步骤1:过程
过程
首先,请确保您身体健康准备工作区以执行此mod。始终有足够的工作空间和坚实,干净的表面可以进行任何类型的电子维修,这总是有帮助的。要特别小心,防静电皮带可以确保系统中精密的电子组件得到保护,这也没有什么坏处。另外,请确保将零件放在柔软,无磨蚀的地方,以免刮伤或划伤。我一直都用一块干净的超细纤维布擦拭外壳,但是用纸巾或柔软的纸巾也可以。
将GG翻转过来,使屏幕朝下。确保在屏幕下方放一块餐巾纸或纸巾,以免刮伤前屏幕(GG很容易受到刮擦)。拆下电池盖和6颗十字头螺钉;有关详细信息,请参见图(1)。墨盒插槽中的安全螺钉为4.5mm,是整个装置中唯一的安全螺钉。卸下所有螺钉后,卸下机箱的后部(3个连接器将使机箱完全分离。
图(1)
GG板,但原理基本相同。快速的互联网搜索可以帮助您找到设备特定配置的规格。接下来,仔细断开系统顶部的3个连接器。不要用电线拉扯它们,
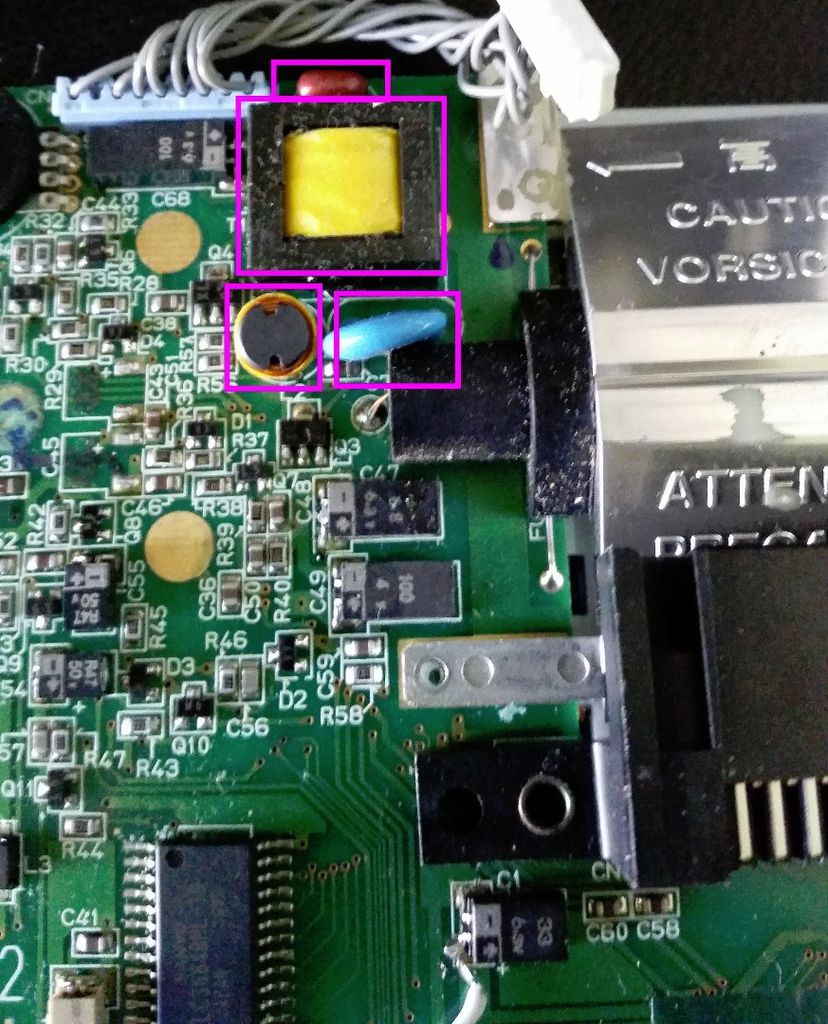
现在,我们可以看到GG的所有内部结构了,共有8个。用螺丝固定机箱中的螺钉,请参阅图(2)中的红色圆圈,并拧下螺钉,这时您可能已经收集了很多螺钉,因此希望将它们放在有保护螺钉的区域中。不能丢失它们。从图(2)中的黄色圆圈可以看到,照明灯管的反射盖是用4个螺丝固定。要执行此修改,必须卸下此盖。
图(2)
卸下反射盖即可进入照明灯管,请参阅图(3)。
图(3)
现在是时候永久删除那些耗电,电池消耗,电子管中的怪物了。首先,您将需要切割将管子固定到板上的2根电线。管末端附近还有2个电阻,不再需要,可以将其丢弃。图(4)显示了要切割的导线和电阻器的位置。一旦将管和端盖与板分离,就可以将它们丢弃。现在是时候开始移除多余的元件了,它们是电子管电路的一部分。
步骤2:移除

**维护中的图像**
有很多方法可以从板上卸下这些组件。真正正确的方法是将电路板翻转过来,然后从背面拆下零件,但只要没有零件短路的可能性,就可以将其从电路板上剪下来是完全可以的。移除所有组件后,它应该如图6所示。还有一个必须跳线的区域(黄线),如图红色框(6)所示,可以用一大块焊料或仅用一根电线来完成。
第3步:LCD准备工作
您将需要从LCD屏幕背面卸下白光漫射器。这可以通过使用x-acto刀或剃刀刀片并小心地将其滑入两片的中间来实现,如图(8)所示。确保将剃须刀插入如图所示的同一侧(胶水最多的一侧)。轻轻地将剃须刀在粘着的区域上下滑动,直到白色扩散板从LCD屏幕上分离出来。此步骤要非常轻柔,LCD屏幕是玻璃,很容易破裂。
图(8)
必须切开此白色扩散板才能使背光适合。拿直锯,沿着白色扩散板的边缘切开,如图(9)中用红线所示。漫射器的中心部分可以折腾,但是需要保留2个外侧部分,以便能够重新安装反射器盖。
步骤4:安装
是时候开始重新组装电路板和LCD屏幕了。将LCD屏幕放回到板下的原始位置。取下从图(9)切下的2个白色扩散板,然后将它们放回到板子和LCD之间的原始位置,如图(10)所示。他们应该像完整安装时一样抓住LCD屏幕的侧面。尽可能将电路板上的孔与零件上的孔对齐,再次参考图(10)。确保孔的排列与反射罩的位置相同很重要,因为反射罩稍后会重新组装到这些孔上。
图(10)
最后,该安装背光灯了!取下背光并将其放置在白色漫射器曾经存在的空间中。确保将电线放在设备的顶部,并且背光灯本身朝向正确的方向(不透明的部分朝下朝向屏幕,白色的部分朝上朝向您)。有关详细信息,请参见图(11)。
步骤5:电阻器
的PCB与所示的PCB不同,将电阻器焊接到5根引线的中间。
步骤6:完成!
现在是时候重新组装所有东西了。基本上是最初的拆卸过程,但顺序相反。将反光罩放回其原始位置,注意板上的4个孔以及它们如何与改进的扩散器截止线对齐。图(13)显示了反射罩如何装回其原始位置。
图(13)
无需担心固定背光灯,因为反射罩会将其紧紧靠在LCD屏幕的背面。继续用剩下的8个螺钉将电路板重新安装到外壳上。重新装上3个连接器,并密切注意其方向,然后将其余的盒放回原处。
.责任编辑:wv
-
背光
+关注
关注
1文章
96浏览量
21230
发布评论请先 登录
相关推荐
TSMaster 自定义 LIN 调度表编程指导

HarmonyOS开发案例:【UIAbility和自定义组件生命周期】

微软Dev Home应用提供自定义文件管理支持
鸿蒙ArkUI实例:【自定义组件】
自定义系统时钟频率后,用库函数和微带两种方式点亮LED灯,为什么灯的闪烁频率不一致?
ccfl冷阴极萤光灯管背光灯和lcd背光灯有区别吗
博途用户自定义库的使用

如何在Matlab中自定义Message





 如何自定义游戏机背光灯
如何自定义游戏机背光灯
















评论