第1步:本教学中使用的触摸屏
对于这个Instructable,我将使用浩宇电子的触摸屏。我使用了以下内容:
5“图形LCD触摸屏,800x480,SPI,FT810
此屏幕的运费约为36美元。这比其他更多Arduino屏幕,但你得到了很多钱:
清晰的高分辨率触摸面板,分辨率为800x480。
内置音频合成器,带有高质量的声音样本和各种乐器可供选择。
风景和人像支持(在FT810或更好的上) 。
多点触控支持。
内置JPEG,波形音频和视频解码器,适用于高级项目。
第2步:准备屏幕


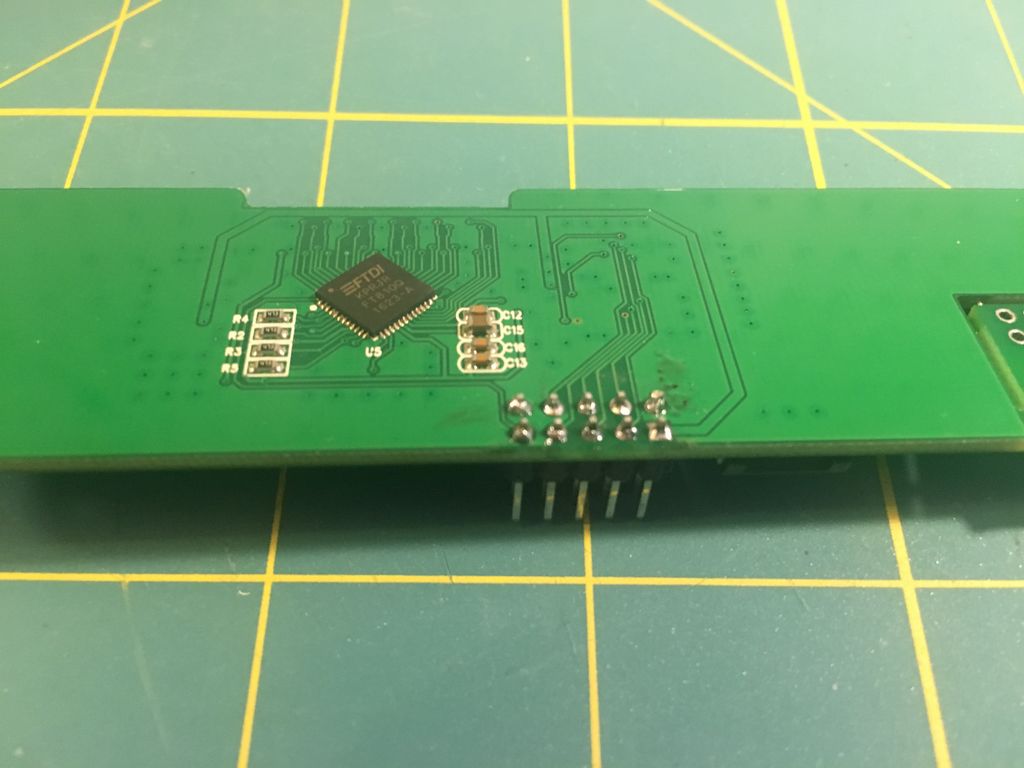
一旦拿到屏幕,就需要将标头焊接到屏幕上.Haoyu屏幕是很棒,因为它们带有易于焊接的通孔,您可以选择直接在屏幕背面或在屏幕背面焊接接头。小型带状电缆,连接到可拆卸的分线板上。
要完成焊接作业,您需要暂时断开带状电缆并从面板背面取下PCB板。用指甲轻轻提起LCD连接器上的固定夹,然后释放带状电缆。然后,取下固定电路板的四个螺钉。
现在将5x2接头(或两个5x1接头)焊接到您想要的位置。用电工胶带盖住背面以避免短路。然后,重新拧上PCB并重新连接带状电缆。
步骤3:可选:打印LCD支架并添加黄铜插件


我选择3D打印用于固定LCD面板的支架[1]
面板配有四个黄铜插件;这些都是用热量压成塑料的。当它们冷却时,它们上的小齿咬入塑料中并防止它们掉出来。这些刀片是为3D打印部件添加耐用螺纹的常用方法。
一旦支架完成打印,我从面板上拧下四个黄铜插件。
我加热了我的熨斗并将尖端向上倾斜,轻轻平衡尖端上的插入物。然后我将塑料部件放在上面,然后慢慢地将插件推入预先形成的孔中,直到它们与表面齐平。
如果你的烙铁头有一个狭窄的圆锥形尖端,这个步骤会更好。如果你以前从未这样做过,那么你可能想要在熨斗很酷的时候练习 - 你只有一次机会在熨斗很热的时候做到这一点!
小心这一步作为黄铜插件变得非常热,你不希望它们落在你的腿上。在耐热表面上工作,如果它们从铁尖上脱落,就要抵制立即触及它们的诱惑!
[1]来源:LCD支架STL和CAD文件
步骤4:取下胶片并装载显示器


现在,翻转显示器并取下前面的丙烯酸框架,然后从液晶面板上剥下保护膜(这将增强显示器的清晰度)。使用螺钉将显示器安装在3D打印支架上。
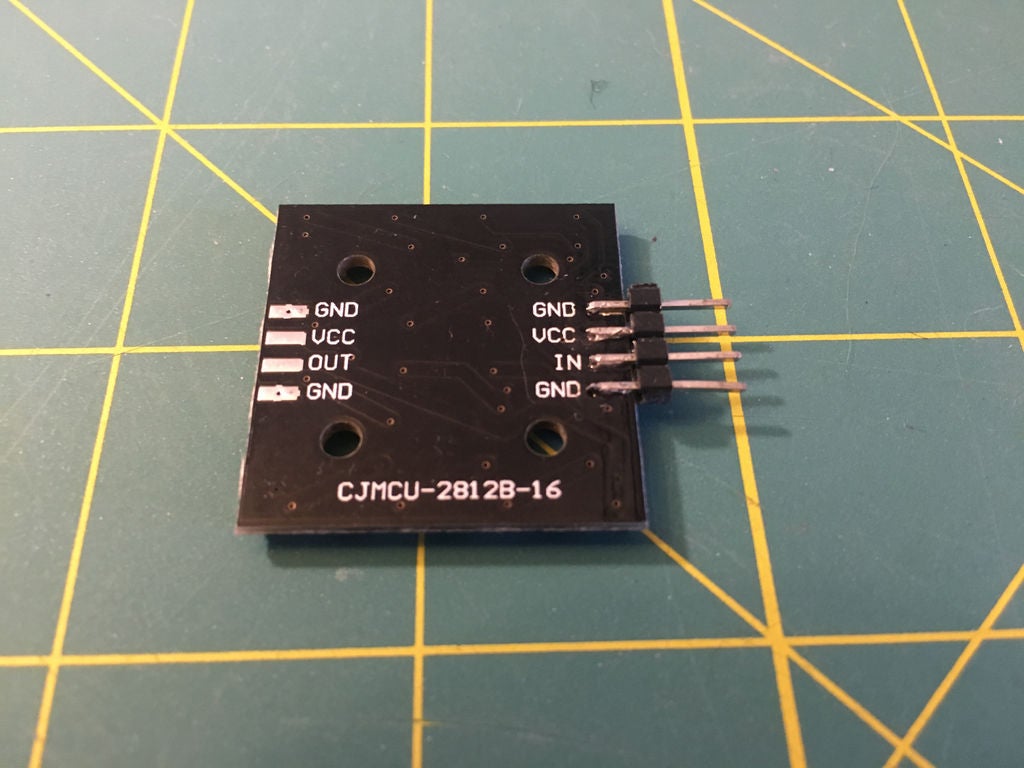
步骤5:将焊头连接到LED模块

如图所示,使用侧面切割器断开四针长度的接头并将它们焊接到LED模块上。如果您愿意,也可以将跳线长度切成两半并直接焊接。
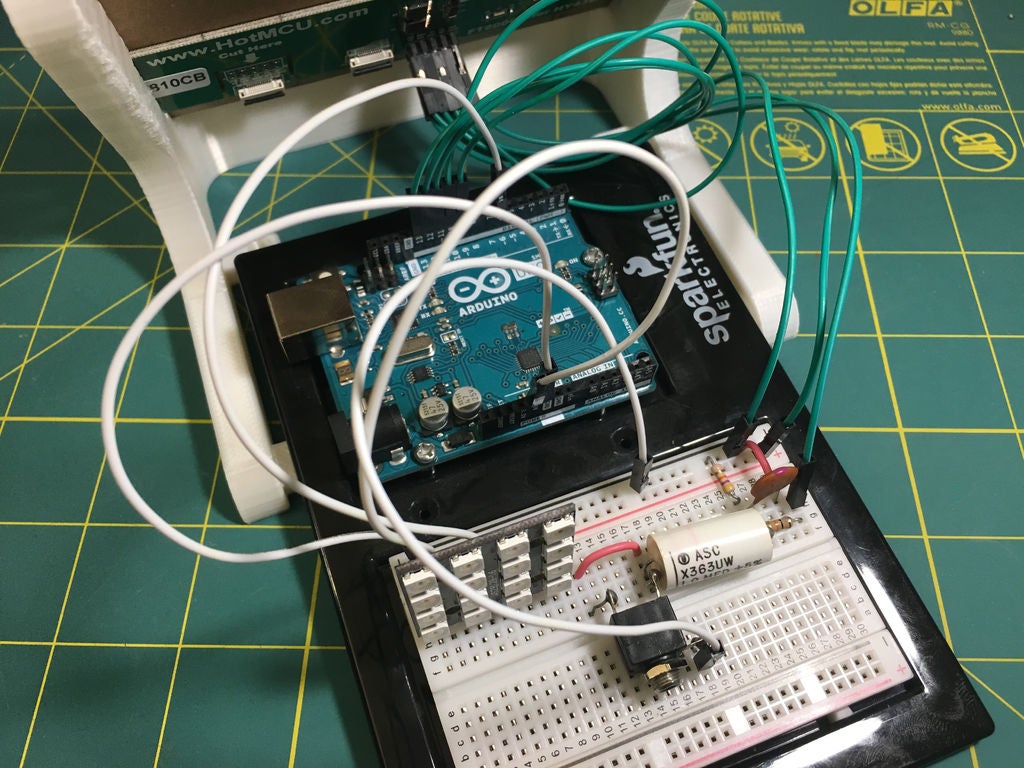
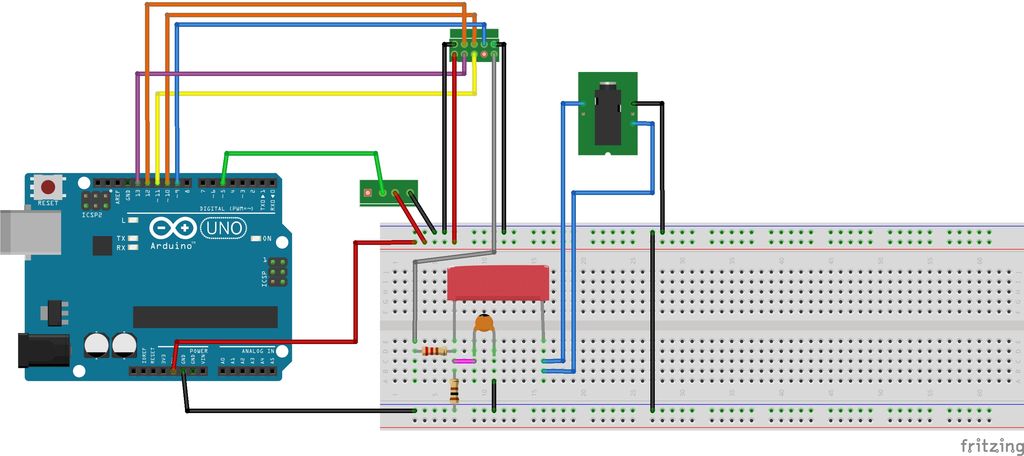
步骤6:连接电路



从Arduino到LED模块运行三根跳线,如下所示:
面包板上的5V到红色轨道
面板上的黑色导轨
IN到Arduino上的针脚~5
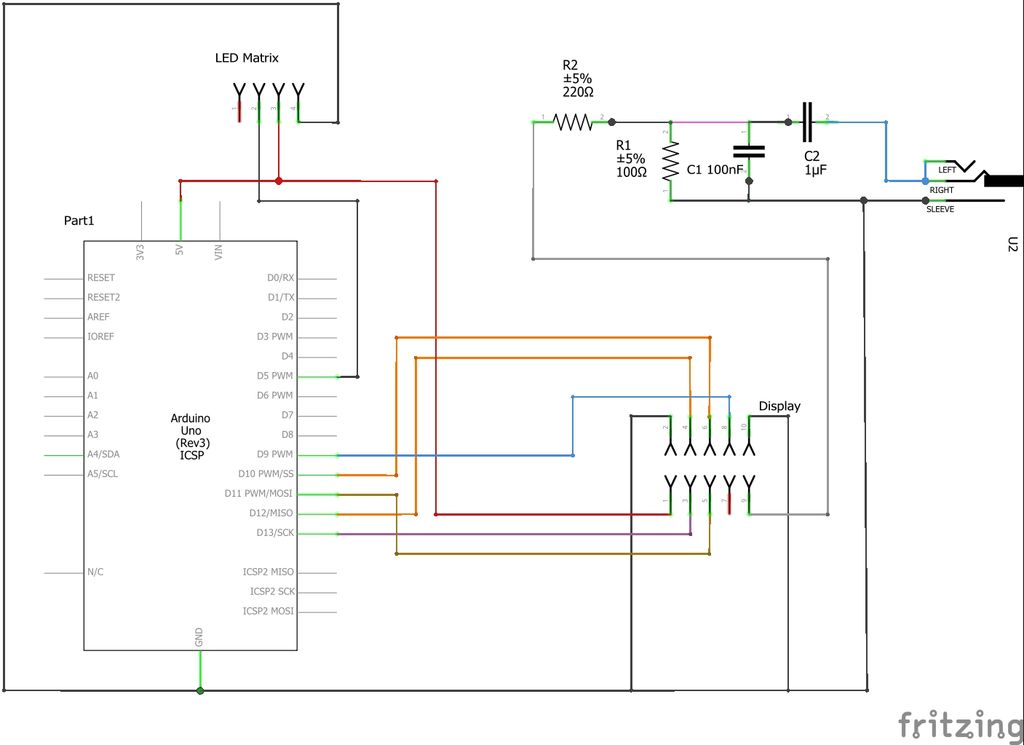
对于LCD显示器,连接:
5V到面包板上的红色轨道
GND到面包板上的黑色轨道
SCK到Arduino上的~13脚
MISO将Arduino上的〜12引脚
MOSI将Arduino上的~11引脚
CS将Arduino上的引脚~10引脚
PD在Arduino上固定~9
AUDIO进入音频电路,如面包板和原理图所示
GND转到面包板上的黑色导轨
来自Arduino:
从5V引脚到面包板上的红色导轨运行跳线
从GND引脚到黑色运行跳线面包板上的导轨
音频输出电路完成后,您现在可以将耳塞式耳机或一组放大的计算机扬声器插入音频插孔。
设计音频输出:
显示面板的AUDIO输出是一个不是mea的数字信号不能直接驾驶扬声器。试图这样做可能会损坏面板或扬声器。要提供正确的音频输出,您需要构建一个执行以下任务的调理电路:
将输出电流和电压限制在安全水平。
我查了一下FTDI FT810芯片的数据表发现,AUDIO引脚可以在3.3V时驱动高达16mA的电流。这意味着负载必须具有不小于206欧姆的电阻。为了保护引脚免受短路的影响,我首先将一个220欧姆的电阻与AUDIO引脚串联。然后我将另一个100欧姆电阻器接地,形成一个分压器。当没有任何东西连接到插孔时,这会将3.3V降低到大约1V的水平,这对于线路电平音频是安全的。 100nF形成一个低通滤波器,可以在传递音频的同时消除高频PWM噪声。剩下的1uF电容称为交流耦合电容。它阻止直流电流流出音频插孔,同时让音频信号(即AC)通过。
步骤7:安装FastLED库并运行代码

从我的github存储库下载包含Arduino sketch的.zip文件。
打开Arduino IDE并进入“Sketch” - 》“Include”图书馆“ - 》”管理图书馆。..。..“。安装Daniel Garcia的“FastLED”库。然后,打开“RainbowPiano.ino”文件并将其上传到您的Arduino Uno!
步骤8:代码概述
代码使使用我在C ++中开发的UI框架。此框架允许您从一个或多个UI屏幕构建界面。钢琴应用程序只有一个屏幕,由以下代码定义:
class PianoScreen : public InterfaceScreen {
。..
public:
static void onEntry();
static void onRedraw(draw_mode_t what);
static void onTouchStart(uint8_t tag);
static void onIdle();
};
// List all screens in your app in the following table
SCREEN_TABLE {
DECL_SCREEN(PianoScreen)
};
SCREEN_TABLE_POST
void PianoScreen::onEntry() {
// Code that executes when a screen is shown
}
void PianoScreen::onRedraw(draw_mode_t what) {
// Code that runs to draw a screen
}
void PianoScreen::onTouchStart(uint8_t tag) {
// Code that runs when the user touches the screen
}
void PianoScreen::onIdle() {
// Code for tasks that run while the screen is active
}
其中,最重要的方法是 onRedraw()。它通过调用 CommandProcessor 对象上的方法来绘制用户界面,该对象将绘图命令发送到显示面板。第一组命令用黑色清除屏幕(0x000000):
CommandProcessor cmd;
cmd.cmd(CLEAR_COLOR_RGB(0x000000))
.cmd(CLEAR(true,true,true));
然后,代码绘制屏幕顶部的仪器选择按钮:
#define GRID_ROWS 8
#define GRID_COLS 6
cmd.font(font_small)
.fgcolor(black)
.tag(241).button( BTN_POS(1,1), BTN_SIZE(1,1), F(“Piano”))
这里有几点需要注意。首先,UI库允许您在网格上布局界面。在这种情况下,我将接口布局在6x8网格上。然后我设置字体和颜色,然后是标签。
每个界面按钮都与标签相关联。当用户单击某个按钮时,将使用该标记调用 onTouchStart()方法,以便您可以对该按钮采取适当的操作。标签位于按钮命令之前,按钮命令发送指令以在位置(1,1)处标记“钢琴”按钮,同时在网格上占据1x1的空间。用于布置钢琴键的代码类似,但是在循环中发生。
稍后在代码中,您会找到响应按钮并按下标签241的功能:
void PianoScreen::onTouchStart(uint8_t tag) {
switch(tag) {
case 241: highlighted_instrument = tag; instrument = PIANO; break;
。..
}
onRefresh();
}
当用户按下按钮时,代码会修改一些变量以将仪器设置为 PIANO ,然后调用 onRefresh()来更新屏幕突出显示新按钮。突出显示由 highlightCallback()函数完成,该函数在每个按钮调用 onRefresh()期间,允许您根据标签更改按钮的颜色。突出显示状态。
播放声音的代码有点不同:
void PianoScreen::onTouchStart(uint8_t tag) {
switch(tag) {
。..
default:
// Code for setting the LED colors
。..
if(instrument == HIHAT) {
// Special case for drum kit notes
} else {
// Sound off the note
sound.play(instrument, NOTE_C3 + tag - 1);
}
highlighted_note = tag;
}
onRefresh();
}
这包含了这个快速浏览的内容。我希望这个介绍足以让您开始为Arduino项目设计自己的图形界面!
-
led
+关注
关注
242文章
23203浏览量
659755 -
合成器
+关注
关注
0文章
271浏览量
25351 -
Arduino
+关注
关注
188文章
6468浏览量
186838
发布评论请先 登录
相关推荐
意法半导体助力Qu-Bit Electronix打造全新数字模块化合成器
组合两个 LMX2820 合成器输出,以改善相位噪声应用说明





 如何使用Arduino制作彩色LED合成器
如何使用Arduino制作彩色LED合成器










评论