第1步:简介

什么是APEX?
APEX是一款智能(更不用说可爱)工厂监控设备。只需将其插入任何工厂即可显示工厂的“幸福”级别!如果您有一种忘记给它们浇水的坏习惯,这是一个很好的提醒。
它是如何运作的?
魔术。开玩笑! APEX使用连接到湿度传感器的Arduino,将其插入植物的土壤中。该传感器将读取土壤的水分含量,然后Arduino计算要显示的面部。
但为什么?
为什么不呢?
第2步:收集零件和工具








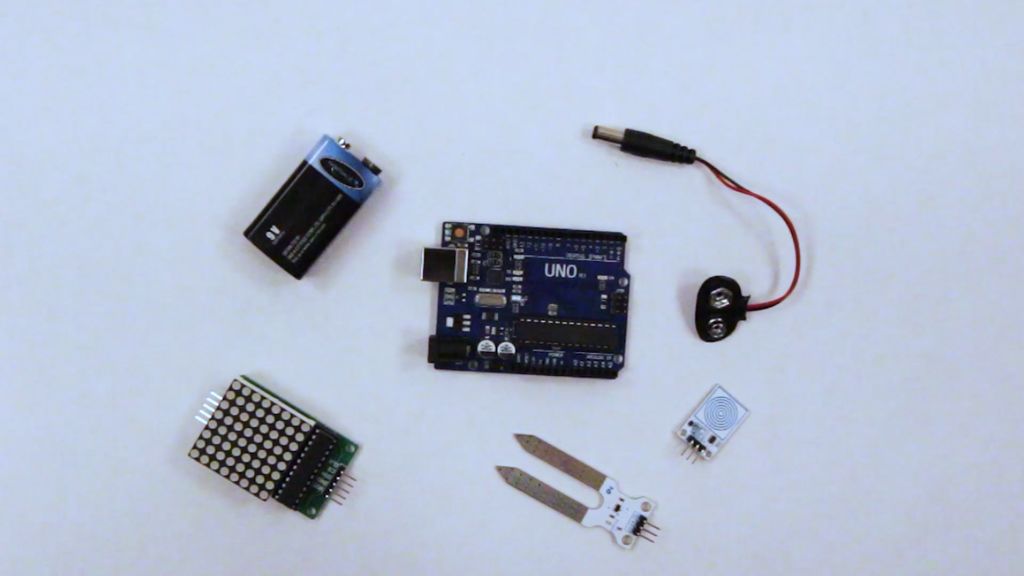
让我们进入吧!对于这个Instructable,您将需要相当多的零件和工具。幸运的是,它们都列在下面:
根据微控制器竞赛的精神,这个项目完全由在亚马逊上购买的部件制成! (未赞助)
零件清单:
Arduino Uno
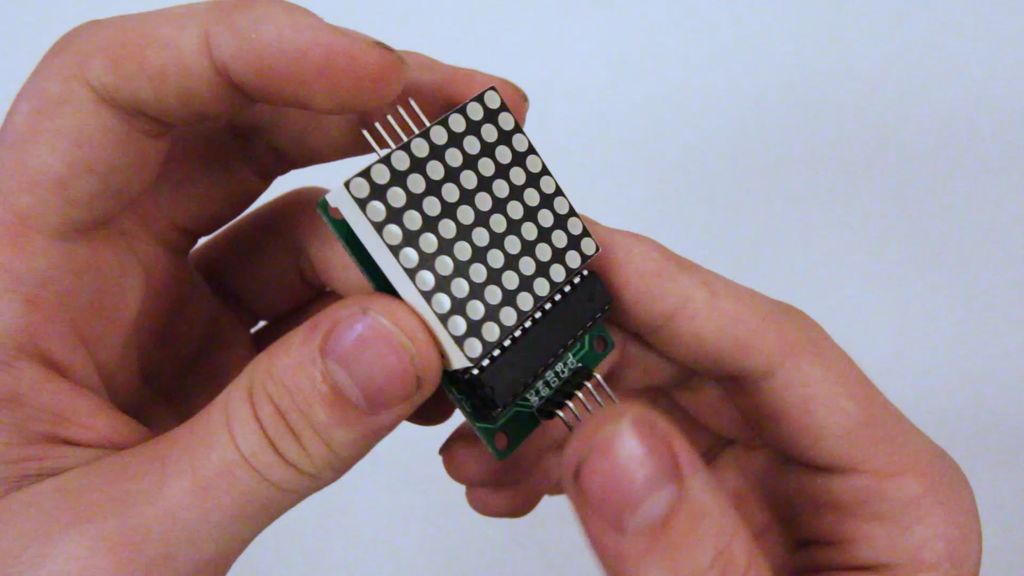
8x8 LED显示屏
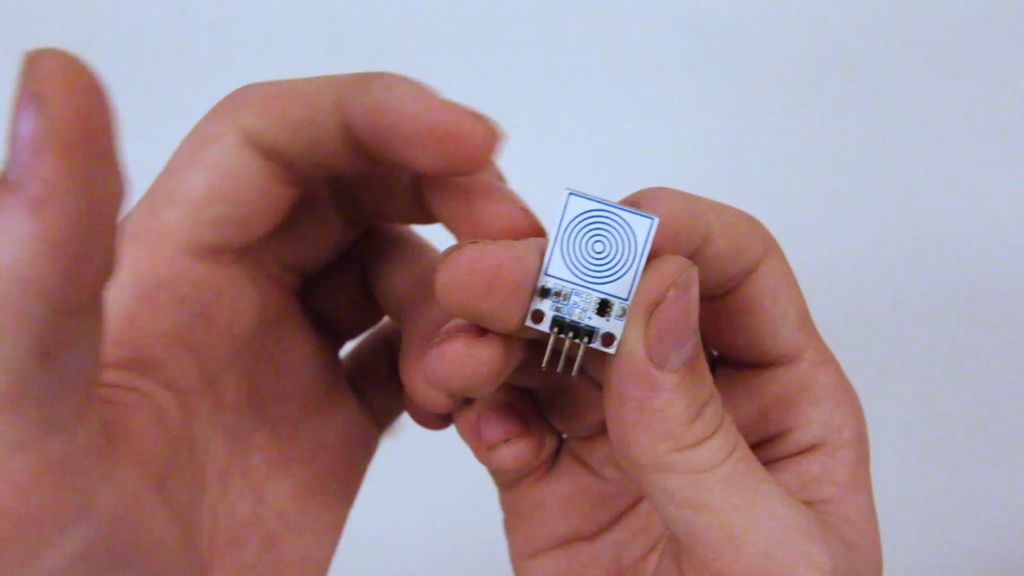
电容式触摸传感器
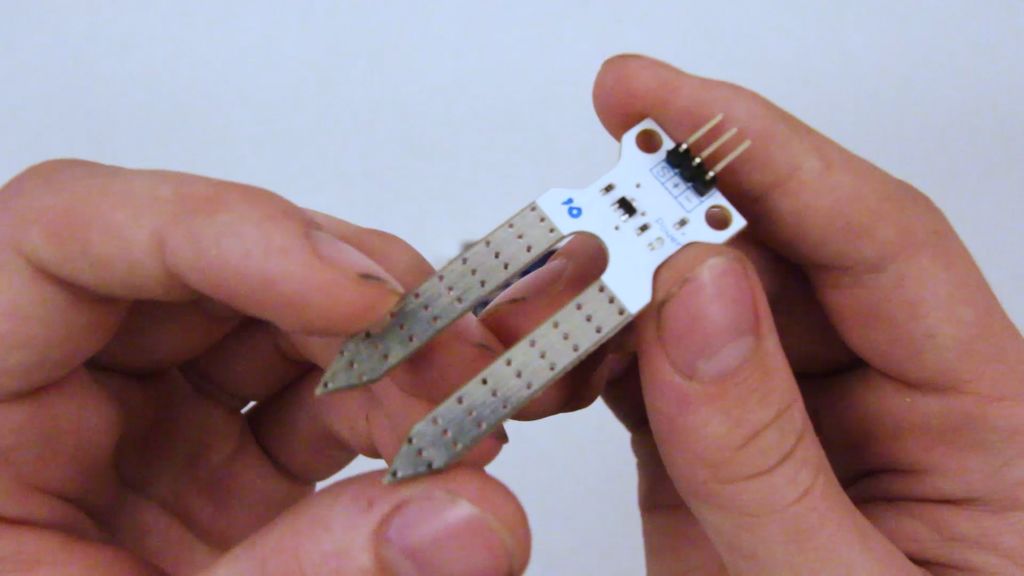
湿度传感器
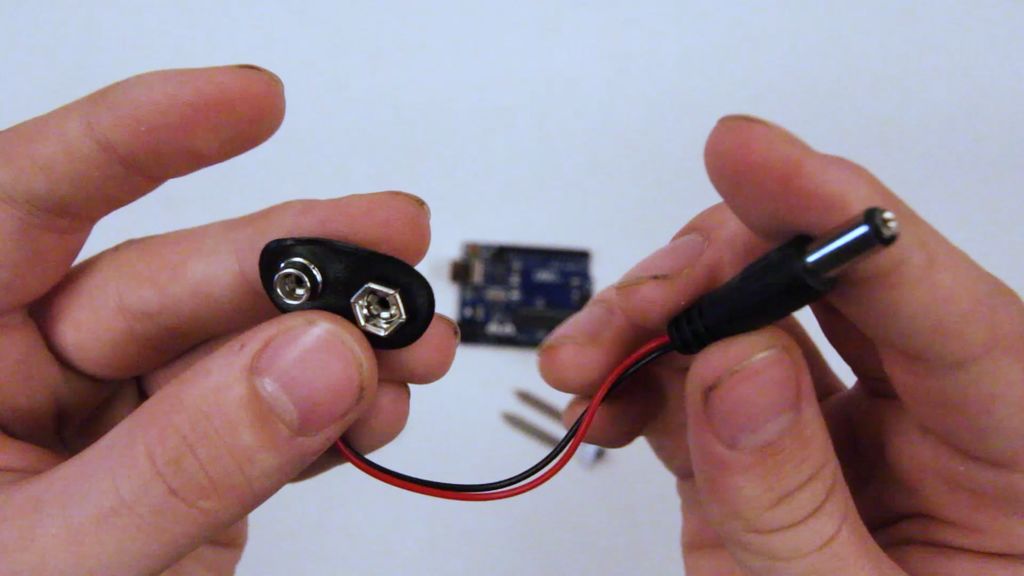
9V电池连接器
9V电池
工具列表:
22 Gauge Wire
电工胶带
剥线钳
焊接熨斗
拆焊泵
收集完所有必要的设备后,是时候设置了Arduino软件!
第3步:安装Arduino IDE














为了使这个项目起作用,我们需要能够对Arduino进行编程。这需要将Arduino集成开发环境(IDE)下载并安装到您的计算机上。这是一个相当简单的解释,但我将引导您完成整个过程:
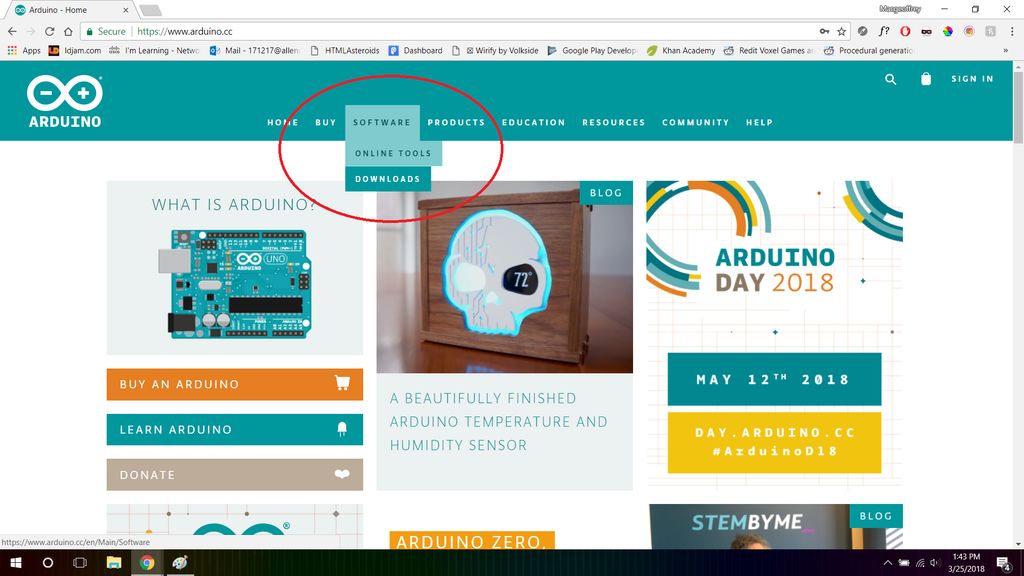
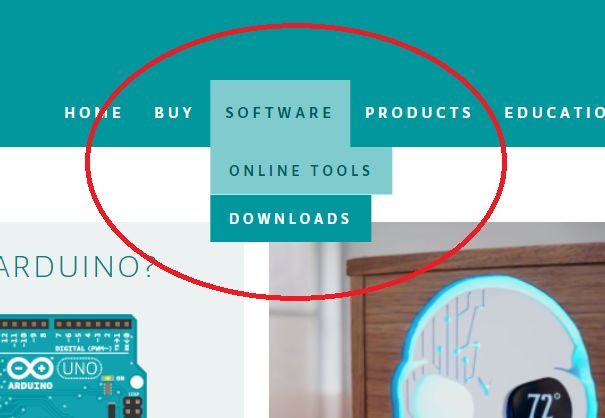
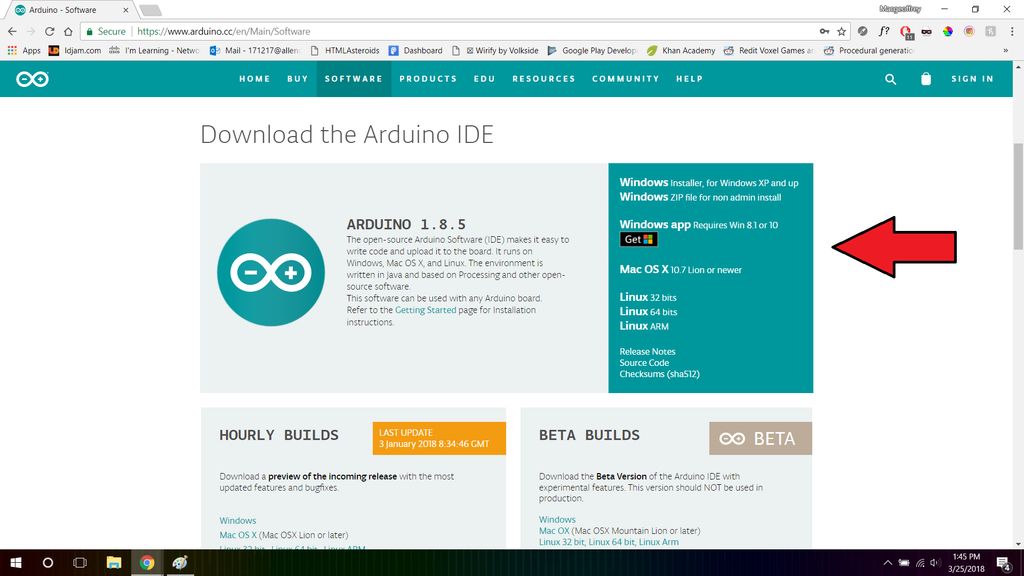
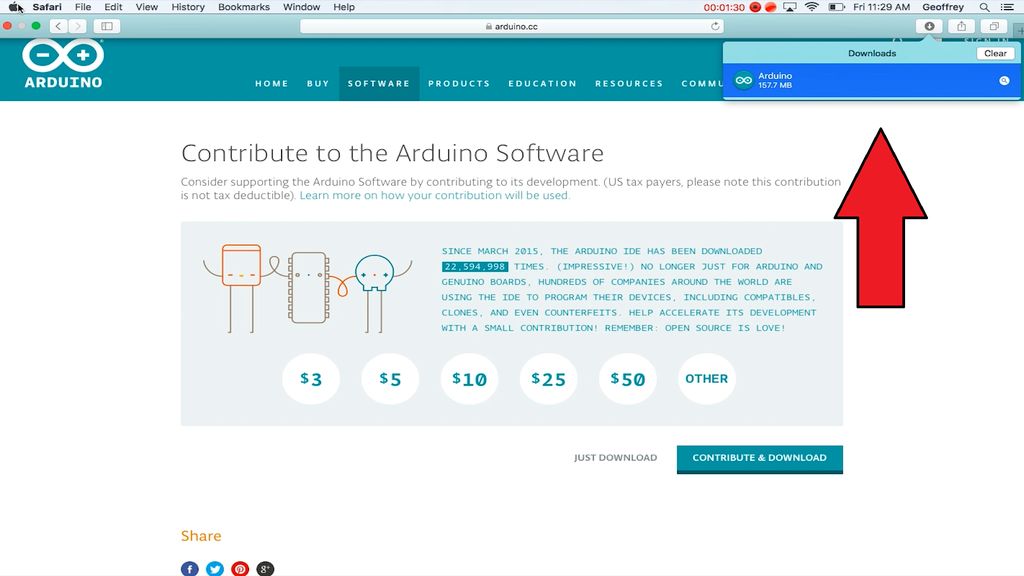
1。访问Arduino网站
2。导航到下载页面(软件》下载)
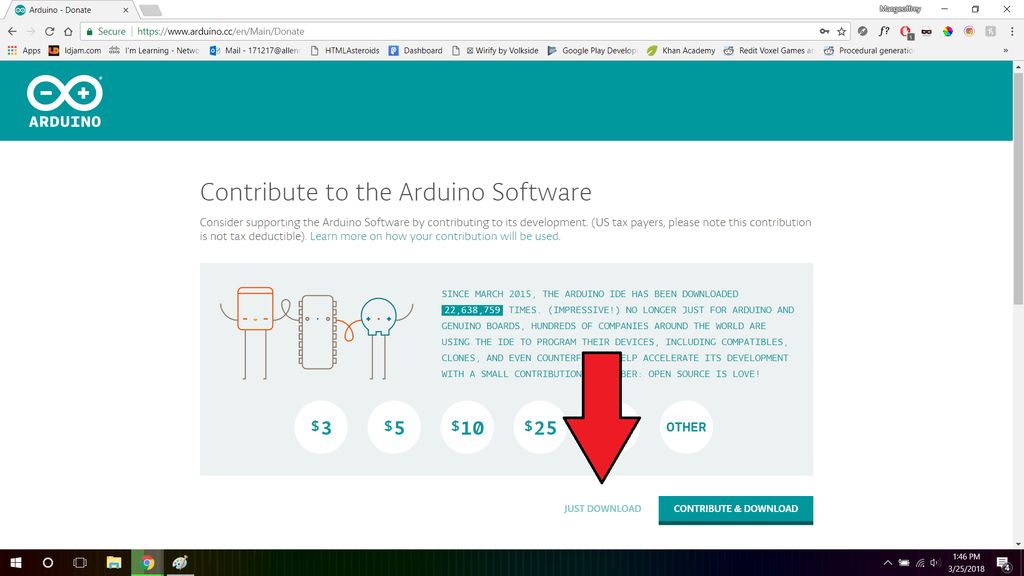
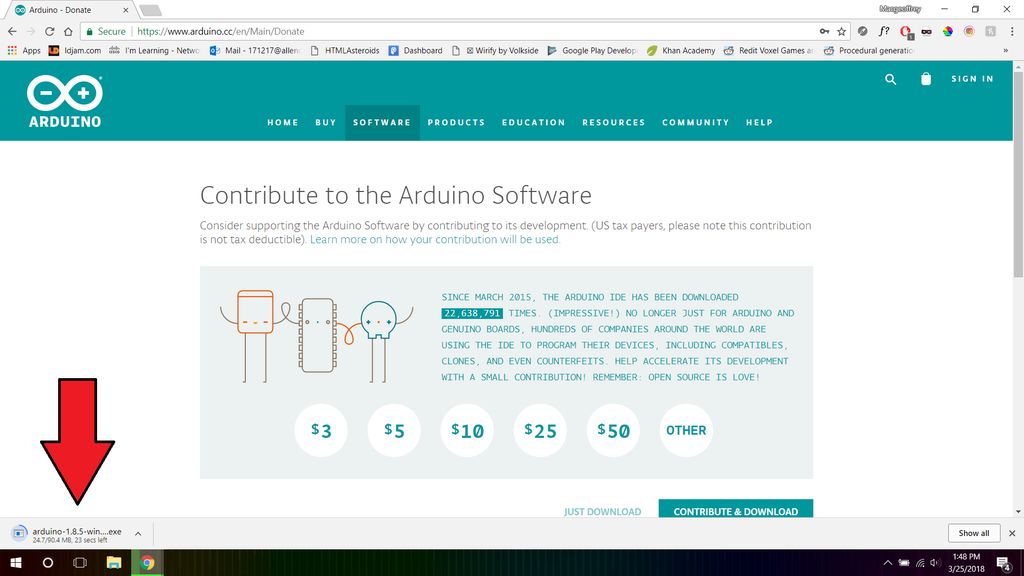
第3。单击操作系统的下载链接
侧注意:该程序适用于Windows,Mac和Linux。
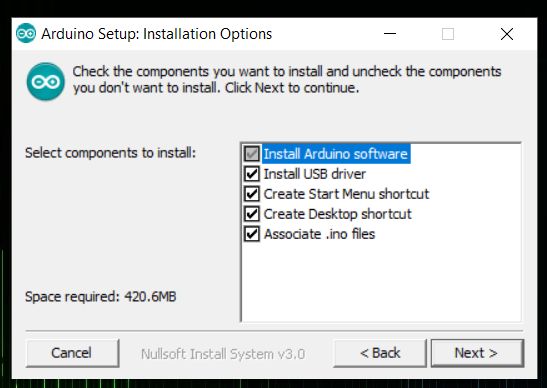
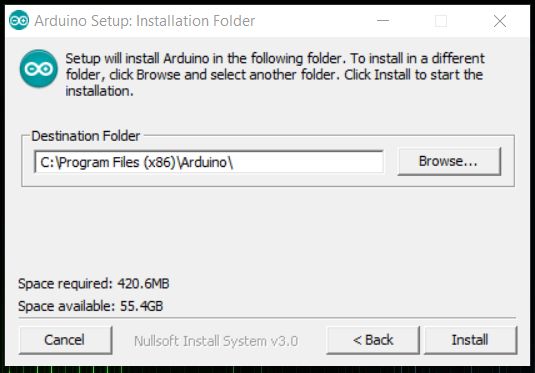
的 4。在Windows上安装
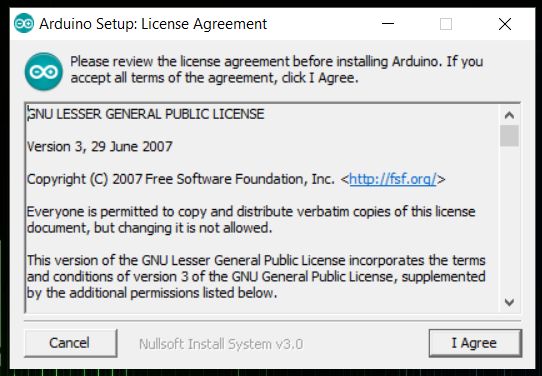
双击下载的文件进行运行
点击“同意“同意许可
按照提示的其余部分
现在应该安装该程序!
(如果迷路,请务必查看截图)
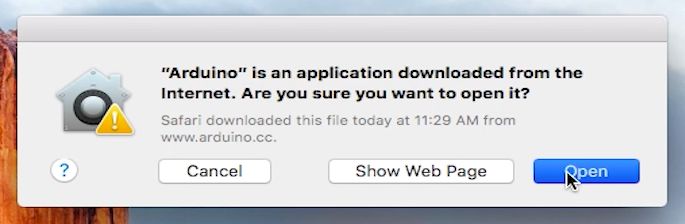
5。在Mac上安装
单击下载的文件
选择“打开”
程序将自动安装并运行!
(如果您感到困惑,请务必查看截图)
6。就是这样!
你已经完成了!您现在已将Arduino IDE下载到您的系统中!
第4步:代码






此步骤完全是关于代码。这是一个相当短的程序,所以我将与你一起讨论并解释它是如何工作的。首先,简要概述,然后是深入解释,最后是如何将其推送到Arduino!
简要概述
对于那些你对代码的详细解释不感兴趣,我提供TL; DR段!这是基本的解释。 Arduino每隔几秒就从湿度传感器中获取值。然后,此信息用于计算和显示某个面部!最后还有一些代码,让电容式触摸按钮打开和关闭显示屏。非常简单吧?
The Nitty Gritty
这部分教程适合那些对整个程序如何工作非常感兴趣的人,一行一行。我将提供上面的截图,以帮助您理解我正在谈论的内容,并在此说明中包含一些代码行。
此程序分为五个部分:
包括库和创建变量
设置功能
面部表情的功能
在矩阵函数上写Arduino
循环函数
包括库和创建变量:
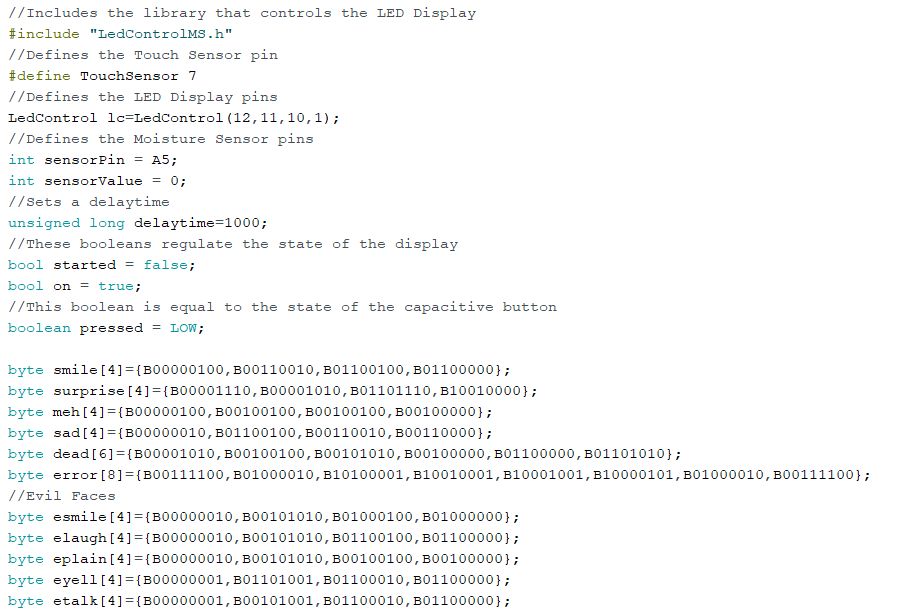
此代码的第一部分是关于我们将使用的变量和库。
#include “LedControlMS.h”
#define TouchSensor 7
LedControl lc=LedControl(12,11,10,1);
int sensorPin = A5;
int sensorValue = 0;
bool started = false;
bool on = true;
boolean pressed = LOW;
第一行包含一个名为LedControlMS的库。该库需要能够向LED显示器发送值。下一行是一个define语句,用于将触摸传感器的引脚设置为7.之后,我们还有三个变量,用于定义LED显示屏的引脚,湿度传感器及其值。最后三行是所有布尔值,用于调节触摸按钮和显示屏的状态。在此之后,我们有字节值:
byte smile[4]={B00000100,B00110010,B01100100,B01100000};
byte surprise[4]={B00001110,B00001010,B01101110,B10010000};
byte meh[4]={B00000100,B00100100,B00100100,B00100000};
byte sad[4]={B00000010,B01100100,B00110010,B00110000};
byte dead[6]={B00001010,B00100100,B00101010,B00100000,B01100000,B01101010};
byte error[8]={B00111100,B01000010,B10100001,B10010001,B10001001,B10000101,B01000010,B00111100};
//Evil Faces
byte esmile[4]={B00000010,B00101010,B01000100,B01000000};
byte elaugh[4]={B00000010,B00101010,B01100100,B01100000};
byte eplain[4]={B00000010,B00101010,B00100100,B00100000};
byte eyell[4]={B00000001,B01101001,B01100010,B01100000};
byte etalk[4]={B00000001,B00101001,B01100010,B01100000};
这些值代表APEX的所有面。每个字节是一个数组,其中包含多个位,用于指示给定行中每个像素的状态。 “1”和“0”分别表示开/关。
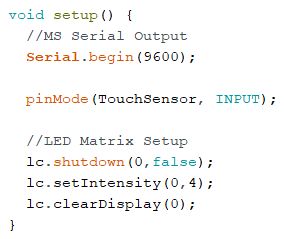
设置功能:
转到下一部分,我们有设置功能。
void setup() {
//MS Serial Output
Serial.begin(9600);
pinMode(TouchSensor, INPUT);
//LED Matrix Setup
lc.shutdown(0,false);
lc.setIntensity(0,4);
lc.clearDisplay(0);
}
这个名字很好地解释了它。这是我们“设置”我们的触摸传感器和显示器的地方。前两行开始我们的串行输出(用于调试)。第三行将触摸传感器引脚设置为输入,最后四行启动显示。
面部表情的功能:
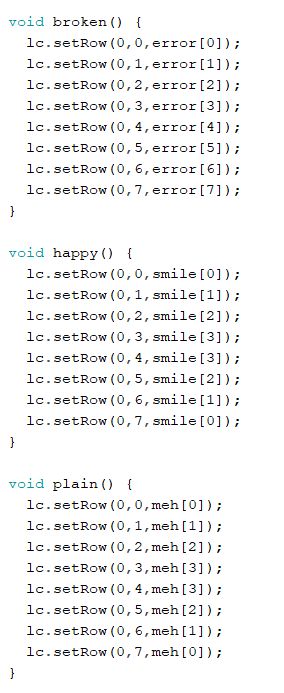
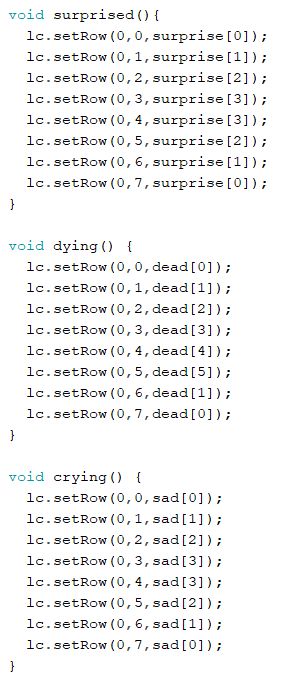
这可能是最长的部分,但它都非常简单和重复。
void broken() {
lc.setRow(0,0,error[0]);
lc.setRow(0,1,error[1]);
lc.setRow(0,2,error[2]);
lc.setRow(0,3,error[3]);
lc.setRow(0,4,error[4]);
lc.setRow(0,5,error[5]);
lc.setRow(0,6,error[6]);
lc.setRow(0,7,error[7]);
}
void happy() {
lc.setRow(0,0,smile[0]);
lc.setRow(0,1,smile[1]);
lc.setRow(0,2,smile[2]);
lc.setRow(0,3,smile[3]);
lc.setRow(0,4,smile[3]);
lc.setRow(0,5,smile[2]);
lc.setRow(0,6,smile[1]);
lc.setRow(0,7,smile[0]);
}
void plain() {
lc.setRow(0,0,meh[0]);
lc.setRow(0,1,meh[1]);
lc.setRow(0,2,meh[2]);
lc.setRow(0,3,meh[3]);
lc.setRow(0,4,meh[3]);
lc.setRow(0,5,meh[2]);
lc.setRow(0,6,meh[1]);
lc.setRow(0,7,meh[0]);
}
void surprised(){
lc.setRow(0,0,surprise[0]);
lc.setRow(0,1,surprise[1]);
lc.setRow(0,2,surprise[2]);
lc.setRow(0,3,surprise[3]);
lc.setRow(0,4,surprise[3]);
lc.setRow(0,5,surprise[2]);
lc.setRow(0,6,surprise[1]);
lc.setRow(0,7,surprise[0]);
}
void dying() {
lc.setRow(0,0,dead[0]);
lc.setRow(0,1,dead[1]);
lc.setRow(0,2,dead[2]);
lc.setRow(0,3,dead[3]);
lc.setRow(0,4,dead[4]);
lc.setRow(0,5,dead[5]);
lc.setRow(0,6,dead[1]);
lc.setRow(0,7,dead[0]);
}
void crying() {
lc.setRow(0,0,sad[0]);
lc.setRow(0,1,sad[1]);
lc.setRow(0,2,sad[2]);
lc.setRow(0,3,sad[3]);
lc.setRow(0,4,sad[3]);
lc.setRow(0,5,sad[2]);
lc.setRow(0,6,sad[1]);
lc.setRow(0,7,sad[0]);
}
void evilsmile() {
lc.setRow(0,0,esmile[0]);
lc.setRow(0,1,esmile[1]);
lc.setRow(0,2,esmile[2]);
lc.setRow(0,3,esmile[3]);
lc.setRow(0,4,esmile[3]);
lc.setRow(0,5,esmile[2]);
lc.setRow(0,6,esmile[1]);
lc.setRow(0,7,esmile[0]);
}
void evillaugh() {
lc.setRow(0,0,elaugh[0]);
lc.setRow(0,1,elaugh[1]);
lc.setRow(0,2,elaugh[2]);
lc.setRow(0,3,elaugh[3]);
lc.setRow(0,4,elaugh[3]);
lc.setRow(0,5,elaugh[2]);
lc.setRow(0,6,elaugh[1]);
lc.setRow(0,7,elaugh[0]);
}
void evilplain() {
lc.setRow(0,0,eplain[0]);
lc.setRow(0,1,eplain[1]);
lc.setRow(0,2,eplain[2]);
lc.setRow(0,3,eplain[3]);
lc.setRow(0,4,eplain[3]);
lc.setRow(0,5,eplain[2]);
lc.setRow(0,6,eplain[1]);
lc.setRow(0,7,eplain[0]);
}
void evilyell() {
lc.setRow(0,0,eyell[0]);
lc.setRow(0,1,eyell[1]);
lc.setRow(0,2,eyell[2]);
lc.setRow(0,3,eyell[3]);
lc.setRow(0,4,eyell[3]);
lc.setRow(0,5,eyell[2]);
lc.setRow(0,6,eyell[1]);
lc.setRow(0,7,eyell[0]);
}
void eviltalk() {
lc.setRow(0,0,etalk[0]);
lc.setRow(0,1,etalk[1]);
lc.setRow(0,2,etalk[2]);
lc.setRow(0,3,etalk[3]);
lc.setRow(0,4,etalk[3]);
lc.setRow(0,5,etalk[2]);
lc.setRow(0,6,etalk[1]);
lc.setRow(0,7,etalk[0]);
}
这些函数用于使用第一部分中的字节值定义每个面部表情。每行定义 x 位置和字节值,然后将值应用于该列。某些函数需要更多行,因为有更多行用于显示该面的值。每个面都是对称的,这就是我们重复这些线条的原因。
WriteArduinoOnMatrix功能:
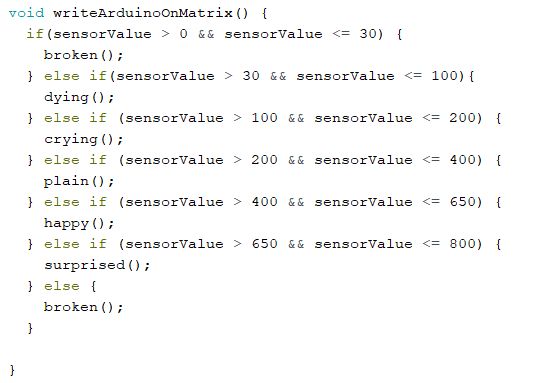
第四部分用于计算和写入LED显示屏上的正确面。它由一系列if语句组成,用于检查水值,然后通过调用上一节中的不同函数来设置显示。
void writeArduinoOnMatrix() {
if(sensorValue 》 0 && sensorValue 《= 30) {
broken();
} else if(sensorValue 》 30 && sensorValue 《= 100){
dying();
} else if (sensorValue 》 100 && sensorValue 《= 200) {
crying();
} else if (sensorValue 》 200 && sensorValue 《= 400) {
plain();
} else if (sensorValue 》 400 && sensorValue 《= 650) {
happy();
} else if (sensorValue 》 650 && sensorValue 《= 800) {
surprised();
} else {
broken();
}
}
您可能会注意到,为了防止传感器超出工作范围,我们添加了“破损”面。这可以防止发生一些奇怪的空错误,并让我们更好地直观地了解代码中发生的事情。
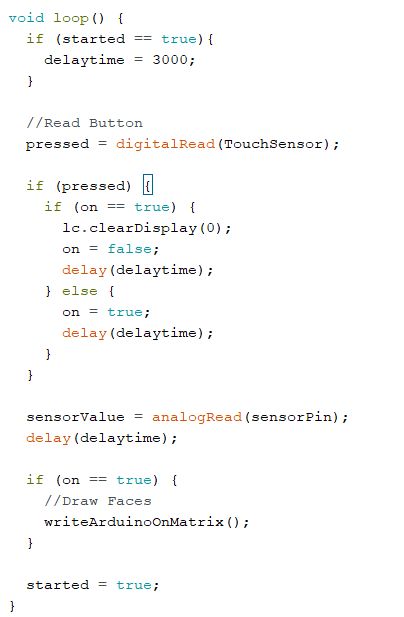
循环函数:
最后但并非最不重要的是循环函数。这段代码正是它的名字所说的,它循环!虽然这个函数有很多行,但它实际上相当简单。代码首先读取按钮状态并查看显示是否为“On”。如果它发现这是真的,它将调用 WriteArduinoOnMatrix 函数,然后在APEX上绘制一个面。由于此函数循环,它将根据需要随时更新显示。此延迟由 delaytime 变量决定。
void loop() {
if (started == true){
delaytime = 3000;
}
//Read Button
pressed = digitalRead(TouchSensor);
if (pressed) {
if (on == true) {
lc.clearDisplay(0);
on = false;
delay(delaytime);
} else {
on = true;
delay(delaytime);
}
}
sensorValue = analogRead(sensorPin);
delay(delaytime);
if (on == true) {
//Draw Faces
writeArduinoOnMatrix();
}
started = true;
}
这就是代码的全部内容。希望现在你能更好地理解它是如何工作的,并且可以利用这些知识开始为你的项目定制它!
将代码推送到Arduino
现在我们已经涵盖了所有代码,是时候把它推到Arduino了!幸运的是,IDE使这非常简单。您只需使用USB线将Arduino插入计算机,然后只需单击IDE左上角的右箭头即可。让代码推送,如果你做得对,你应该在程序底部看到成功消息!
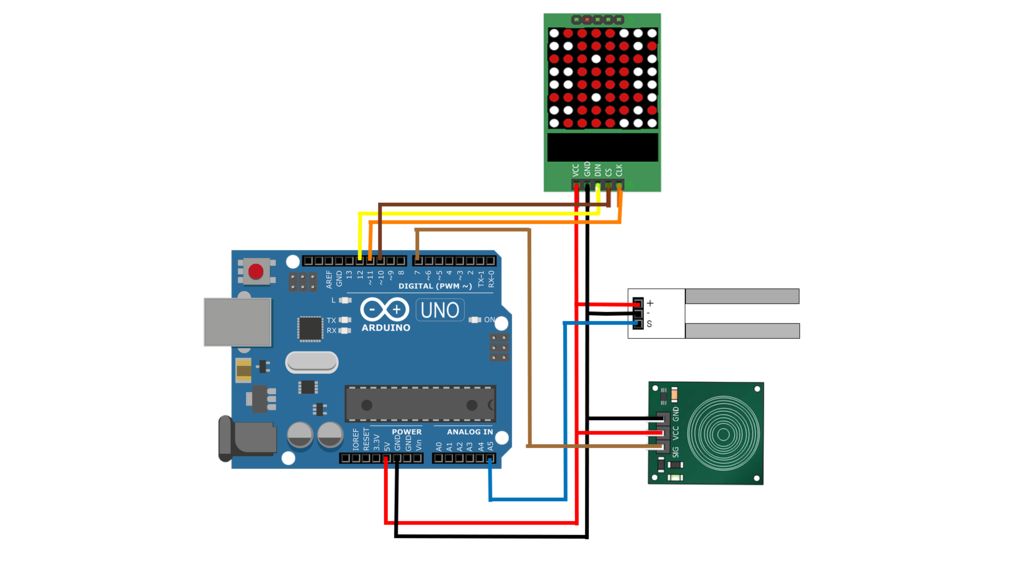
步骤5:电路图

与代码类似,电路图并不太复杂。它只包含三个传感器和Arduino,所以我会告诉你每个传感器的引脚,如果你需要任何其他帮助,请参考上图。
LED显示屏:
VCC - 》 5V
GRD - 》 GRD
DIN - 》 Pin 12
CS - 》引脚10
CLK - 》引脚11
湿度传感器:
正面 - 》 5V
负面 - 》 GRD
信号 - 》 A5
电容触摸传感器:
VCC - 》 5V
GRD - 》 GRD
SIG - 》 7
不太难,对吧?如果你对这个引脚有任何问题,请务必参考下面的视频,我将指导你如何连线。
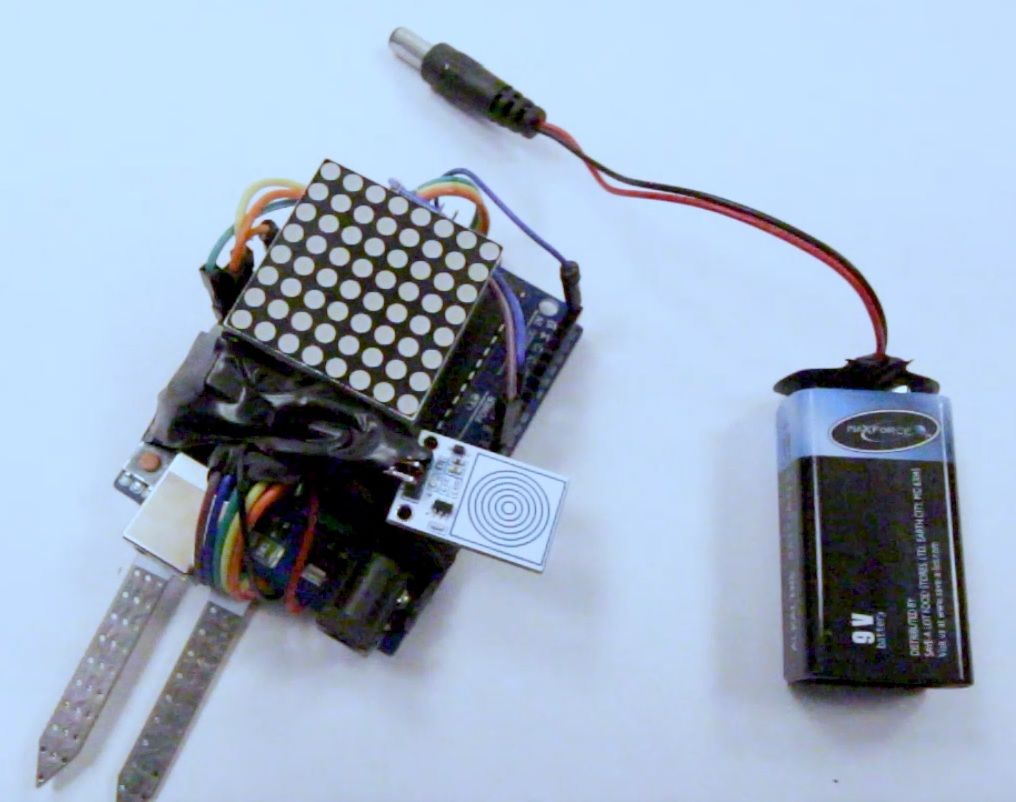
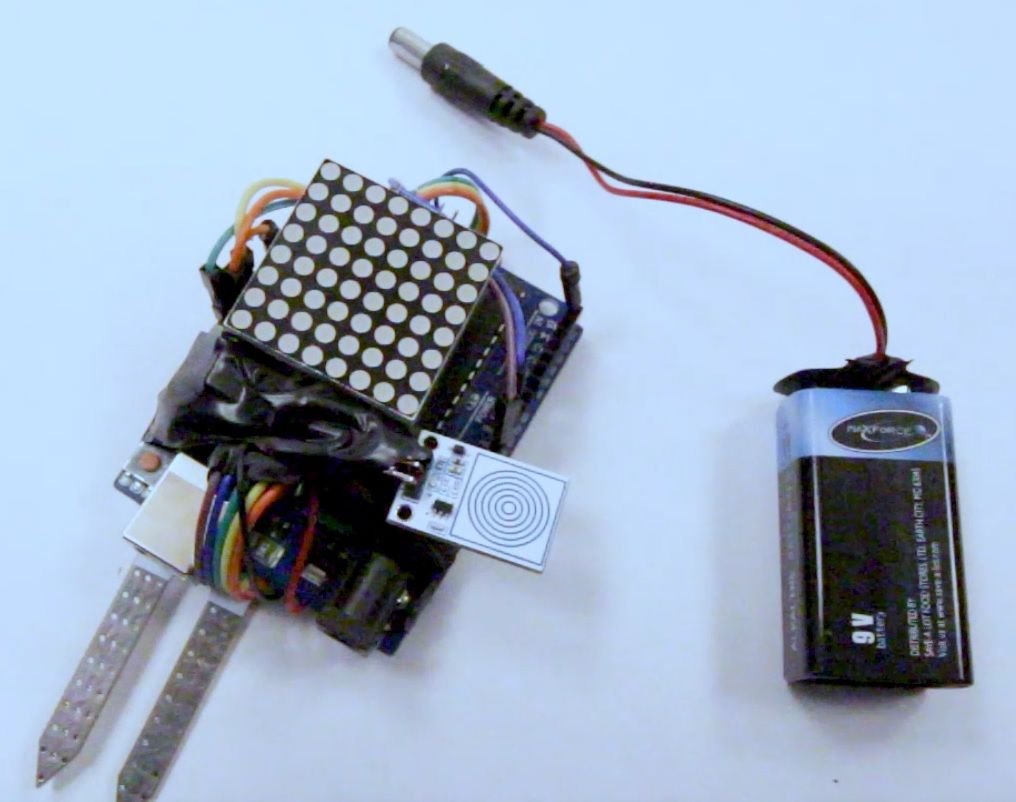
第6步:全部放在一起

这是很难解释文本如何适合所有,所以我肯定建议查看这部分的视频。我实际上并没有准确地解释我是如何把我放在一起的,这太难了。但为了模糊地解释事情,我在电线连接上焊接并将它们包裹在电路板背面。然后我放置传感器并使用电工胶带将它们固定在一起。最后,我用9V电池对它进行了测试,然后一旦我知道它有效,就将电池放在背面并将其粘贴在上面。就像我之前说过的那样,检查这个步骤的视频,它有一个很好的小焊接部分,它可以帮助你正确地包裹电线。如果迷路,请随意暂停或以半速播放。
恭喜! 如果一切顺利,您现在应该拥有一个功能齐全的APEX单元!
测试您的设备,找到浇灌的植物并插上它!您应该发现它既快乐又感到惊讶,这意味着它应该正常工作!完成项目的好工作!
-
传感器
+关注
关注
2551文章
51134浏览量
753927 -
Arduino
+关注
关注
188文章
6470浏览量
187182
发布评论请先 登录
相关推荐
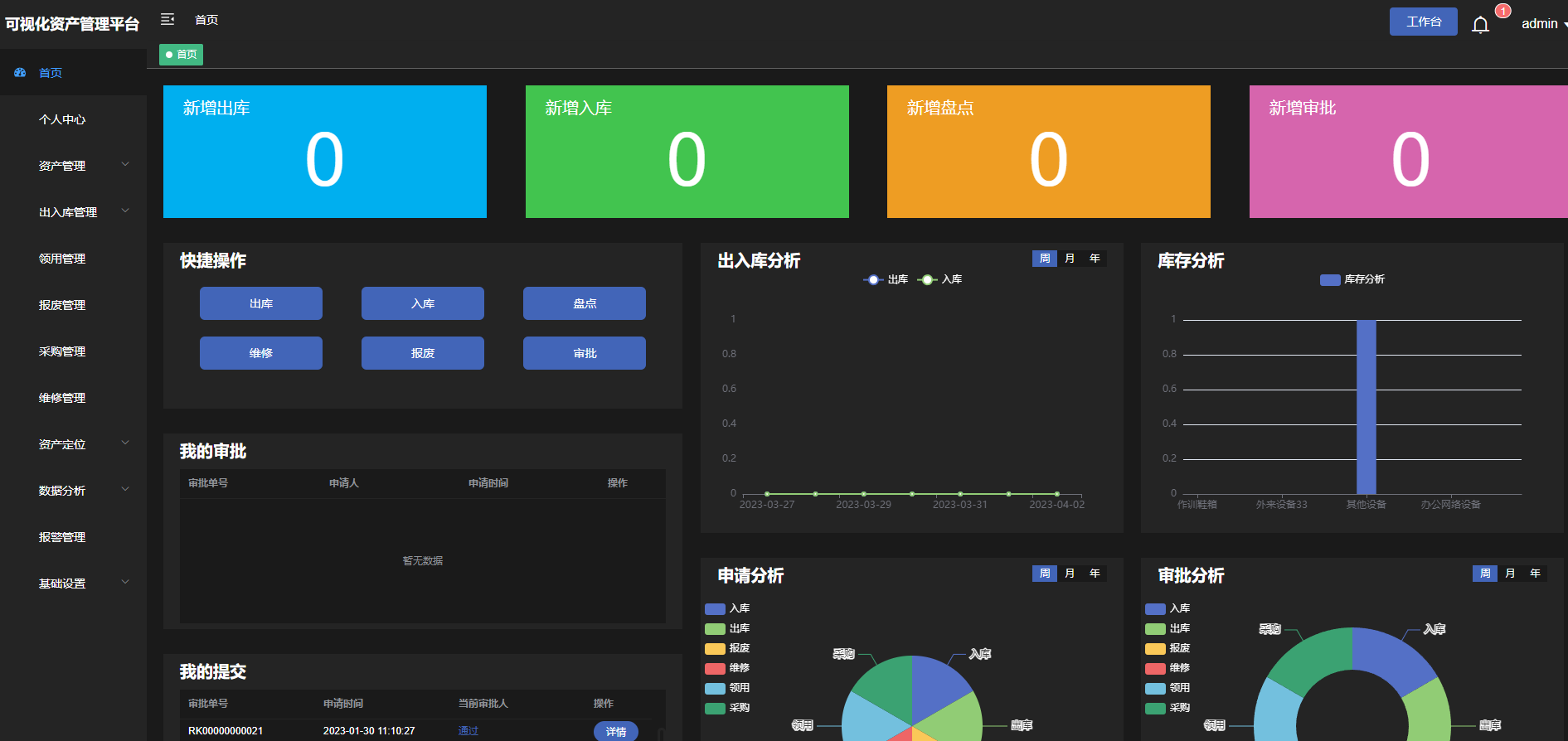
什么是大屏数据可视化?特点有哪些?
智慧能源可视化监管平台——助力可视化能源数据管理

智慧楼宇可视化的优点
智慧地铁站可视化建设的意义
大屏数据可视化 开源

态势数据可视化技术有哪些
智慧大屏是如何实现数据可视化的?

大屏数据可视化的作用和意义
智慧城市-可视化,进一步提高信息化建设水平
数据可视化:企业数字化建设效果的呈现

态势数据可视化技术有哪些
物联网可视化监控大屏如何实现?有什么功能?
可视化全程追溯,可视化资产管理系统





 如何实现植物生长可视化
如何实现植物生长可视化











评论