步骤1:开始

打开Visual Basic并启动新的Windows应用程序。
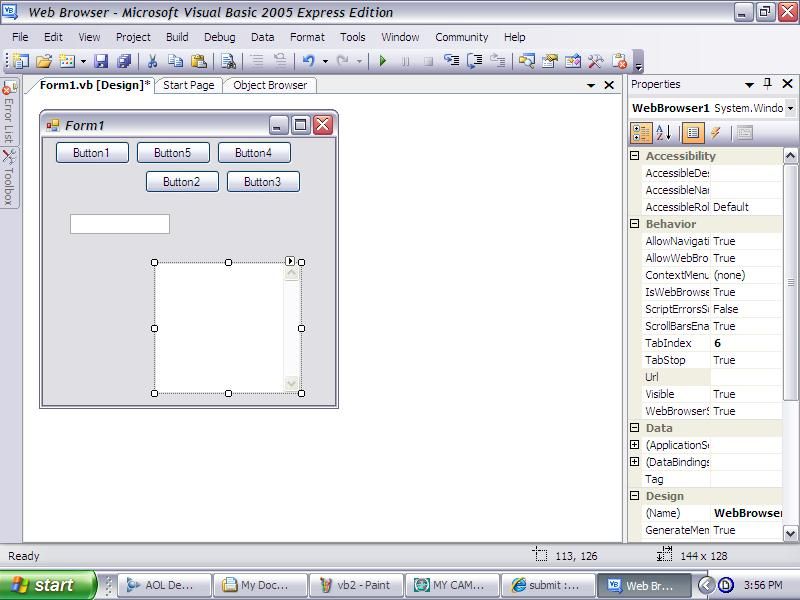
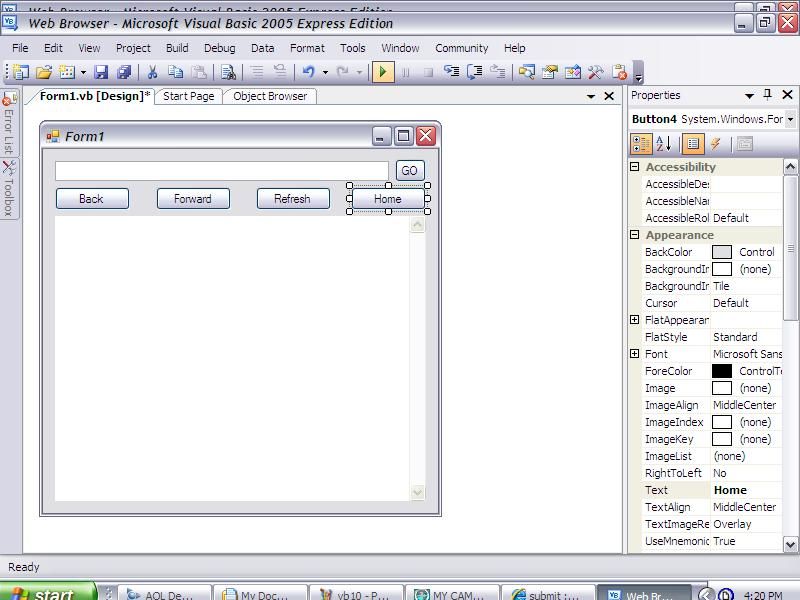
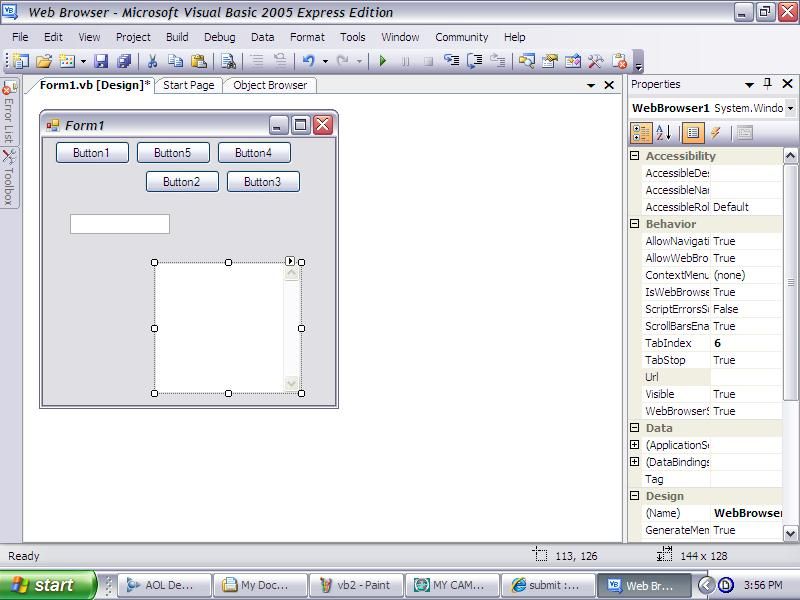
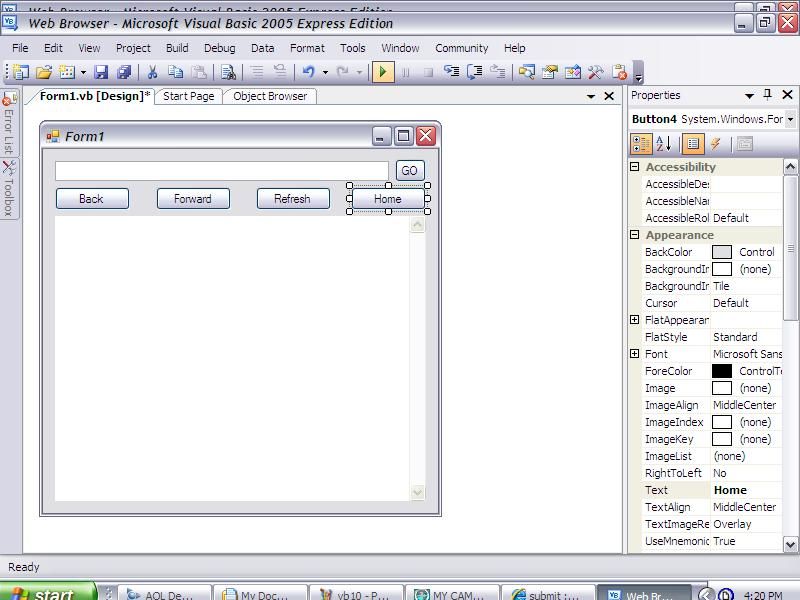
步骤2:添加工具

添加一个:
文本框
Web浏览器
按此顺序的5个按钮
。
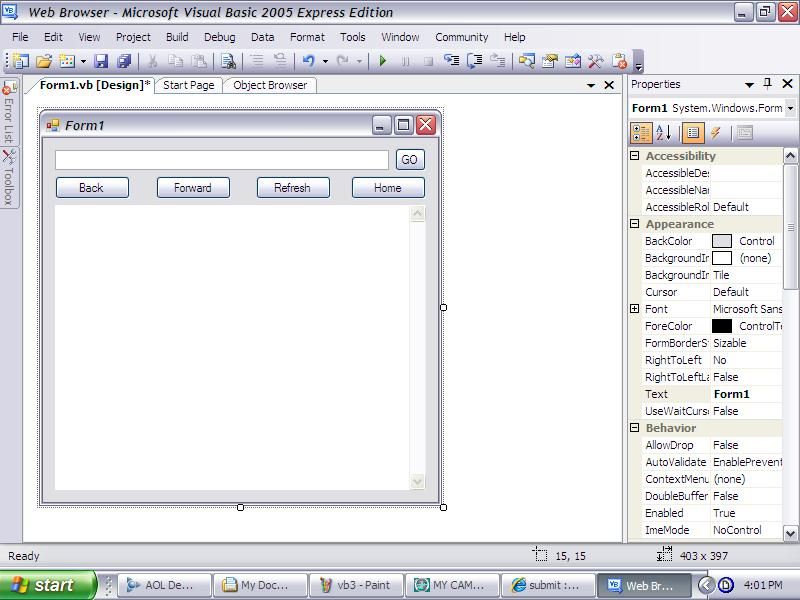
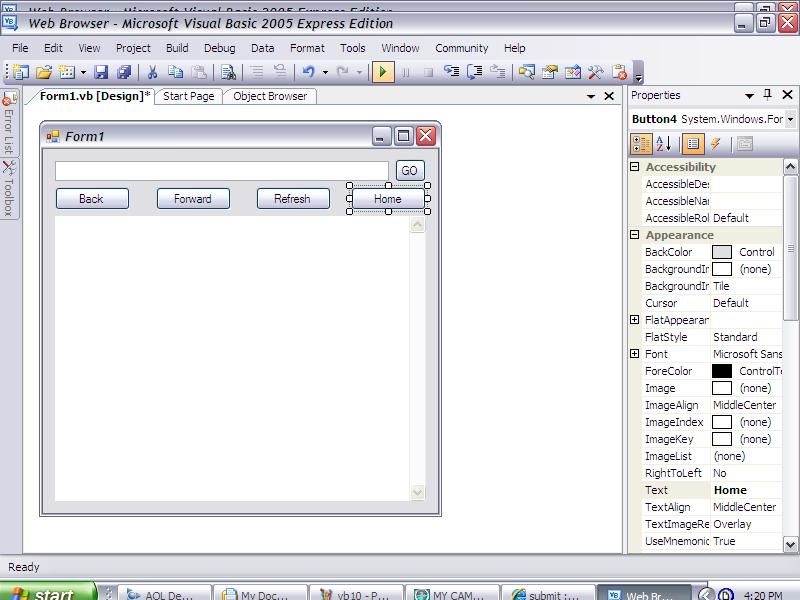
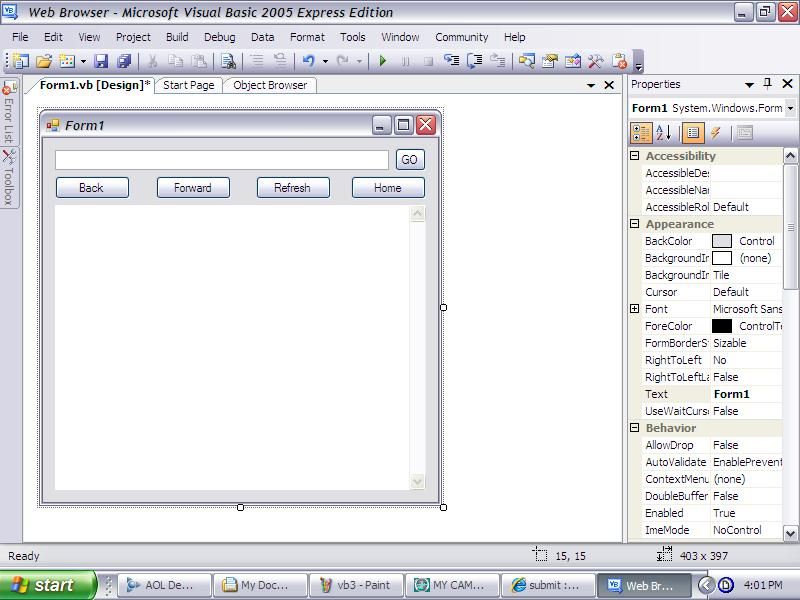
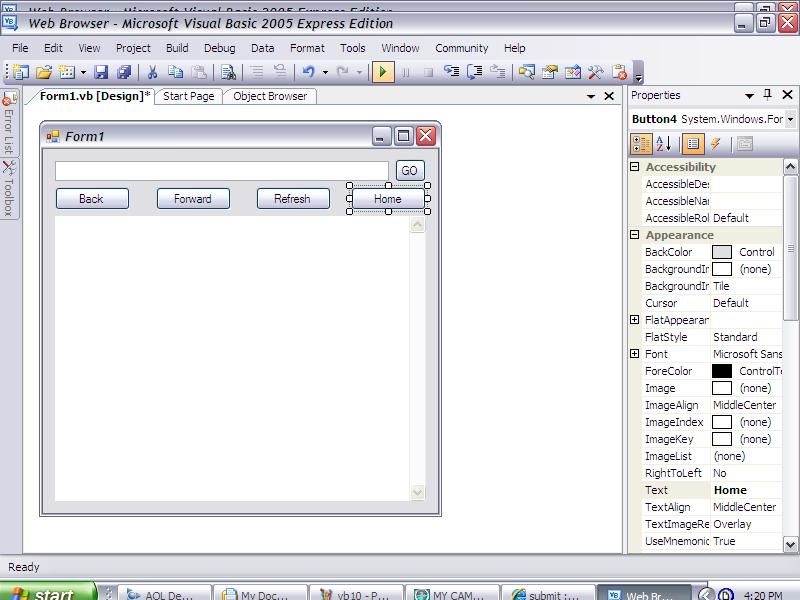
第3步:整理碎片正确

像这样排列它们并像我一样对其重命名。
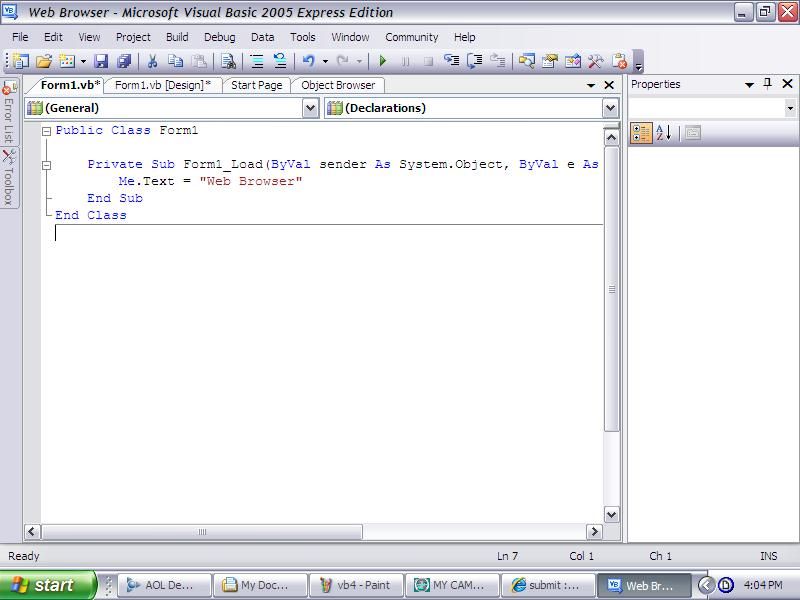
步骤4:现在输入代码

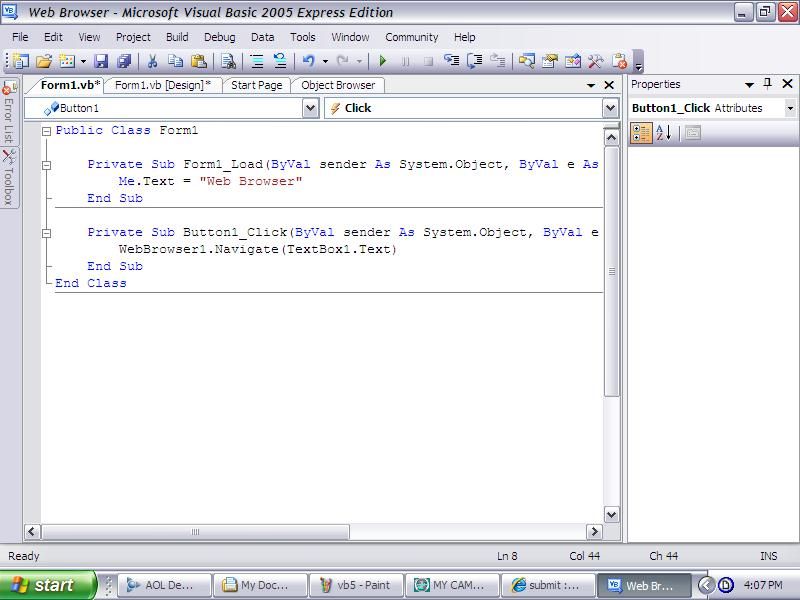
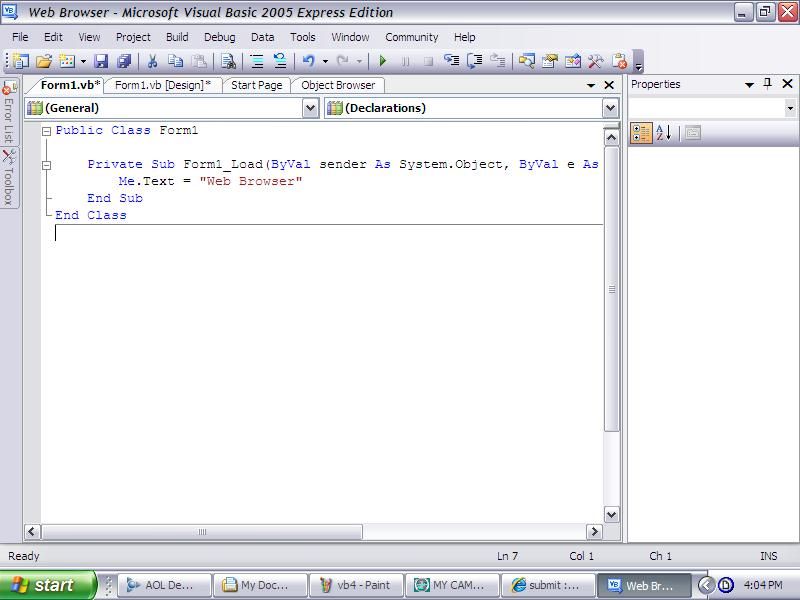
双击表格并键入:
Me.Text =“ Web Browser”
像这样:
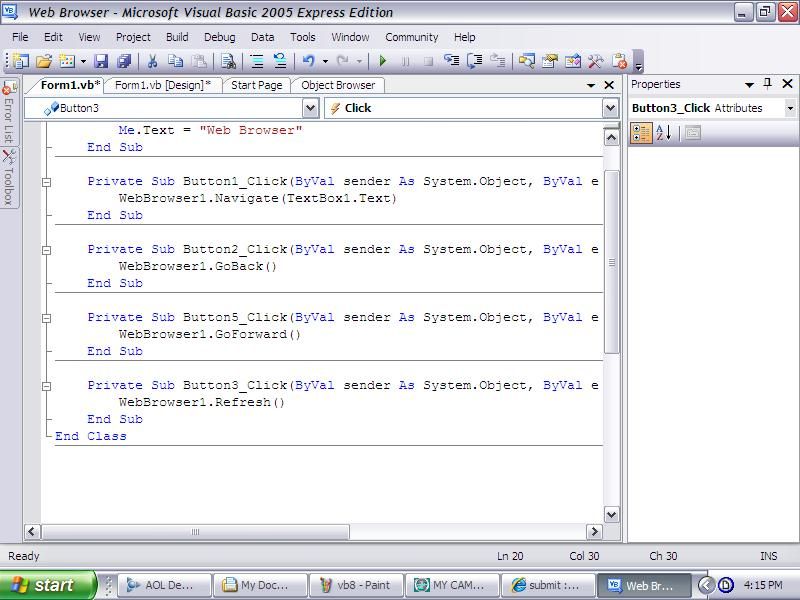
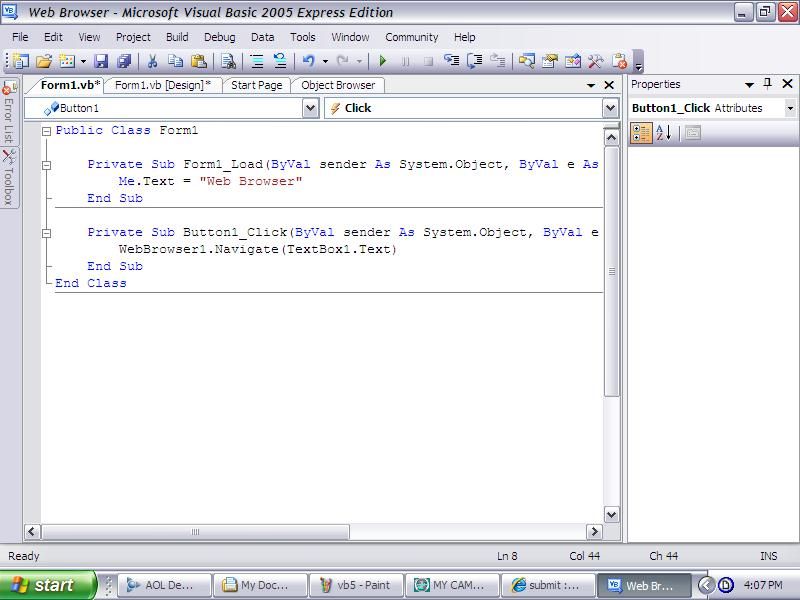
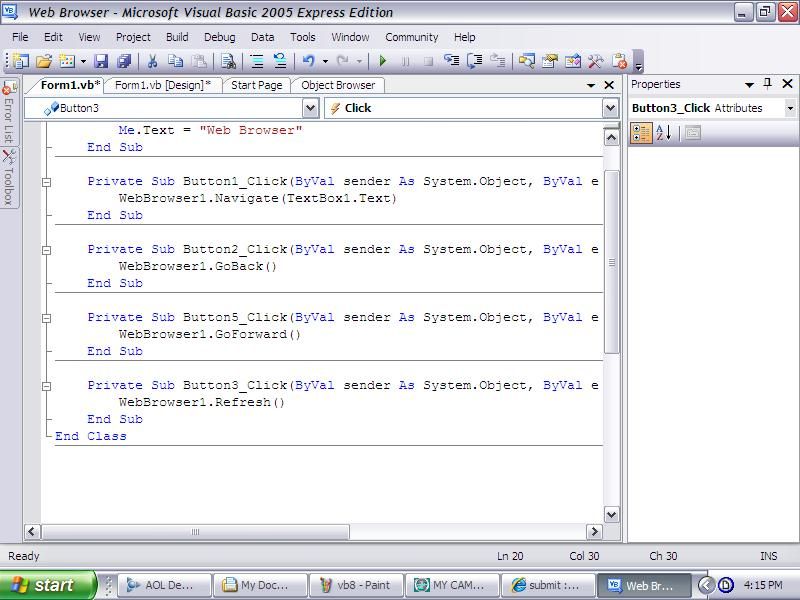
第5步:GO按钮代码

双击Go按钮并输入:
WebBrowser1.Navigate(TextBox1.Text)
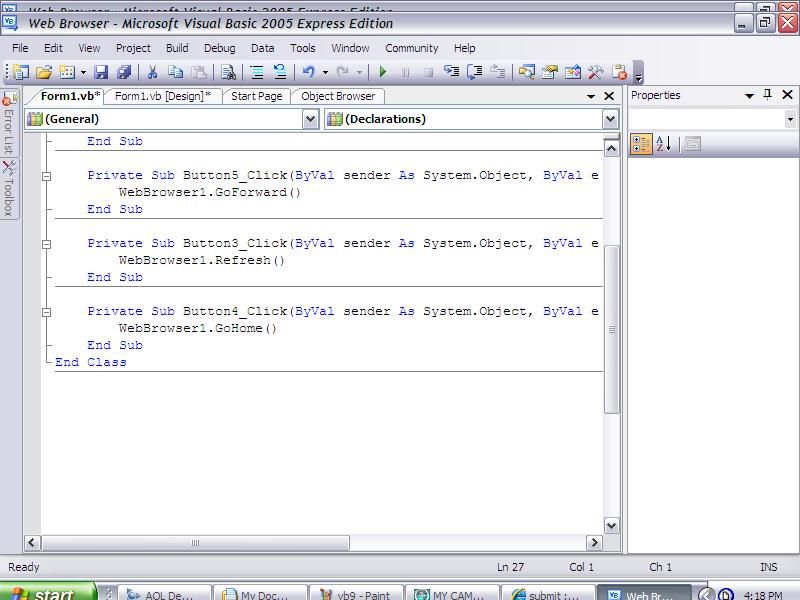
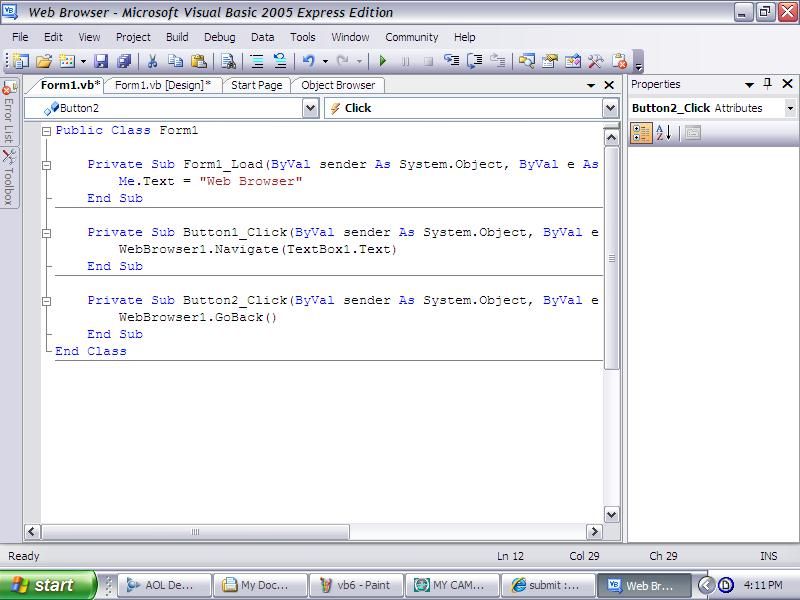
第6步:后退按钮代码

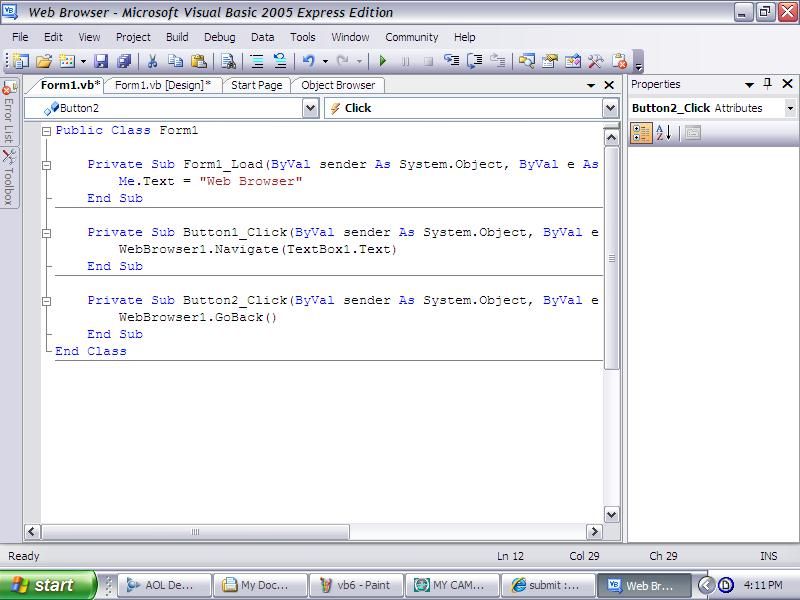
在后退按钮上单击(实际上是双击)并输入:
WebBrowser1.GoBack()
像这样
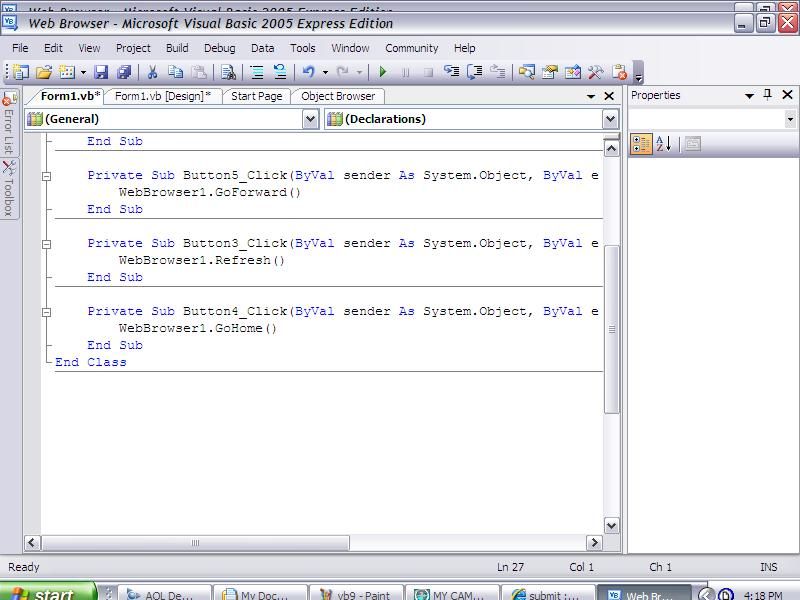
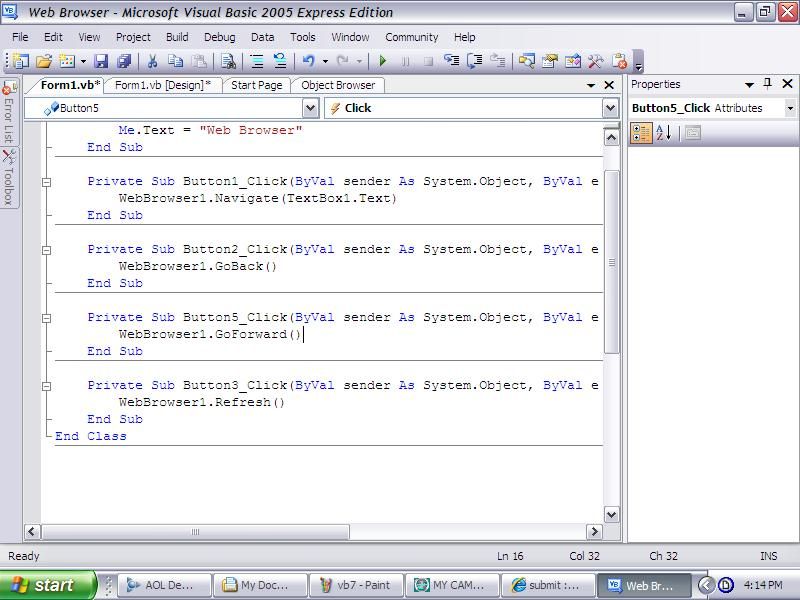
第7步:前进按钮代码





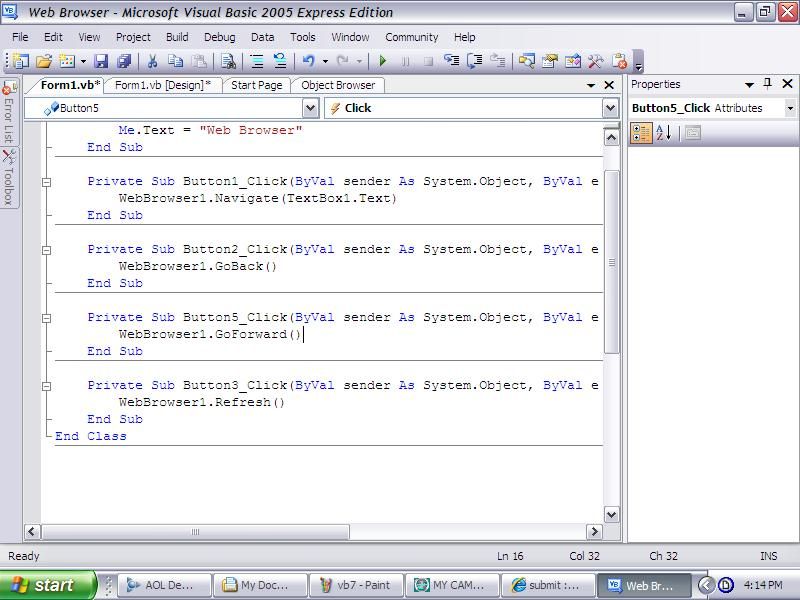
双击前进按钮,然后键入:
WebBrowser1.GoForward()
类似
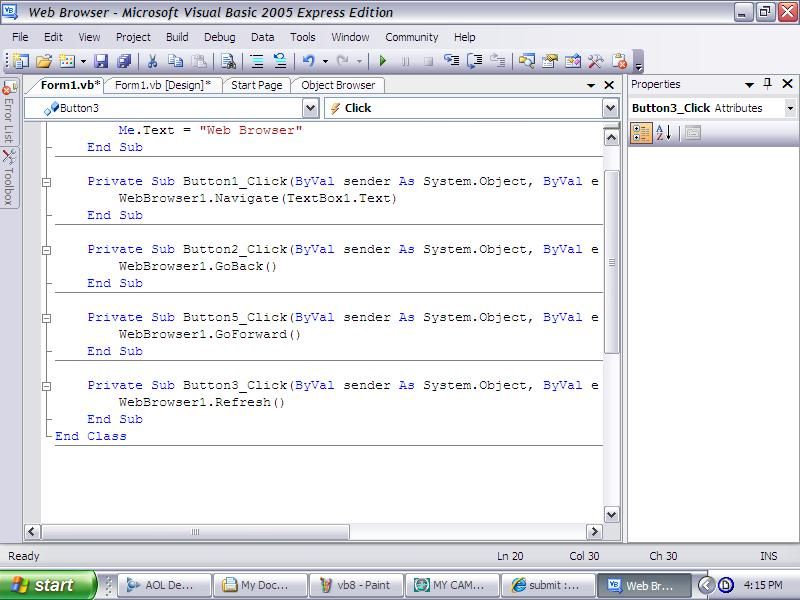
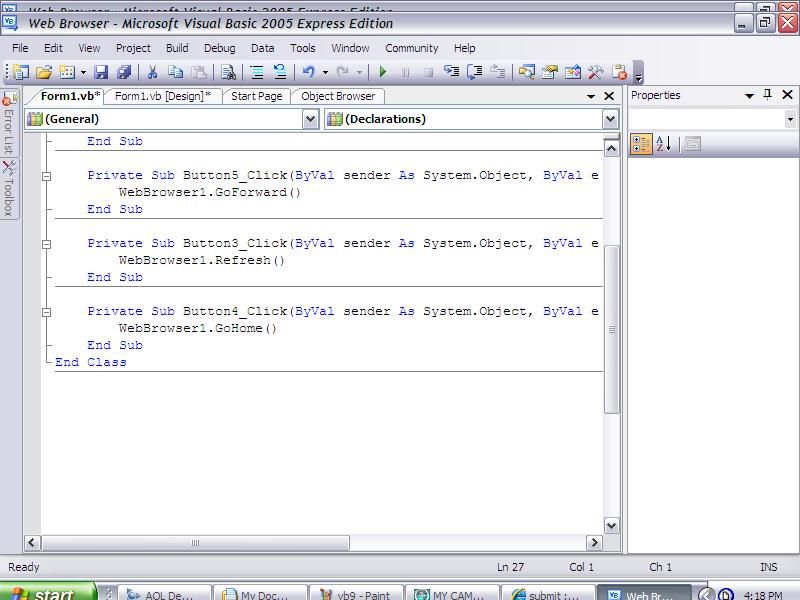
步骤8:刷新代码

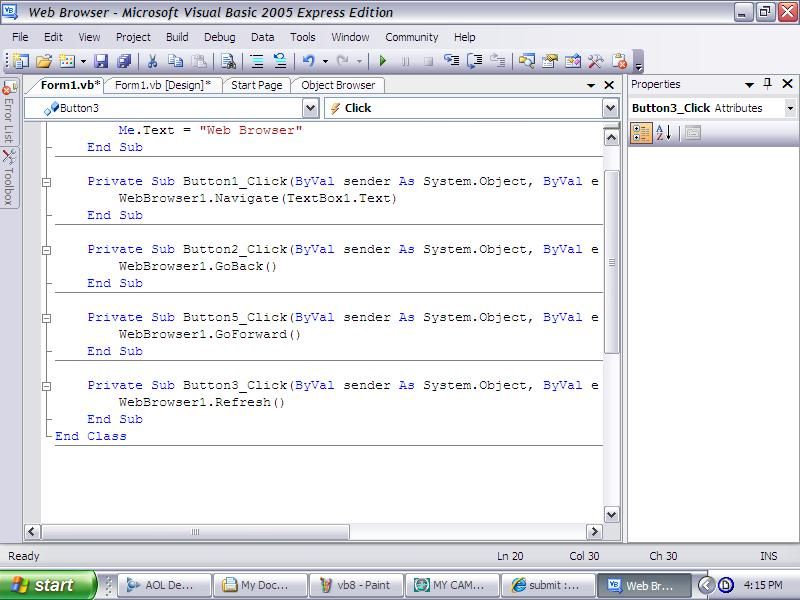
双击刷新按钮并输入:
WebBrowser1.Refresh()
像这样
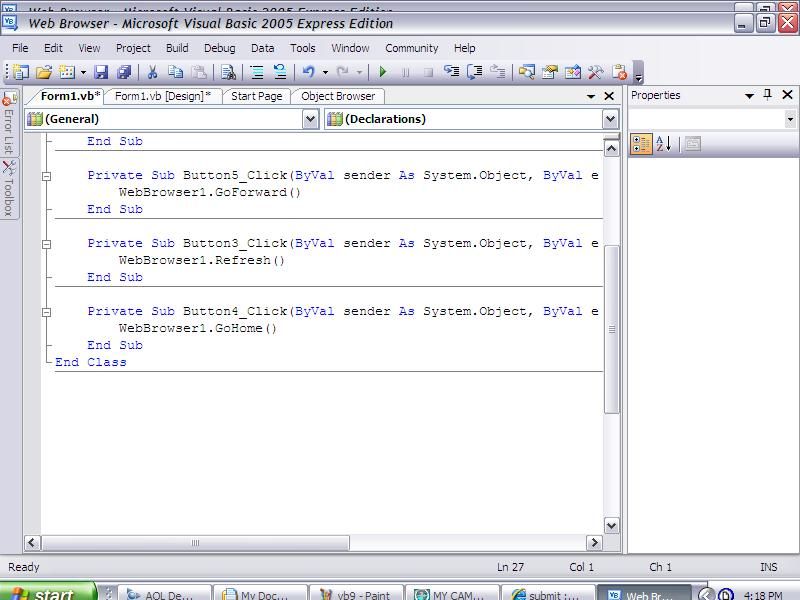
步骤9:“主页”按钮

双击主页按钮,然后键入:
WebBrowser1.GoHome()
像这样
》
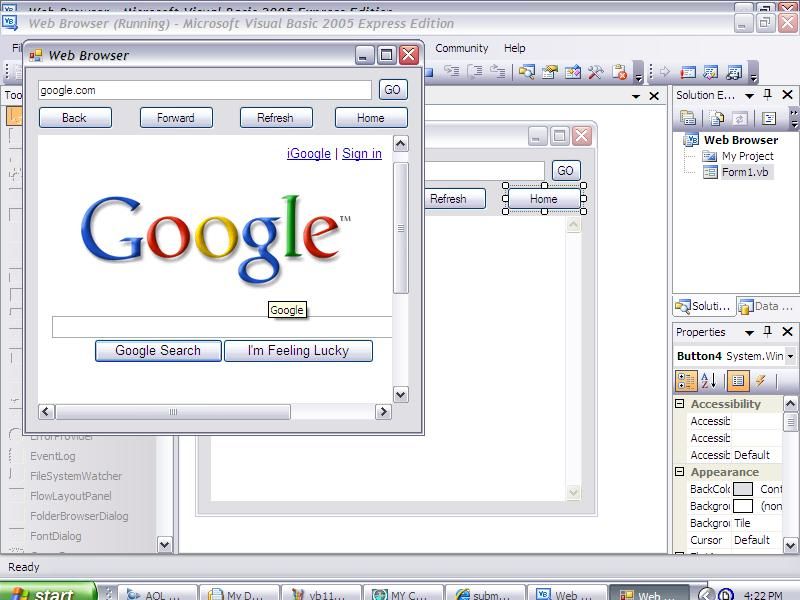
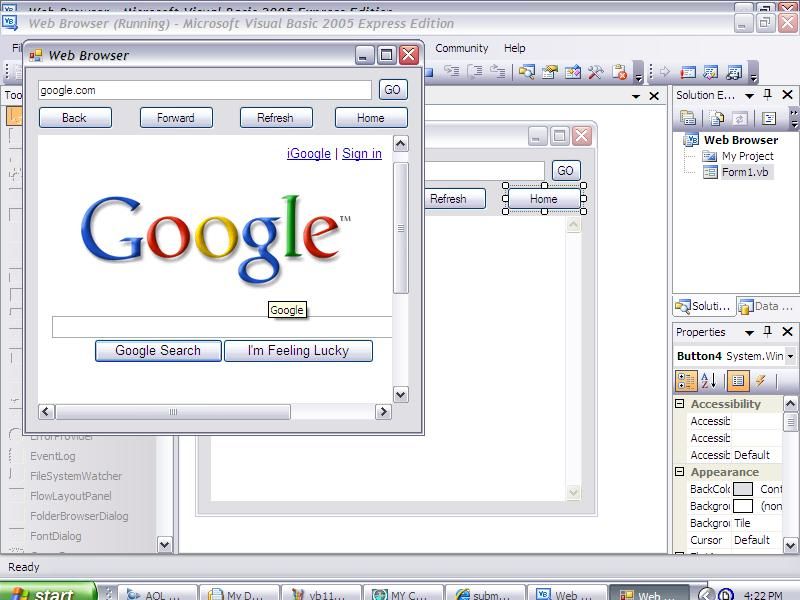
第10步:试用

单击“调试”按钮
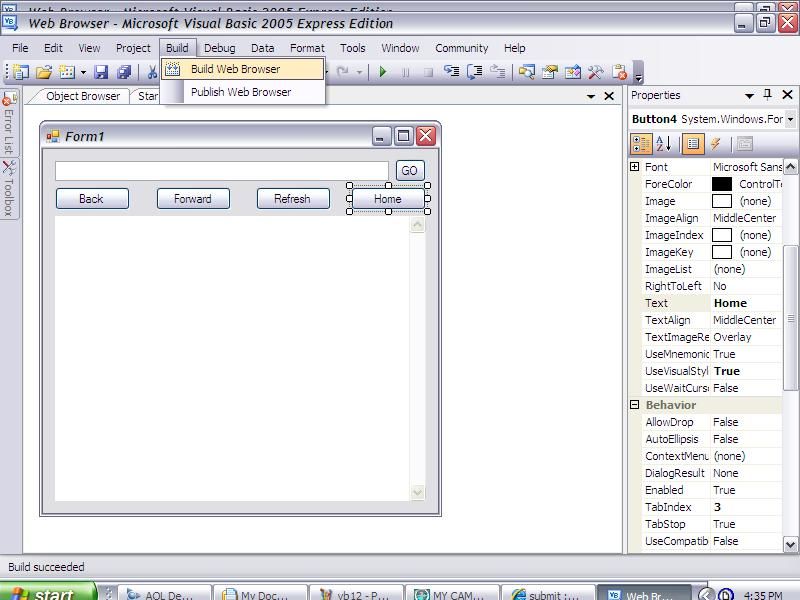
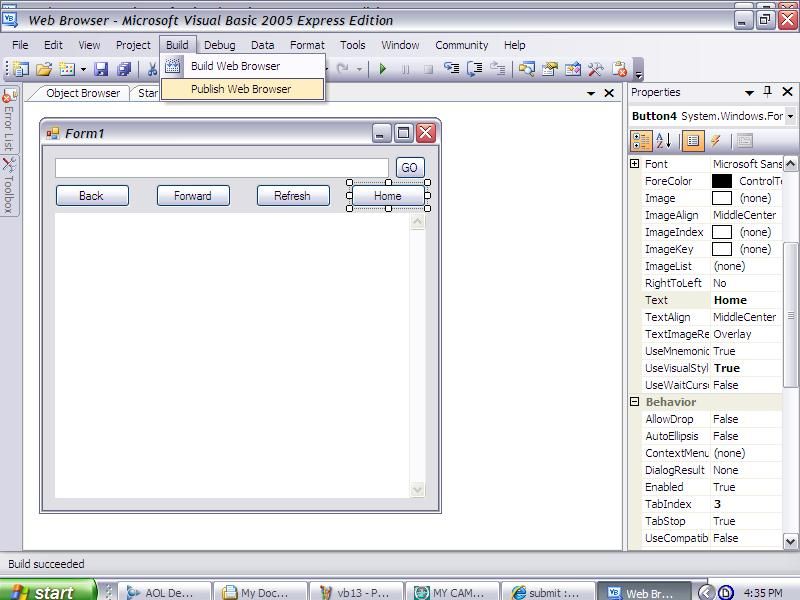
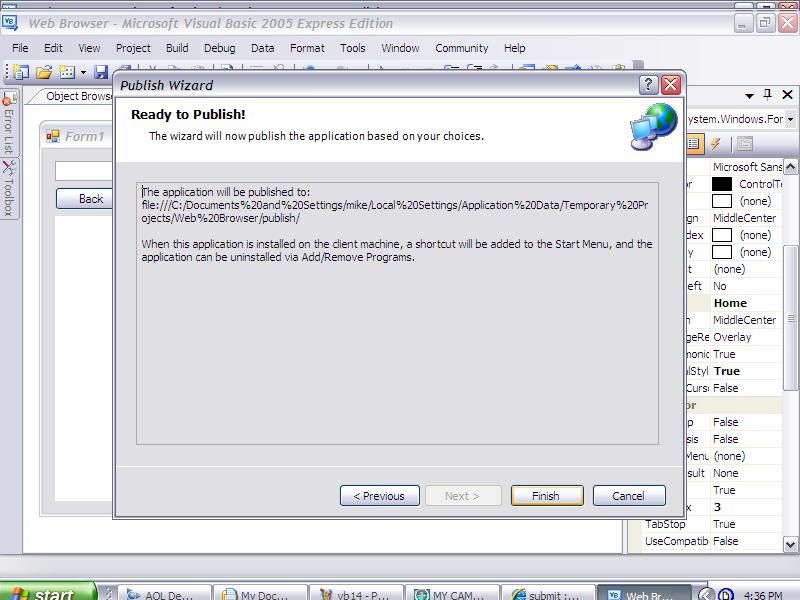
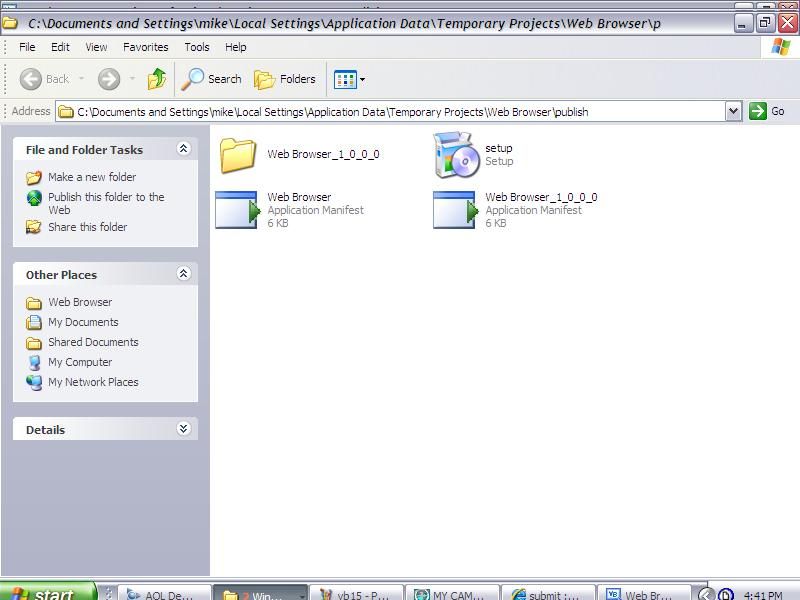
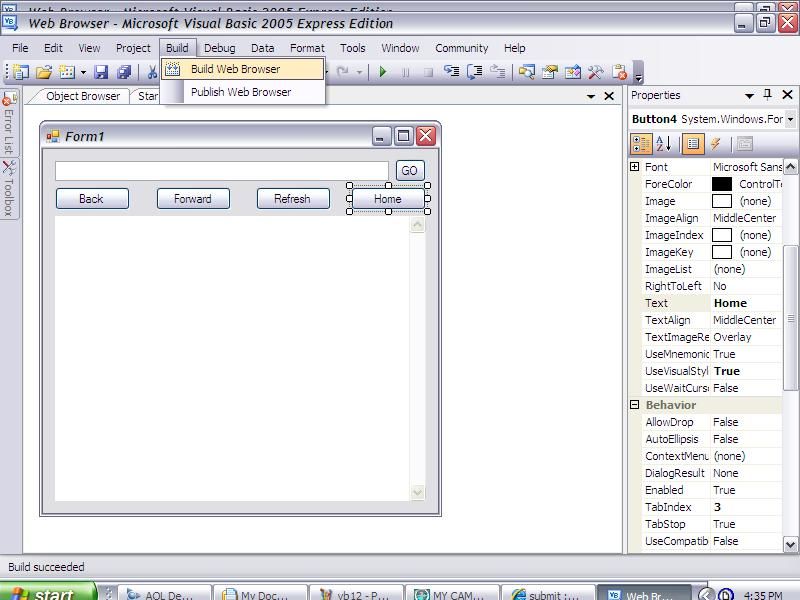
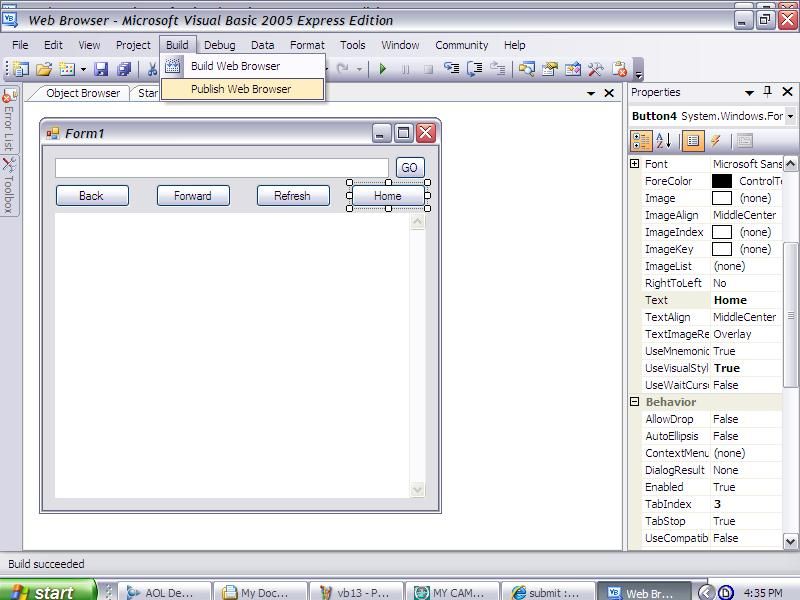
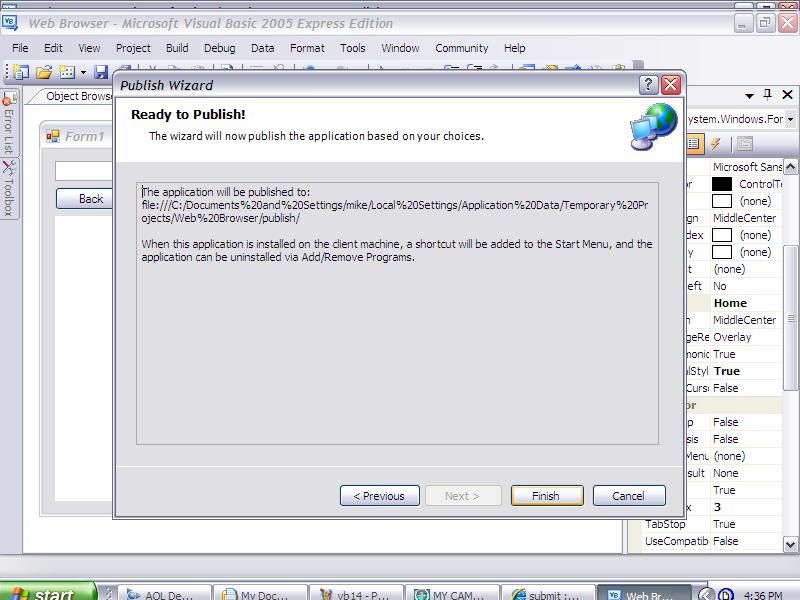
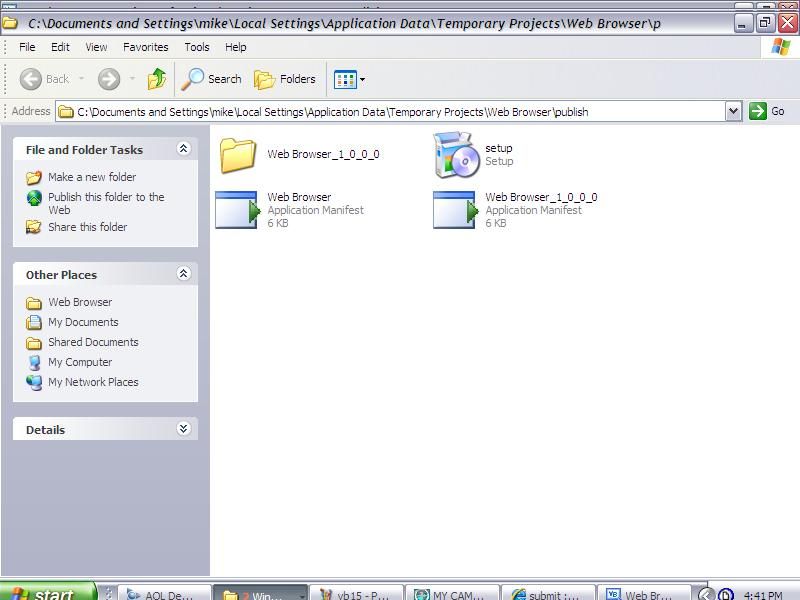
步骤11:发布



单击内部版本
,然后单击“发布”并继续单击下一步
像这三张照片一样,我在竖起
步骤12:您完成了!

您‘ ve终于创建了一个网络浏览器!现在给自己一个手,然后在线上出售它。
责任编辑:wv
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
相关推荐
E2000 Speedometer****测试浏览器性能
Version:V1.0
日期:2024-12-5
1、浏览器基准测试Speedometer
Speedometer是一款专为Web浏
发表于 01-10 21:33
根据市场调查机构Statcounter最新发布的权威报告,2024年12月全球浏览器市场份额排行榜中,谷歌Chrome浏览器再次以卓越的表现稳居首位。数据显示,Chrome的市场占有率高达68.38
![的头像]() 发表于
发表于 01-02 14:58
•685次阅读
时刻陪伴,星火插件让你的浏览器变成真正的生产力工具。
![的头像]() 发表于
发表于 12-25 09:48
•370次阅读
导读AWTK浏览器控件,基于webview项目实现,将浏览器嵌入到AWTK应用程序中,让开发者可以方便的集成在线帮助和调用地图等功能。awtk-widget-web-view是基于we
![的头像]() 发表于
发表于 11-20 01:05
•305次阅读

一、什么是浏览器插件 浏览器插件是依附于浏览器,用来拓展网页能力的程序。插件具有监听浏览器事件、获取和修改网页元素、拦截网络请求、添加快捷菜单等功能。使用
![的头像]() 发表于
发表于 11-18 17:12
•540次阅读

浏览器
jf_62215197
发布于 :2024年08月27日 07:51:42
继上篇《 不只是前端,后端、产品和测试也需要了解的浏览器知识(一)》介绍了浏览器的基本情况、发展历史以及市场占有率。 本篇文章将介绍浏览器基本原理。 在掌握基本原理后,通过技术深入,在研发过程
![的头像]() 发表于
发表于 08-12 14:32
•422次阅读

我已将ESP8266配置为带有 AT 命令的 Web 服务器。当浏览器连接时,它会向我发送一个请求[i]GET /favicon.ico我想用一个[i]错误 404 未找到.
如何在
发表于 07-16 08:29
一、我们为什么要了解浏览器? 1. 对于前端开发者 1.浏览器是用户体验的第一线。我们需要了解浏览器的工作原理,才能有效地设计和实现用户界面,确保良好的用户体验。 2.好的产品需要考虑浏览器
![的头像]() 发表于
发表于 07-01 18:03
•537次阅读

昆仑万维旗下海外平台Opera宣布,其旗舰浏览器Opera One和游戏浏览器Opera GX将正式接入端侧AI大模型,成为全球首个实现这一突破的主流浏览器。
![的头像]() 发表于
发表于 06-03 09:18
•817次阅读
据报道,近期德国等地的Microsoft Edge浏览器用户发现,安装或启动Microsoft Rewards扩展后,会出现“右上角扩展被Edge浏览器禁用以保障您的浏览器安全”的提醒窗口。
![的头像]() 发表于
发表于 04-10 09:55
•965次阅读
早在2020年,谷歌即在Chrome浏览器中推出了“Scroll to Text Fragments”功能,而Edge、Opera、Brave、Vivaldi以及苹果Safari等基于Chromium的浏览器也已支持这一便捷特性
![的头像]() 发表于
发表于 04-08 10:21
•703次阅读
使用[@ohos.systemparameter]接口和[Web组件]展示了一个浏览器的基本功能,展示网页,根据页面历史栈前进回退等。
![的头像]() 发表于
发表于 03-19 17:47
•672次阅读

作为微软的 JavaScript 库,ONNX Runtime Web 使得网络开发者能在浏览器环境下部署机器学习模型,并提供多种硬件加速的后端支持。
![的头像]() 发表于
发表于 03-05 14:23
•1288次阅读
如果电脑没有安装 TIA PORTAL 软件,但是 CPU 之前激活了 Web 服务器功能,可以通过电脑联网 CPU,然后打开浏览器浏览到 CPU 的方式进行固件更新。
![的头像]() 发表于
发表于 02-25 14:51
•1927次阅读


























 如何在Visual Basic 2005中制作Web浏览器
如何在Visual Basic 2005中制作Web浏览器












评论