第1步:要求
以下是您需要开始使用此Instructable的所有内容这些零件都包含在Spark Maker套件中。
Spark Core或Spark Photon
Servo
面包板
Micro USB电缆
一些跳线
或者这是一条用于获取制造商套件的线
:伺服器
开始使用伺服器和spark核心非常简单,无需托管python服务器或查找IP地址或其他任何复杂的内容。您所需要做的就是通过家庭WIFI将核心连接到Internet。
本教程中使用的伺服器包含在火花制造器套件中,因此如果您愿意的话。如果您从上一个Arduino项目获得的结果也不错,那么这些伺服器会消耗较少的功率,并且可以直接从内核供电,而无需油炸稳压器。如果您有那些真正的大型机消耗大量电能,那么您需要分别为它们供电。
第3步:接线
这里的接线方式是伺服为3.3V,因此3.3v芯线连接到伺服器的橙色线。芯线的接地引脚连接到棕色线或黑色线,最后一个端子连接到芯线的D0引脚。
橙色和棕色线是电源端子对于需要连接到+ 5V或+ 3.3V的伺服器。使用始终具有相同频率但占空比不同的PWM信号控制伺服。控制信号变高的时间(占空比越大)越多,则伺服器将在一个方向上移动的越多。当占空比较低且控件花费的时间较少时,伺服器将向另一个方向移动的次数更多。
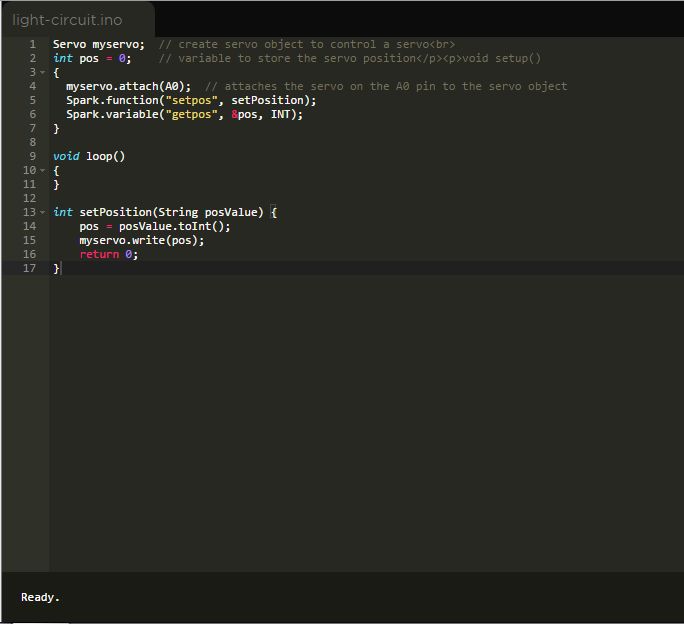
步骤4:代码:Spark Core

该程序需要通过Spark生成页面上提供的Web IDE上载到核心。
Servo myservo; // create servo object to control a servo
int pos = 0; // variable to store the servo position
void setup()
{
myservo.attach(A0); // attaches the servo on the A0 pin to the servo object
Spark.function(“setpos”, setPosition);
Spark.variable(“getpos”, &pos, INT);
}
void loop()
{
}
int setPosition(String posValue) {
pos = posValue.toInt();
myservo.write(pos);
return 0;
}
请注意,loop()函数没有代码,因为这已经为我们所有照顾,我们要做的就是调用spark.variable()函数和spark.function()。如果使用Arduino完成此操作,则必须在其中编写一大堆代码才能使它运行。
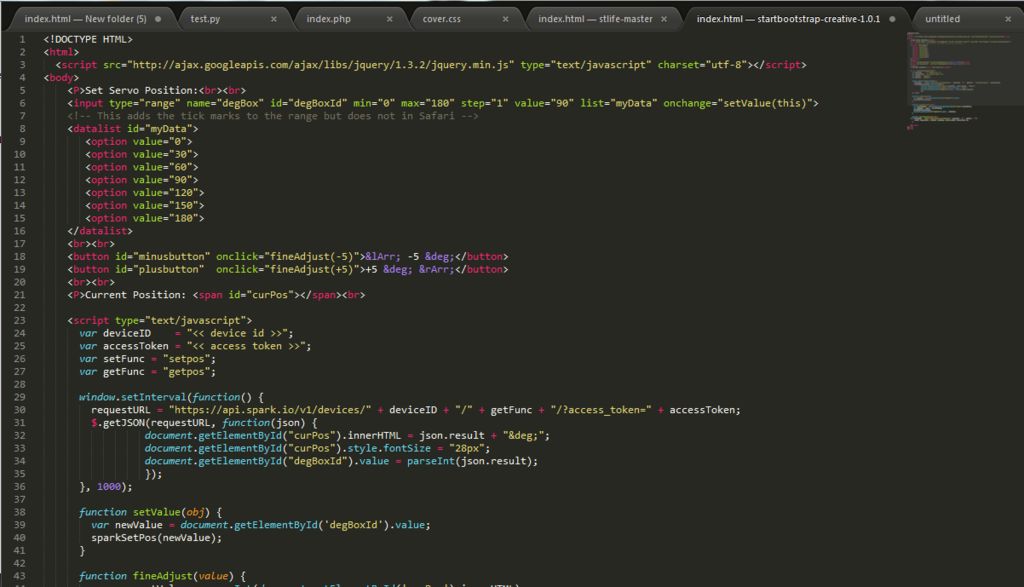
步骤5:代码:Web Side

需要一些JavaScript,这是本教程的难点,这里我们准备好代码的控制器端。如果您不熟悉JavaScript,则只需输入访问权限即可令牌和核心ID,并在Web浏览器中运行该文件,这是一个执行Jason请求并通过火花云与核心通信的程序。
并使用AJAX实时进行操作。
《html》
《script src=“http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js” type=“text/javascript” charset=“utf-8”》script》
《body》
《P》Set Servo Position:《br》《br》
《input type=“range” name=“degBox” id=“degBoxId” min=“0” max=“180” step=“1” value=“90” list=“myData” onchange=“setValue(this)”》
《datalist id=“myData”》
《option value=“0”》
《option value=“30”》
《option value=“60”》
《option value=“90”》
《option value=“120”》
《option value=“150”》
《option value=“180”》
datalist》
《br》《br》
《button id=“minusbutton” onclick=“fineAdjust(-5)”》⇐ -5 °button》
《button id=“plusbutton” onclick=“fineAdjust(+5)”》+5 ° ⇒button》
《br》《br》
《P》Current Position: 《span id=“curPos”》span》《br》
《script type=“text/javascript”》
var deviceID = “《《 device id 》》”;
var accessToken = “《《 access token 》》”;
var setFunc = “setpos”;
var getFunc = “getpos”;
window.setInterval(function() {
requestURL = “https://api.spark.io/v1/devices/” + deviceID + “/” + getFunc + “/?access_token=” + accessToken;
$.getJSON(requestURL, function(json) {
document.getElementById(“curPos”).innerHTML = json.result + “°”;
document.getElementById(“curPos”).style.fontSize = “28px”;
document.getElementById(“degBoxId”).value = parseInt(json.result);
});
}, 1000);
function setValue(obj) {
var newValue = document.getElementById(‘degBoxId’).value;
sparkSetPos(newValue);
}
function fineAdjust(value) {
var currentValue = parseInt(document.getElementById(‘curPos’).innerHTML);
var setValue = value + currentValue;
sparkSetPos(setValue);
document.getElementById(“degBoxId”).value = setValue;
}
function sparkSetPos(newValue) {
var requestURL = “https://api.spark.io/v1/devices/” +deviceID + “/” + setFunc + “/”;
$.post( requestURL, { params: newValue, access_token: accessToken });
}
script》
body》
html》
第6步:完成
如果一切正确并闪烁在使用二进制代码的Spark核心中,您应该让您的核心在稍微延迟的情况下控制伺服。延迟是由于您的IP与Spark Core Server IP之间的ping差异引起的。您也可以从本地云进行控制,我很快会在其上发布一个Instructable。
注意:请勿与任何人共享.html文件,因为它包含访问令牌和核心ID,请确保在共享前先将其删除。
-
Internet
+关注
关注
0文章
400浏览量
36865 -
伺服器
+关注
关注
1文章
151浏览量
19501 -
SPARK
+关注
关注
1文章
105浏览量
19924
发布评论请先 登录
相关推荐
伺服驱动器的控制方式分析
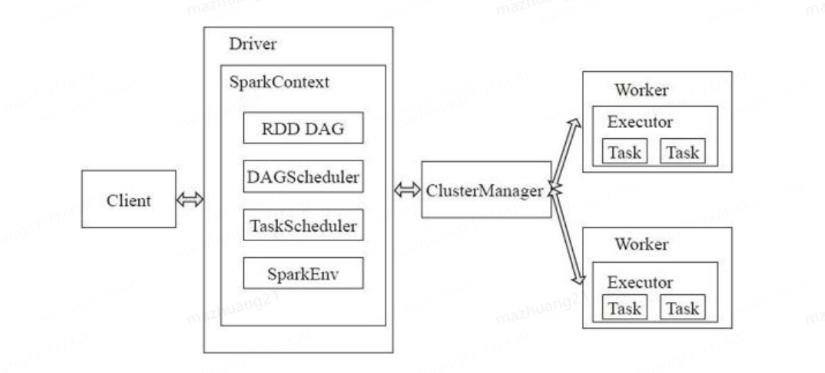
spark运行的基本流程





 如何使用Spark Core来控制Internet上的伺服器
如何使用Spark Core来控制Internet上的伺服器










评论