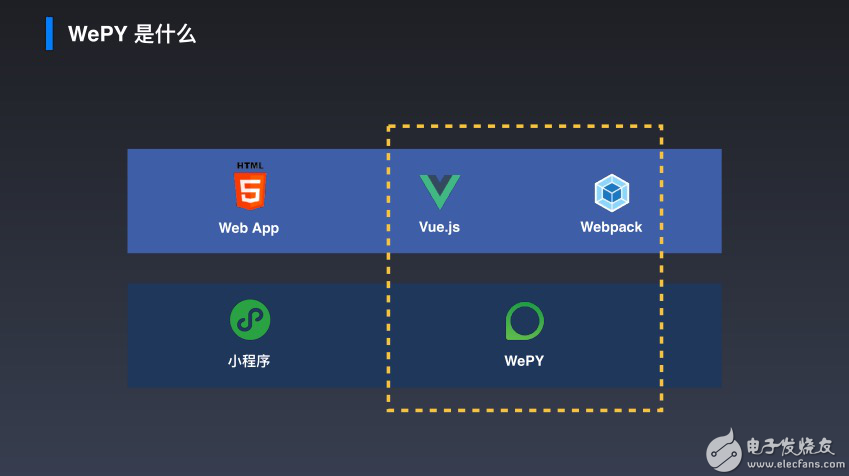
一.WePY 是什么?

前端开发者肯定对 Vue.js 和 Webpack 这两个开源项目非常熟悉。Web App 或 H5 开发过程中,我们常常将 Vue.js 用作核心库,用 Webpack 做模块化打包,让其能够运行于浏览器端。那么 WePY 是什么东西呢?我们可以把 WePY 理解成 Web 端的 Vue.js 和 Webpack 的结合体,它能够通过编译手段运行在小程序端,并且可以使用 Vue.js 的一些语法和特性。
二.WePY 的功能与特点
首先我们先说说原生小程序开发中的痛点
1) 频繁调用 setData及 setData过程中页面跳闪
2) 组件化支持能力太弱(几乎没有)
3) 不能使用 less、jade 等
4) 无法使用 NPM 包及 ES 高级语法
5) request 并发次数限制
6) 一个页面对应4个文件,看的眼花缭乱
WePY相比于小程序,主要优点如下:
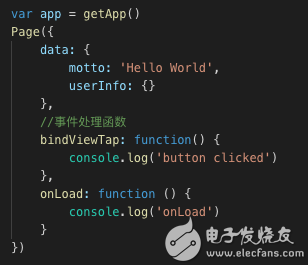
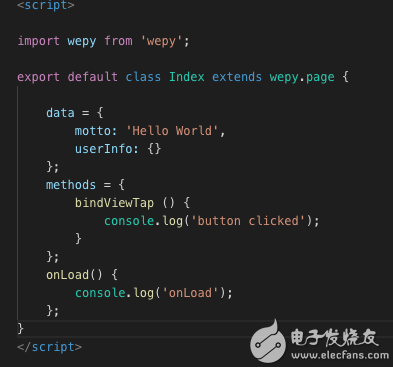
1、开发模式容易转换 wepy在原有的小程序的开发模式下进行再次封装,更贴近于现有MVVM框架开发模式。框架在开发过程中参考了 一些现在框架的一些特性,并且融入其中,以下是使用wepy前后的代码对比图。
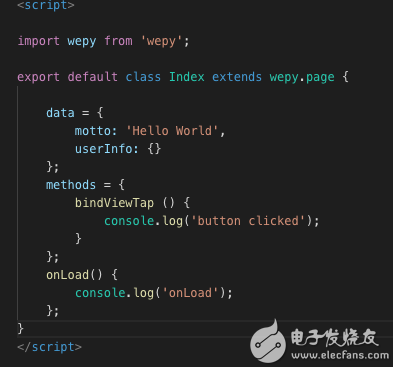
官方DEMO代码:

基于wepy的实现:

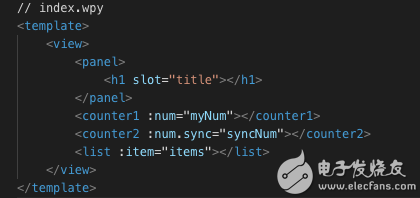
wepy组件示例


3.支持加载外部NPM包 小程序较大的缺陷是不支持NPM包,导致无法直接使用大量优秀的开源内容,wepy在编译过程当中,会递归 遍历代码中的require然后将对应依赖文件从node_modules当中拷贝出来,并且修改require为相对路径, 从而实现对外部NPM包的支持。
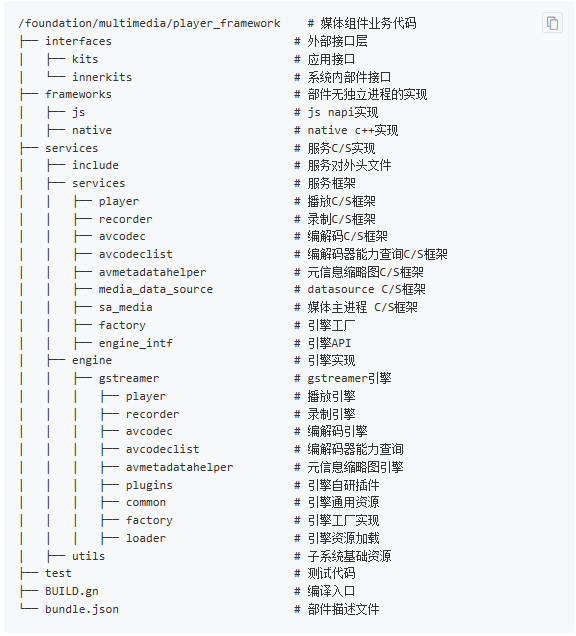
4.单文件模式,使得目录结构更加清晰 小程序官方目录结构要求app必须有三个文件app.json,app.js,app.wxss,页面有4个文件 index.json,index.js,index.wxml,index.wxss。而且文 件必须同名。 所以使用wepy开发前后开发目录对比如下:
5.默认使用babel编译,支持ES6/7的一些新特性。
6.wepy支持使用less默认开启使用了一些新的特性如promise,async/await等等
三.WePY 开发总结
1. 自定义 interceptor
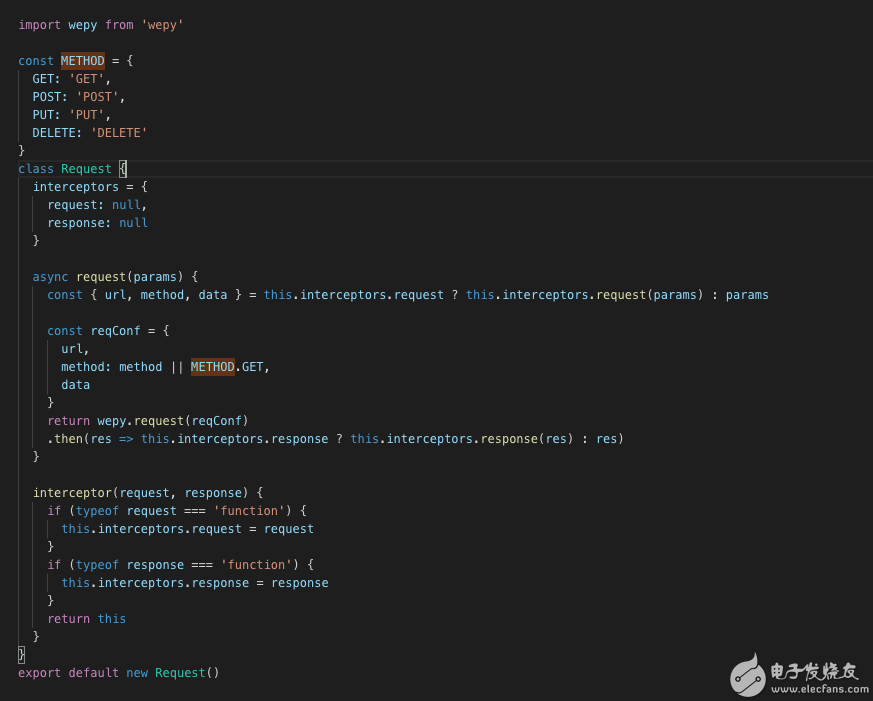
创建 network 文件夹 新建 interceptor.js

新建 index.js

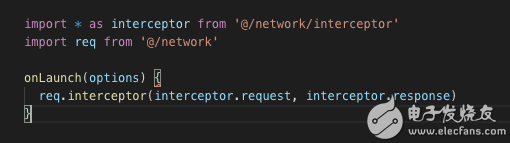
最后在 app.wpy中引入 req

2. request 加入失败重试
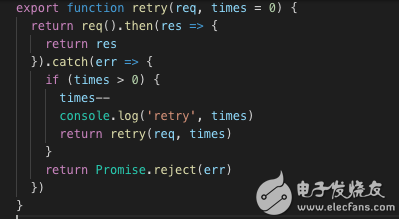
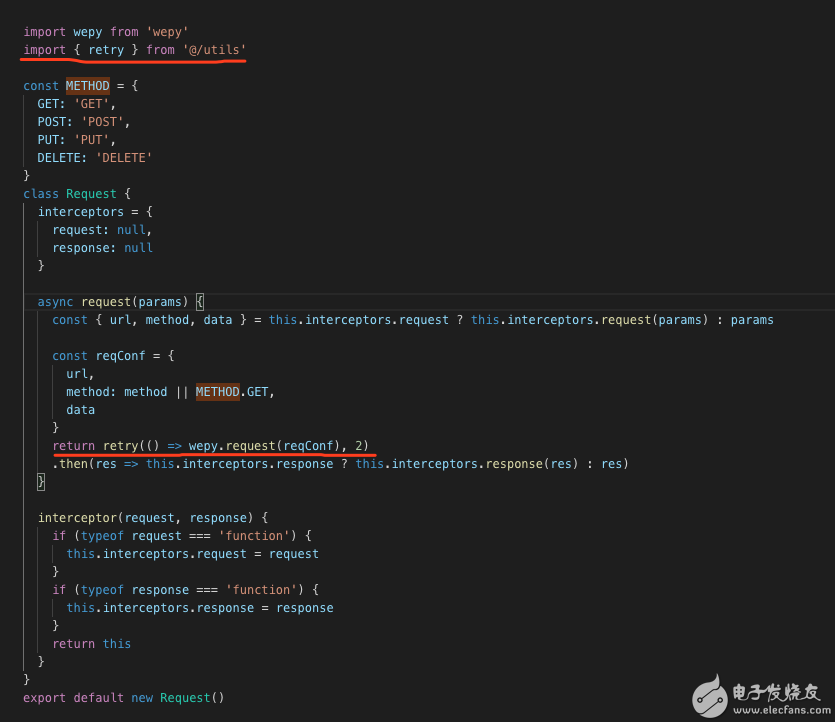
创建 retry.js

修改 network 下index.js

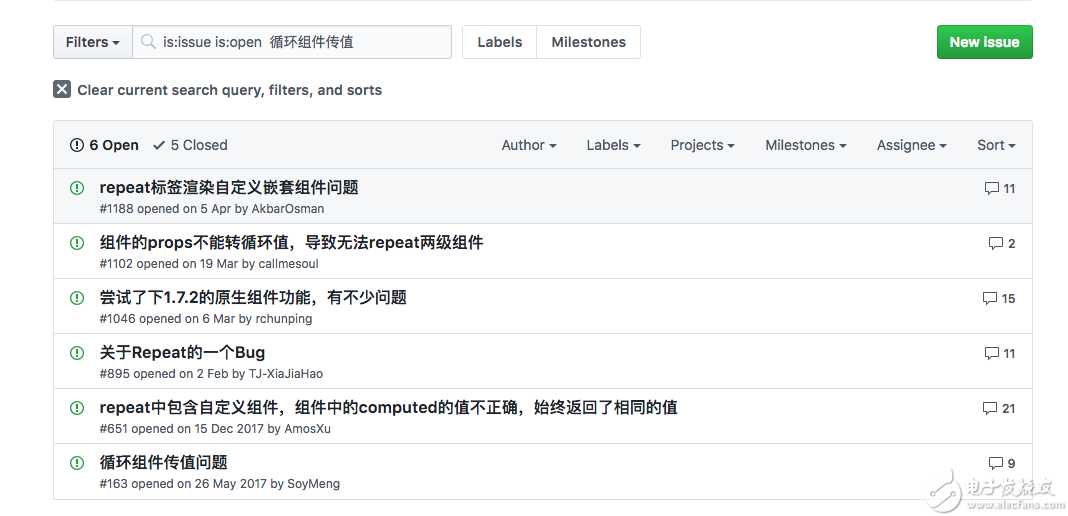
3. repeat标签嵌套两级以及以上组件传值给自组件传值问题

这个问题其实是wepy的一个bug,在github上已经有好多人提过Issues,官方并没有给出解释,经过自己的摸索,有两种解决方式:
对于纯组件用小程序原生的模板template代替
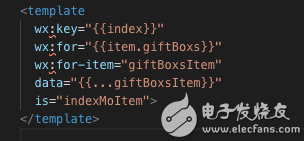
子组件中第二层循环采用此写法,直接使用template

在主页面中引入此模板

wepy最终会把所引用的组件代码,都打包到一个主页面中的,所以在主页面引入模板即可
第一种方法可以解决这个问题,并且还节省了代码量,但这属于wepy和原生小程序混写,后面又发现另一种解决办法
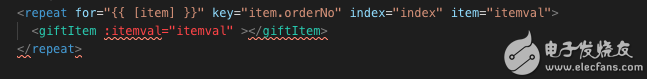
对于第二层循环要传的值,用repeat标签包裹一层

4. 小程序开发工具变慢
在开发过程城中,随着项目文件的越来越大,会发现小程序的开发工具越来越慢,甚至一个跳转都要等几秒钟才能跳转过去,这个时候需要把小程序打包出来的文件dist文件夹删掉,然后重新打包,会快很多,wepy也提供了命令,直接运行 npm run clean 也能达到同样的效果。
5. 小程序在手机上预览,出现卡顿现象
出现这种情况有多方面的原因,如果你之前用过原生小程序开发过项目,那么直接点击开发工具上的预览按钮,然后用手机扫码预览是一个常见的操作,但是在使用wepy过程中,你使用npm run dev 命令后,是出于开发环境,dist文件夹中的代码并没有进行压缩,优化,所以手机预览的时候会显得很慢,运行 npm run build打成生产包预览,可以解决。
6. 个别手机样式错乱
安装 autoprefixer 即可
7. mixin
wepy的mixin,与vue中的mixin执行顺序相反
wepy中,会先执行组件自身的,再执行mixin中的
vue中对于钩子函数,会先执行mixin中的,再执行组件自身的;vue中methods如果和mixin同名,那么只会执行自身的方法
以上是wepy的简要介绍,有兴趣的朋友可以阅读源码。 综合来讲,wepy的核心在于编译环节,能够将优雅简洁的类似VUE风格的代码,编译成微信小程序所需要的繁杂代码。
发布评论请先 登录
相关推荐
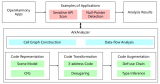
OpenHarmony程序分析框架论文入选ICSE 2025

SSM框架的源码解析与理解
SSM框架在Java开发中的应用 如何使用SSM进行web开发
JavaWeb框架比较
迅为iTOP-RK3568开发板驱动开发指南-第十八篇 PWM
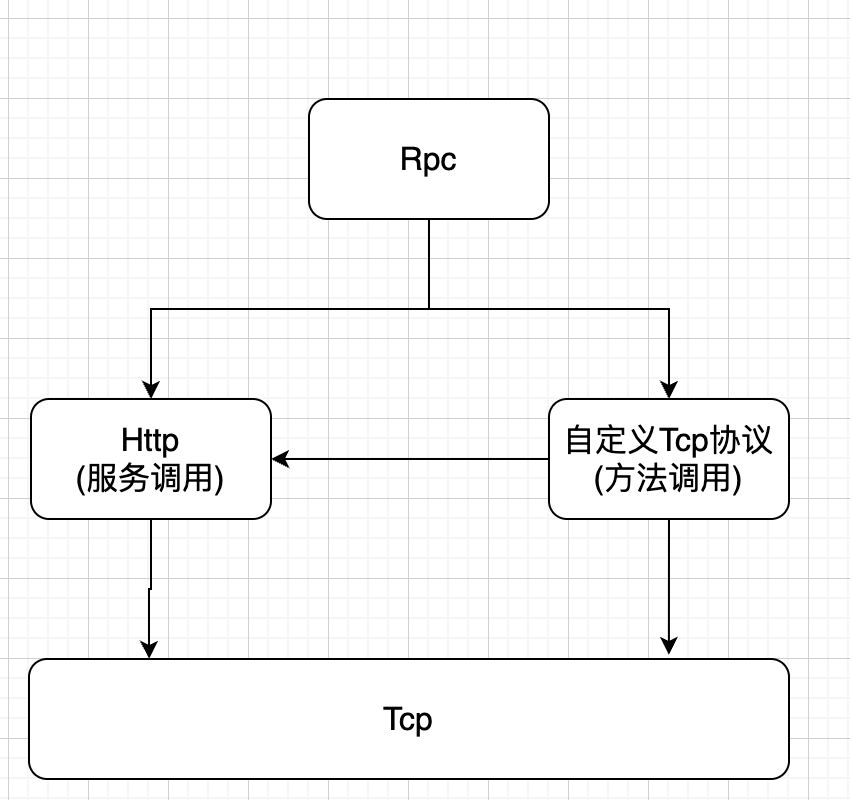
Dubbo源码浅析(一)—RPC框架与Dubbo

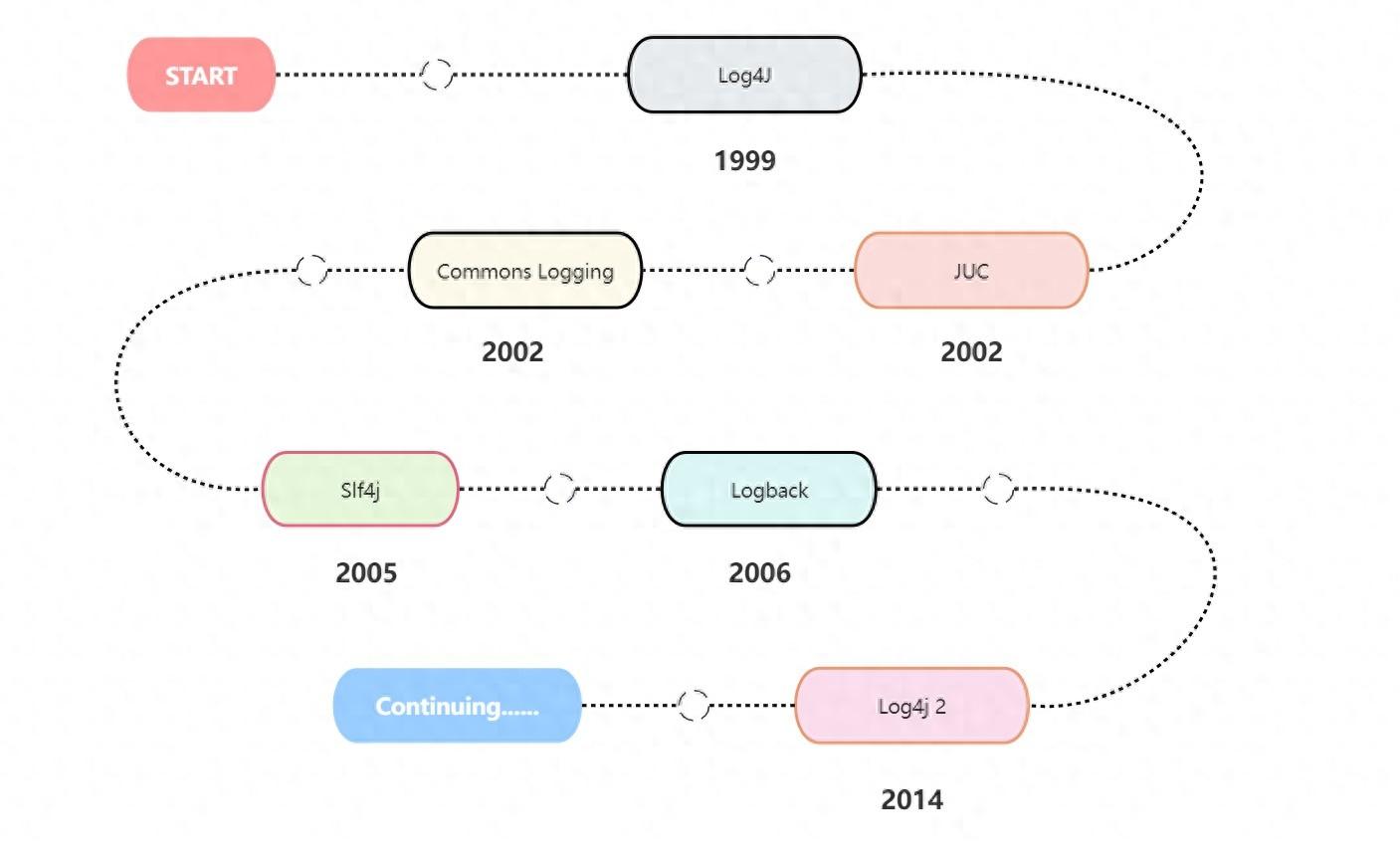
日志框架简介-Slf4j+Logback入门实践

bootstrap框架用什么软件开发
文档更新 |迅为 RK3568开发板驱动指南-第十五/十六篇
鸿蒙Ability Kit(程序框架服务)【应用启动框架AppStartup】
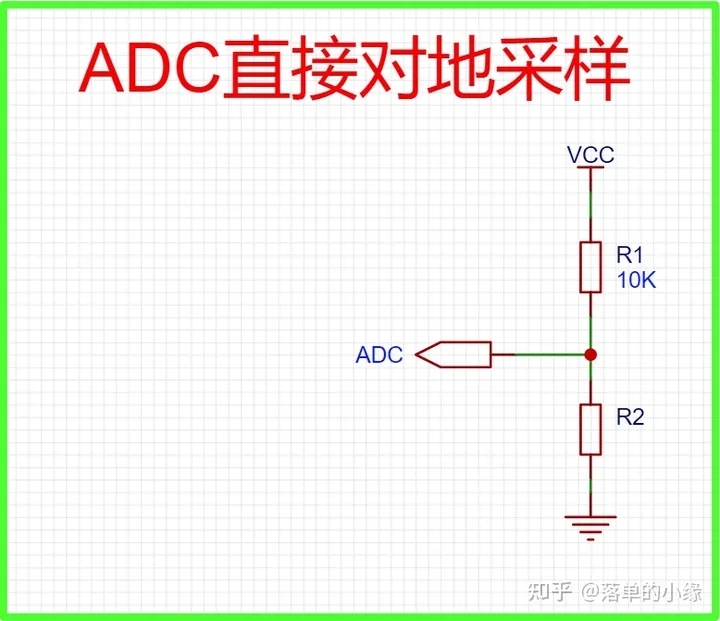
硬件篇---电路设计之ADC采样

微软发布Agent框架UFO,引领UI交互新纪元
OpenHarmony 之 NAPI 框架介绍





 小程序实用框架之WePY篇
小程序实用框架之WePY篇












评论