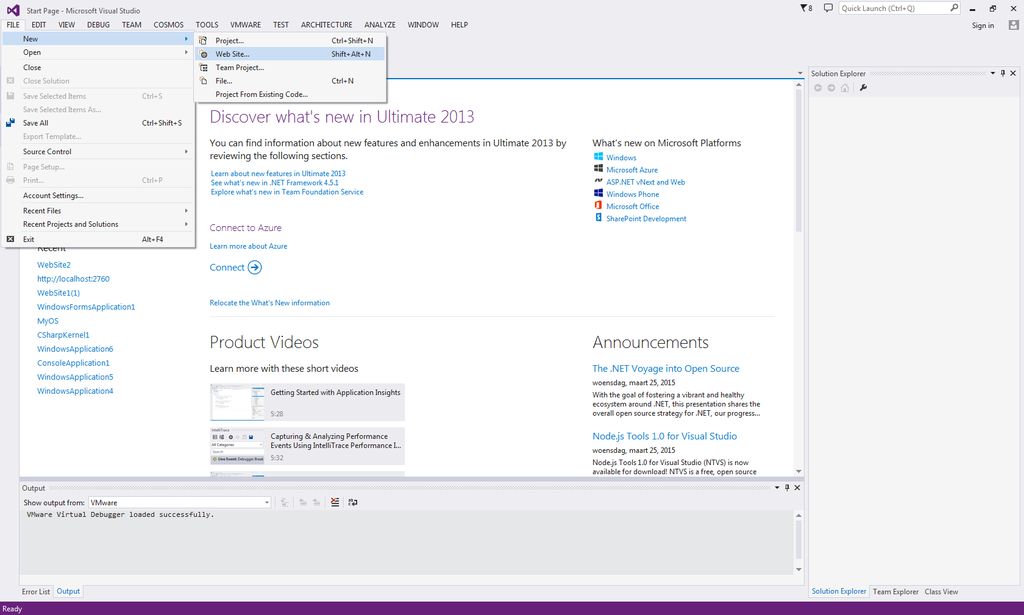
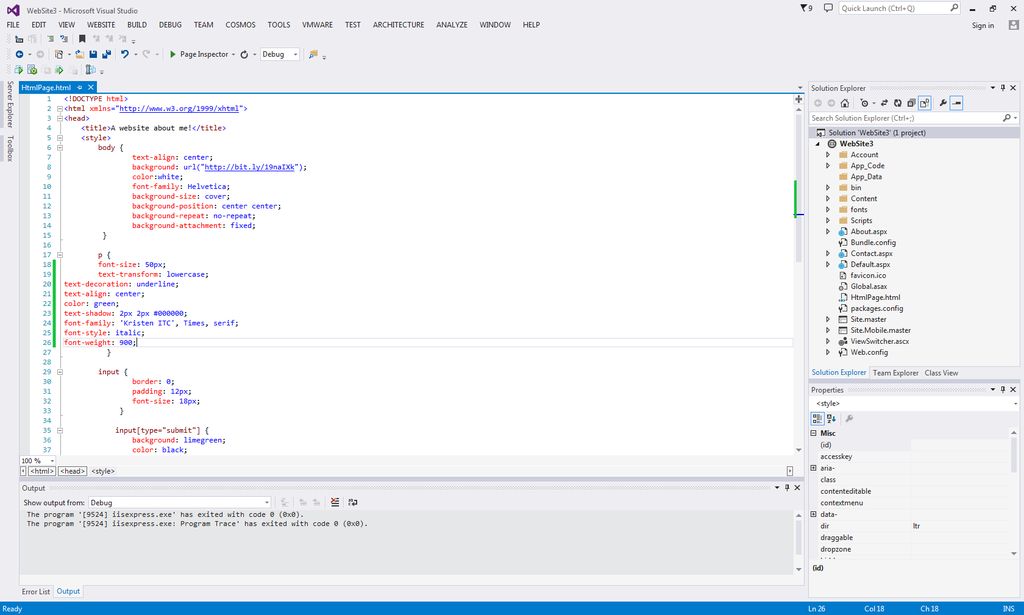
步骤1:创建项目


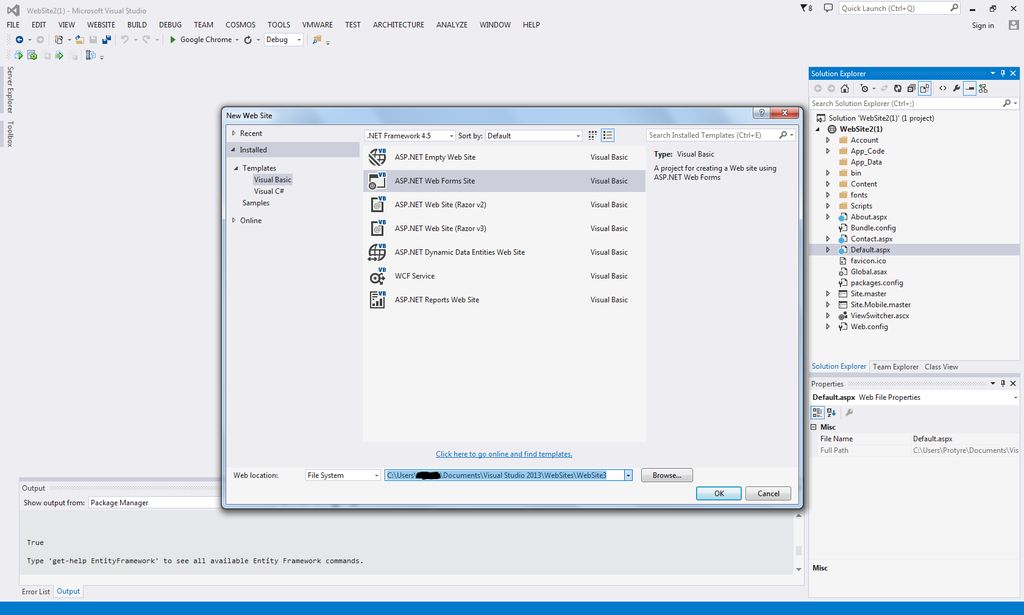
单击文件,新建网站。然后选择“ ASP.NET Web窗体站点”
现在,您已经创建了项目。您会看到很多代码。左下方有一个名为“设计”的按钮。如果单击它,则可以编辑一个网页!下一步,您将学习如何进行实际编辑。
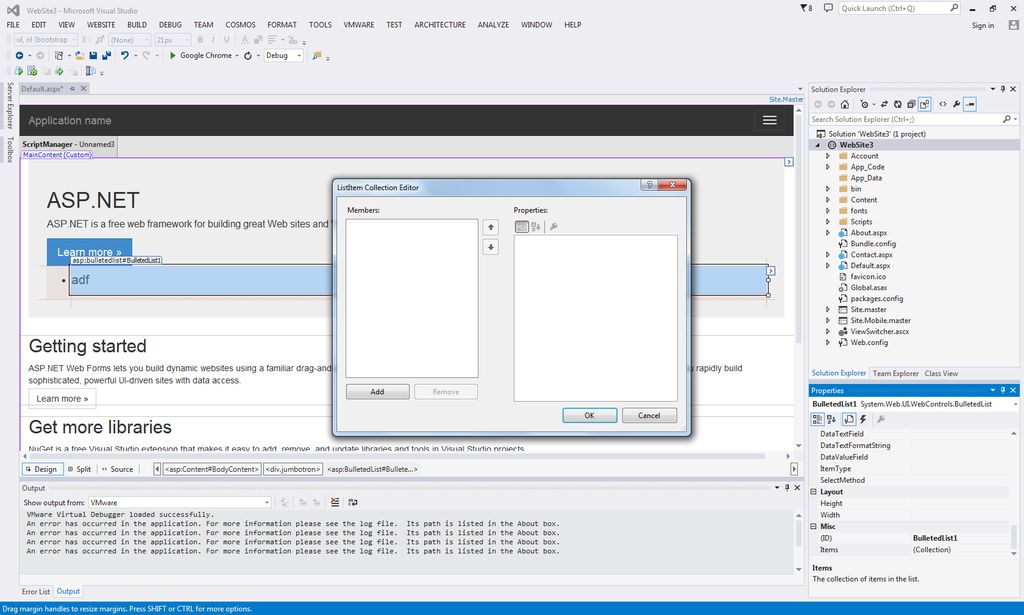
步骤2:请参阅具有的Wich工具!

现在,如果单击文本,则可以对其进行编辑。您也可以通过单击左侧的工具箱来添加按钮和文本。当您单击它时,将弹出一个屏幕。您还可以通过简单的拖放系统拖动所有其他选项。例如,将项目符号列表拖到所需的位置。完成此操作后,您可以通过查看属性标签(位于默认情况下位于右下角)来对其进行编辑。当您向下滚动到其他时。有一个叫做项的属性。将鼠标悬停在它上面时,您会看到一个带有一些点的小按钮。点击它。将会弹出一个屏幕。在成员选项卡下,单击添加按钮。现在,您要添加列表项。您会看到一些启用和选定的选项。只需根据需要对其进行编辑。并添加任意数量的项。再次查看工具箱时,您还会看到您也可以选择html按钮或ajax扩展名。
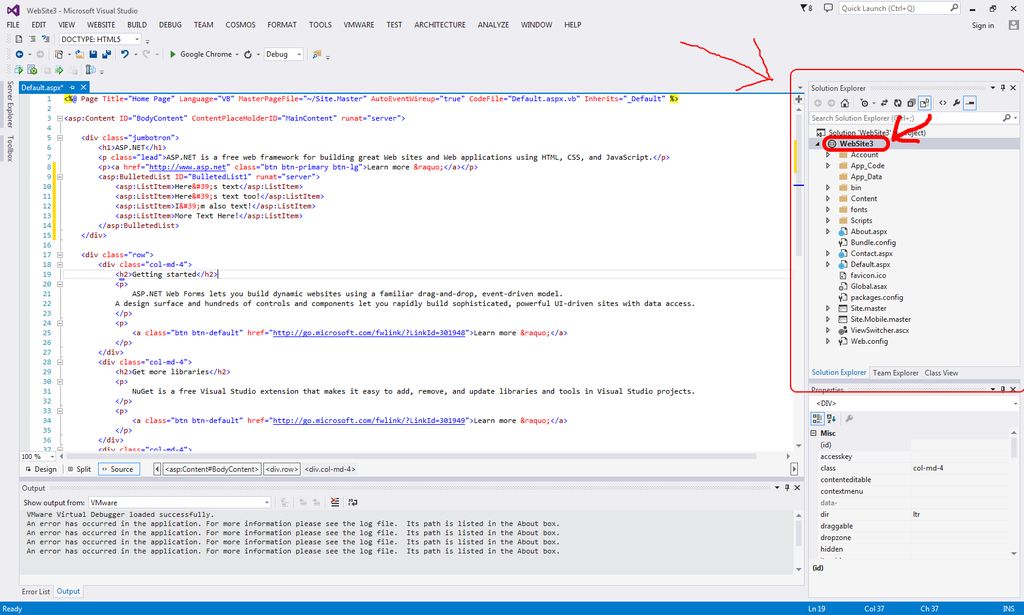
步骤3:创建有关您的网站!

现在,我们将创建一个有关您的网站。您可以使用工具箱,然后使用html表单或通过代码来完成此操作。我现在将在代码中执行此操作,因为这要高级一些。现在转到您的解决方案资源管理器。然后右键单击您的项目名称。选择添加选项,然后单击添加新项。之后,选择HtmlPage。注意:html页面没有“设计”按钮,但是您仍然可以使用它的工具箱。
因此,我们首先添加样式标签
在这些标签内,您可以添加CSS代码。您无需添加任何内容。在标题标签内,您可以添加自己的标题,例如
我自己的网站!
在body标签内,您可以在其中添加按钮,文本等。可以添加有关您自己的图像。您可以通过添加img标签或使用工具箱来实现。定义夹层图像,您将使用add src =“ [您的链接在这里。]”。您还必须添加高度和宽度。您的标签应该看起来像这样
让我们通过添加标签来添加一些文字
P 代表段落。只需在 P 标签内添加一些内容,页面上就会显示文本。完成此操作后,添加此代码
此代码将添加一个文本字段,该文本字段包含占位符电子邮件和一个按钮,供看台使用您自己的语言提交。
正确完成所有操作后,单击绿色的播放按钮应该会显示该网页。 (查看最后一张图片)。
您所看到的只是需要一些样式。
好的,这就是html。现在仅添加css:)
步骤4:添加样式
css代表级联样式表。并且用于使您的网页更具风格。
有关CSS语法的一些信息。我将向您展示一个小的css代码容器:
input { background-color: red;
padding: 12px;
font-size: 18px;
}
input意味着我们正在将这种样式添加到带有标签输入的每个元素中。然后在大括号内定义一些背景和边框等内容,也可以定义使用的字体。
所以现在我们将css添加到页面中。为此,我们在步骤3的开始创建的样式标签中添加以下代码。
body { text-align: center;
background: url(“http://bit.ly/19naIXk”);
color:white;
font-family: Helvetica;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
}
p {
font-size: 24px;
}
input {
border: 0;
padding: 12px;
font-size: 18px;
}
input[type=“submit”] {
background: limegreen;
color: black;
}
在后台使用自己的网址替换网址。
这是您的代码的样子:
Hi, My name is 。.. and i like 。.. and 。..
做得好!完成!
看看您的网站看起来多么美丽。您必须找到一个绿色的播放按钮,然后单击它旁边的箭头。然后选择“页面检查器”以在Visual Studio中查看它,否则选择您想要的浏览器。之后,只需按一下绿色的播放按钮即可!
步骤5:自行创建

现在
请查看您在html代码和css代码中看到的所有链接(仅在主体容器内)。您可以轻松查看它们的用途。更改您自己的图片网址的网址。就是关于网址的。
您还可以在容器内添加项目。例如,您希望文本更大,可以使用以下代码:
p { font-size: 35px; }
因此,您将
font-size: 35px;
添加到p容器中。您还可以添加其他内容,我将向您显示文本自定义列表:
text-transform: lowercase;
text-decoration: underline;
text-align: right;
color: blue;
text-shadow: 2px 2px #ff0000;
font-family: “Times New Roman”, Times, serif;
font-style: italic;
font-weight: 900;
通过在P容器中添加一些内容来尝试它们。只是谷歌一些CSS代码,你会得到很多行!
步骤6:添加社交媒体按钮
我们将添加一些社交媒体按钮,以便他们也可以通过社交媒体与您联系。您可以选择两种样式(查看图片)。我添加了GIF,以便您可以看到它们之间的不同之处。将鼠标悬停在上面可以查看其样式。我最喜欢第一种风格,但第二种也很漂亮。
所以让我们添加它们。对于这两个版本,您都必须添加相同的html代码
,因此,请在输入标签下将此代码添加为‘submit’类型:
替换‘#
现在,我们必须包含另一个css文件(社交媒体图标的字体),为此,我们需要在head标签中添加以下行:
在样式标签中,我们必须添加以下代码:
#social {
margin: 20px 10px;
text-align: center;
}
.smGlobalBtn { /* global button class */
display: inline-block;
position: relative;
cursor: pointer;
width: 50px;
height: 50px;
border:2px solid #ddd; /* add border to the buttons */
box-shadow: 0 3px 3px #999;
padding: 0px;
text-decoration: none;
text-align: center;
color: #fff;
font-size: 25px;
font-weight: normal;
line-height: 2em;
border-radius: 27px;
-moz-border-radius:27px;
-webkit-border-radius:27px;
} /* facebook button class*/
.facebookBtn{
background: #4060A5;
} .facebookBtn:before{ /* use :before to add the relevant icons */
font-family: “FontAwesome”;
content: “ 09a”; /* add facebook icon */
} .facebookBtn:hover{
color: #4060A5;
background: #fff;
border-color: #4060A5; /* change the border color on mouse hover */
} /* twitter button class*/
.twitterBtn{
background: #00ABE3;
} .twitterBtn:before{
font-family: “FontAwesome”;
content: “ 099”; /* add twitter icon */
} .twitterBtn:hover{
color: #00ABE3;
background: #fff;
border-color: #00ABE3;
} /* google plus button class*/
.googleplusBtn{
background: #e64522;
} .googleplusBtn:before{
font-family: “FontAwesome”;
content: “ 0d5”; /* add googleplus icon */
} .googleplusBtn:hover{
color: #e64522;
background: #fff;
border-color: #e64522;
} /* linkedin button class*/
.linkedinBtn{
background: #0094BC;
} .linkedinBtn:before{
font-family: “FontAwesome”;
content: “ 0e1”; /* add linkedin icon */
} .linkedinBtn:hover{
color: #0094BC;
background: #fff;
border-color: #0094BC;
} /* pinterest button class*/
.pinterestBtn{
background: #cb2027;
} .pinterestBtn:before{
font-family: “FontAwesome”;
content: “ 0d2”; /* add pinterest icon */
} .pinterestBtn:hover{
color: #cb2027;
background: #fff;
border-color: #cb2027;
} /* tumblr button class*/
.tumblrBtn{
background: #3a5876;
} .tumblrBtn:before{
font-family: “FontAwesome”;
content: “ 173”; /* add tumblr icon */
} .tumblrBtn:hover{
color: #3a5876;
background: #fff;
border-color: #3a5876;
} /* rss button class*/
.rssBtn{
background: #e88845;
} .rssBtn:before{
font-family: “FontAwesome”;
content: “ 09e”; /* add rss icon */
} .rssBtn:hover{
color: #e88845;
background: #fff;
border-color: #e88845;
}
现在测试您的网站,您应该在输入表单下看到它们。在容器之后看到的’:hover‘意味着将鼠标悬停在它上面时必须使用该代码容器。
第7步:添加Java脚本(jQuery)
您可以通过使其具有交互性来使您的网站更加美观。我们将通过添加Jquery来做到这一点。 jQuery不是一种语言,而是一种用Javascript编写的库。您可以通过单击下面的链接访问Jquery的官方网站。
Jquery
您无需下载它,因为我们可以使用代码进行链接。
让我们开始向jquery添加一个cript链接。将此添加到我们上一步使用的链接标签下。
在这些标签内我们将添加我们的JavaScript脚本。我们首先必须更新输入类型:“提交”。我们必须添加类:“ inputMail”。因此,我们的标签应如下所示:
现在,我们将在脚本标签内添加javascript。我们首先将以下代码添加到脚本标签中:
$(document).ready(function() {
});
这意味着它将在文档完全加载后执行该功能。 $(document)表示它搜索称为document的东西,然后使用ready函数检查文档是否准备就绪。在这些括号内,我们放入了所有下一个Jquery代码。因此,现在我们在方括号内添加以下代码:
$(’.inputMail‘).click(function() {
});
此代码搜索名为inputMail的类(点表示它是我们要查找的类)。当Jquery找到该对象时,它将检查是否单击了该对象。单击它时,它将执行该功能。因此,在该函数内部,我们可以让按钮做一些技巧。因此,对于这个技巧,我们将在函数内添加以下代码:
$(’.inputMail‘).animate({height: ’+=100px‘, opacity: ’0.4‘}, “slow”);
$(’.inputMail‘).animate({width: ’+=100px‘, opacity: ’1.0‘}, “slow”);
$(’.inputMail‘).animate({height: ’-=100px‘, opacity: ’0.4‘}, “slow”);
$(’.inputMail‘).animate({width: ’-=100px‘, opacity: ’1.0‘}, “slow”);
现在,它还将查找类inputMail并运行自定义动画。因此,让我们看看吧!这就是您的脚本标记的整体外观:
就是这样!太好了!下一步,我们将研究如何获取html文件。
步骤8:获取HTML文件

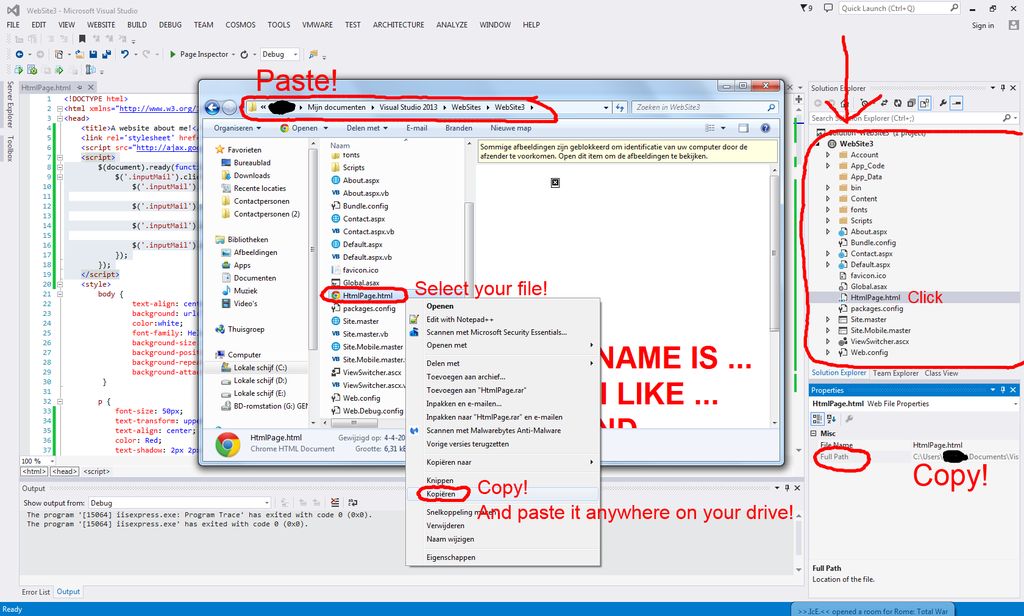
现在,我们将抓取html文件(您的网页)并将其保存在硬盘上的某个位置。这并非难事,只需一分钟。我们首先查看解决方案资源管理器,然后单击default.aspx或项目名称中的其他内容。然后,您查看属性选项卡并搜索一个称为完整路径的属性,将其复制,最后一个文件名除外。将该路径粘贴到文件资源管理器中,并搜索名为HtmlPage.html的文件或其他名称(如果您为其指定了其他名称)。复制文件并将其粘贴到硬盘驱动器上的某个位置。打开文件,您应该获得完成的页面。
责任编辑:wv
body{
text-align:center;
background:url("http://bit.ly/19naIXk");
color:white;
font-family:Helvetica;
background-size:cover;
background-position:centercenter;
background-repeat:no-repeat;
background-attachment:fixed;
}
p{
font-size:24px;
}
input{
border:0;
padding:12px;
font-size:18px;
}
input[type="submit"]{
background:limegreen;
color:black;
}
-
网站
+关注
关注
2文章
258浏览量
23175 -
Visual
+关注
关注
0文章
252浏览量
34278
发布评论请先 登录
相关推荐
Vector推出一套基于Visual Studio Code的免费插件

Pure path studio内能否自己创建一个component,来实现特定的算法,例如LMS算法?
为什么在rt-thread studio创建不了gd32的项目?
自己html网站如何嵌入DigiPCBA 查看器
求助,用visual studio 2017开发esp32的问题求解
鸿蒙开发:创建PageAbility

Visual Studio下无法安装ESP-IDF,提示Invalid ESP-IDF的原因?
如何在没有安装visual studio或EZ-USB FX3 SDK的win10电脑上使用FwDownloadApp.exe?
HarmonyOS开发案例:【Stage模型下Ability的创建和使用】

STM32F407VE使用Visual studio 2017 + VisualGDB 5.4版调试程序,运行时报错的原因?
使用MounRiver Studio快速创建CH32V208开发环境
5G智能物联网课程之安卓环境开发
用Cubeprogrammer中的API串口,Visual Studio环境设置按说明书配置的,编译有错误的原因?
Simplicity Studio 5扩增功能支持以VS Code开发





 如何使用Visual Studio创建自己的课程网站
如何使用Visual Studio创建自己的课程网站











评论