继续介绍layout control面板里面的Track,Net,Route,Layer,Bump,Grid,Miscellaneous菜单栏
Track

Track这一栏控制track的显示情况,分为两个子菜单,Pref Track和NPref Track.
Pref Track:显示该层layer prefer的route track direction. 即为Tech Lef中指定的该层layer的direction.
LAYER Metal2
TYPE ROUTING ;
WIDTH 0.280 ;
SPACING 0.280 ;
SPACING 0.6 RANGE 10.0 100000.0 ;
PITCH 0.660 ;
DIRECTIONVERTICAL;
NPref Track:显示该层layer non prefer的route track direction.就是Pref Track的另外一个方向。如果Pref为Vertical, NPref即为Horizontal. 属于wrong way routing
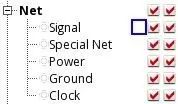
Net

Net这一栏很简单,就是我们常见的Signal,Special, Power, Ground, Clock Net. 注意好层级关系就行。
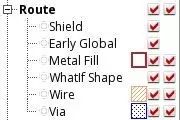
Route

Route这一栏用得也不多,但是也比较简单,
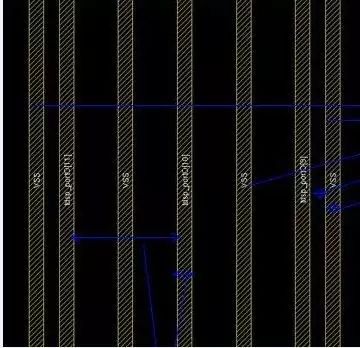
Shield:显示shield wire. 下图中的VSS即被用作shielding net

Early Global:显示Early Global Route后的wire,作用就是以前的trialRoute.
Metal Fill, Wire, Via都比较熟悉。
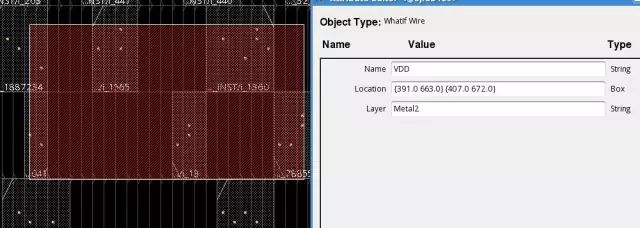
Whatif Shape:这个可能大家比较陌生,what if shape是用户自己创建出来的虚拟的shape,它的类型可以是wire或者via.

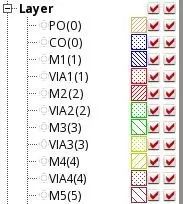
Layer

这一栏应该是大家每天用得最多的了,控制着每层metal和via的显示情况。不过多介绍了。
Bump

Bump是flipchip相关的object显示
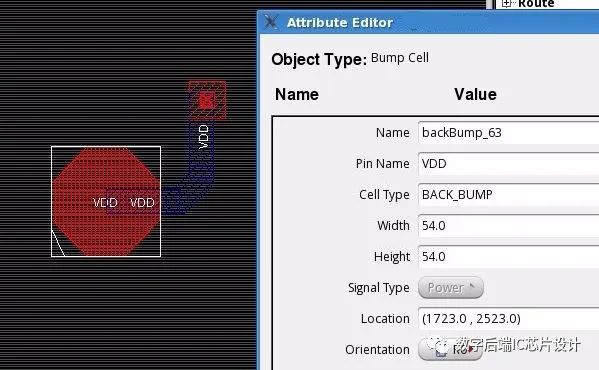
Bump(Normal):显示传统的各种bump.
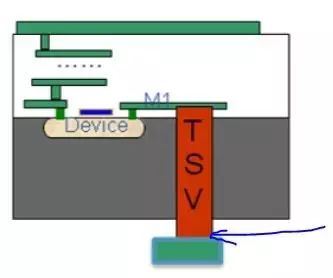
Bump(Back):显示back side的bump. 即为芯片背面的bump, 用于3D封装技术,箭头所指位置就是back side bump放置的位置


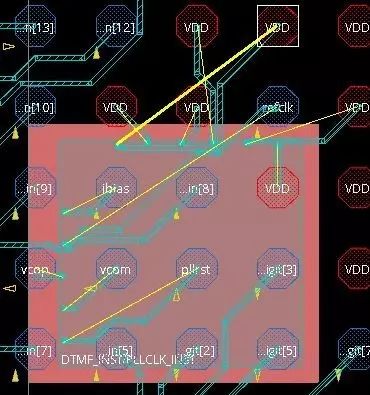
Bump Connect:显示bump cell与IO的连接关系,可以通过viewBumpConnection这个命令打开,下图中的黄线就是bump connection.

Grid

Grid这一栏平时也用得很多,下面控制着平时经常用到得6种grid, Manufacture,placement, user-defined, finfet, Gcell grid在前文介绍grid的文章中都有介绍到。
Trim Grid就是trim metal grid. 是给前文介绍的trim metal snap用到的grid.

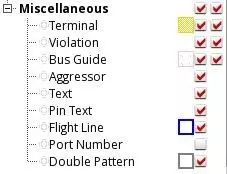
Miscellaneous

这个怪异的单词代表着混杂的意思,就是用来放置各种杂七杂八的Object.
Terminal:显示io port口。
Violation:显示design里各种violation marker。
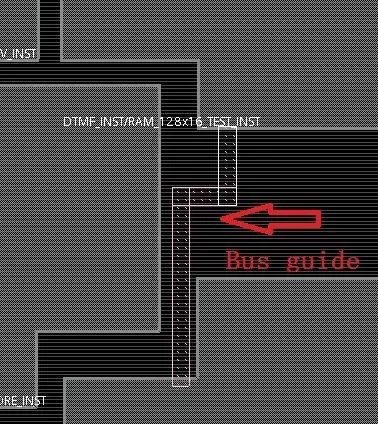
Bus Guide不过多介绍了。

Aggressor:显示cross talk时的aggressornet(侵害网络)。
Text:显示design里各种字。
Pin text:显示pin上的字。
Flightline:显示飞线的情况。
Port number:显示port的数量,但没找到实际用法。
Double pattern:显示DPT颜色的情况。
-
面板
+关注
关注
13文章
1689浏览量
54251 -
图形界面
+关注
关注
0文章
38浏览量
7456
原文标题:图形界面介绍<Layout Control>(4)
文章出处:【微信号:IC_Physical_Design,微信公众号:数字后端IC芯片设计】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
GUI图形界面与HMI的区别
基于UC/OSII的图形界面系统的设计与应用
MATLAB的GUI图形界面编程(精编)

图形界面介绍:GUI上的按键是Layout Control(1)
图形界面介绍:GUI上的按键是Layout Control(2)

图形界面介绍:GUI上的按键是Layout Control(3)

图形界面介绍:GUI上的按键是Dim Background

图形界面介绍:GUI上的按键是Find/Select Object
图形界面介绍:GUI上的按键是Summary Report

图形界面介绍:GUI上的按键是Violation Browser

图形界面介绍:GUI上的按键是Design Browser






 图形界面介绍:GUI上的按键是Layout Control(4)
图形界面介绍:GUI上的按键是Layout Control(4)












评论