第1步:什么是伏特以及如何安装。
在最新版本中,involt已从Chrome应用程序移动到Node Webkit。安装已更改,并且框架如何工作。
什么是Involt?
Involt已准备好用于具有内置串行和蓝牙功能的应用模板通信,可编辑的用户界面元素和高级用户的JQuery方法。您可以控制Arduino仅编写几行代码。如果内置的UI套件不能满足您的需求,则该框架将提供JQuery支持,并且可以像其他JQuery插件一样使用。
当然,还有其他使用Javascript和Arduino的方法,但关键是尽可能使Involt变得简单。
安装
从http://nwjs.io/
下载Node-webkit *。
下载Involt并将其解压缩到Node-webkit根文件夹中。
打开NW应用。
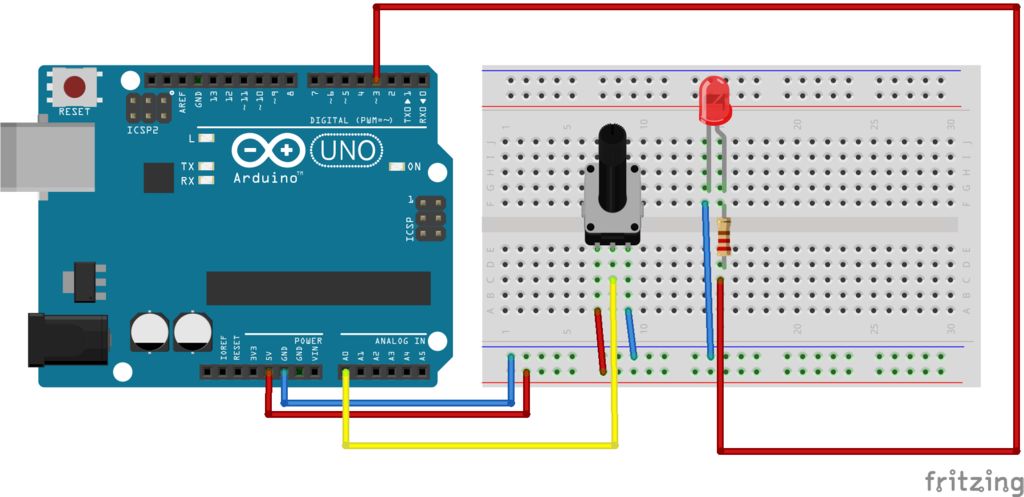
第2步:电路

这是基本示例,因此您只需要读取/发送数据即可。
将电位计连接到引脚A0。
步骤3:Arduino草图
有两个Involt的工作流程-它取决于项目何时以草图或HTML代码开始,对于此示例,第一步是编辑Arduino草图。
Involt的作用就像软件和硬件之间的桥梁,因此与设备的通信是自动管理,但需要从双方编写代码。这不是缺点,因为它简化了许多事情。要与Arduino通信,您需要从arduino文件夹中上传Involt草图。要完全了解它是如何工作的,请阅读入门页面。
要从传感器(A0)读取值并将其发送给Involt,您需要将此函数添加到void循环中:
void loop() {
//receive data from your app
involtReceive();
involtSend(0, analogRead(A0));
}
从App接收到的值存储在involtPin数组中。要在引脚3上切换值,请添加以下内容:
。..
void setup(){
Serial.begin(57600);
pinMode(3, OUTPUT); //required for digitalWrite to work correctly
}
void loop() {
//receive data from your app
involtReceive();
digitalWrite(3, involtPin[3]);
involtSend(0, analogRead(A0));
delay(2);
}
。..
步骤4:HTML和用户界面。
User界面
正如我之前提到的那样-使用Involt创建App可以轻松处理其他HTML框架。每个UI元素的参数都是使用CSS类定义的。要自定义界面,可以添加或编辑CSS文件。
在index.html中的正文部分添加两行代码。第一行负责显示引脚A0值,第二行是用于在0/1之间切换数字引脚值的按钮(0是启动应用时的起始值)。
Involt基本语法:
ard [功能] [pin] [值] [您的类]
看看您能做什么使用Involt检查参考页
更多功能
您还可以发送PWM值。将切换按钮更改为两个具有PWM值的按钮(或toggle-pwm按钮)。这是将值255发送到引脚3的按钮示例:
Click me
要创建自定义界面或更多高级交互,可以使用JQuery。例如-将值123发送到引脚5看起来像这样:
$(this).pinDefine(“P5”).sendValue(123);
因为这是基本教程,所以我只使用了基本功能。请记住,有很多方法可以执行相同的操作。
测试
要检查结果,请打开应用程序,选择设备端口,您应该会看到与附件类似的内容图片。
有关文件和更多示例,请查看Involt页面上的其他教程。
第5步:结束。
恭喜!现在您已经了解了Involt框架的基础知识。
责任编辑:wv
-
HTML
+关注
关注
0文章
278浏览量
35391 -
Arduino
+关注
关注
188文章
6469浏览量
187099
发布评论请先 登录
相关推荐
如何使用Arduino实现CAN总线通信呢
Arduino Nano Matter开发板正式上市
基于Arduino的串口通信项目
stm32与Arduino的比较
如何使用Arduino实现CAN总线通信
为什么无法在nodemcu和arduino mega之间交换数据?
请问如何在ESP-01的SPI Flasher上使用AT命令编写HTML页面?
能否通过arduino访问TLE9879的速度/电流测量值?
鸿蒙原生应用元服务开发-Web加载HTML格式的文本数据
arduino控制步进电机代码
arduino如何停止loop循环
如何使用Arduino控制RGB LED





 如何通过HTML和Involt与Arduino通信
如何通过HTML和Involt与Arduino通信










评论