第1步:在Illustrator中设计


源图像是一个插图William Teal,请给他的投资组合寻找他的其他伟大作品:https://www.behance.net/tealeo93(我认为这是他的 - 我跟着GoogleImages的兔子洞,Pinterest,GraphicDesignJunction,Behance)
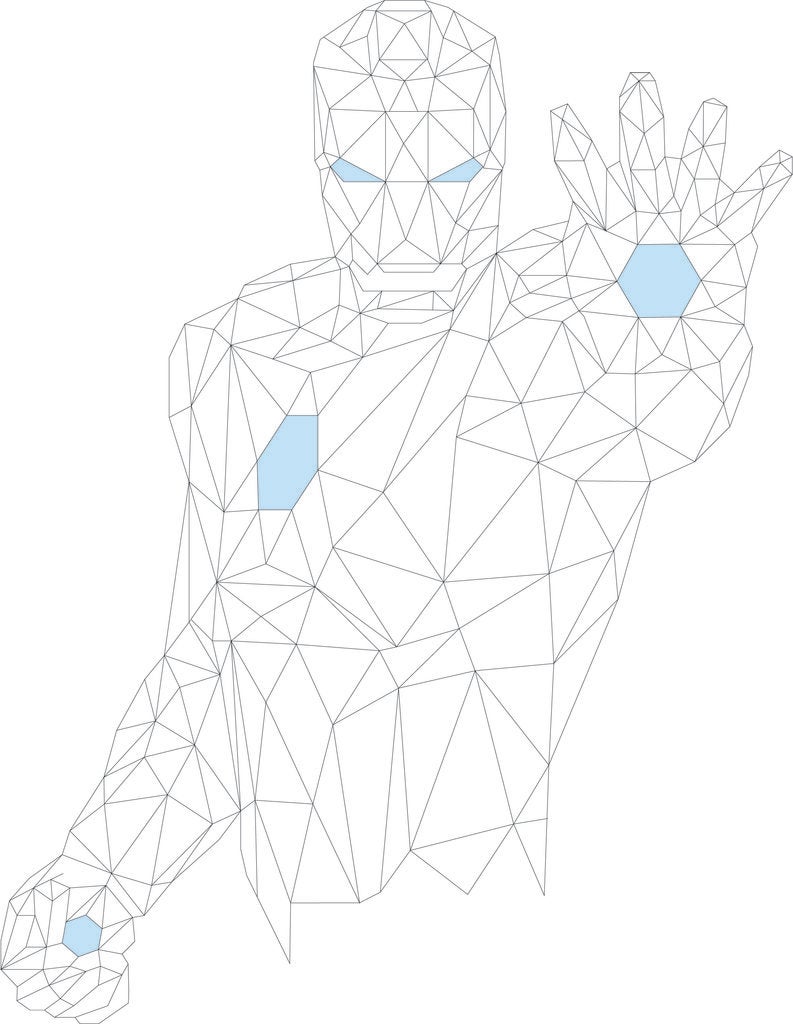
我从谷歌搜索“Low-Poly Iron Man”或“Geometric Iron Man Wallpaper”中找到了源图像。我下载了图片并在Adobe Illustrator中打开了它。
接下来,我使用Illustrator中的钢笔工具手动绘制图像中的每一行。我这样做是为了激光切割器能够蚀刻所有内部线条,因为矢量切割设置为低功率而不是必须在整个图像上进行光栅扫描。花了几个小时的时间(在学校大约有3个课时)
一旦图片完全被勾勒出来,我将所有这些线组合在一起,然后画出手,胸部和眼睛的形状。我将这些全部放在一个组中,并将其填充颜色设置为蓝色,这样我就可以轻松地将它们区分开来。我将它们复制到丙烯酸切割的单独文件中。
对于丙烯酸部件,我想最大化我的丙烯酸片的效率,所以我上传到这个网站http://svgnest.com/并上传了一个只有丙烯酸切片的文件,让它“筑巢“的部分。这使用了一些迭代和很酷的算法来确定工作表上零件的最有效布局,以最大限度地减少浪费。它输出IronManAcrylic.ai文件中的配置。
步骤2:激光切割
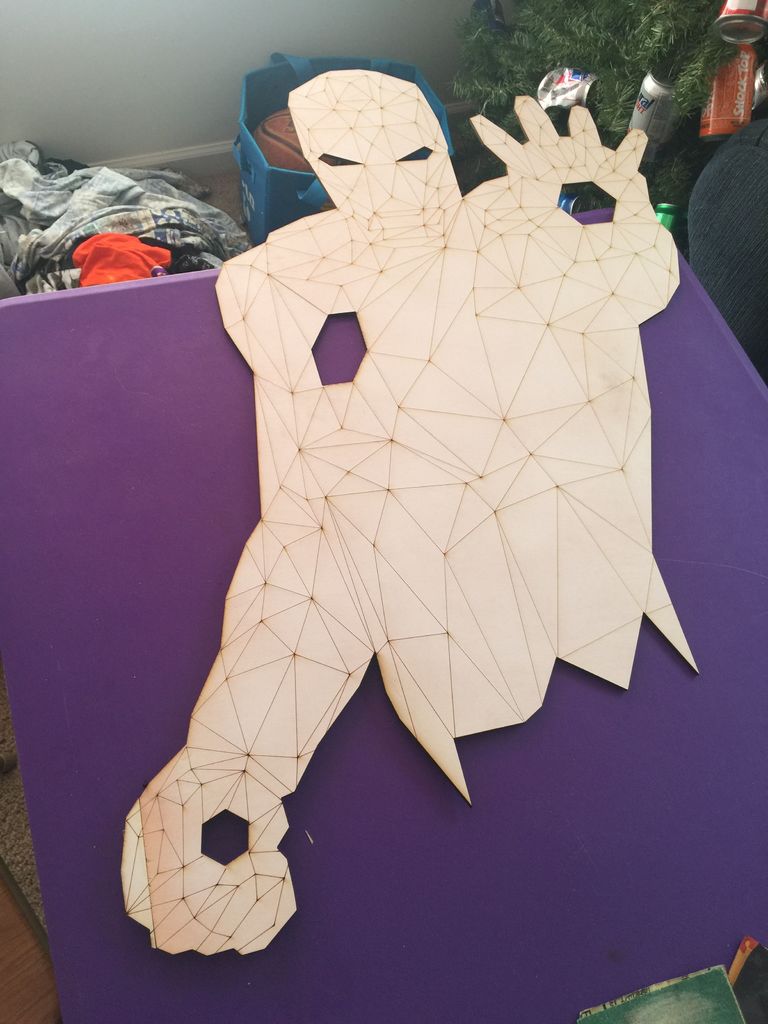
在切割木材之前,我先用底漆喷涂,然后轻轻打磨,使其平滑。我这样做是为了让涂料后来更均匀地涂抹。
当我在整个木头上切割轮廓时,我在60W Epilog Fusion M2上使用了100%的6%速度(我认为)克莱姆森创客空间40。这对大多数都有效,但是木头在一个角落里非常翘曲,所以我实际上不得不将激光重新聚焦在那个角落并再次运行那部分切割。
由于我还绘制了所有内部三角形的线条,我还能够使用矢量剪切快速蚀刻所有这些线条,如上面的视频所示。这比光栅蚀刻文件要快得多。我想我使用了70%的速度和50%的功率 - 你只需要进行实验。
1/8“丙烯酸我首先以100%的功率和8%的速度切割,这有点太强大了,在未受保护的丙烯酸树脂上留下了一些焦痕,所以我以14%的速度做到了它就像一个魅力。
第3步:绘画




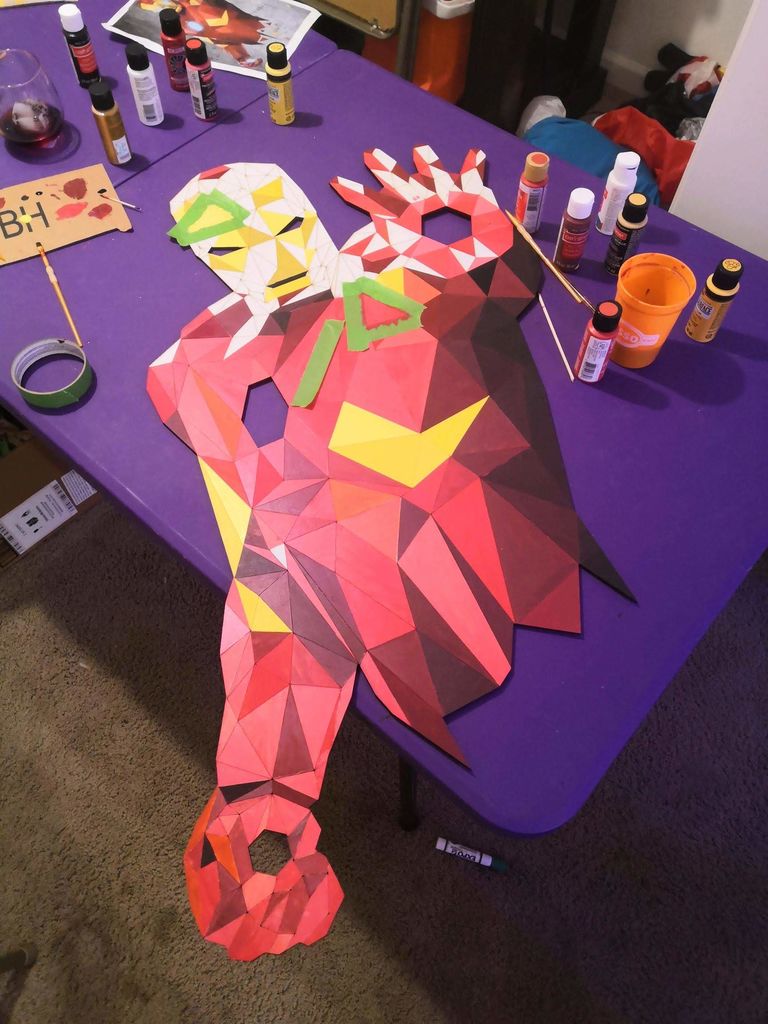
那么。很多。绘画。我估计这是大约20个小时的绘画。
如果你正在考虑用这么多的三角形做一个项目,请不要自己画画。只需付钱就可以将图像印在金属或木头上然后将其剪下来,或者将其打印在其他东西上并将其粘贴在坚固的东西上。除非你喜欢,否则不要自己画画。绘画。
当我画这幅画时,我用FrogTape画家的胶带勾勒出作品上的每个三角形。这比我早期用手填充每个三角形而没有任何胶带边框的结果更加一致。
FrogTape提供比白色或蓝色画家更清晰的线条 胶带。您的时间和理智完全值得额外的2美元/卷胶带。如果你想要它更瘦,你可以使用一把精确的刀将顶部几层胶带切成更小的条带,这样当你勾勒出一个三角形时,它就不会覆盖那么多相邻的三角形。
我很便宜并且没有太多绘画经验所以我使用了2盎司的Michael‘s或Hobby Lobby的油漆。我发现Craft Smart Premium系列覆盖得相当好,最后使用CraftSmart Premium金属节日红色涂料混合白色或黑色来制作95%的红色调。黄色只是Craft Smart优质黄色,稍微抛出一点金色,试图让它略显闪亮。
如果你知道一种更便宜的油漆,请在评论中告诉我!我经常不得不做两层油漆,这样下面的白色都不能显示出来,我希望有一些更好的油漆可以避免这种情况。
一旦全部涂漆(但在粘合丙烯酸片之前),我使用光滑的透明涂层喷雾来保护涂料并使其全部有光泽。
第4步:亚克力片和亚克力背光




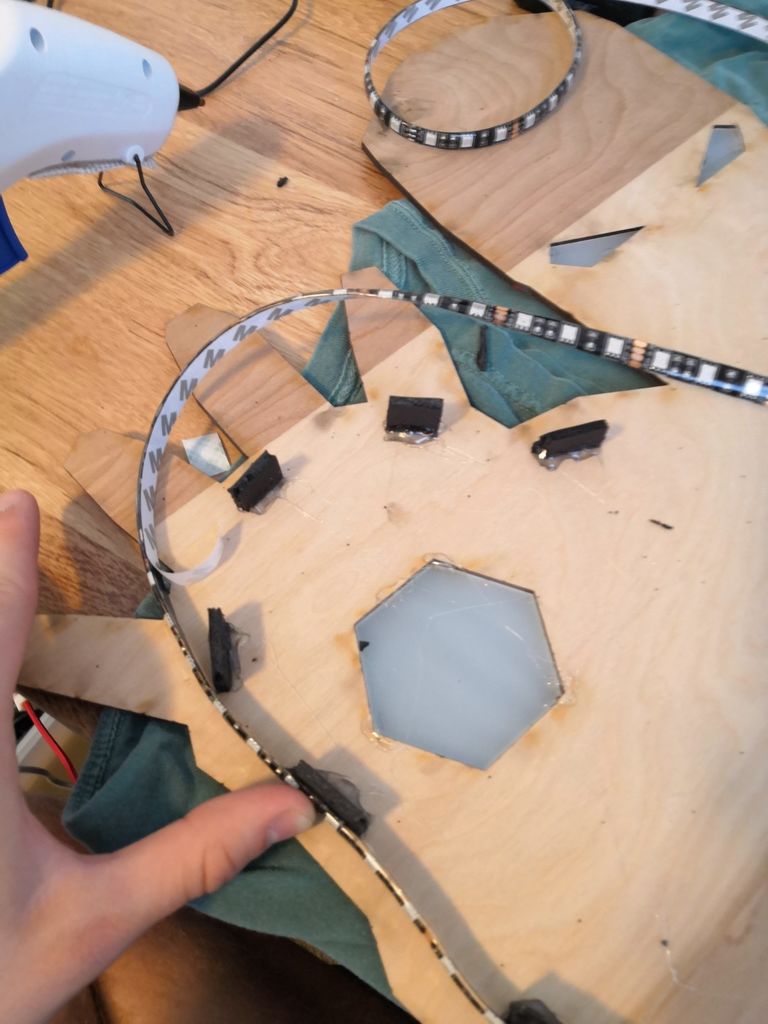
安装丙烯酸片是一个挑战,因为我的工作台/桌子和木片都有轻微的翘曲,所以我无法保证它会保持足够长的时间以保持我的环氧树脂组。作为一种解决方法,我将木材压到我正在粘合的丙烯酸片附近的桌子上,并首先使用热胶将每个丙烯酸片固定到位。从丙烯酸树脂的正面可以看到热胶,因此我使用Gorilla Glue两部分环氧树脂涂上牙签,将丙烯酸片永久固定到位。我用小钳子回过去,撬出原来的热胶片。
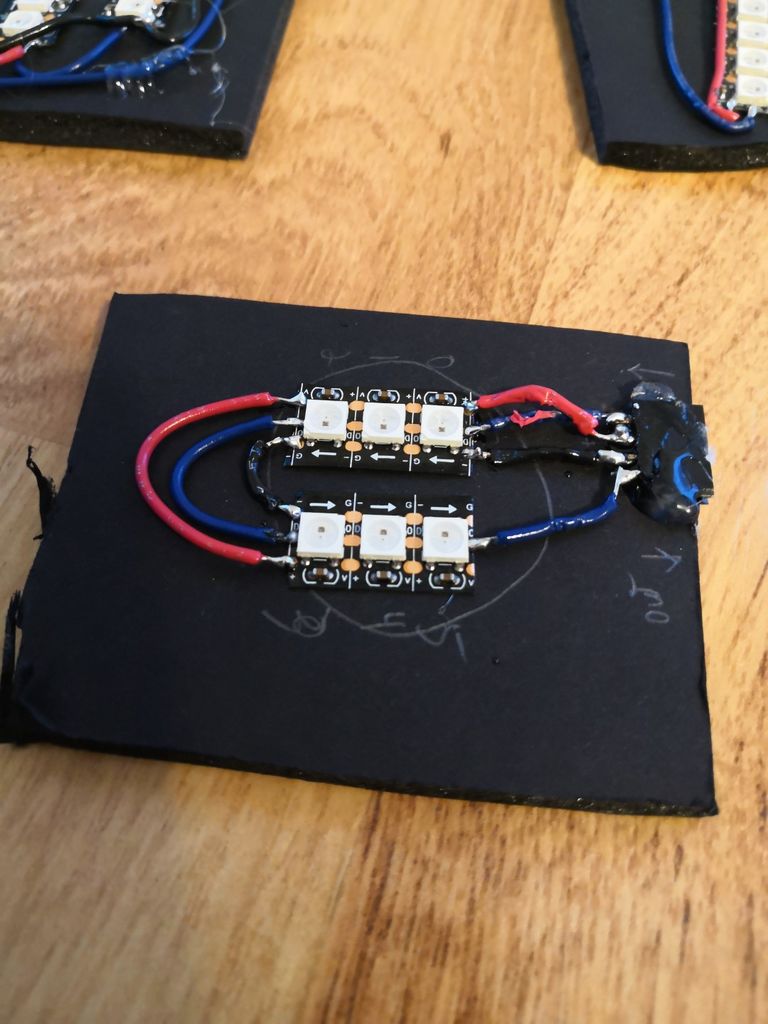
我为每个丙烯酸片制作了一个单独的光模块。首先,我将一块1/4英寸的黑色泡沫板切成一个略大于所需尺寸的尺寸,然后在上面画出丙烯酸片的轮廓。然后我用一种大部分覆盖丙烯酸树脂的方式切割并粘贴该条的LED条。区域。
使用原型板和一些螺丝端子可以更好地完成这一步,但是当我准备开始接线时,我手边没有那些。作为解决方法,我切了一些女性接头引脚剥离到4个输入 - 接地,5V输入,数据输入,数据输出。我将母接头条热粘到泡沫板上并开始将所有灯焊接在一起。
焊接实际上真的很棒由于这些焊盘有多小,所以很有挑战性。幸运的是,我有两次机会用于所有电源和接地焊盘,因为每个焊盘都可以为两端提供电源。我布置了条带,使数据线以蛇形图案流动。使用温度可调的烙铁,我发现我喜欢温度在上端绿色的范围 - 我可能喜欢它很热,因为我使用多年的烙铁很便宜,没有温度控制和热。
一旦焊接完毕,我就用一把精确的刀(用新刀片)切割泡沫板的条带以封闭灯光并减少渗透。我使用的是白色而不是黑色,因为我有更长的条带,实际上它是一件好事,因为它让我可以从背面轻松看到在开始接线的测试步骤中是否打开了LED条带部分。
第5步:电子产品的其余部分






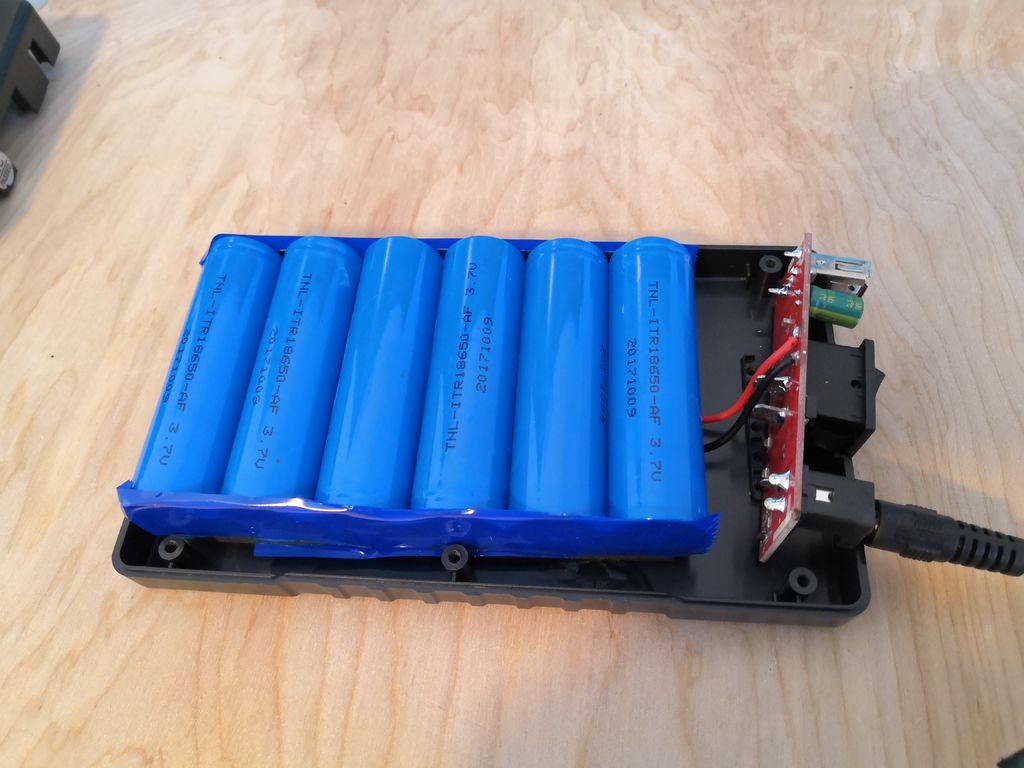
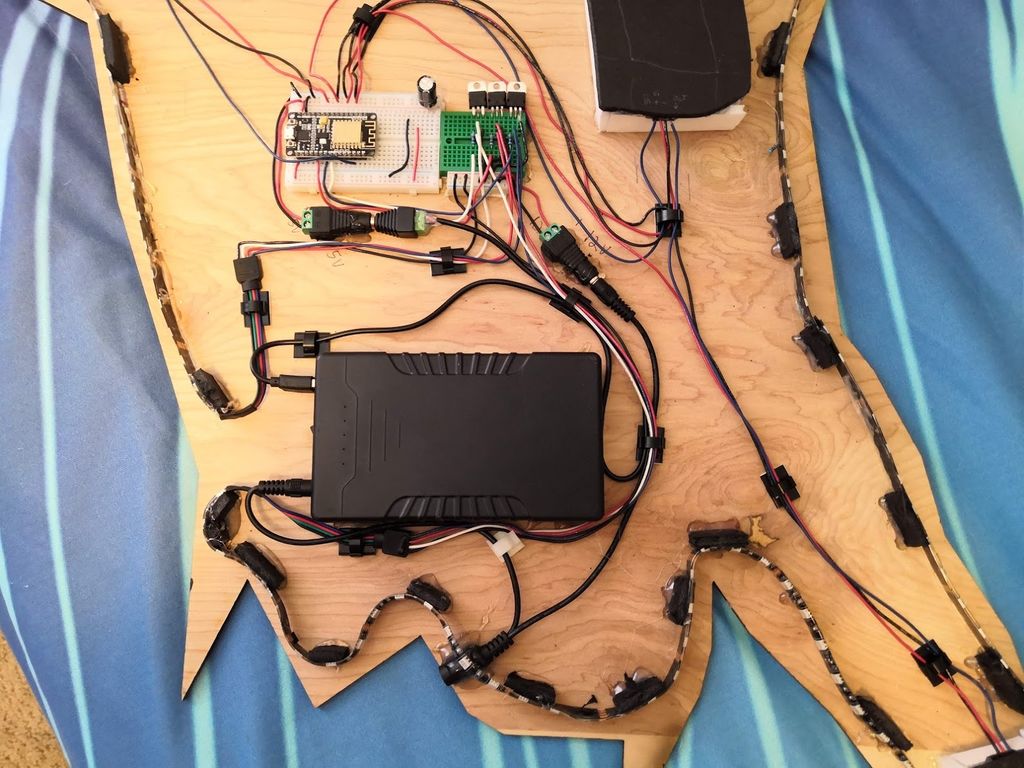
我总是尝试通过首先输入电源输入,然后是控制器,然后是其他电路板元件和外围设备来连接我的项目。我将电池组热粘在适当位置,然后将分离式直流插孔电缆布线,以便从项目边缘轻松接入充电输入,以便于充电。电池组配有分体式电缆,说明书说在使用电池组时可以给它充电。
我使用便宜的micro-usb电缆,并用一个DC桶插孔取代微型USB端,这样我就可以使用5V输入。我将5V放在面包板的一个电压轨上并插入ESP8266 Vin引脚,然后接地到ESP8266的接地导轨和接地引脚(所有接地都应该在控制器内部连接在一起,所以无论哪一个都无关紧要)
标准RGB LED灯条由来自控制器的PWM信号控制。但是,根据控制器的不同,微控制器每个引脚只能提供20mA-50mA的电流。条带中的每个LED需要大约这么大的功率,因此我们必须使用某种晶体管来控制条带。谷歌搜索中出现的一些地方建议TIP122晶体管可以切换5安培或40瓦的功率 - 足以满足我们的应用需求。它们的设计并非真正适合面包板,但如果你将每根电线都侧向转动90°然后它将适合面包板插槽。我本来打算给每个散热器拧一个小散热器,但经过一些测试后我确定它们没有足够热到必要。我将每个晶体管输入连接到指定用于PWM输出的ESP8266上的引脚
RGB LED条带,我碰巧有“防水”橡胶涂层,因此不会粘在上面木头以及我想要的。作为一种解决方法,我切割了一小块泡沫板,并将泡沫块粘在木头上,然后将LED条粘在那些上面。
步骤6:编程概述
该项目使用各种库,以便可以通过名为Blynk的手机应用程序控制它,从一个打开/关闭Amazon Echo,代码可以通过wifi更新。使用的一些库位于
Blynk - https://www.blynk.cc/
Blynk是一项服务,可以在ESP8266微控制器和可定制的手机应用程序之间进行简单的控制。手机应用程序允许您使用按钮,滑块,RGB颜色选择器等构建应用程序。每当您运行某个功能时,每个“小部件”都会更改可从Blynk应用程序中提取的值。
OTA(无线)更新 - ESP8266附带的默认库
Alexa Wemo模拟器 - https://github.com/witnessmenow/esp8266-alexa-wemo.。.
让Amazon Echo认为您的项目是Wemo灯光开关。该代码允许您定义在Alexa发送“开启”信号时运行的功能以及关闭信号的单独功能。您可以使用单个控制器模拟多个设备(最多10个),从而提供更大的灵活性。设置了我的代码,以便Echo找到两个名为“钢铁侠”和“夜灯”的设备。它们都是这个项目和这个控制器,但如果我打开“夜灯”,它将运行一个带有暗淡白光的功能,其中打开“钢铁侠”将外部LED条设置为红色,丙烯酸部件设置为白色。
使用vMicro在Visual Studio中进行Arduino编辑
我已经在工作中使用Visual Studio几个月了,我喜欢所有自动完成工具它内置了,所以经过一些搜索我发现我实际上可以使用Visual Studio而不是普通的Arduino IDE。单个计算机vMicro许可证的费用为学生15美元,在我看来,如果你要花费超过几个小时编程Arduino代码,这是完全值得的。
FastLED与Neopixel
我在我的项目中使用FastLED只是因为我发现了更多在线功能,而且我已经制作了许多项目使用它,所以我有很多代码可以重用。我相信如果你对它进行了足够的努力,Neopixel库也能正常工作。我打算将所有自定义功能放在GitHub上供其他人使用,我还没有完成它。
第7步:编程提示
整体结构
我是我的控制工程师我们经常使用称为PLC编程的编程风格。这种类型类似于Arduino,因为它有一个循环,每隔几毫秒不断运行,处理输入/输出,在代码中的不同“状态”之间跳转。例如,代码可能会遇到一个处理输送机的步骤,如果输送机上有托盘,它将进入状态45,但如果没有托盘,它将进入状态100.这种编程风格激发了我的代码,我做了一些更改,以便我只能读取一个字符串而不是一个州号。
我使用全局变量(commandString)来跟踪项目所处的光状态。另外,我使用一个名为“animate”的布尔值来确定它是否会突破函数。因此,当您按下Blynk上的“经典模式”按钮时,我的代码会将动画设置为false(以便它突破当前函数)并将commandString设置为“RunClassic”。每个函数通过运行“CheckInput”函数不断检查来自Blynk,Alexa和OTAUpdate的输入。
全局变量
我使用全局变量来跟踪项目中的某些设置。这些变量在我的设置代码之前初始化,这使得我的代码中的任何函数都可以访问它们。
globalBrightness(0-255)
globalSpeed - 任何动画的速度动画功能。这个项目只有褪色的彩虹
globalDelayTime - FastLED需要大约30微秒才能将信息写入每个LED,因此我将此变量设置为NUM_LEDS * 30/1000 + 1;然后在我执行FastLED.show()的大部分时间后添加延迟(globalDelayTime),以便命令不会中断。
_r,_g,_b - 全局RGB值。这样,不同的颜色方案按钮可以只改变全局r/g/b值,并且最终都调用相同的函数
Arduino OTA更新控制器命名
在我弄清楚如何使用无线更新功能命名控制器之前,我花了很多烦恼。在“ArduinoOTA.onStart(” -
ArduinoOTA.setHostname(“IronMan”);
vMicro与Visual Studio之前,只需在代码的设置部分中包含此行提示
有时,visual studio会检测标准C ++文件等深层文件的某些问题并抛出一些错误。尝试打开/关闭不同类型的错误消息,直到您的错误出现错误为止。打开项目而不是任何支持文件。您也可以在Arduino IDE中打开代码,看看它是否会在那里编译,或者它是否会提供更有用的错误代码。
FastLED
如果这个Instructable已经使用了几周而且我还没有想出如何将我的自定义函数放在GitHub上,请给我发消息。
FastLED被列为与ESP8266兼容,但引脚定义可能不正确。在FastLED的文档中,它说你可以在#include 之前尝试包含以下行之一
//#define FASTLED_ESP8266_RAW_PIN_ORDER
//#define FASTLED_ESP8266_NODEMCU_PIN_ORDER
//#define FASTLED_ESP8266_D1_PIN_ORDER
然而,我尝试了所有三个并且从来没有让我的所有引脚都匹配。目前我正在使用最后一行并且刚接受当我告诉FastLED使用引脚D2时它实际上使用了我的控制器上的引脚D4。
尽管我的灯光只是Neopixels的廉价中国版,我仍然告诉FastLED在设置中将它们视为Neopixels
FastLED.addLeds (leds,NUM_LEDS);
FastLED.setCorrection(TypicalLEDStrip);
//FastLED.setMaxPowerInVoltsAndMilliamps(5,maxMilliamps);//适用于电池供电的项目
FastLED.setBrightness(globalBright);
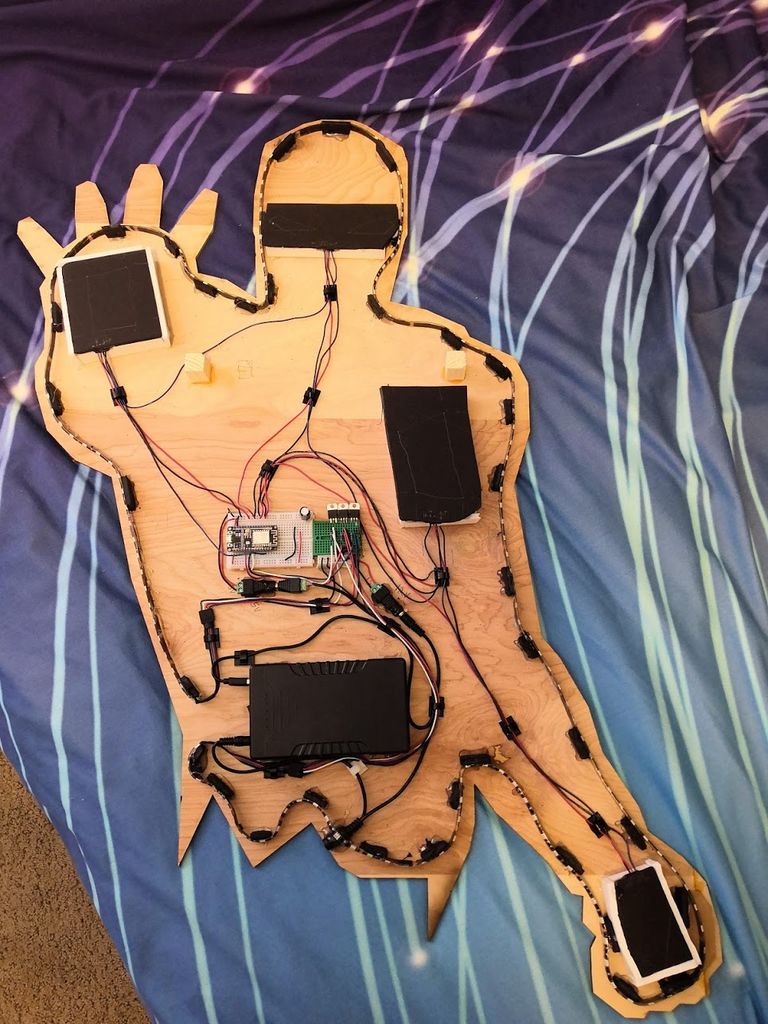
第8步:最终产品



-
led灯
+关注
关注
22文章
1592浏览量
107977
发布评论请先 登录
相关推荐
全金属航空插头:工业领域的“钢铁侠”,为何备受青睐?
led灯是什么类型负载电路
COB光源与LED灯珠的区别
汉思电子封装材料-守护芯片的“钢铁侠”





 钢铁侠LED灯的制作
钢铁侠LED灯的制作














评论