步骤1:准备


所需材料:
铜包板
Tamiya喷漆
MR.HOBBY.Inc Mr.SURFACER 1200阻止打印
350mW激光管
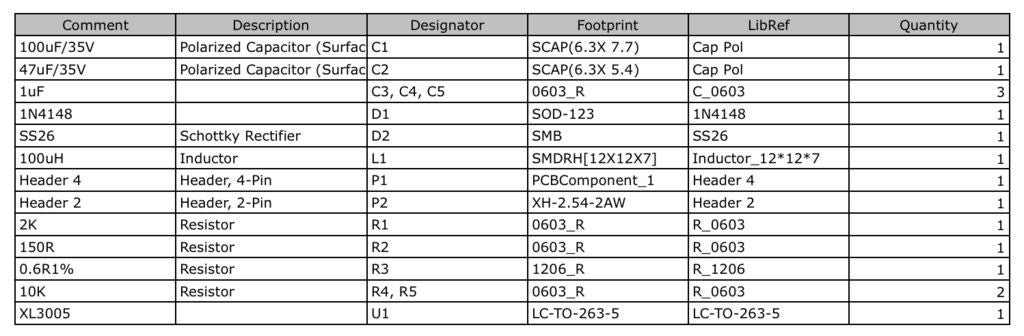
BOM
平头内六角螺钉M3 x 6
砂纸:400 Cw,800 Cw, 1600 Cw
所需设备
电烙铁
钻孔机
必需的软件:
Snapmaker3D
SnapmakerJS
必需文件:
https://www.thingiverse.com/thing:2894529
步骤2:打印外壳

我使用Snapmaker打印外壳。在参数部分,我选择了“高质量”,并且没有添加支持。由于即使没有支持也可以打印该模型。如果添加支架,则带有支架的侧面连接将很粗糙。当然,如果我们不添加支持,该模型的某些部分将是粗糙的。因此,与之相比,我们不添加支持就可以节省更多的PLA材料,并且无需进行后处理(拆除支撑物)。
步骤3:后处理1


在这里我使用MR.HOBBY.Inc进行3D打印后处理-SURFACER 1200先生阻止绘制和田宫喷漆TS-42。它将使3D打印看起来更好。
首先,我使用320 Cw砂纸打磨3D打印的表面。然后喷涂1200堵墙漆,然后用400 Cw砂纸再次上光。然后喷涂1200堵漆。用过的800 Cw,1600 Cw砂纸重复上述过程。直到3D打印感觉平滑为止。最后,我用Tamiya TS-42 SprayPaint喷涂了3D打印的Light Gun Metal。
提示:对于每个薄层,喷涂3-4次,直到颜色均匀并且喷涂油漆的厚度适中。/p》
步骤4:碾磨PCB



在这里,我使用Snapamaker的CNC雕刻模块铣削PCB。 SnapmakerJS软件功能强大。有很多设置选项可以让我轻松生成Gcode文件。
我使用V位工具铣削PCB。这是我的参数设置:
铣刀布局:
切割直径:3.175
点角:30
点动速度:800
工作速度:250
推入速度:500
雕刻路径:轮廓
分辨率:256 x 256
尺寸(毫米):「40 x 40&33.5 x 59.7」
目标深度:0.08
下移:0.08
点动高度:3
停止高度:10
从覆铜板上切开布局:
切割直径:3.175
点角:30
步进速度:800
工作速度:250
切入速度:500
雕刻路径:轮廓
分辨率:256 x 256
尺寸(mm):“ 40 x 40和33.5 x 59.7”
目标深度:1.5(根据覆铜板的厚度;毫米)
下移:0.2
步进高度:3
停止高度:10
我们需要调整上面的“大小”选项。因为在软件中设置的大小是SVG文件的大小。 SVG文件中有空白,但是我们真正想要的是图案的大小。因此,我们需要先设置一个值,然后在生成Gcode后先预览,以查看它是否是我们想要的大小。
提示:我们可以生成版式和Gcode的Gcode在一起切割。然后将它们上传到磁盘。打开版式的Gcode。快照制作器完成后,打开切割的Gcode。
步骤5:后处理2




步骤6:组装它们




要组装,我们需要使用电线连接电路板。
责任编辑:wv
-
激光模块
+关注
关注
0文章
14浏览量
5871
发布评论请先 登录
相关推荐
如何快速创建用户自定义Board和App工程

think-cell:自定义think-cell(四)

think-cell;自定义think-cell(一)

e203自定义指令硬件模块设计,在vivado硬件里自定义指令识别为非法指令怎么解决?
e203自定义指令硬件模块设计不工作的原因?
TSMaster 自定义 LIN 调度表编程指导

HarmonyOS开发案例:【UIAbility和自定义组件生命周期】





 如何制作自定义的Snapmaker激光模块
如何制作自定义的Snapmaker激光模块
















评论