步骤1:我用的东西
对于我的试用,我想使用ESP8266读取数字温度计并将结果传输到网站以进行可视化。
这是我用的东西:
1个ESP8266-E12
1个3.7v锂离子电池(
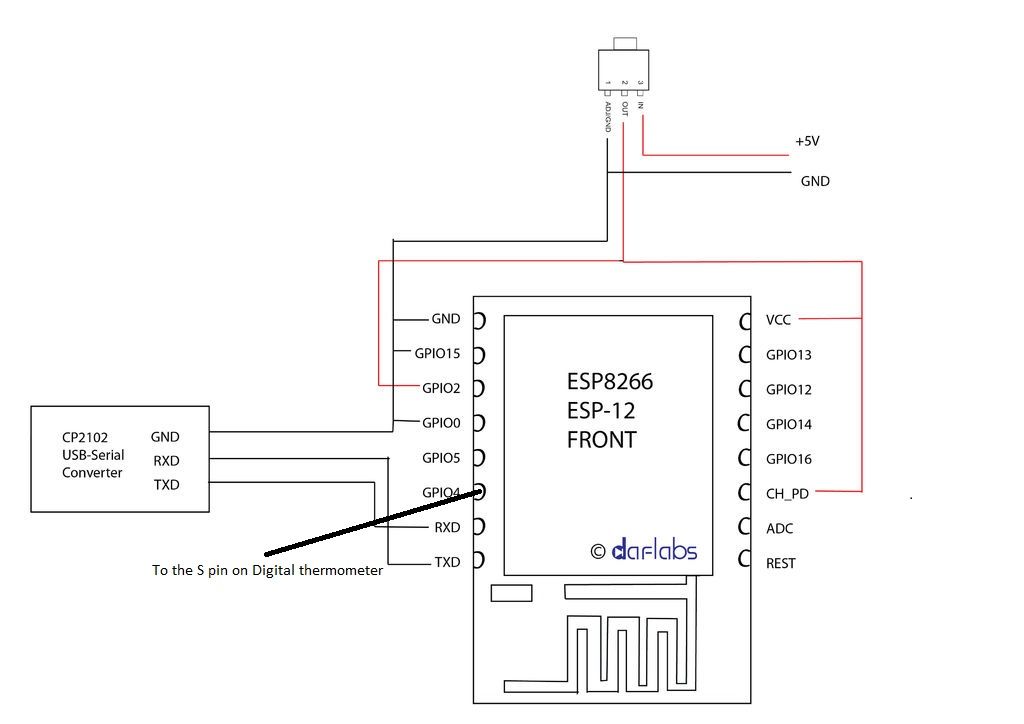
第2步:连接一切

好吧,我不会讲究所有的棘手问题,因为那里有更好的说明,但是所附的图是一个很好的起点
主要要点是:
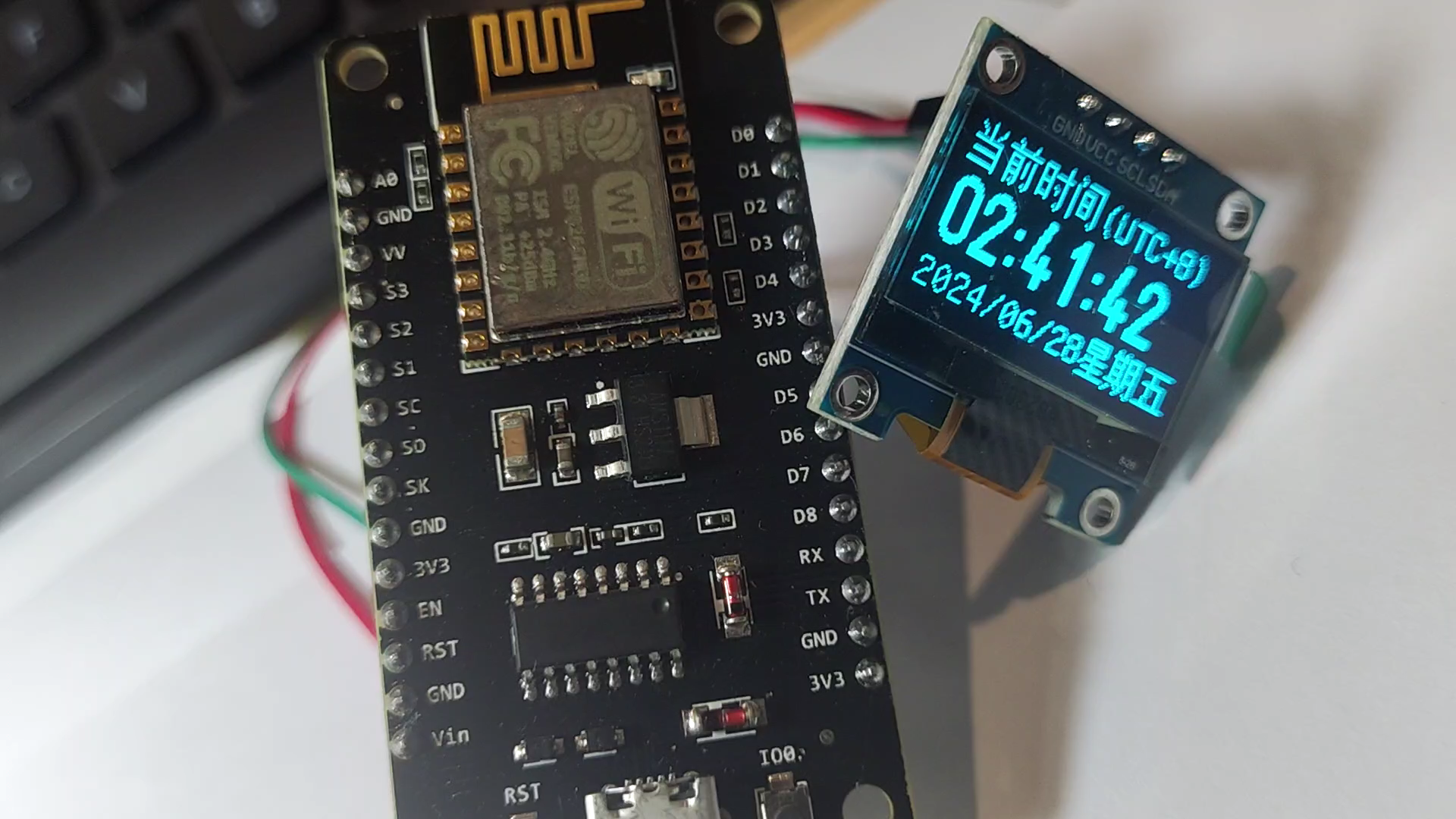
1。我用一个迷你面包板将ESP和温度计连接到电池上。
2。我使用了USB到TTL转换器(也从速卖通购买)。将您的代码上传到ESP板使生活变得轻松愉快。
3。 Arduino IDE用来编写和上传程序
第3步:Arduino代码
所以这就是ESP8266的美。我们可以完全避免使用arduino板,而只使用ESP本身。
我的程序很简单:
1。读取温度传感器
2。将数据发送到网页
3。将ESP板置于睡眠模式。
第3步是最关键的,因为我们希望该电池依靠电池运行,并因此使用尽可能少的功率。为此,我们调用ESP的deepSleep()命令,并为该函数传递持续时间以唤醒它。结果,程序只运行一次,并且只能运行到deepSleep()命令。当板卡唤醒时,它将执行重置并再次启动程序。
以下是主要代码段:
温度= sensor.getTempCByIndex(0);
t = Temperature.toFloat()* 100;
//我将其乘以100,以便可以将完整的整数传递给网页
///在网页上,我再除以100得到完整的十进制值。
温度=字符串(t);
//为什么选择“ byIndex”?//同一总线上可以有多个IC。
//0表示线路上的第一个IC
sendToWeb(Temperature);////我的网页是一个简单的PHP页面,需要一个参数
///我只是简单地执行HTTP GET来传递数据。
ESP.deepSleep(SLEEPTIMEINSECONDS * 1000000) ;
延迟(1000);//永远不要到达这里
第4步:网页
该网站由两个方面组成:
1。一个接受温度信息的PHP页面,并将数据与温度读数的相应日期和时间一起写入txt文件。当心您的Web服务器所在的时区。我发现我的网站位于美国的某个地方(我在欧洲),并保存了美国当地的日期时间。通过在PHP代码中设置时区,可以轻松解决此问题。
2。显示温度图表的HTML + javscript页面。
这有点棘手,因为我没有开发网站图表的经验。但这就是Internet和开放源码之美的体现。我很快通过www.amcharts.com/javascript-charts找到了一个超酷的javascript图表库。图书馆员真是太好了!我使用了免费版本,还能够找到有关如何加载txt文件的示例。稍作调整,我就在屏幕上显示了我的温度数据,并能够放大和缩小。
-
温度传感器
+关注
关注
48文章
2970浏览量
156279 -
LED显示屏
+关注
关注
36文章
1826浏览量
99051 -
ESP8266
+关注
关注
50文章
962浏览量
45240
发布评论请先 登录
相关推荐
esp32和esp8266代码共用吗
esp8266和esp32区别是什么
esp8266不烧录可以使用吗
esp8266wifi模块怎么连接手机
Arduino Nano 和 NodeMCU ESP8266 读取 DHT11 环境温湿度数据及 OLED显示

ESP8266-12退出深度睡眠模式时挂起怎么解决?
如何对ESP8266进行降频?
ESP8266做出web server,实现https的访问报错了的原因?
esp8266无法收到usb-ttl发过来的串口数据如何解决?
ESP8266上是否包含任何内部温度传感器?
国产低成本Wi-Fi SoC解决方案芯片ESP8266与ESP8285对比差异

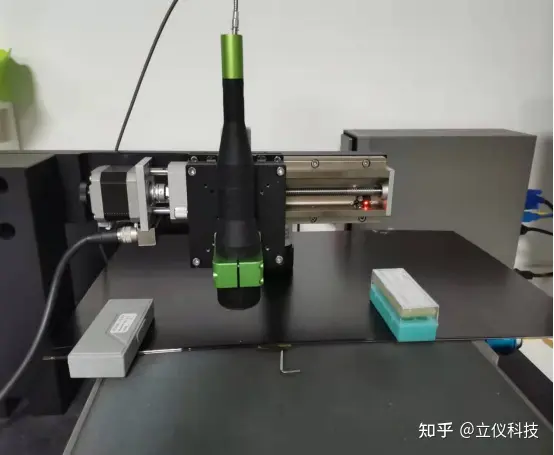
行业应用|光谱共焦传感器在显示屏方面的测量





 带ESP8266的温度传感器Web显示屏的制作
带ESP8266的温度传感器Web显示屏的制作












评论