步骤1:入门
首先,您需要安装Node.js
Cordova和ionic命令行工具:
$ npm install -g cordova ionic.
(您可能必须以root用户身份运行它,因此如果它是不起作用,请尝试使用sudo)。
和Android的平台依赖项
现在,您都可以创建第一个项目。
$ ionic start myApp blank
空白是来自的模板项目离子,您还可以选择选项卡,这是一个已进一步开发的项目。
好,让我们看看离子产生了什么。
$ cd myApp
$ ionic serve
这将在localhost/8100打开一个网页,显示该应用程序的外观。当然,这实际上并不是它在移动设备上的外观,因此让我们看一下如何显示它。
步骤2:测试应用

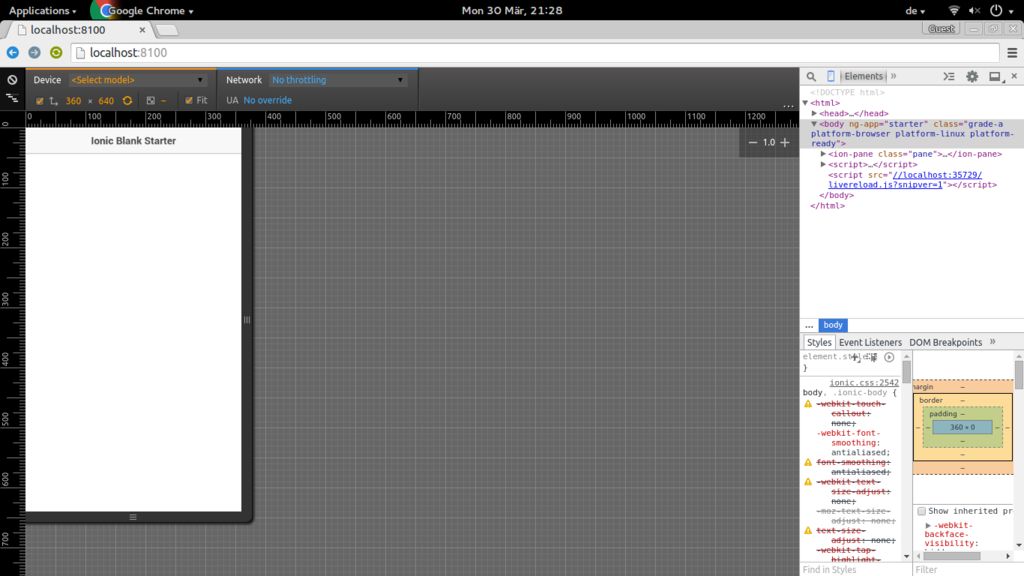
有几种测试应用程序的方法:第一种方法是仅打开使用google chrome在上一步中使用serve创建的网页。点击F12打开检查菜单。
在此菜单的左上角(元素旁边),您可以看到电话图标。如果单击此按钮,浏览器将进入移动模式,您可以看到应用程序的真正外观。单击右侧第二个按钮,将检查菜单移至屏幕右侧。您可以通过在设备下拉列表中选择要模拟的设备来进行选择。
注意:此处的外观与真实设备上的外观相同,但是某些应用可能在此处运行但在手机上不起作用,这是因为chrome比手机更能容忍小错误,或者由于某些设备特定的问题。
因此要进行全面测试,请使用仿真器或真实的android设备。
要使用仿真器,只需运行
$ ionic emulate android 。
要在您自己的设备上对其进行测试:通过USB将其插入,请确保已在设备上启用了调试功能(如果未启用)知道该怎么做,Google是您最好的朋友),然后运行$ ionic run android。
您会看到您有一个带标题的空白页。
步骤3:了解我们的应用程序结构

让我们了解Ionic创建了哪些文件:
对我们而言重要的地图(我们将在其中创建应用程序的位置是www/),其他所有文件都是Ionic用于创建最终产品的文件,因此,让我们仔细看看该文件。
对于已经创建了某些网页的用户这似乎很熟悉。您将拥有一个包含应用程序静态信息的html文件,一个包含用于动态信息的Java脚本文件的js映射以及一个包含样式元素的css映射。
步骤4:在Index.html

,因此,如果我们看一下index.html文件,就会看到这一点。
在head标签之间,我们将显示我们的内容所必需的信息:css样式表的链接,angularjs,cordova的链接以及Java Script文件的链接。
在放置内容的body标签之间。在这里,您可以看到一个离子窗格,它只是一种离子数据容器,其中包含带有标题的标题栏。
步骤5:创建主页并添加侧面菜单




现在让我们真正开始在应用程序上创建漂亮的主页和页面导航窗格。最好的方法是不开始将所有内容放到index.html页中,而是将单独的模板文件放到templates文件夹中。
在新的index.html中,并没有太大变化:应用程序的名称和标题已被删除。 Ion-nav-view已添加,这是一个加载app.js中定义的默认模板的类。
在这里您可以看到我已经创建了一些状态,这些状态用于在您的应用中导航。侧菜单是一种抽象状态,这意味着它不能直接使用,而只能通过使用属于该状态的子状态(例如家庭)来使用。当我们使用home时,会同时加载home.html和side-menu.html。
$urlRouterProvider.otherwise(‘/side/home’)
这是应用程序采用的默认路由:换句话说,这是打开应用程序时将加载的页面。
在侧面菜单中您可以看到侧面菜单的代码。您将创建一个范围副菜单,其中包含副菜单和内容。内容包含在页面顶部的导航栏。
侧面菜单包含侧面菜单中的信息,在这种情况下,列表包含指向不同页面的链接和标题栏。
在home.html中,您可以看到使用了一个视图,这会更改导航栏中的文本,在本例中为“欢迎”。
步骤6:看一下我们所做的事情
这是当前欢迎屏幕的外观。向右滑动时,您会看到左侧菜单带有不同颜色的标题。这些颜色是通过使用正色表示蓝色和红色表示红色来选择的。对于其他颜色,您可以查看离子文档
步骤7:使用Google API创建地图





出于多种原因,您可能希望在应用中安装地图,因此Google提供了一个API来轻松实现此目的。
首先,我们需要在index.html中包含API,我们这样做的方式与我们包含自己的js文件的方式相同。
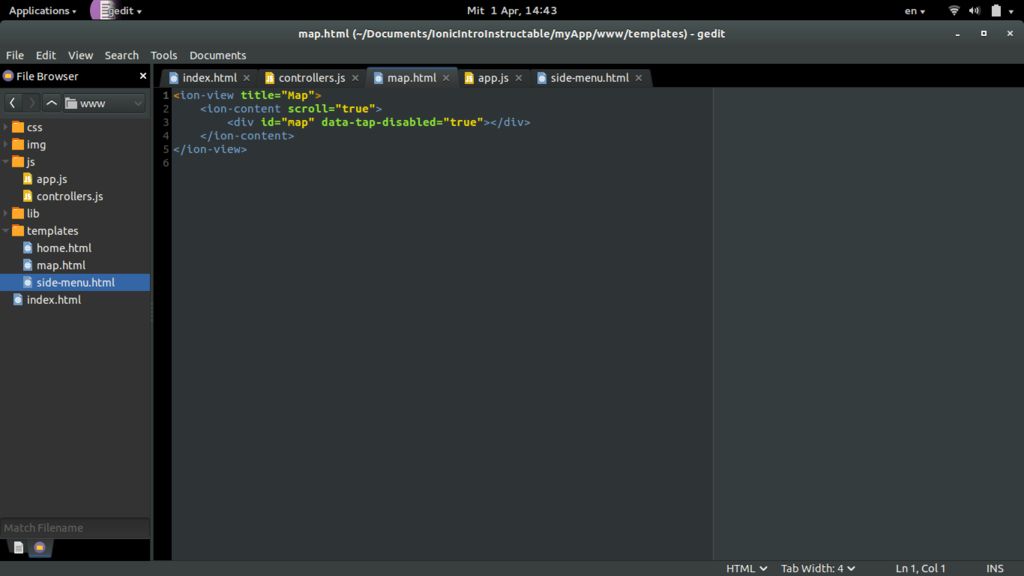
下一步,添加一个新模板map.html。在这个新的html文件中,我们创建一个名为Navigation的视图,并在此视图中创建一个带有自定义类映射的字段。这是将放置Google地图的画布。在我们的css文件中,我们创建一个规则#map来匹配我们刚刚使用的类,并将大小设置为100%,这样,该地图将占用所有可能的空间。
制作该地图最困难的部分是控制器。我们通常将控制器放在单独的文件中,因此在js映射中创建一个名为controllers.js的文件。该文件的第一行将其声明为myApp上下文中具有名称控制器的Angular js模块。接下来是控制器NavCtrl,它将处理地图。我们定义了一个intitialize函数,它将初始化地图并将其绘制在画布上。地理位置用于获取当前位置。然后使用您的位置和缩放系数10创建地图。要在现在的位置放置标记,我们定义一个新的Marker对象,其中包含位置,要使用的地图和名称。
在控制器的末尾,行
ionic.Platform.ready(initialize)
等待,直到Ionic准备读取文件,然后调用初始化函数。这比仅调用Initialize更安全。因为这样应用程序可能会正确执行,也可能无法正确执行。创建控制器时将执行此行。但是我们还没有使用它,所以让我们将其链接到map.html页面。
为此,我们在app.js中创建了一个新状态,在该视图中我们加载了map.html页面并控制器:NavCtrl。
现在剩下的就是将侧边栏中的“导航”指向此状态。为此,我们向side-menu.html中的链接添加了ui-sref属性。 sref代表状态引用,因此无需引用url,而如果决定更改url,则必须更改它,而只是使用状态。
步骤8:就是这样
真的很简单。
我知道屏幕截图并不总是很清晰,但是Instructables不允许我在文本中插入HTML代码
-
Android
+关注
关注
12文章
3937浏览量
127520
发布评论请先 登录
相关推荐
Android XR:耳机和眼镜进入 Gemini 时代
android手机上emulate应用程序的方法
PCM2707C是否支持Android系统?PCM2707C Android应用层怎么写?
丢掉数据线,你还会调试Android设备吗?

如何在Android 10设备上通过App控制GPIO
Android案例分享,基于瑞芯微RK3568国产平台!

Android案例分享,基于瑞芯微RK3568国产平台!

基于Android13的AOSP源码下载及编译指南





 如何使用Ionic创建Android应用
如何使用Ionic创建Android应用














评论