第1步:收集材料







我有多少次说出来?始终拥有您需要的东西,并保证您能够在完成之前构建一些东西。
注意:其中一些是联盟链接(标记为“al” ),如果您通过它们购买,我将得到一个小的回扣,而不会给您带来额外费用。感谢您购买链接!
零件:
1x Arduino Nano Nano - al
1x 10k旋转电位器5个装10k电位器 - al
1x 5mm桶式千斤顶(我的油炸Arduino Uno回收)女性桶式千斤顶(5个装) - al
2x 2 -pin瞬时按钮10个装SPST按钮开关 - 白色
来自60个LED/米线(任何等效物,例如WS2812B,12x NeoPixels)将起作用Adafruit NeoPixels
0.5毫米铝
旧柔性打火机的柔性颈部
上下盖环由“Stick and Click”LED橱柜灯LED橱柜灯 - al
一小片1/4英寸胶合板
重型扁平金属尺寸(大约)1.5“×2.5”×0.25“
绞合芯电线
工具:
热胶枪和胶水
烙铁和焊锡
无线电钻和各种小捻刀
X-acto刀(或美工刀)
剥线钳
钳子
剪线钳/剪刀
重型剪刀
如果您没有扁平金属重量,您还需要:
1卷便宜的焊料(不是你将用于焊接的东西)廉价的无铅焊料
酒精蜡烛(或本生灯)
你不介意毁坏的小硬化钢盘(或者如果你有一个小坩埚)
三脚架用于所述盘子/坩埚(我用12号钢丝制成的)
一种粘土植物盘(其中一种东西在锅底下)
一些铝箔
p》
注意:如果您有焊接套件或3D打印机,则可能不需要此处列出的所有工具。
步骤2:减轻重量



这是一个相当困难的步骤,你必须使用极其谨慎这样做。如果您的重金属重量或扁平钕磁铁约为2.75“乘1.75”乘0.25“,我建议使用它(而磁铁甚至可以让您将灯放在金属表面上!)。
免责声明:我不对您的任何伤害负责,所以请使用常识。
另外,在混凝土表面外面这样做你不会介意它是否有点烧焦(这只是一个预防措施)。我没有这个过程的图片,因为相机本来就是我不需要或想要的额外分心。
首先,用铝箔或湿粘土制作一个小模具,约2 3/4英寸×1 3/4英寸×1/4英寸内部尺寸。它可以是像我的椭圆形或矩形。使用多层箔或厚粘土层。
将模具放入陶瓷植物盘中,填充两者模具和托盘 冷水。
拿y我们的未点燃的酒精蜡烛/本生灯,并将钢盘/坩埚放在三脚架上,这样火焰将加热盘子的中心(点亮时)。点燃燃烧器之前,确保你手上至少有 1把钳子或金属加工钳,如果不是2.
戴上皮手套是个好主意,在接下来的几个步骤中,长袖,长裤,露趾鞋和护目镜。
卷起并从线轴上取下一堆便宜的焊料并将其放入钢盘中,然后点燃燃烧器。等到线圈完全融化,然后开始以中等速度将剩余焊料送入碟中。如果焊料中含有松香,则可能会在高温下自发燃烧,产生淡黄色火焰和黑烟。别担心,这发生在我身上多次,并且完全正常。
继续将焊料送入培养皿中,直到最后一个熔化。
让任何燃烧松香的火焰完全消失,并用钳子/钳子抓住碟子,轻轻旋转内部融化的金属,同时小心翼翼地保持它在火焰中。
在确定所有焊料完全液化且温度很高的情况下,快速小心地将其从火焰并将其倒入模具中。当一些水蒸发并且其余部分被迫离开时,会发出《强烈的嘶嘶声和蒸汽。模具由熔化的焊料代替。
让焊料冷却,关闭燃烧器/吹掉蜡烛,将钢盘放在安全的地方冷却。您可能需要将冷水倒在冷却焊料上以加速冷却并进一步硬化。 (冷水使外部冷却比内部更快,产生内部张力,使金属更硬,更硬,类似于鲁珀特王子的掉落。)你也可以在你的金属盘上浇水,但这会导致它变脆,特别是如果多次完成。
焊料完全冷却后(大约《20分钟左右安全),将其从铝箔模具中取出。
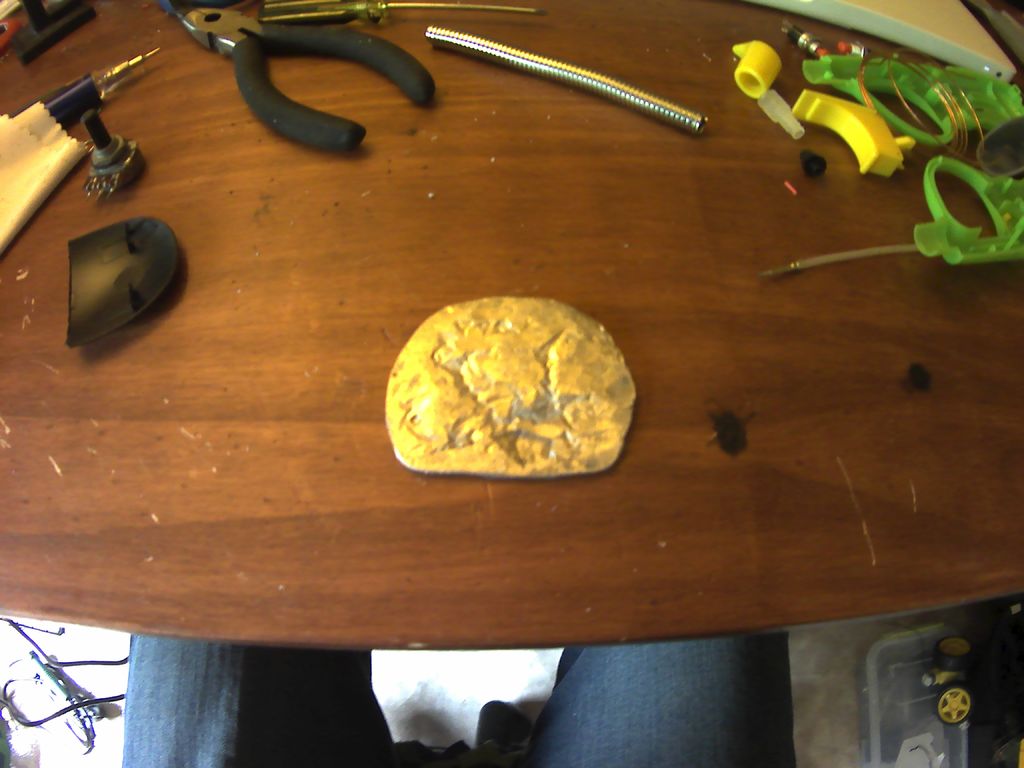
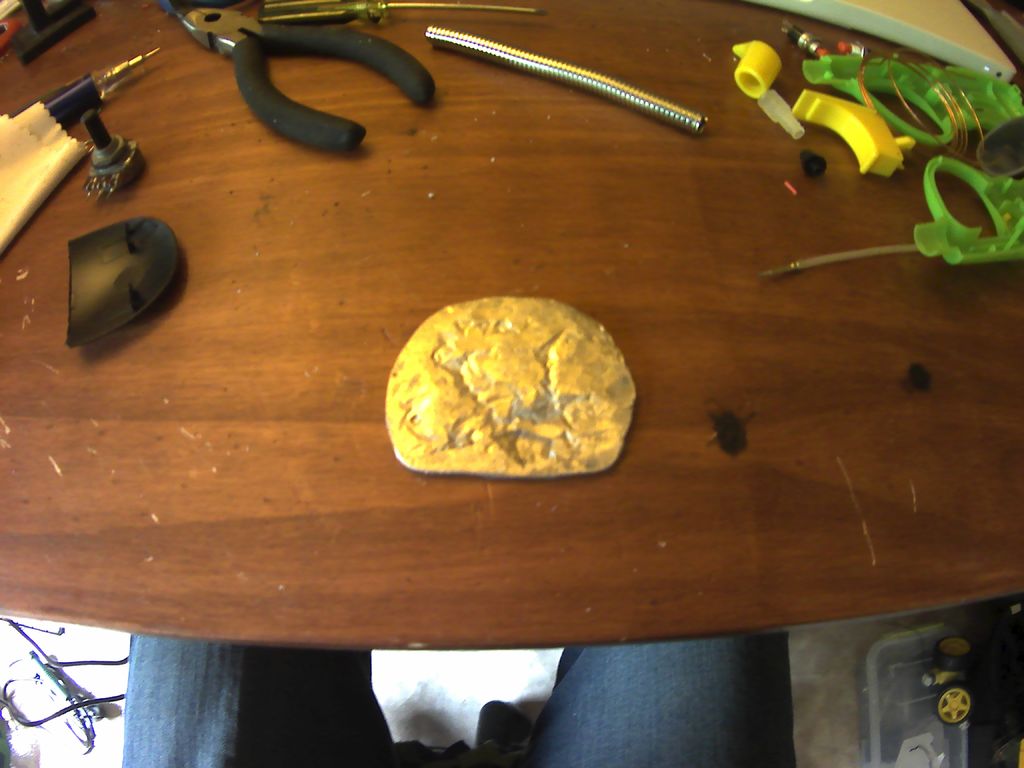
我的一侧比另一侧更厚,所以我用锤子将它弄平,并使边缘变平(导致你在图片中看到的形状)。然后我在流水下轻轻地打磨它来打磨它,并把它放在一边待用。
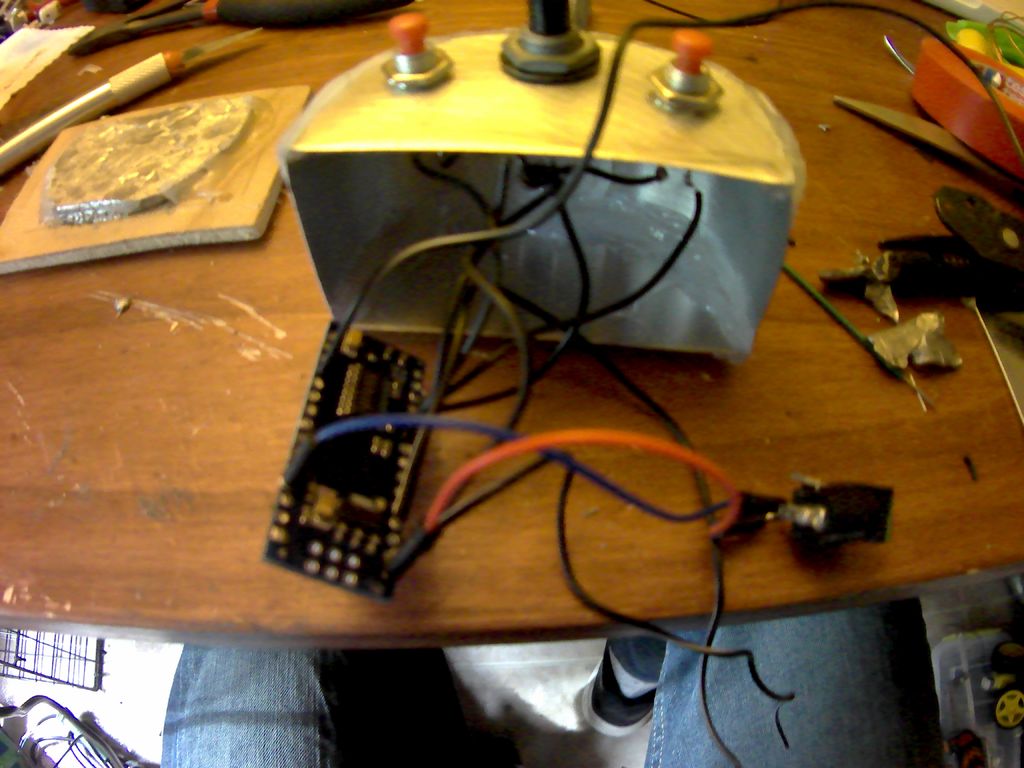
步骤3:构建电子外壳,步骤1







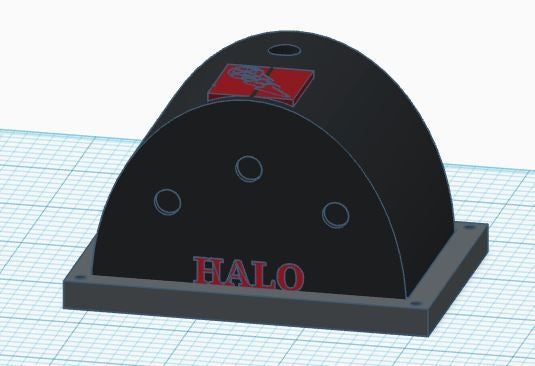
这些是用于容纳Nano的外壳的部件,安装接口,基本上是将HALO灯固定在一起的部件。我用我的0.5毫米铝和热胶水制作我的,但是如果你有一台3D打印机(我一直试图为我的商店买一段时间)我在Tinkercad制作了一个.STL版本,我附在这里给你下载。由于我自己没有打印机,我无法测试打印模型以查看是否所有打印都正常,但我认为如果在切片机中添加适当的支撑结构应该没问题。如果您需要或想要稍微不同的设计或美学,您也可以在这里复制和编辑源文件。
尺寸实际上来自我为焊接而不是尺寸的金属重量。电子产品,但结果非常好,尺寸非常优秀。
图片描述的操作顺序与我在此处写的略有不同,这是因为我设计了一种改进的方法根据我原来的方法的结果。
如果你像我一样从钣金装配,这就是你需要做的事情:
第1步:面板
切割两个相同的半圆形形状,大约1.5英寸高,3英寸宽。 (我把它弄得一团糟,所以它们看起来有点像点唱机的前面)。
在两个板中的一个板上,为按钮和电位器钻出三个孔。我的每个直径为1/4英寸。 这些可以是任何布局,但我更喜欢我的电位器在中心稍微抬起,两侧的按钮形成等腰三角形。在钻孔时,我总是先做一个小的导孔,然后再去到所需尺寸的钻头,它有助于使孔中心并使它们更清洁。
第2步:拱形盖
弯曲在一块铝板上方以适合其中一个面板的曲线,标记正确的边缘长度。
切出一条这个长度和大约2英寸宽的条带,形成一个弧形,与相匹配两侧面板曲线的形式。
找到曲线顶部的中心点,然后钻一个洞到适合打火机的弹性颈。我将孔 偏向后方,因为我的灯在使用时大部分颈部向前倾斜,所以我想为此添加一点抵消。我的弹性琴颈直径只有1/4英寸,因此我使用了1/4英寸的钻头(我拥有的最大扭曲钻头,小于3/4英寸)并且只是小心地弯曲并扭曲了钻孔以“钻孔”直到颈部适合。
现在我们有了壳的零件,下一步是添加电子元件并将它们组合在一起!
步骤4:构建电子外壳,步骤2







现在我们添加按钮和电位计,并将它们放在一起。
步骤1:按钮和螺栓
从按钮和电位计上拧下六角螺母。坚果下方应该有一个扣环设备,将其留在原位。
将每个组件通过各自的孔插入,然后将螺母拧回以将每个组件固定到位。将螺母拧紧到您确定每个组件 完全安全的程度。
步骤2.弯曲颈部
将弯曲颈部穿过弯曲部分顶部的孔。热胶或焊接(如果你有设备)将颈部牢固地固定到位。
如果使用热胶就像我一样,最好将它粘在大量的胶水 两侧分布在大面积上以防止胶水在以后脱落。
步骤3:壳体组装(不适用于3D印刷外壳)
使用焊条或热胶将前后面板固定在拱形盖上各自的位置。我花了几次试图粘上胶水,就像之前一样,诀窍是在关节的两侧上使用很多胶水,就像颈部一样。 胶水所覆盖的区域越大,粘贴的越好。
现在我们有了shell,我们可以继续添加所有的电路位。
步骤5:添加电子设备






这是有趣的部分:焊接!最近几周我真的对焊接感到有些厌倦,因为我最近一直在这么做,试图完成我应该尽快提出的另一个项目(留意我机器人显示器的一个激进的新版本)平台),导致我破坏了一个铁并获得了另一个。..无论如何,这里没有太多的焊接,所以这应该是非常简单的。
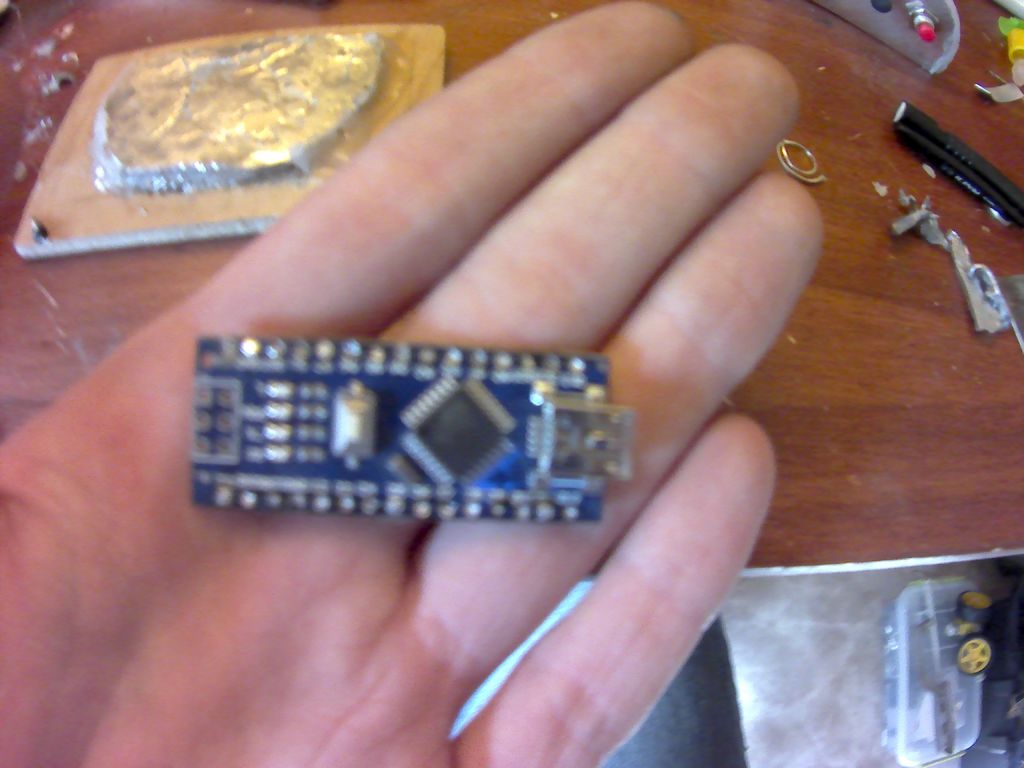
注意:如果您的Nano已经有针头它,我建议为这个项目拆焊它们,它们只会妨碍它们。
上面的图片中有一张图表,如果您愿意,可以按照该图表进行操作。
步骤1:接口
从每个开关,将电线从单个引脚焊接到电位计的侧引脚。将从同一侧引脚焊接到Nano上的接地引脚。
将电位器中心引脚的导线焊接到Nano 上的 A0。
焊接未连接引脚 切换到 A1 上的《。
焊接来自未连接引脚的电线在其他开关到 A2 on Nano 。
注意:哪个开关是哪个无关紧要,你可以很容易地在代码中更改它们,除了一个开关简单地与另一个开关相反的事实。
切割一段长于《4》英寸的导线,剥开两侧。使用Sharpie,用一条线标记一侧。
将电线焊接到电位计的最后未连接侧销,扭曲此电线的未连接端 一起与最后一个子步骤电线的未标记的结尾 。
将此连接端焊接到Nano上的 5V 。
步骤2:显示和电源线
剪切 2根长度的导线比柔性颈部长4英寸,剥去两端。
使用Sharpie,标记每根电线的末端,一根线2线,一根3 。
将导线2线焊接到Nano 上的数字引脚9。
在 5mm桶式插孔上》,将电线从中心引脚(正极)焊接到纳米上的 Vin。
焊料另一根电线到桶形千斤顶的侧销(接地/负极)。
使用3个 的长线将《3》 的长线旋转。
将这些 电线焊接到Nano 上的开路GND引脚。
隔离连接 电气胶带或热胶,如果需要。
步骤3:切割孔(仅限金属版,如果3D打印封面,则应该没问题)
使用钻头和 X-acto或美工刀,小心在封面侧面打出孔 《纳米的 USB端口。
另一个洞关于桶面孔的大小在封面背面,最好靠近USB端口对面的一侧。
步骤4:安装组件
Feed三根长线穿过弹性颈部并从外伸出呃那边。
使用大量热胶,将枪管插孔安装到位,引脚朝向顶盖顶部。
再次使用大量热胶,安装Nano ,重置按钮朝下和插槽中的USB端口。我在桶式千斤顶和Nano 之间做了一个“热胶桥”,这使得每个人牢牢地保持对方。
现在我们可以继续制作加权基数!
第6步:加权基数






我对自己的焊接技术很有信心并且计划好了,所以我在测试代码之前先添加了基础。如果你对自己的技能不太自信,我会建议跳过这一步,当你知道一切正常时,最后回到它。
如果你制作了3D打印版本,你可以跳过第一步继续前进到第二步。
第1步:木材
从一张1/4英寸的胶合板,切割底座约 3英寸乘2英寸。
将边缘打磨以平滑将其打开并移除色块。
第2步:重量
首先,确保您的重量选择,无论是磁铁,金属还是定制焊锡,都适合我们制造的金属盖边缘。我的一个方向有点大,所以我用X-acto刀从侧面刮了一下。如果你不是那种你可以做到这一点的那种,你可能不得不摆弄不同的基础设计。
在胶合板的中心热胶粘,或者在3D打印设计的情况下,在中心“托盘”中我为此设计的区域。
步骤3:底座
将金属盖安装在重物上,然后将放在木质底座上。 (对于3D打印设计,请将其装入预制凹槽中。)
确保重量不会干扰任何电子设备。
使用热胶来保护基础。使用足够确保连接牢固。
现在我们完全制作了控制盒,让我们继续操作灯。
第7步:NeoPixel Halo Ring










此灯的名称的灵感,这部分是我们将用作源的NeoPixel光环照明。如果需要,可以使用任何NeoPixel或可单独寻址的LED环修改或替换此特定部件。
步骤1:焊接
剪切的NeoPixels 12个LED 的长度。
将 GND引脚焊接到 3线的弹性颈部的线。
将 Din引脚焊接到 2线的电线上。
将 5V引脚焊接到有线 1行。
第2步:测试灯光
下载并安装 Adafruit_NeoPixel库,然后打开“strandtest”代码。
更改常量 PIN为9 。
更改定义条带的行,使其配置为12个LED 。
将代码上传到Nano,确保所有LED正常运行。
用工作的LED替换任何有故障的LED ,直到整个条带工作。
步骤3:振铃
采取“坚持并点击”灯光中的“顶环”,内侧边缘 切断任何螺丝安装座。
在边缘上切出一个小凹口,用于从条带上切下电线。
剥去封面,看看NeoPixels背面的胶带(如果有的话)和将它们粘在戒指内,条带的任一端正好在我们制造的凹口处。
使用热胶牢固固定条带边缘。
胶水完全冷却后, 再次测试像素。这是为了确保没有人对热量和卷曲(我的一些人)。
步骤4:装载
切出两个1/4英寸木材的小矩形,大约环的高度和1 2/3倍宽。
将这些相互平行的》粘在环的导线两侧, 填充间隙并用胶水完全覆盖电线。
小心地》 超长的线回到弹性颈部,然后粘合木块使用充足的胶水和小心地填充任何空隙(不用胶水填充颈部)。》 颈部。
步骤6:完成
如果你愿意,你可以涂上戒指并装上任何颜色,我更喜欢银色饰面,所以我只使用Sharpie来掩盖那些(令人讨厌)打印的徽标到了戒指上。灯的其余部分也是如此。
现在我们可以继续完成最终的代码了!
步骤8:代码和测试


所以我们现在需要做的就是对灯进行编程并进行测试。附件是当前的代码版本(rev1.0),我已经相当广泛地测试了这个代码,它运行得很好。我正在开发一个rev2.0,其中按钮被配置为外部中断,以便可以更容易地在两者之间切换模式,但是这个版本是错误的,还没有准备好发布。使用当前版本,您必须按住按钮,直到它运行Debounce循环并识别状态更改,这可能会对较长的“动态”循环产生烦扰。下面是代码中写有一些解释(可下载版本中有相同的解释)。
#include
#ifdef __AVR__
#include
#endif
#define PIN 9
#define POT A0
#define BUTTON1 A1
#define BUTTON2 A2
// Parameter 1 = number of pixels in strip
// Parameter 2 = Arduino pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
// NEO_KHZ400 400 KHz (classic ‘v1’ (not v2) FLORA pixels, WS2811 drivers)
// NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
// NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
// NEO_RGBW Pixels are wired for RGBW bitstream (NeoPixel RGBW products)
Adafruit_NeoPixel halo = Adafruit_NeoPixel(12, PIN, NEO_GRB + NEO_KHZ800);
// And now, a safety message from our friends at Adafruit:
// IMPORTANT: To reduce NeoPixel burnout risk, add 1000 uF capacitor across
// pixel power leads, add 300 - 500 Ohm resistor on first pixel‘s data input
// and minimize distance between Arduino and first pixel. Avoid connecting
// on a live circuit.。.if you must, connect GND first.
// Variables
int buttonState1;
int buttonState2; // the current reading from the input pin
int lastButtonState1 = LOW; // the previous reading from the input pin
int lastButtonState2 = LOW;
int mode; //the mode of our lights, can be one of 16 settings (0 through 15)
int brightVal = 0; // the brightness/ speed, as set by the potentiometer
// the following variables are long’s because the time, measured in miliseconds,
// will quickly become a bigger number than can be stored in an int.
long lastDebounceTime = 0; // the last time the output pin was toggled
long debounceDelay = 50; // the debounce time; increase if the output flickers
void debounce (){
// read the state of the switch into a local variable:
int reading1 = digitalRead(BUTTON1);
int reading2 = digitalRead(BUTTON2);
// If either of the buttons changed, due to noise or pressing:
if (reading1 != lastButtonState1 || reading2 != lastButtonState2) {
// reset the debouncing timer
lastDebounceTime = millis();
}
if ((millis() - lastDebounceTime) 》 debounceDelay) {
// if the button state has definitely changed due to pressing/releasing:
if (reading1 != buttonState1) {
buttonState1 = reading1; //set it as the reading if it‘s changed
if (buttonState1 == LOW) { //these are set as active low switches
mode ++;
if (mode == 16){
mode = 0;
}
}
}
if (reading2 != buttonState2){
buttonState2 = reading2;
if (buttonState2 == LOW){
mode = mode - 1;
if (mode == -1){
mode = 15;
}
}
}
}
// save the reading for the next time through the loop
lastButtonState1 = reading1;
lastButtonState2 = reading2;
}
void getBright(){ //our code to read the potentiometer, utputs a value between 0 and 255. Used to set brightness in some modes and speed in others.
int potVal = analogRead(POT);
brightVal = map(potVal, 0, 1023, 0, 255);
}
//Here are our color modes. Some of these are derived from the strandtest example, others are original.
// Fill the dots one after the other with a color (colorwipe, derived from strandtest)
void colorWipe(uint32_t c, uint8_t wait) {
for(uint16_t i=0; i
//rainbow functions (also derived from strandtest)
void rainbow(uint8_t wait) {
uint16_t i, j;
for(j=0; j《256; j++) {
for(i=0; i
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for(j=0; j《256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i《 halo.numPixels(); i++) {
halo.setPixelColor(i, Wheel(((i * 256 / halo.numPixels()) + j) & 255));
}
halo.show();
delay(wait);
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos 《 85) {
return halo.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos 《 170) {
WheelPos -= 85;
return halo.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return halo.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
void setup() {
// This is for Trinket 5V 16MHz, you can remove these three lines if you are not using a Trinket
#if defined (__AVR_ATtiny85__)
if (F_CPU == 16000000) clock_prescale_set(clock_div_1);
#endif
// End of trinket special code
pinMode(POT, INPUT);
pinMode(BUTTON1, INPUT_PULLUP);
pinMode(BUTTON2, INPUT_PULLUP);
pinMode(PIN, OUTPUT);
Serial.begin(9600); //debugging stuff
halo.begin();
halo.show(); // Initialize all pixels to ’off‘
}
void loop() {
debounce();
//Serial.println(mode); //more debugging
//Serial.println(lastButtonState1);
//Serial.println(lastButtonState2);
if (mode == 0){
getBright();
for (int i = 0; i 《 halo.numPixels(); i++){
halo.setPixelColor(i, halo.Color(brightVal, brightVal, brightVal)); //set all pixels to white
}
halo.show();
};
if (mode == 1){
getBright();
for (int i = 0; i 《 halo.numPixels(); i++){
halo.setPixelColor(i, halo.Color(brightVal, 0, 0)); // set all pixels to red
}
halo.show();
};
if (mode == 2){
getBright();
for (int i = 0; i 《 halo.numPixels(); i++){
halo.setPixelColor(i, halo.Color(0, brightVal, 0)); // set all pixels to green
}
halo.show();
};
if (mode == 3){
getBright();
for (int i = 0; i 《 halo.numPixels(); i++){
halo.setPixelColor(i, halo.Color(0, 0, brightVal)); // set all pixels to blue
}
halo.show();
};
if (mode == 4){
getBright();
for (int i = 0; i 《 halo.numPixels(); i++){
halo.setPixelColor(i, halo.Color(0, brightVal, brightVal)); // set all pixels to cyan
}
halo.show();
};
if (mode == 5){
getBright();
for (int i = 0; i 《 halo.numPixels(); i++){
halo.setPixelColor(i, halo.Color(brightVal, 0, brightVal)); // set all pixels to purple/magenta
}
halo.show();
};
if (mode == 6){
getBright();
for (int i = 0; i 《 halo.numPixels(); i++){
halo.setPixelColor(i, halo.Color(brightVal, brightVal, 0)); // set all pixels to orange/yellow
}
halo.show();
};
if (mode == 7){ //now the dynamic modes
getBright();
colorWipe(halo.Color(brightVal, 0, 0), 50); // Red
};
if (mode == 8){
getBright();
colorWipe(halo.Color(0, brightVal, 0), 50); // Green
};
if (mode == 9){
getBright();
colorWipe(halo.Color(0, 0, brightVal), 50); // Blue
};
if (mode == 10){
getBright();
colorWipe(halo.Color(brightVal, brightVal, brightVal), 50); // white
};
if (mode == 11){
getBright();
colorWipe(halo.Color(brightVal, brightVal, 0), 50); // orange/yellow
};
if (mode == 12){
getBright();
colorWipe(halo.Color(0, brightVal, brightVal), 50); // cyan
};
if (mode == 13){
getBright();
colorWipe(halo.Color(brightVal, 0, brightVal), 50); // purple/magenta
};
if (mode == 14){ // the last two are speed control, because the brightness is dynamic
getBright();
rainbow(brightVal);
};
if (mode == 15){
getBright();
rainbowCycle(brightVal);
};
delay(10); //allow the processor a little rest
}
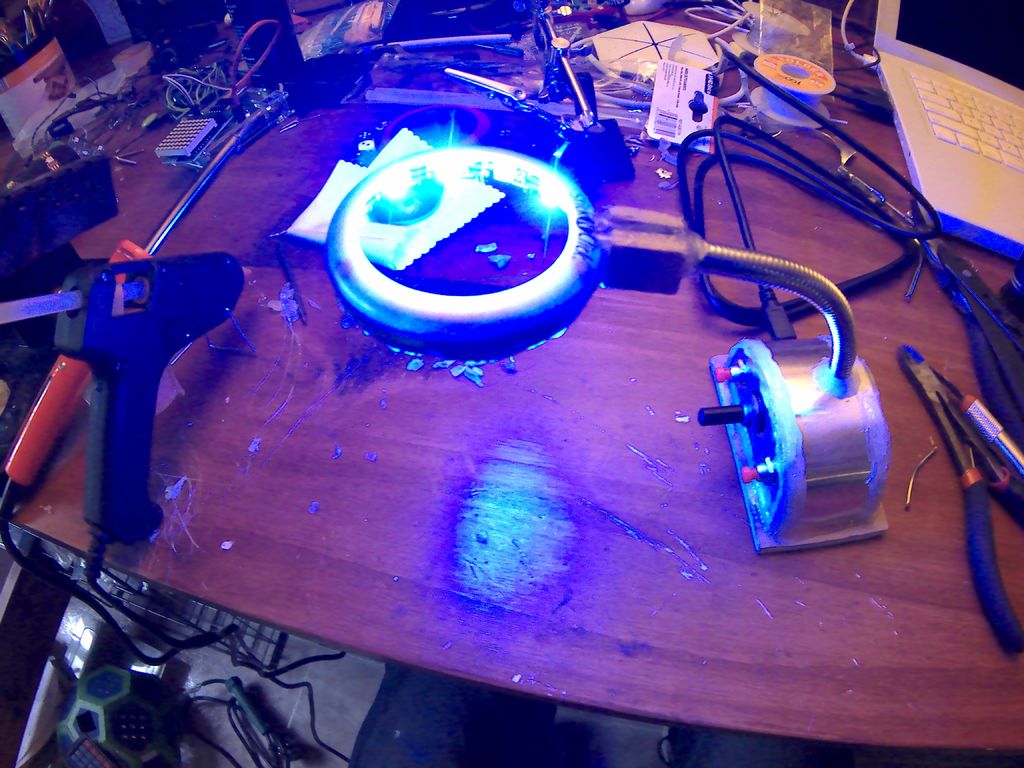
第9步:大结局

现在我们有一个梦幻般的超亮小灯!
您可以从此处进一步修改,或保持原样。您可以更改代码,甚至可以完全编写新代码。您可以放大底座并添加电池。你可以添加一个风扇。您可以添加更多NeoPixels。你可以用它做的所有事情的清单几乎是无限的。我说“差不多”,因为我很确定我们仍然没有技术将其转换为迷你门户生成器(不幸的是),但除此之外,唯一的限制是你的想象力(在某种程度上,正如我最近发现的那样,你工作坊中的工具)。但是,如果你没有这些工具,不要让它阻止你,如果你真的想要做某事,总有办法。
这是这个项目的一部分,向我自己(以及在较小的程度上,世界)证明我可以做出其他人也想要的有用的东西,即使我拥有的只是一个名副其实的旧垃圾和废弃组件以及一堆Arduino供应品。
我会离开这里,因为我认为这个结果相当不错。如果您有改进建议或有关我的方法的问题,请在下面留言。如果你做了这个,拍照,我们都想看到它!
-
灯泡
+关注
关注
0文章
109浏览量
24016 -
Arduino
+关注
关注
188文章
6469浏览量
186997
发布评论请先 登录
相关推荐
AMD官方确认:Strix Halo命名,史上最强APU诞生
光刻掩膜版制作流程
判断灯泡亮度的主要依据是什么
灯泡亮度由电流还是电压决定
维修电源板时串个灯泡有什么用
御微首台掩模基板缺陷检测仪 Halo-100顺利交付






 HALO灯泡的制作教程
HALO灯泡的制作教程












评论