步骤1:我们要做的事情今日学习
我们将讨论:
-什么是OLED显示器?
-然后我们将仔细研究0.91(128x32)和0.96(128x64)I2C OLED显示器
-接下来,我们将讨论将Adafruit库安装到Arduino IDE
-然后我们将NodeMCU和Arduino连接到OLED显示器
-接下来,我们将看一下代码并在其中显示一些图形和文本
-我们还将讨论应用自定义字体和显示图像
-然后,我们将使用I2C多路复用器将多个OLED连接到微控制器
-最后,我们将讨论人们在使用OLED显示器时犯的一些常见错误
步骤2:硬件要求
对于本教程,我们需要:
-A面包板
-一个0.91英寸(128x32)和0.96英寸(128x64)I2C OLED显示器
-Arduino UNO/NANO(方便使用)
-NodeMCU
-TCA9548A I2C多路复用器
-很少使用连接电缆
-和一根USB电缆来上传代码
步骤3:什么是OLED显示器?
OLED或有机发光二极管是发光的
二极管(LED),其中的电致发光元件该层是一层有机化合物薄膜(数百万个小的LED灯),可响应电流而发光。
OLED用于在电视屏幕,计算机显示器,便携式系统等设备中创建数字显示器。例如手机,手持游戏机和PDA。 OLED显示器不发光,因为它发出可见光。
步骤4:
OLED显示器的类型很多
市场上的
-尺寸
-颜色
-品牌
-协议
-SPI(串行外围接口)或I2C
-无源矩阵(PMOLED)或有源矩阵(AMOLED)控制方案
我将讨论将蓝色的0.91(128x32 OLED)和0.96(128x64 OLED)I2C OLDE显示器连接到Arduino NANO和NodeMCU。 I2C总线技术仅使用MCU的2个引脚,因此我们可以为其他传感器提供堆。
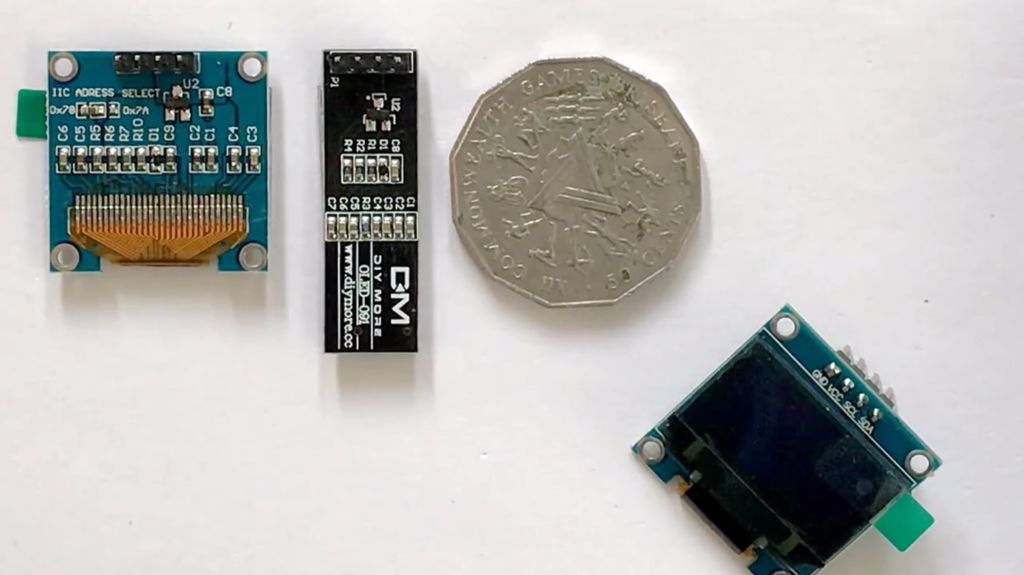
步骤5:细看

在这两个显示器上放个更近些。
在这些显示器的背面,有很多贴片SMD电容器和电阻器焊接在板上。但是,由于它是I2C设备,我们只关心这2个引脚(SCL和SDA)
显示器仅使用四根电线连接到Arduino –两根用于电源(VCC和GND),两根用于数据(串行)时钟SCL和
串行数据SDA),从而使接线非常简单。数据连接为I2C(I²C,IIC或内部集成电路),该接口也称为TWI(两线接口)。
-板载引脚的顺序可以不同,因此始终为三重在将其连接到项目之前,请进行检查。
-工作电压在3v至5v之间,但是,最好使用制造商数据表中的指导。
-有时我们需要在项目中使用2个显示器。那么,我们如何实现呢?
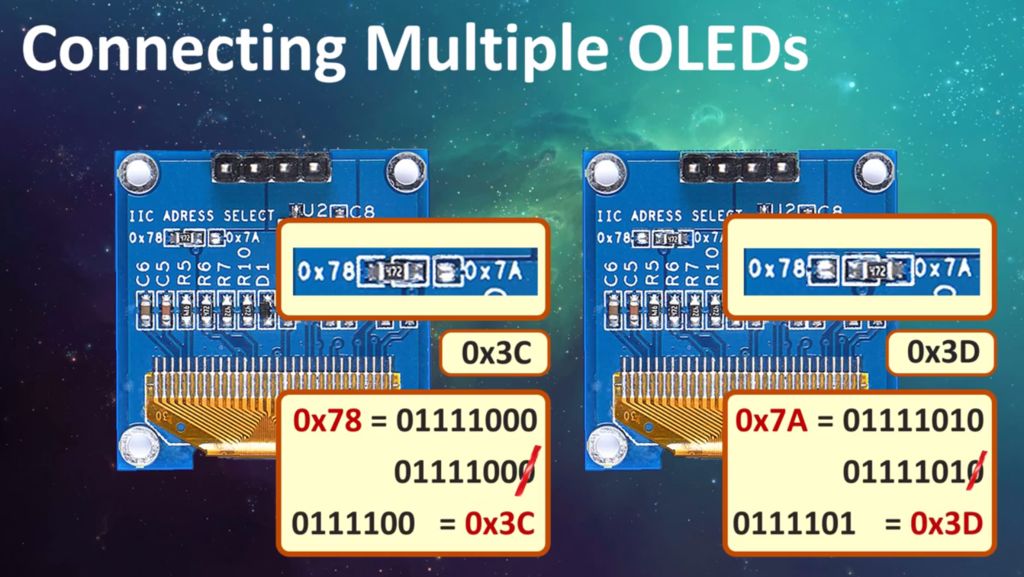
诀窍是在显示器上显示一个可配置的地址。该单元的可配置地址在0x78和0x7A之间。只需从一侧解焊0Ohm电阻器并将其连接到另一侧,或者仅通过放置全局焊料即可更改地址。在本教程后面的部分中,当我们将多个显示器连接到Arduino时,我们将深入讨论它。
在图中,这些显示器看起来非常大。但是,实际上,它们很小。它们由128 x 32/64个单独的OLED像素制成,不需要任何背光。看看这个,看看它有多小。即使它们很小,它们也可以在任何电子项目中非常有用。
步骤6:库


有几个库可以控制这些显示
。过去我曾经使用过“ u8glib库”,但是我发现AdaFruit库在我们的项目中非常易于理解和使用。因此,我将在本教程中使用AdaFruit库。
要控制OLED显示,您需要“ adafruit_GFX.h”库和“ adafruit_SSD1306.h”库。
有两种下载库并将其安装到Arduino IDE的方法。
方法1
转到“库管理器”并搜索“ adafruit_SSD1306”和“ adafruit_gfx” “
选择最新版本,然后单击“安装”按钮。
安装后,您可以在程序中使用这些库。
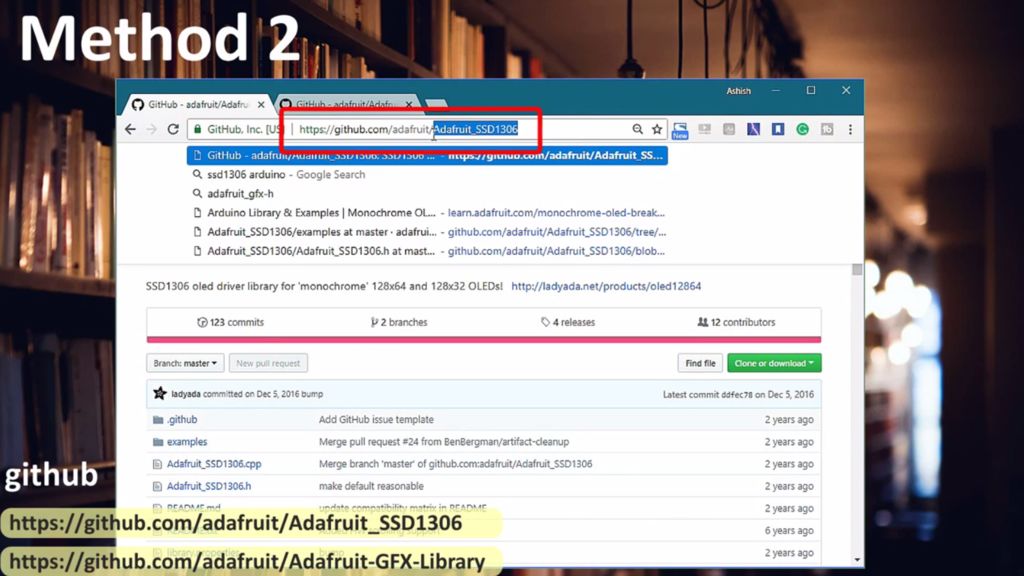
方法2
这两个库也可以从github下载(两者都需要):
我将在下面的描述中提供链接。
显示库:https://github.com/adafruit/Adafruit_SSD1306
GFX库:https://github.com/adafruit/Adafruit-GFX-Library
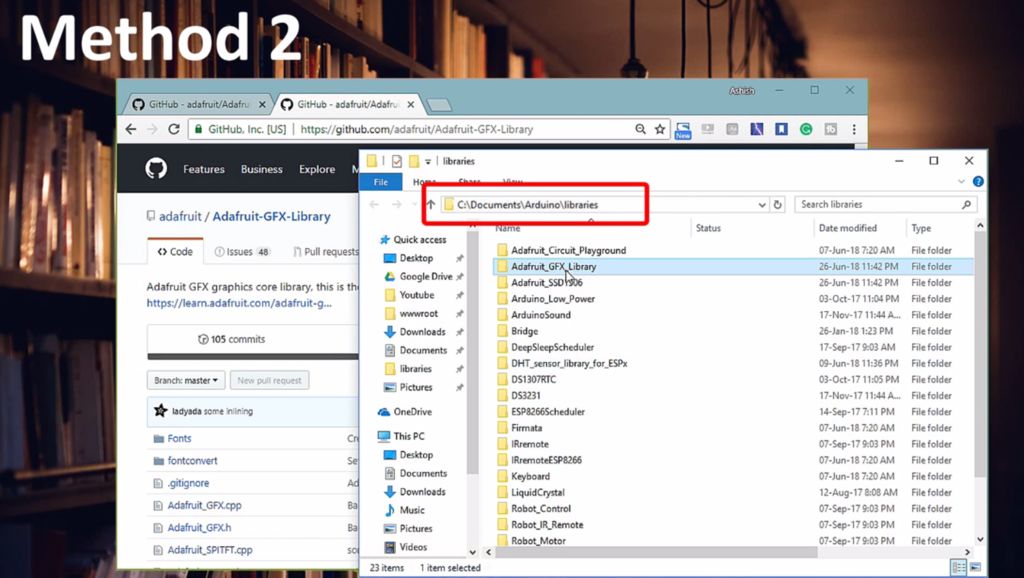
下载后,从以下位置复制Adafruit_SSD1306-master文件夹将下载的压缩文件下载到Arduino库文件夹中。通常在Windows系统上的文档》 Arduino》库中可以找到此文件夹。在Linux上,通常位于主文件夹》 Arduino》库中。最后,在Arduino库文件夹中,将Adafruit_SSD1306-master文件夹重命名为Adafruit_SSD1306。
步骤7:

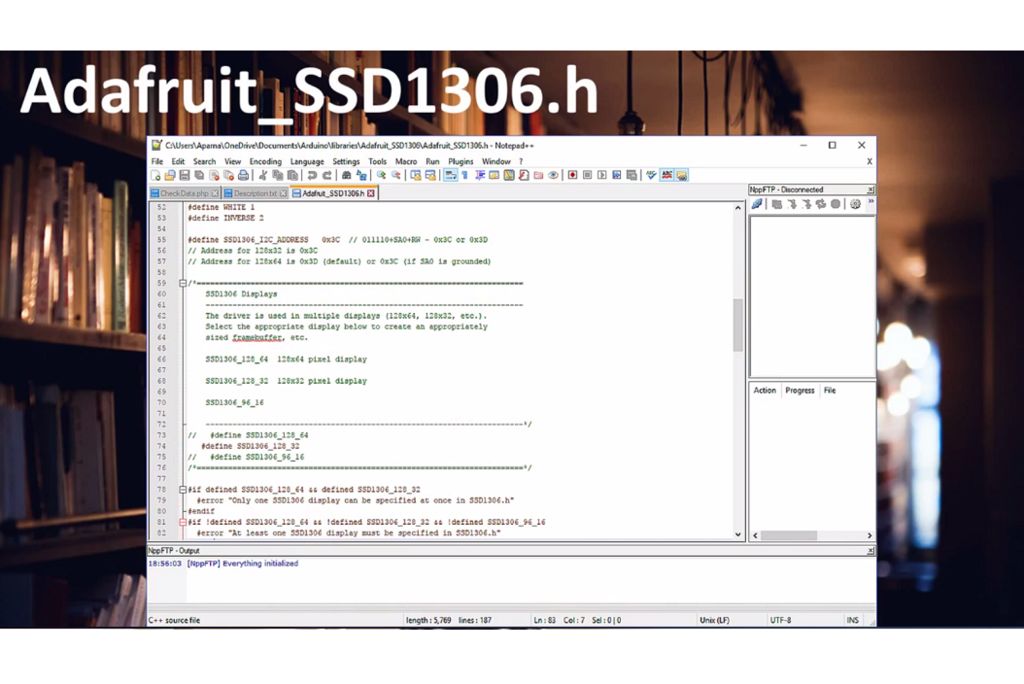
现在,让我们看一下“ Adafruit_SSD1306” .h“
文件
在此库中我们需要了解两件事:
1。如果要使用较小的显示器,请使用默认的128_32,否则对于较大的显示器请注释128_32,然后取消注释128_64
2。如果您已将0x7A地址焊接在板上(稍后将讨论),则将7位0x3D地址用于较大的显示器,否则使用默认的0x3C地址。对于较小的显示器,地址为0x3C。
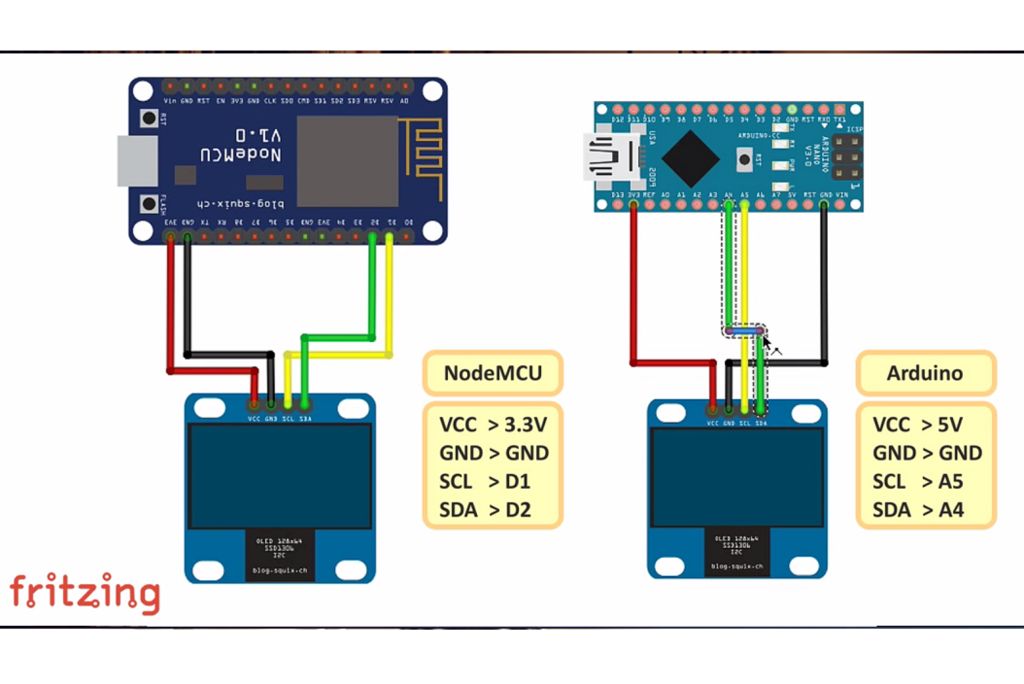
步骤8:为128 X 64/32 OLED布线

让我们从连接开始
要注意的第一件事,也是最重要的一点是,某些显示器可能会交换GND和VCC电源引脚。检查您的显示器以确保它与图像相同。如果引脚被交换,请确保更改与Arduino或NodeMCU的连接。
-NodeMCU OLED接线
OLED VCC – NodeMCU 3.3V
OLED GND – NodeMCU GND
OLED SCL – NodeMCU D1
OLED SDA – NodeMCU D2
-Arduino Uno OLED接线
OLED VCC – Arduino 5V
OLED GND – Arduino GND
OLED SCL – Arduino Uno A5
OLED SDA – Arduino Uno A4
-Arduino MEGA 2560 OLED接线
OLED VCC – Arduino 5V
OLED GND – Arduino GND
OLED SCL – Arduino MEGA 2560引脚21
OLED SDA – Arduino MEGA 2560引脚20
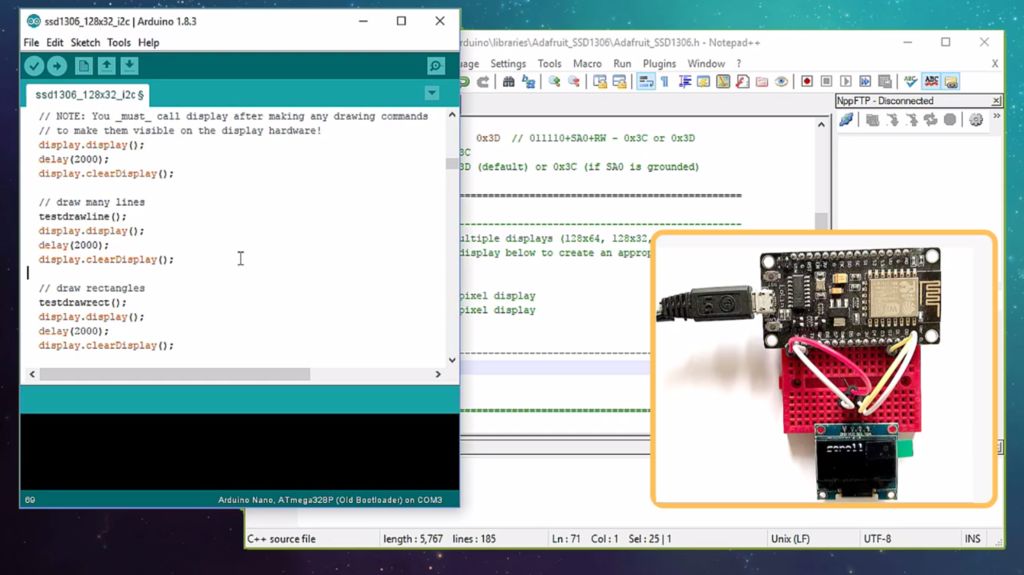
第9步:代码




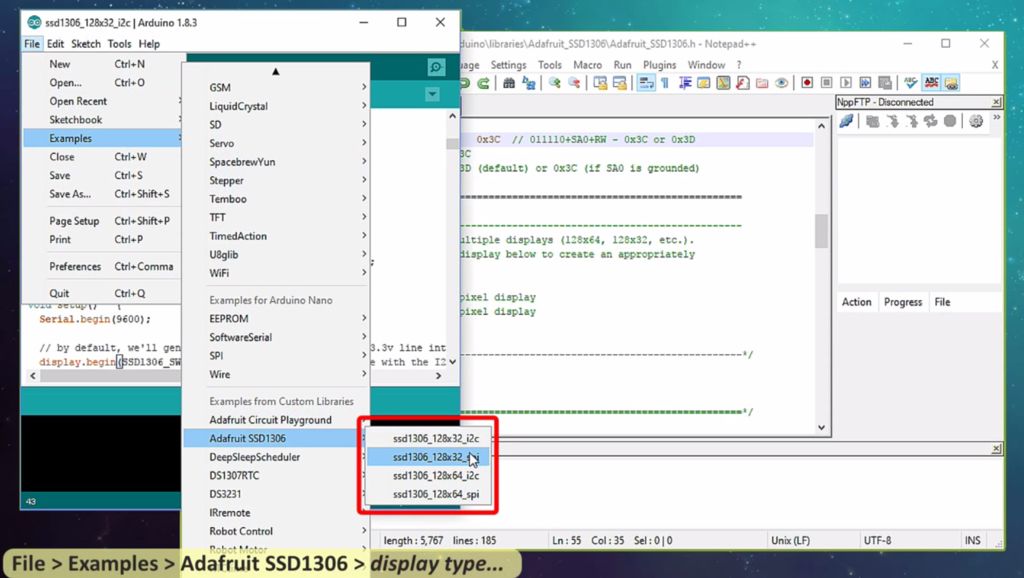
Adafruit库提供了非常好的示例,用于显示128x32和128x64。
该库位于“文件”》“示例”》“ Adafruit SSD1306”下,然后显示
我们将使用128x32 I2C示例,并将其修改为可与128x64和128x32显示器一起使用通过将其连接到Arduino,然后连接到NodeMCU板。
代码首先包括两个Adafruit库。在本教程中,我将只强调代码的那些部分,这些部分是我们在板上和显示器上加载所必需的。如果您想了解更多有关代码的信息,请在我的博客或下面的评论部分中添加评论,我会尽力与您联系。
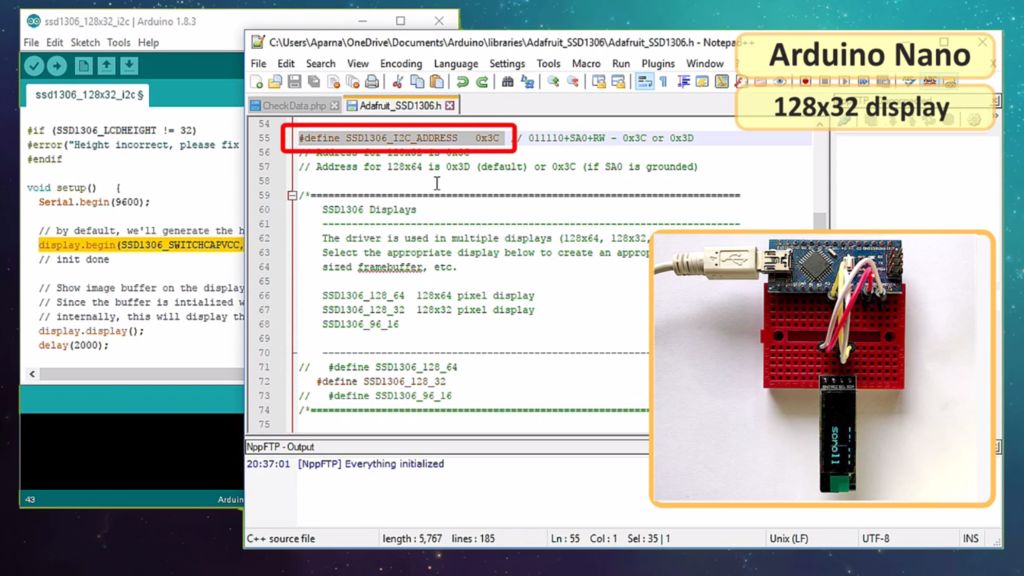
-首先,我们将代码加载到Arduino Nano连接到128x32显示器。
我们可以按原样使用该代码,而无需进行任何修改。
128x32使用0x3C地址,因此此位看起来很好,让我们仔细检查标头库,是的,它也使用0x3C地址,显示类型为128x32。
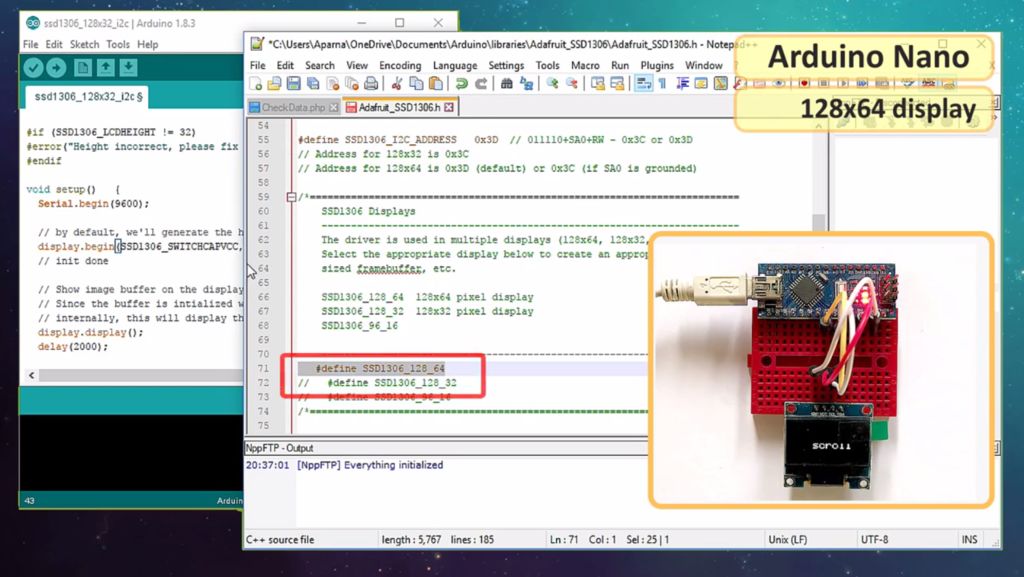
-现在可以连接128x64显示器。我们知道它默认情况下使用0x3C地址,因此我们不需要在代码或库中更新地址。
我们只需要注释128_32并在注释中取消注释128_64。标头库,然后在我们的代码中将LCDHEIGHT更改为64。
-现在要在NodeMCU上运行相同的代码,我们需要在代码中再更改一行。
“ #define OLED_RESET 4”》“ #define OLED_RESET LED_BUILTIN”其余部分代码与Arduino
差不多,显示所有我们首先需要使用
display.clearDisplay()清除上一个屏幕的内容。//清除缓冲区
然后绘制对象
testdrawline();//画一条线
在硬件上显示它
display.display();//使它们在显示硬件上可见!
等待一段时间,然后显示下一个项目。
delay(2000);//等待2秒
在此示例中,我们将显示一些项目,例如文本,线条,圆圈,滚动文本,三角形等等。继续发挥您的想象力,并在这些微型显示屏上显示任何内容。
步骤10:自定义文本和添加图像



有时您的代码需要显示自定义字体和
图像。如果您在位映射方面非常擅长,那么您只需要通过打开或关闭显示器的微小LED来创建自定义字体和图像来创建字节数组即可。
但是,我在进行这些映射,并且不想花费数小时来创建位图表。
那么,我有什么选择?我通常使用两个网站来生成自定义字体和图像。链接在下面的描述中提供。
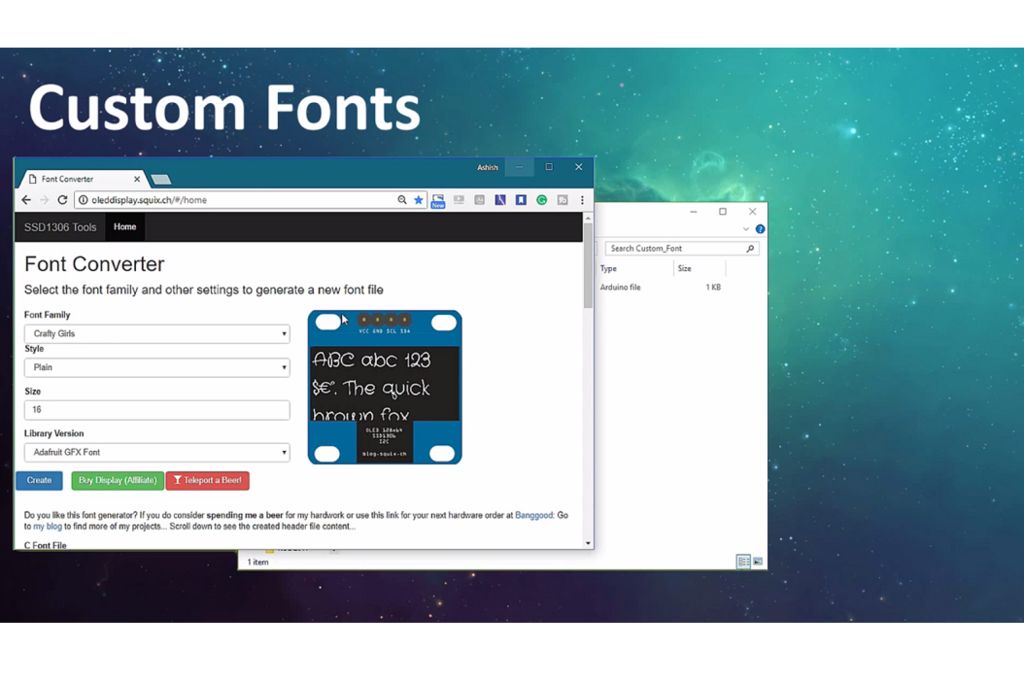
自定义字体
------------
转到字体转换器网站,选择字体系列,样式,大小,库版本作为“ Adafruit GFX字体”,然后单击“创建”按钮。在此页面的右侧,您可以看到实际显示的字体。
根据您的选择,网页将生成字体头文件。在您的代码所在的文件夹中创建一个名为“ modified_font.h”的文件,并将生成的代码复制并保存到其中。然后,您只需要在代码中包括头文件即可使用自定义字体。
#include“ modified_font.h”
然后,您只需要在显示之前设置字体即可
display.setFont(&Your_Fonts_Name);
您可以从刚添加到项目中的头文件中获取字体的名称。就是这样,很容易。
使用自定义字体时,内存始终是个问题,因此请始终考虑内存将消耗的字节。只要记住Arduino UNO只有32K的内存即可。
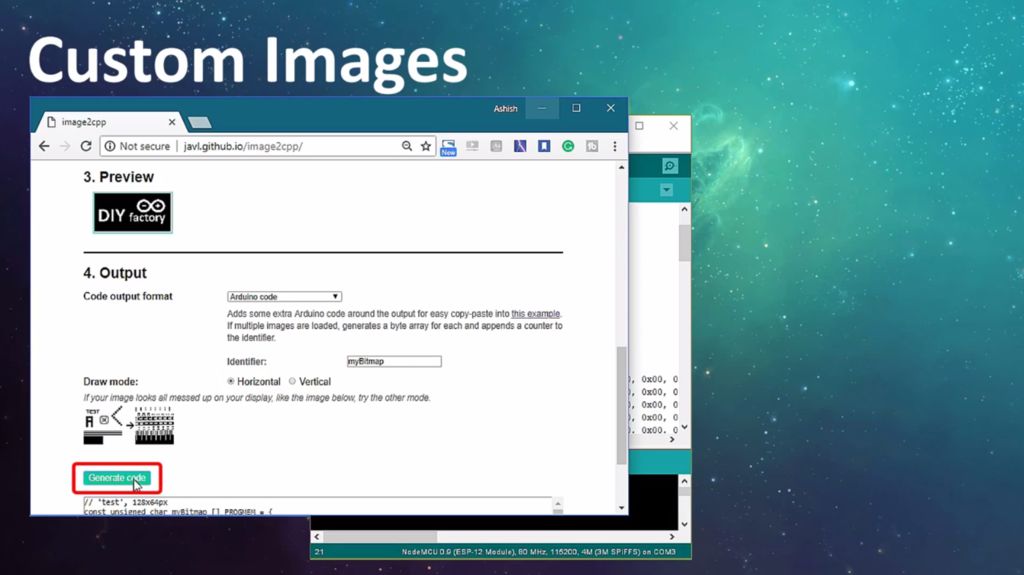
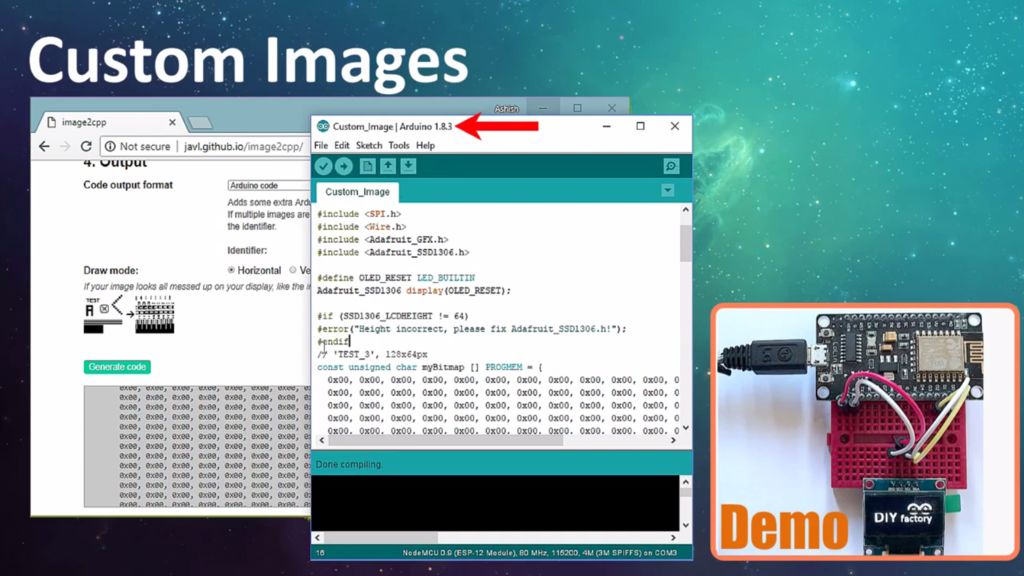
自定义图像
-------------
显示位图屏幕上的图像,您首先需要创建一个128 x 64/32尺寸的图像。
我正在使用旧的“ MS Paint”创建一个128 x 64位图图像,然后将其上传到此图像。图像转换器网站。该网站将图像转换为字节串,可与Arduino和OLED显示器一起使用。
首先将图像上传到网站。然后选中“反转图像颜色”复选框,然后将“输出代码格式”更改为“ Arduino代码”,然后选择方向并单击“生成代码”按钮以生成字节数组。 “预览”部分向您显示图像在实际显示器上的外观。
我在本教程中随附了代码,可用于显示图像。您只需要用刚生成的阵列替换我的代码中的阵列,然后将其加载到Arduino。
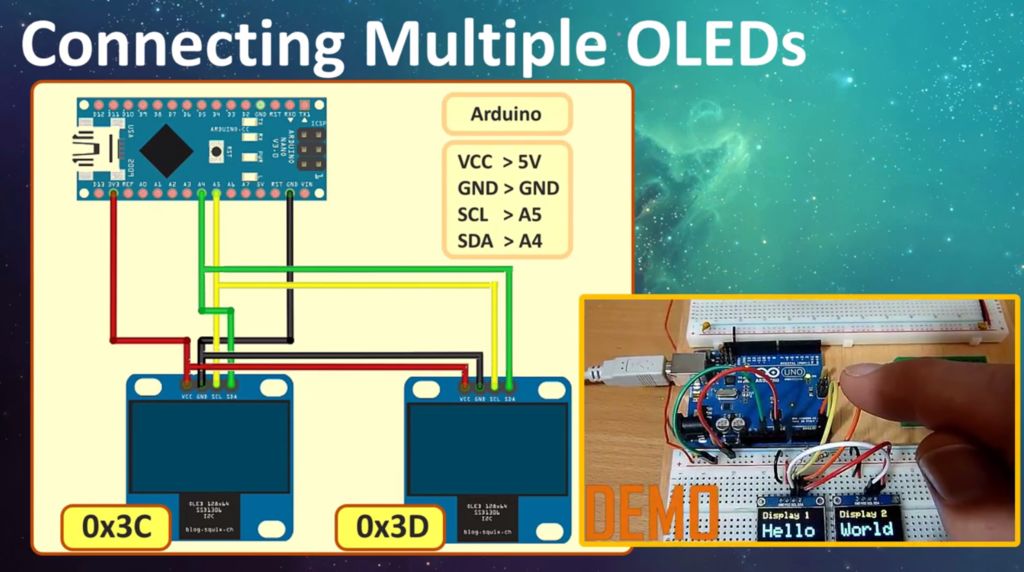
步骤11:连接2台显示器


将两个128 x 64显示器连接到您的项目很容易。
您只需要从0x78地址上拆下0Ohm电阻并将其放在0x7A上,然后在代码中使用0x3D地址而不是默认的0x3C。
您一定想知道为什么我们使用0x3C和0x3D地址而不是实际的0x78和0x7A。 Arduino接受7位地址,而不接受8位硬件地址。因此,我们首先需要将8位地址转换为二进制,然后将最低有效位切掉以获得7位。然后将7位转换为十六进制,以获取您在代码中输入的0x3C或0x3D地址。
首先,通过为显示指定一个唯一的名称来初始化显示:
Adafruit_SSD1306 display1( OLED_REST);
Adafruit_SSD1306 display2(OLED_REST);
然后在代码中使用显示1和显示2调用带有其中设备地址的begin语句:
display1.begin(SSD1306_SWITCHCAPVCC,0x3C);//显示1个op地址0x3C
display2.begin(SSD1306_SWITCHCAPVCC,0x3D);//显示2个操作地址0x3D
就是这样,您现在可以继续使用其余代码中的Display 1或Display 2来做您想做的任何事情。我在本教程中提供了一个示例。
接线与我们之前所做的完全相同,几乎您只需要在Arduino或NodeMCU的相同I2C引脚上添加另一个显示器即可。然后,MCU将根据这些地址在I2C数据线上发送数据。
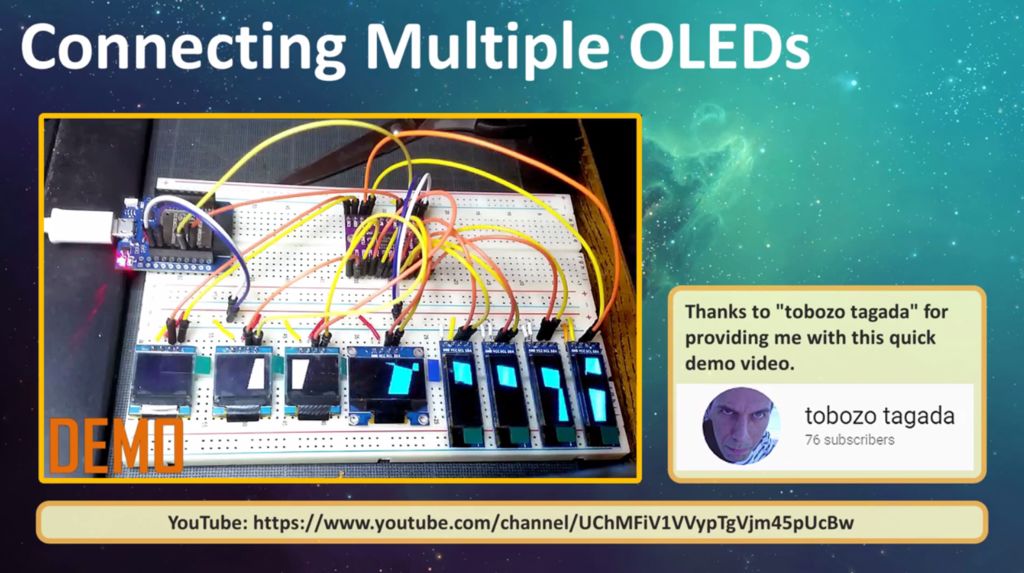
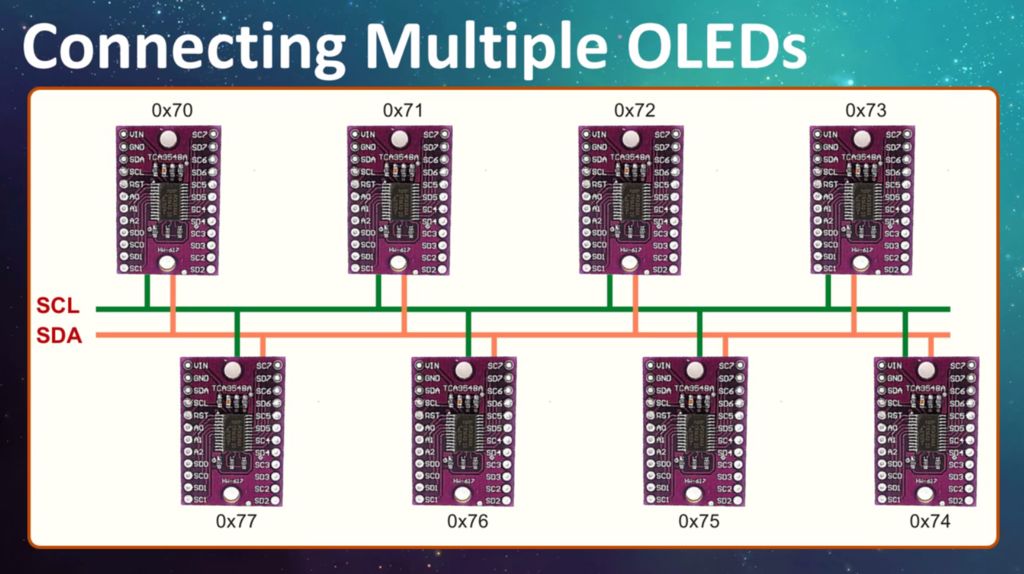
步骤12:连接2个以上的显示器




现在,如果要连接两个以上的显示器怎么办?
Arduino的引脚数量有限,因此您所连接的屏蔽数量不能超过一定数量。而且,它只有一对I2C总线。
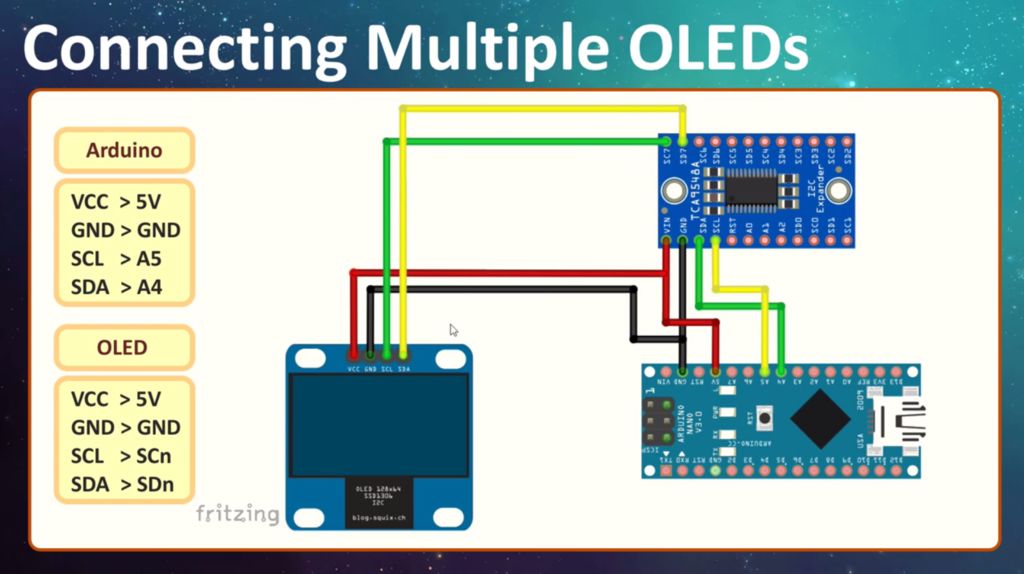
那么,如何将两个以上的I2C显示器连接到Arduino?诀窍是使用TCA9548多路复用器。
TCA9548通过为每个传感器从属子分配一个唯一的通道,使单个微控制器可以与多达64个具有相同或不同I2C地址的传感器进行通信。 -bus。
当我们谈论通过2根线将数据发送到多个设备时,我们需要一种解决它们的方法。就像邮递员走一条路,将邮件包投到不同的房子一样,因为它们上面写有不同的地址。
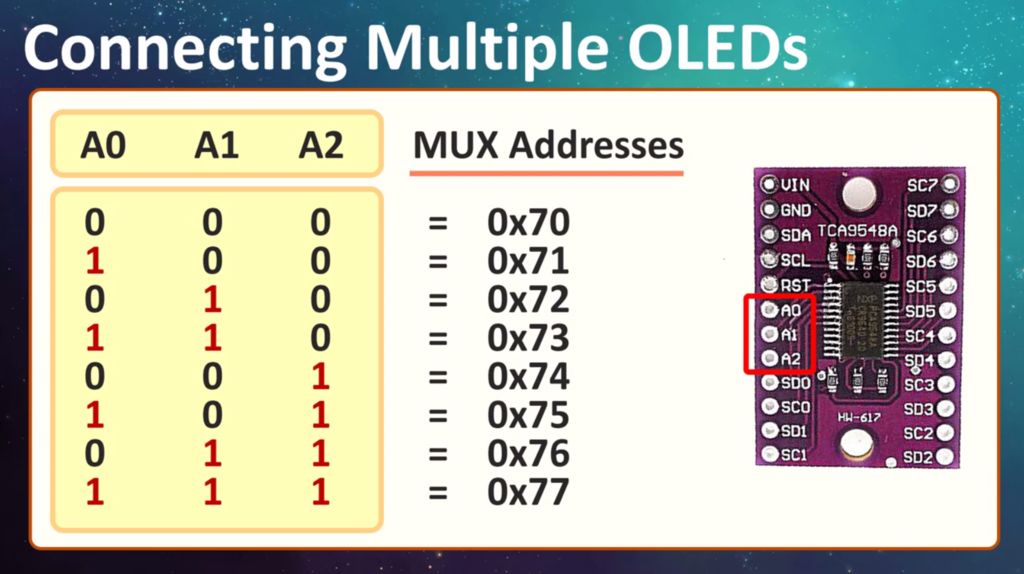
多路复用器连接到微型计算机的3V3,GND,SDA和SCL线路控制器。从传感器连接到板上的八个SCL/SDA从端口之一。通过向TCA9548A发送其I2C地址(0x70 {默认}-0x77),然后是通道号(0b00000001-0b10000000)来选择通道。为了控制64个相同的I2C寻址部分,您最多可以将8个这些多路复用器连接在一起在0x70-0x77地址上。通过将三个地址位A0,A1和A2连接到VIN,您可以获得地址的不同组合。我将在我的下一个关于TCA9548A突破板的教程中对此进行深入解释。现在,让我们将8个OLED连接到该板上并快速查看代码。
连接:
VIN至5V(或3.3V)
GND接地
SCL到I2C时钟
SDA到I2C数据
然后将传感器连接到VIN,GND并使用SCn/SDn多路复用总线
现在,Int代码首先要包含“ Wire”库并定义多路复用器地址。
#include“ Wire.h”
#include
#define MUX_Address 0x70//TCA9548A编码器地址
然后我们需要使用此功能选择我们要通信的端口并在其上发送数据:
void tcaselect(uint8_t i){
if(i》 7)return;
Wire.beginTransmission(MUX_Address);
Wire.write(1 《
Wire.endTransmission();
}
接下来,我们将通过调用“ u8g.begin();”来初始化设置部分的显示。对于连接到MUX“ tcaselect(i);”的每个显示,一旦初始化,我们就可以通过调用函数“ tcaselect(i);”来完成我们想要的任何操作。其中“ i”是多路复用总线的值,然后相应地发送数据和时钟。
步骤13:优点和缺点
OLED的图像很漂亮。但是,OLED也有
的缺点。由于OLED屏幕包含有机材料,因此其寿命比LCD显示器短。此外,许多OLED显示器长时间显示同一图像后会出现烙印。老化后,即使显示了其他图像,图像仍保留在屏幕上。因此,请确保每隔几秒钟不断刷新屏幕。水会立即损坏这些显示器的有机材料。
优点
无需背光
显示器非常薄且轻巧
低功耗
视角比LCD宽
亮度和对比度都很好
高速且响应时间短
深黑色
缺点
昂贵的技术
寿命短
OLEDS更容易老化
水灾
第14步:常见错误
总而言之,本教程仅讨论一些常见错误
人们在使用这些显示器时所做的事情:
-在项目中使用它之前,请务必三遍检查引脚
-在头文件和代码中选择正确的库地址
#define SSD1306_I2C_ADDRESS 0x3C//在Adafruit_SSD1306.h
和
display.begin(SSD1306_SWITCHCAPVCC,0x3C);//在代码中//
如果地址错误,则OLED将不会显示任何内容
-必须在驱动程序中更改显示大小,然后才能使用它。如果未更改,则在尝试验证代码时会收到错误消息
#error(“高度不正确,请修复Adafruit_SSD1306.h!”);
-如果使用NodeMCU确保将OLED_RESET从4替换为LED_BUILTIN
#define OLED_RESET LED_BUILTIN
我有现场人员使用此OLED显示器进行各种操作。有些甚至制作了电子游戏。我真的对使用这种小显示屏制作视频游戏不感兴趣。但是,我现在将离开您去探索您的想象力,并提出令人惊讶的想法。
步骤15:链接
-博客:http://diyfactory007.blogspot.com.au
-添加图像:http://javl.github.io/image2cpp/
-自定义文本:http://oleddisplay.squix.ch/#/home
-Adafruit显示库:https://github.com/adafruit/Adafruit_SSD1306
- Adafruit GFX库:https://github.com/adafruit/Adafruit -GFX库
-u8glib库:https://code.google.com/archive/p/u8glib/或https://github.com/olikraus/u8glib
如果要使用较小的显示器,请使用默认的128_32,否则,对于较大的显示器请注释128_32并取消注释代码中的128X64 NO_ACK(只需取消注释所使用的屏幕类型)(字体在字体库中)
责任编辑:wv
-
微控制器
+关注
关注
48文章
7570浏览量
151628 -
显示器
+关注
关注
21文章
4987浏览量
140126 -
Arduino
+关注
关注
188文章
6472浏览量
187333
发布评论请先 登录
相关推荐
使用MCUXpresso for VS Code插件开发Zephyr的hello world

如何在i2c中将hello world发送到LCD屏幕?
编译IDF example/hello_world例程时,编译报错说找不到lwip inet.h头文件,为什么?
esp32运行make flash烧写hello world遇到的疑问求解
使用make flash命令烧录Hello_world程式失败了,为什么?
hello_world例程里面CONFIG_FREERTOS_HZ没定义,但又能编译烧录,为什么?
ESP8266笔记-03.ESP8266 RTOS的Hello world
鸿蒙OpenHarmony【轻量系统 编写“Hello World”程序】 (基于Hi3861开发板)

鸿蒙OpenHarmony【小型系统 编写“Hello World”程序】 (基于Hi3516开发板)

鸿蒙OpenHarmony【标准系统 编写“Hello World”程序】(基于RK3568开发板)

鸿蒙OpenHarmony【标准系统编写“Hello World”程序】 (基于RK3568开发板)

鸿蒙OpenHarmony【小型系统编写“Hello World”程序】 (基于Hi3516开发板)

鸿蒙OpenHarmony【轻量系统编写“Hello World”程序】 (基于Hi3861开发板)

用于EK-RA8D1 MIPI LCD显示器的GUIX Hello World





 如何让Arduino显示“ Hello World!”
如何让Arduino显示“ Hello World!”











评论