码加载到Arduino上:
此代码还将RTC上的时间设置为编译时。因此,重要的是只需上传按钮,以便它尽快符合并上传。
这些代码的大部分都来自Andy Doro的NeoPixel Ring Clock。一些来自Adafruit NeoPixel Strand Test和一些我放在一起。
您需要安装一些库。它们可以从Arduino软件的Libraries Manager获得。
用于ws2812b LED的Adafruit NeoPixel
和RTClib知道询问RTC的内容
/**************************************************************************
* *
NeoPixel Ring Clock
by Andy Doro (mail@andydoro.com)
http://andydoro.com/ringclock/
* *
**************************************************************************
Revision History
Date By What
20140320 AFD First draft
20160105 AFD Faded arcs
20160916 AFD Trinket compatible
20170727 AFD added STARTPIXEL for 3D enclosure, variable starting point, added automatic DST support
20180424 AFD using DST library https://github.com/andydoro/DST_RTC
*
/ include the library code:
#include
#include
#include
// define pins
#define SECPIN 3
#define MINPIN 4
#define HOUPIN 5
#define BRIGHTNESS 20 // set max brightness
#define r 10
#define g 10
#define b 10
RTC_DS3231 rtc; // Establish clock object
Adafruit_NeoPixel stripS = Adafruit_NeoPixel(60, SECPIN, NEO_GRB + NEO_KHZ800); // strip object
Adafruit_NeoPixel stripM = Adafruit_NeoPixel(60, MINPIN, NEO_GRB + NEO_KHZ800); // strip object
Adafruit_NeoPixel stripH = Adafruit_NeoPixel(24, HOUPIN, NEO_GRB + NEO_KHZ800); // strip object
byte pixelColorRed, pixelColorGreen, pixelColorBlue; // holds color values
void setup () {
Wire.begin(); // Begin I2C
rtc.begin(); // begin clock
Serial.begin(9600);
// set pinmodes
pinMode(SECPIN, OUTPUT);
pinMode(MINPIN, OUTPUT);
pinMode(HOUPIN, OUTPUT);
if (rtc.lostPower()) {
Serial.println(“RTC lost power, lets set the time!”);
// following line sets the RTC to the date & time this sketch was compiled
rtc.adjust(DateTime(F(__DATE__), F(__TIME__)));
// This line sets the RTC with an explicit date & time, for example to set
// January 21, 2014 at 3am you would call:
// rtc.adjust(DateTime(2014, 1, 21, 3, 0, 0));
}
stripS.begin();
stripM.begin();
stripH.begin();
//strip.show(); // Initialize all pixels to ‘off’
// startup sequence
delay(500);
colorWipeS(stripS.Color(0, g, 0), 5); // Blue
colorWipeM(stripM.Color(r, 0, 0), 5); // Blue
colorWipeH(stripH.Color(0, 0, b), 50); // Blue
delay(1000);
DateTime theTime = rtc.now(); // takes into account DST
byte secondval = theTime.second(); // get seconds
byte minuteval = theTime.minute(); // get minutes
int hourval = theTime.hour();
hourval = hourval % 12; // This clock is 12 hour, if 13-23, convert to 0-11`
for (uint16_t i = 0; i 《 secondval ; i++) {
stripS.setPixelColor(i, 0,0,b);
stripS.show();
delay(5);
}
for (uint16_t i = 0; i 《 minuteval ; i++) {
stripM.setPixelColor(i, 0,g,0);
stripM.show();
delay(5);
}
for (uint16_t i = 0; i 《 hourval ; i++) {
stripH.setPixelColor(i, r,0,0);
stripH.show();
delay(5);
}
}
void loop () {
// get time
DateTime theTime = rtc.now(); // takes into account DST
byte secondval = theTime.second(); // get seconds
byte minuteval = theTime.minute(); // get minutes
int hourval = theTime.hour(); // get hours
hourval = hourval % 12; // This clock is 12 hour, if 13-23, convert to 0-11`
stripS.setPixelColor(secondval, 0,0,20);
stripS.show();
delay(10);
if (secondval ==59 ) {
for (uint8_t i = stripS.numPixels(); i 》 0; i--) {
stripS.setPixelColor(i, 0,g,0);
stripS.show();
delay(16);}
}
stripM.setPixelColor(minuteval, 0,g,0);
stripM.show();
delay(10);
if (secondval ==59 && minuteval == 59) {
for (uint8_t i = stripM.numPixels(); i 》 0; i--) {
stripM.setPixelColor(i, r,0,0);
stripM.show();
delay(16);}
}
stripH.setPixelColor(hourval, r,0,0);
stripH.show();
delay(10);
if (secondval == 59 && minuteval == 59 && hourval == 11) {
for (uint8_t i = stripH.numPixels(); i 》 0; i--) {
stripH.setPixelColor(i, 0,0,b);
stripH.show();
delay(83);}
}
// for serial debugging
Serial.print(hourval, DEC);
Serial.print(‘:’);
Serial.print(minuteval, DEC);
Serial.print(‘:’);
Serial.println(secondval, DEC);
}
// Fill the dots one after the other with a color
void colorWipeS(uint32_t c, uint8_t wait) {
for (uint16_t i = 0; i 《 stripS.numPixels(); i++) {
stripS.setPixelColor(i, c);
stripS.show();
delay(wait);
}
}
void colorWipeM(uint32_t c, uint8_t wait) {
for (uint16_t i = 0; i 《 stripM.numPixels(); i++) {
stripM.setPixelColor(i, c);
stripM.show();
delay(wait);
}
}
void colorWipeH(uint32_t c, uint8_t wait) {
for (uint16_t i = 0; i 《 stripH.numPixels(); i++) {
stripH.setPixelColor(i, c);
stripH.show();
delay(wait);
}
}
步骤5:最后的接触


现在应该留下的只是将RTC和微控制器固定在凹槽中。
我已经将RTC电池安装在一边,这样我就可以轻松如果需要,请更换电池。
将5v电线连接到连接器的+侧,将接地连接到 - 侧
将电源连接起来!
我已经连接到USB电池组,但USB手机充电器也可以正常工作。
注意:
LED的亮度设置在代码中。它被设置为低电平以保持低电流。在所有LED点亮的全亮度下,它可以汲取近8安培。当前设置小于1.
-
led
+关注
关注
242文章
23158浏览量
658674 -
时钟
+关注
关注
10文章
1722浏览量
131383
发布评论请先 登录
相关推荐
LED像素间距的定义和应用场景
显示器的像素间距越小,显示效果越好吗
什么是实像素?什么是虚拟像素?虚拟像素分那几种?什么是像素共享?
什么是LED显示屏像素?
什么是LED显示屏像素距(点间距)?

Q-Pixel研发全球像素密度最高的主动式矩阵Micro LED全彩显示器


鸿蒙基础开发实战-(ArkTS)像素转换






 LED像素时钟DIY图解
LED像素时钟DIY图解











评论