步骤1:创建形状


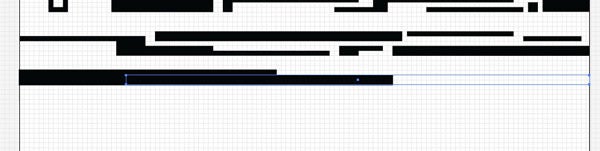
首先在Illustrator中打开一个500px的新文档500px的。同时打开网格(视图》显示网格)并将捕捉设置为网格。网格可让您轻松创建所需的图案。现在,使用矩形工具(M)并将填充设置为任何颜色,然后开始在HUD上以任何形状绘制图形。
以所需的图案填充整个画布。完成后,请尽早图案化,关闭笔触后再填充画布的其余部分。记住要有创造力。
步骤2:使用探路者工具


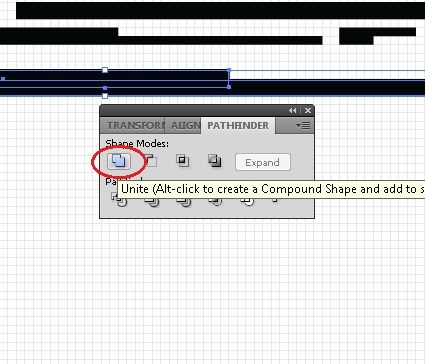
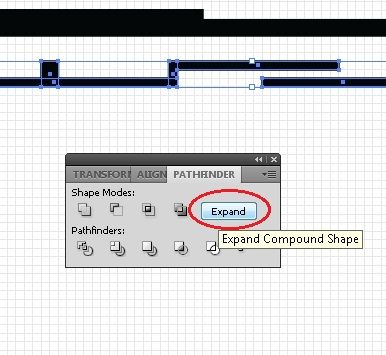
选择要使用的图案已经绘制并使用路径查找器工具组合了形状。路径查找器工具可在“效果”》“路径查找器”下找到。选择图案后,在路径查找器工具面板上单击“团结”。然后按一下expand。
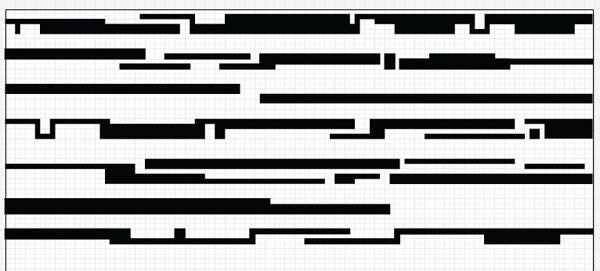
步骤3:重复以获取所需的模式

重复步骤2和3以获取您的
步骤4:创建画笔



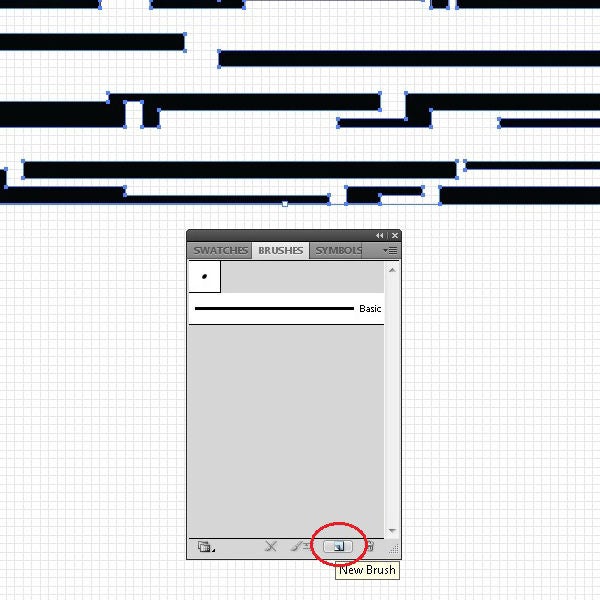
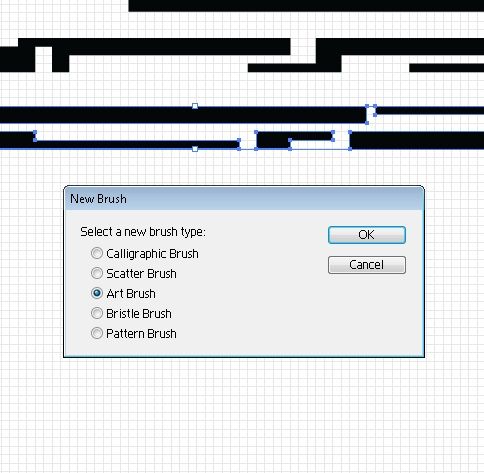
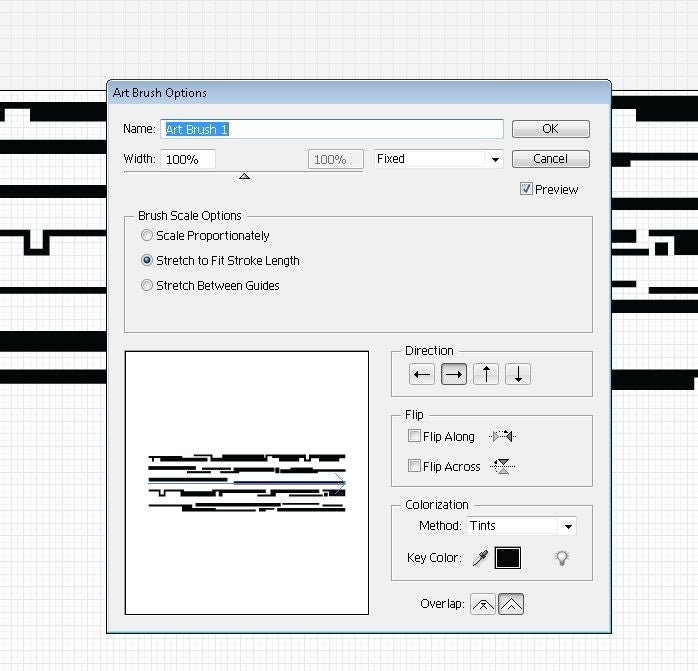
选择整个图案(控制+ A),然后在画笔调色板中选择“新画笔”。比选择“艺术画笔”并单击“确定”。将画笔命名为所需的名称,然后再次按OK。确保您具有与图片中相似的设置。
步骤5:重复和保存画笔

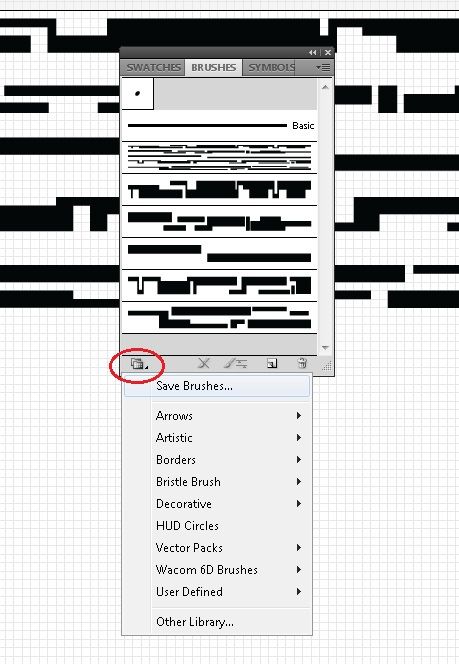
重复设置4不同的画笔或HUD。比完成一次将笔刷保存在笔刷中。
步骤6:创建HUD



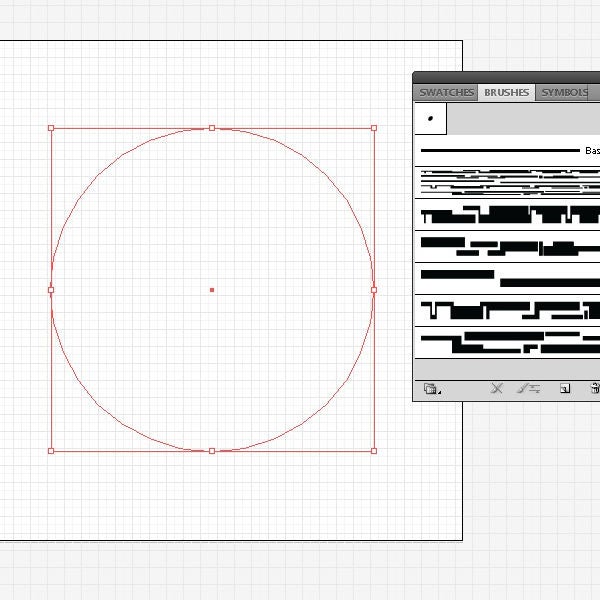
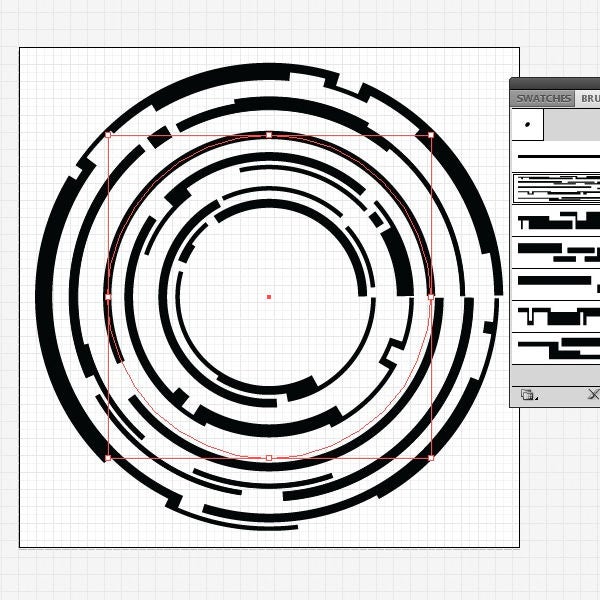
使用椭圆工具(L)并将其设置为不填充,并将笔划设置为任何颜色。使用Shift键制作一个完美的圆圈。与选择新创建的圆相比,单击在画笔调色板中设计的画笔图案。
-
矢量
+关注
关注
0文章
95浏览量
23807 -
HUD
+关注
关注
15文章
162浏览量
46746
发布评论请先 登录
相关推荐
如何快速创建用户自定义Board和App工程

think-cell:自定义think-cell(四)

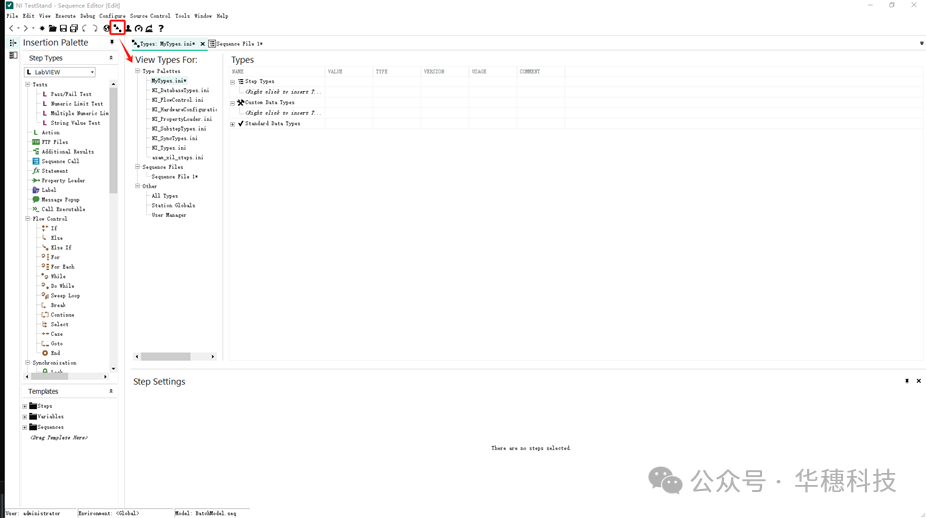
如何创建TestStand自定义步骤

TSMaster 自定义 LIN 调度表编程指导

HarmonyOS开发案例:【UIAbility和自定义组件生命周期】





 如何创建自定义矢量HUD
如何创建自定义矢量HUD
















评论