有很多使用ESP8266的方法,包括使用它作为简单的WiFi调制解调器,连接到Arduino或在其上运行脚本语言(“ Lua”)。在此指导中,我们将使用带有Arduino核心的ESP8266来代替。本质上,这意味着一旦设置好,您就可以从常规Arduino IDE编程ESP8266。这有很多优点:它提供了很好的性能,有大量的用户,您会发现大量的代码示例以及用于各种硬件的库。..但是,坦白地说,设置起来可能有点复杂
幸运的是,其他人已经就如何做到这一点撰写了出色的说明。例如。此指令或此指令(使用另一种编程技术)。如果这一切看起来有些吓人,您可以使用带有USB连接器的开发板(例如Wemos D1),使进入ESP8266的世界变得容易得多(但成本略高)。例如,此处给出了非常详尽的说明(也适用于许多类似的板)。
步骤2:初学者2:在ESP8266上设置Web服务器


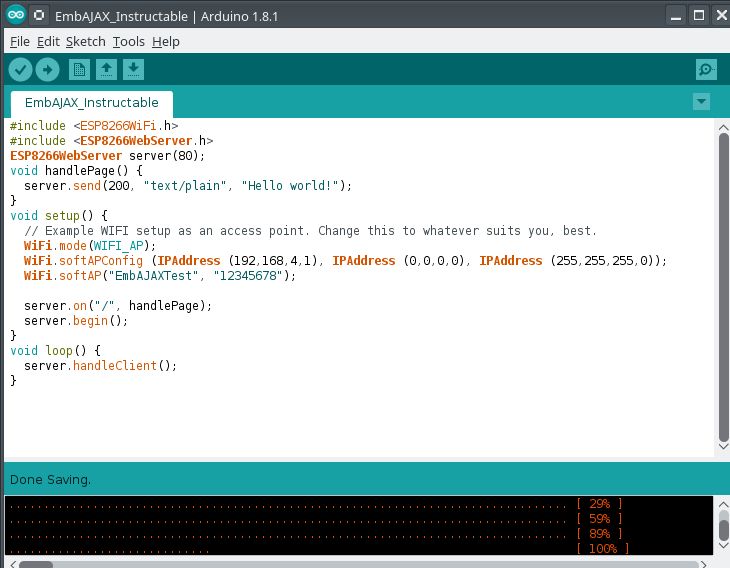
现在您的ESP8266已设置为与Arduino环境一起使用,我们可以开始编程了。为了确保我们在教科书的同一页上,我们将首先设置一个简单的Web服务器,以静态消息向我们打招呼。以下是您所需的全部代码:
#include
#include
// create a web server on port 80 (HTTP)
ESP8266WebServer server(80);
// this function is called for each HTTP request
void handlePage() {
server.send(200, “text/plain”, “Hello world!”);
}
void setup() {
// Example WIFI setup as an access point. Change this to whatever suits you, best.
WiFi.mode(WIFI_AP);
WiFi.softAPConfig (IPAddress (192,168,4,1), IPAddress (0,0,0,0), IPAddress (255,255,255,0));
WiFi.softAP(“EmbAJAXTest”, “12345678”);
// register the page handler and start the server
server.on(“/”, handlePage);
server.begin();
}
void loop() {
// inside loop(), add this line to check for and handle incoming connections
server.handleClient();
}
草图非常简单,几乎不需要解释内嵌注释。我想指出的一件事是,在本示例(及以下示例)中,我们将ESP8266设置为无线接入点。这提供了一个非常简单但有效的安全机制:只有范围,和范围内的客户端才能知道会话密码。
好,因此请将草绘上载到ESP8266。接下来,在您的PC上,启动WiFi连接管理器,扫描名为“ EmbAJAXTest”的网络,然后连接(密码为“ 12345678”,如草图中所配置)。现在启动网络浏览器,然后在位置栏中输入“ http://192.168.4.1”。应该会收到消息“ Hello world!”。
步骤3:安装EmbAJAX

一切正常,所以远?大!下一步将很容易。首先,我们必须安装EmbAJAX库。和往常一样,有许多方法可以完成此操作,但这是一种方法:
下载该库的ZIP。
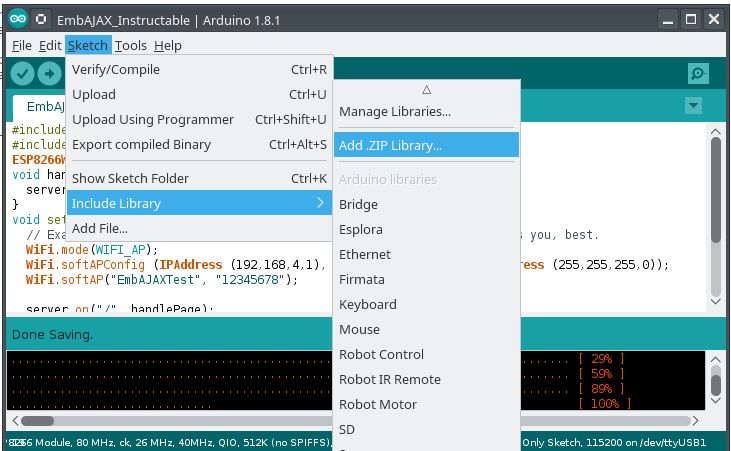
在Arduino IDE中,选择“ Sketch-》 Include Library-》 Add .ZIP Library”,然后选择下载的ZIP。
为了很好地采取措施,请重新启动Arduino(虽然可能不需要)
要正确验证EmbAJAX已安装,请检查“文件-》”下是否列出了任何内容。示例-》 EmbAJAX”。
第4步:闪烁您的LED-网络控制

好吧,我保证您可以做得更多除了使用EmbAJAX闪烁LED之外,但这仍然是入门的有用示例。我们将从第3步开始扩展示例。 (以下清单直接取自EmbAJAX库附带的“ Blink”示例:“ File-》 Examples-》 EmbAJAX-》 Blink”)。
#include
#include
#include
#define LEDPIN LED_BUILTIN
// Set up web server, and register it with EmbAJAX
ESP8266WebServer server(80);
EmbAJAXOutputDriverESP8266 driver(&server);
// Define the main elements of interest as variables, so we can access to them later in our sketch.
const char* modes[] = {“On”, “Blink”, “Off”};
EmbAJAXRadioGroup《3》 mode(“mode”, modes);
EmbAJAXSlider blinkfreq(“blfreq”, 0, 1000, 100); // slider, from 0 to 500, initial value 400
// Define a page (named “page”) with our elements of interest, above, interspersed by some uninteresting
// static HTML. Note: MAKE_EmbAJAXPage is just a convenience macro around the EmbAJAXPage###》-class.
MAKE_EmbAJAXPage(page, “EmbAJAX example - Blink”, “”,
new EmbAJAXStatic(“
Control the builtin LED
Set the LED to: ”),
&mode,
new EmbAJAXStatic(“
Blink frequency: SLOW”),
&blinkfreq,
new EmbAJAXStatic(“FAST
”)
)
void handlePage() {
if(server.method() == HTTP_POST) { // AJAX request
page.handleRequest(updateUI);
} else { // Page load
page.print();
}
}
void setup() {
// Example WIFI setup as an access point. Change this to whatever suits you, best.
WiFi.mode(WIFI_AP);
WiFi.softAPConfig (IPAddress (192,168,4,1), IPAddress (0,0,0,0), IPAddress (255,255,255,0));
WiFi.softAP(“EmbAJAXTest”, “12345678”);
// Tell the server to serve our EmbAJAX test page on root
server.on(“/”, handlePage);
server.begin();
pinMode(LEDPIN, OUTPUT);
}
void updateUI() {
// Enabled / disable the slider. Note that you could simply do this inside the loop. However,
// placing it here makes the client UI more responsive (try it)。
blinkfreq.setEnabled(mode.selectedOption() == 1);
}
void loop() {
// handle network
server.handleClient();
// And these lines are all you have to write for the logic: Access the elements as if they were plain
// local controls
if (mode.selectedOption() == 1) { // blink
digitalWrite(LEDPIN, (millis() / (1100 - blinkfreq.intValue())) % 2);
} else { // on or off
digitalWrite(LEDPIN, mode.selectedOption() != 0);
}
}
好,此清单更长一点,但是您会发现它几乎没有害处。从顶部开始,我们现在将EmbAJAX libraray添加到了草图中(显然)。接下来,我们定义该引脚以使LED闪烁。令人惊讶的是,这是更复杂的方面之一,因为ESP板在其板载LED的连接位置上存在巨大差异。如果所有其他方法均失败,则可能需要调整此定义,以将外部LED(带有电阻!)连接到GPIO引脚之一。
接下来,我们在Web之外还定义了“输出驱动器”服务器实例。不用担心这一行,基本上,您只是在告诉EmbAJAX库在哪里发送和接收数据。
以下几行更加有趣:我们定义了一些EmbAJAX元素,重要的是一组单选按钮,以及一个滑块。然后将它们添加到网页(MAKE_EmbAJAXPage)。除了收音机和滑块之外,它还包含一些静态元素。尝试添加自己的。乍一看可能很复杂,但实际上非常简单。
handlePage()函数现在稍微复杂一点:它现在区分“ GET”请求(正常页面加载),和“ POST”请求(用于传输AJAX数据)。幸运的是,我们不必在这里填写任何复杂的内容。您需要担心的一点是,当客户端发出更改信号时,将提供要调用的函数的名称(updateUI(),如下所述)。
与我们的静态Web服务器示例相比, setup()实际上是不变的。唯一的补充是我们设置了LED引脚的输出模式。每当在Web客户端中更改控件之一时,就会调用
updateUI()。当且仅当在单选按钮组中选择了“闪烁”选项时,我们才能使用此功能将滑块元素设置为启用。这实际上是我希望您会认为“整洁”的第一点:请注意,您将控件当作普通的本地对象来处理。您不必担心发送或接收任何数据。所有这些都是由库处理的。
类似地,在循环内,控件的外观就像本地对象一样。您可以查询它们的当前状态并对此采取行动(请注意,这些操作非常快;它们实际上并不异步,因此不涉及每个呼叫的网络请求)。
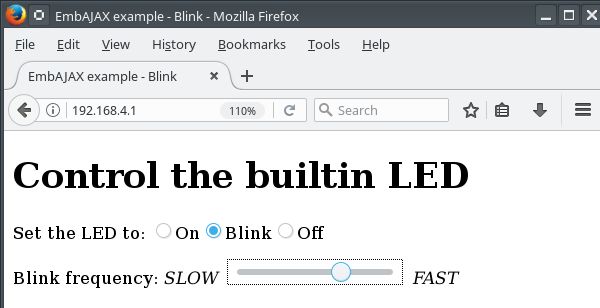
理论上足够了!上载草图,然后在浏览器中重新加载“ http://192.168.4.1”。 (ESP8266重启后,您不一定要重新连接到“ EmbAJAXTest” WiFi网络;这取决于您的系统和设置。)您应该看到一个无线电组和一个滑块。开始播放!
第5步:从此处出发
单选按钮和滑块并不多,但是当然,EmbAJAX不仅具有更多元素。上面是浏览“输入”示例的屏幕截图(“文件-》示例-》 EmbAJAX-》输入”)。这显示了EmbAJAX中当前可用的控件。 您知道在您的项目中将这些内容用于什么,所以我将不提供任何其他示例,而只是将您引向EmbAJAX API文档。请注意,您还可以添加自定义CSS进行样式设置。
作为输入示例的另一件事,我将指出,右侧显示的值是从服务器设置的 的。重点是要演示一个完整的循环,从
控件在客户端更改
更改传播到服务器并在服务器中处理
更新状态给客户
如果您没有发现令人兴奋的地方-好的,我会原谅您缺乏热情。这正是EmbAJAX库的全部意义:它使您免于幕后工作的所有无聊工作,并且您最终可以完全不用担心要在项目中显示的 控件和显示内容,而比如何。所以-开发愉快!
责任编辑:wv
-
编程
+关注
关注
88文章
3651浏览量
94363 -
ESP8266
+关注
关注
50文章
963浏览量
45879
发布评论请先 登录
相关推荐
把esp8266加入到c51单片机单通道程序怎么写
arduino(1)--ESP8266配置
esp32和esp8266代码共用吗
esp8266和esp32区别是什么
esp8266不烧录可以使用吗
esp8266wifi模块怎么连接手机
如何让Windows 8自动连接到ESP8266?
为什么无法连接到ESP8266作为接入点?
是否可以通过WPS连接到ESP8266 AP?
国产低成本Wi-Fi SoC解决方案芯片ESP8266与ESP8285对比差异

使用Wi-Fi ESP8266方案模组接入云平台





 如何连接和编程ESP8266
如何连接和编程ESP8266












评论