物联网(IoT)是当今的流行语之一,作为软件开发人员,我很好奇关于它,并将尝试将我认为是实现它的最简单方法放入此处。当然,这意味着您可能会比我所知道的更简单,更有效地了解不同的方法。
首先,我必须承认我不是硬件专家,实际上我是我真的很不好对于我和处于相同情况的其他人来说,幸运的是,您可以使用许多工具来构建电子设备。就我而言,我使用:
Arduino Breakout开发板。
英特尔爱迪生。
看到了Studio Grove盾牌。
使LED发光。
Grove Button。
作为快速参考,英特尔爱迪生与Arduino Breakout板一起提供了与Arduino UNO相同的软件和硬件接口,但功能更强大因为它正在运行Yocto,这是为嵌入式设备创建的基于Linux的发行版。另一方面,Grove是Seeed Studio创建的工具集,使制造商和发明者能够以即插即用的方式创建具有简单构件的设备。您可以说这就像电子乐高。
在软件方面,我使用了Node-Red,它是一种工具,可通过可视化地连接流程来协调流程。网络浏览器将用于测试服务和操作LED。
在第一部分中,我将向您展示如何连接电路并发送命令以打开或关闭连接到LED的LED。通过HTTP请求进行Grove屏蔽。当然,当与Edison处于同一WiFi中时,这将允许您与LED交互。在第二部分,我将向您展示如何将电路连接到云IoT实例,以及如何通过Internet将命令发送到Edison。
步骤1:开始之前
确保已安装以下组件。
Edison已配置为连接到WiFi。如果尚未设置Edison,请按照Intel Edison网站中的步骤进行操作。
您可以登录Edison。配置WiFi后,您可以使用SSH登录。我发现本教程非常有用。
Node-Red已安装在Edison中。请遵循Node-Red文档中的说明。
Node-red-contrib-gpio模块安装在Node-Red中。请遵循GitHub官方文档中的说明。
离子已安装在您的计算机上。请遵循Ionic网站上的说明。
步骤2:组装电路
组装非常简单:
将Edison和Grove屏蔽插入Arduino Breakout。
将电缆插入Grove LED板。
将电缆插入Grove屏蔽,我选择了D6插槽,但是您可以使用任何数字引脚。
将微型USB电缆插入Arduino电源并连接到计算机以将其打开。
步骤3:在Node-Red中创建流

在这里,我假设您已经在Edison中启动并运行Node-Red,并且可以通过Web浏览器访问。
在Node-中红色,您将创建将处理GET HTTP请求的流程,提取LED上的操作参数,打开或关闭LED,格式化消息并将其以HTTP响应的形式发送回客户端。
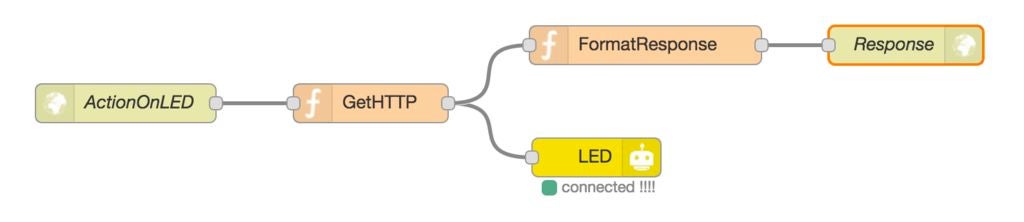
完整流程应该像这样。请按照以下步骤完成操作。
步骤4:HTTP请求
在Node-Red的 Input 抽屉中,选择 HTTP节点,将其拖放到画布上。双击画布中的节点并指定以下参数:
方法:GET
URL :/led/:state
不要错过URL中的冒号(:)。设置完这些属性后,单击完成。
我使用GET方法,因为起初我想尝试使用网络浏览器。由于这是一条命令,因此我认为POST方法更适合该目的,但我会保留正确的体系结构术语。
步骤5:从HTTP请求中提取操作
您可以在上面的URL中看到,该操作作为URL的最后一部分作为路径参数传递。因此,我们需要提取它。 Node-Red使您可以使用标准Express API从请求中获取变量。
从 Function 抽屉中选择 function 节点并拖动放到画布上双击它,然后放入以下JavaScript代码。
if (msg.req.path == “/led/on”) {
msg.payload = 1;
msg.httpMsg = “On”
} else if (msg.req.path == “/led/off”) {
msg.payload = 0;
msg.httpMsg = “Off”
} else {
msg = null;
}
return msg;
输入代码后,点击完成。
请注意,消息中的新属性将传递一个可读字符串,该字符串将用于通知客户端。
现在,该功能已完成,将两个节点彼此连接。在HTTP请求节点上,单击小灰色方块,然后将其拖放到函数的灰色方块上。现在就可以连接流了,就这么简单!
步骤6:控制LED
是时候添加一个节点来控制屏蔽板上的LED了。在输入抽屉中,选择 gpio 节点并将其拖放到画布上。双击它以指定该节点的属性。
首先,您需要指定您所拥有的电路板类型。为此,请点击委员会字段中的铅笔图标。在出现的向导中,为 Nodebot 指定板。在这种情况下,请选择 Galileo/Edison 并设置一个名称。单击更新保存更改。
配置板卡后,请指定用于控制LED的属性:
板卡:您刚刚配置的电路板。
类型:数字(0/1)。
Pin :如上所述,我使用了引脚6。
设置完这些属性后,点击完成并将该节点连接到上面创建的功能节点。
请注意,单击 Deploy 后,Node-Red将尝试连接物理板。成功后,它将在节点下方显示 connected !!! 消息。
步骤7:为客户端格式化消息
从 Function 抽屉中选择 function 节点并将其拖放到画布中。双击它,然后放置以下JavaScript代码。
msg.payload = {
message: “LED was turned ” + msg.httpMsg,
led_state: msg.payload
}
return msg;
输入代码后,单击完成,然后将此节点连接到上面创建的另一个功能节点。
步骤8:发送回响应
由于此请求是通过HTTP请求发起的,因此您必须以HTTP响应完成。为此,在 Output 抽屉中选择一个 HTTP Response 节点并将其拖放到画布上。将此节点连接到先前创建的功能以形成客户端消息。
单击 Deploy 使更改生效。
第9步:测试流
现在,流已创建,您可以使用Web浏览器或任何其他处理HTTP请求的程序,例如cURL或WGET ,对其进行测试。
打开您的网络浏览器,然后使用这两个URL之一。确保您的IP地址是您在Edison中配置的IP地址。在我的情况下,IP地址为 192.168.1.71 。
http://192.168.1.71:1880/led/off
http://192.168.1.71:1880/led/on
步骤10:局限性
在这里我只能发现一个对实际功能的限制。在直接从网络浏览器使用HTTP请求打开LED的情况下,网络应用程序中的UI不会反映该状态,因为连接是异步的并且已断开连接。也就是说,不会向Web应用程序通知LED状态的变化。
要解决此问题,您可以使用其他方法,例如使用WebSockets代替HTTP请求来建立双向通信并保持同步在HTTP请求和UI之间。也许您可以使用MQTT作为预订和发布事件的协议。
在任何情况下,您都将需要修改Node-Red中的流以适应新的传输协议,当然也要包含JavaScript代码。
责任编辑:wv
-
物联网
+关注
关注
2909文章
44556浏览量
372734 -
Arduino
+关注
关注
188文章
6468浏览量
186942
发布评论请先 登录
相关推荐
MQTT物联网平台是什么
如何通过工业物联网关实现远程控制PLC设备呢?





 如何通过物联网控制设备
如何通过物联网控制设备














评论