支持多种屏幕
android运行在不同尺寸和像素(密度)的设备上,android系统给应用程序提供了一个相同的环境去适应不同的UI显示界面。同时系统提供API让应用程序去控制UI在不同尺寸和密度的屏幕上的显示效果,因为我们肯定不希望在手机和平板上显示一样的效果。
尽管android系统会自动缩放你的应用程序以适应不同分辨率,但是你也必须针对不同尺寸和密度的屏幕尽量优化,只有这样才能最大程度上获得较好的用户体验。
概念
1.屏幕尺寸(Screen size):也就是我们常听到的iphone4 3.5寸 iphone4s 4寸 samsung s2 4.3寸 HTC butterfly 5寸等等,也就是屏幕的对角线长度,
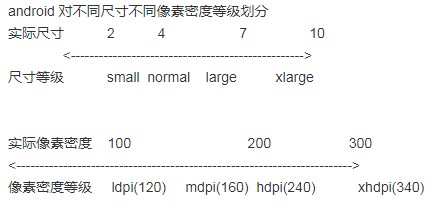
然后你可以根据屏幕的长宽比计算长宽的尺寸(android 将这些分为四个等级,分别是small,normal, large, 和 extralarge)
2.像素密度(dpi):每英寸屏幕含有的像素点个数 (android 也按照像素密度分了四个等级,分别是low,medium, high, 和 extrahigh)
3.方向(Orientation):分水平和垂直,如果应用做的好的话,这两个方向都要考虑
4.分辨率(pix):也就是整个屏幕有多少个像素点组成,如果想应用程序支持不同的屏幕,那应用程序绝对不能直接根据分辨率作为单位来布局,而是应该
通过屏幕尺寸和像素密度中设定的等级来区分
5.像素无关密度(dp/dip): 一个android定义的虚拟的像素单位,你的应用程序应该用此单位来定义布局大小和位置
注意,一个dp和一个大小为160dpi的屏幕中的一个像素是相等的,所以dp和pix的换算应该是这样的real pix =dp * (dpi)/160
当你写布局文件的时候可以根据这个公式大概估算一下
(如800*480 4寸屏,计算像素密度dpi = 根号[宽的平方 + 高的平方]/屏幕尺寸,
大概算一下是240dpi左右,也就是说你定义了一个button是100dp 宽,100dp高那么实际就是100*240/160 = 150 pix 了,也就是说你这个button占据了屏幕的150/800 +150/480 ,
如1920*1080 5寸屏,计算像素密度dpi = 根号[宽的平方 + 高的平方]/屏幕尺寸,大概算一下是440dpi左右,也就是说你定义了一个button是100dp 宽,100dp高那么实际就是100*440/160 = 275 pix 了,也就是说你这个button占据了屏幕的275/1920 +275/1080 。
当然这两款手机上的显示效果还是有些差距的,计算了一下前者的button宽占据了整个屏幕宽度的0.1875 而后者的button宽占据了整个屏幕的0.1432。
可以看出来前者占据的位置要大一些,这样看起来在不同分辨率和大小的手机上效果就不太一样了。其原因在于后者的分辨率比前者大很多,但是尺寸仅仅大了一寸,这也跟厂家的定位有关系吧,尺寸小其实是根本没必要弄太大的分辨率的,因为根本看不出效果来。因此我们有必要对不同尺寸的定义不同的布局文件!!!

比如上面的4寸和5寸应该定义两个layout,layout定义button的长宽为100dp,layout-large 定义button的长宽大概为131dp ;
131*440/160 = 360 ,360/1920 = 0.1875 这样就和在寸屏幕中所占的比例相同了
-
Android
+关注
关注
12文章
3921浏览量
127084 -
Layout
+关注
关注
14文章
402浏览量
61621
发布评论请先 登录
相关推荐
PCM2707C是否支持Android系统?PCM2707C Android应用层怎么写?
【分享】迅为iTOP4412开发板-Android系统屏幕旋转设置
请问iTOP4418开发板7寸屏幕Android系统下横竖屏怎么设置?
基于Android平台怎么为多种移动客户端提供即时通信服务?
瑞芯微RK3399支持多种屏幕接口如何进行屏幕切换控制
基于Android的屏幕水雾手机游戏的设计方案





 android系统怎么支持多种屏幕
android系统怎么支持多种屏幕










评论