步骤1:电路和安装
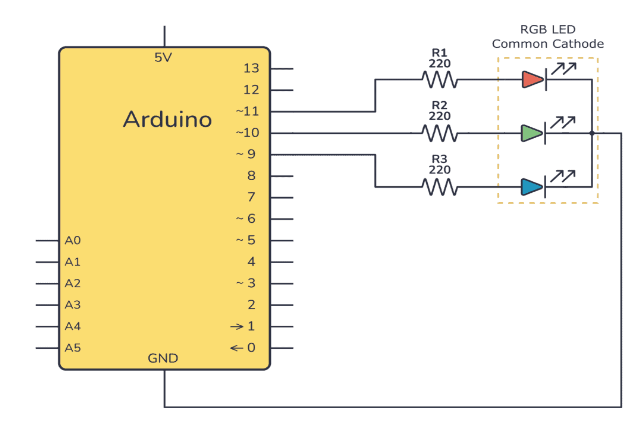
所需的硬件仅是Arduino和RGB带220欧姆电阻的LED。只需按照图中的方式连接引脚即可。
从软件角度来看,您需要下载Involt并将其安装为Chrome打包应用(因此需要Google Chrome浏览器):
下载Involt(github链接)
打开Chrome》设置》扩展程序,然后切换开发人员模式。
单击“加载未打包的扩展名。..”,然后选择www文件夹。
现在,您可以从列表中打开应用程序,使用Chrome App Launcher或在桌面上创建快捷方式。
启动应用程序后,您应该可以看到加载程序。从项目文件夹打开index.html在浏览器中将无法使用。
步骤2:Arduino草图
由于本教程是最简单的方法,因此在Arduino草图中(从Involt/Arduino文件夹中)唯一要做的就是将directMode更改为true 。此模式将直接将值从应用发送到引脚。对于如此简单的互动,可以使用它。请记住,在特定硬件上工作时,请勿使用此功能。
。..
//Change only this to true inside sketch
boolean directMode = true;
。..
没有此模式,只需编写AnalogWrite(involtDigital [index]),其中index是目标引脚号。值会自动更新。
现在不建议使用此方法。
直接模式不可用受支持并且在新版本中,involtDigital已更改为involtPin
第3步:Involt HTML Rangesliders
现在是时候进行HTML部件了,就像上一步一样简单。 Involt为每个UI元素翻译CSS类,以使它们与硬件通信。您需要定义哪个UI元素与哪个引脚(或要发送哪个变量)以及基本参数(如value或它们的范围)进行通信。对于RGB滑块,我们需要在index.html中添加三个rangelider,其CSS类如下所示:
P9,P10,P11数字代表目标pwm引脚。 Rangeslider的默认起始值为0,范围为0-255,因此在此示例中不必包括其他参数。要设置自定义属性,只需将它们添加为另一个CSS类。
要了解Involt的工作原理,请查看入门页面。
现在打开应用程序,选择arduino端口并检查结果。您应该看到与所附图片相同的内容。对于基本用法,这是本教程的结尾。下一步是添加不需要工作的基于JQuery的颜色显示。
步骤4:显示颜色
I希望我的应用显示所选颜色,因为……为什么不呢? :)为此,我添加了带有“ display-color”类的html div。
将基本CSS属性添加到core/framework.css文件中,或者将您自己的文件添加到index.html头中部分。
.display-color{
background: rgb(0,0,0);
width: 100px;
height: 100px;
}
在用户界面事件时进入Arduino的involt的值在involtPin []数组中(对于字符串,非数字值则在involtString中)。 Arduino草图中的involtPin []数组中的值相同。对于JQuery,当Rangeslider的值更改时,我将仅使用.css()方法作为背景色。您需要将此脚本添加到自己的文件中,并将其包含在html头部分中。
$(document).ready(function() {
$(“.slider”).on({
slide: function(){
//This is the tricky way to update the rgb value of background
var background = involtPin[11]+“,”+involtPin[10]+“,”+involtPin[9];
$(“.display-color”).css(‘background’, ‘rgb(’+background+‘)’);
}
});
});
再次打开应用程序并查看结果。我对布局进行了小的视觉更改。最终的项目文件位于最后一步。
第5步:结束
您可以看到,本教程可以在10分钟内完成而无需任何操作
仅当您要在Involt UI工具包之外创建自定义交互时,才需要有关JQuery的知识。 Framework是基于JS/JQuery的,因此在使用CSS和DOM操作创建接口时非常灵活。
感谢您阅读我的教程。我希望你喜欢我的项目。查看我的其他教程或访问Involt网站以获取更多信息。
随时向我提问@ ernestwarzocha@gmail.com
-
led
+关注
关注
242文章
23286浏览量
661121 -
RGB
+关注
关注
4文章
798浏览量
58541 -
HTML
+关注
关注
0文章
278浏览量
35482
发布评论请先 登录
相关推荐
AWTK-WEB 快速入门(2) - JS 应用程序

AWTK-WEB 快速入门(1) - C 语言应用程序

UART软件控制的RGB LED混色与MSP430™ MCU

在TM4C MCU上用FreeRTOS开发通用应用程序应用说明

计算机进行程序控制工作的基本原理是怎样的
OPA735加OPA333,怎样用TINA TI去仿真?
stm32f100怎样用重映射功能?
具有自主控制功能的4 ×3矩阵RGB LED驱动器LP5812数据表





 怎样用HTML应用程序控制RGB LED
怎样用HTML应用程序控制RGB LED











评论