新手引导(Onboarding)是促使用户熟悉新界面的过程。它可能涉及一个或多个组件:功能推广,自定义设置和操作引导。本文作者分别对这3中组件展开了分析说明,供大家一同学习和参考。
想象一下,在没有说明您的主要工作任务或如何完成任务的情况下被分配了一份新的工作。您可能不会很成功(无论如何衡量)或持续很长一段时间才能胜任,对吗?有效的新手引导是使新员工能够快速胜任的关键。此外,每次引入新流程时,都将再次需要新手引导才能使每个人都采用它。
用户界面也是如此,尤其是在用户界面会被重复使用的情况下。在本文中,我们将重点介绍移动端的入门教程。
我们将新手引导定义为使用特定流程和UI元素(不属于常规APP界面)使用户熟悉新界面的过程。
这不仅包括教用户如何与界面交互(常见的误解),还包括完成所有必要的设置。此外,新手引导不仅限于首次使用的用户 — 在发布新的功能或重新设计时,现有的用户也可能需要新手引导。因此,新手引导可以在用户使用产品的生命周期内的多个节点出现,而不仅仅是首次启动。
一、尽可能跳过新手引导
一般来说,新手引导是有问题的:
更高的交互成本,新手引导流程需要用户更多的关注和努力。即使用户决定跳过您的新手引导,他们仍然必须单击或点击“跳过”来达到目的,这就增加了用户在APP中完成任务的交互成本。
记忆压力,新手引导通常用来帮助用户记住界面上的某些内容(例如图标的含义或某些操作的操作方式),但是人的记忆力是有限的。与其要求用户记住与APP相关的几个点,不如基于现有的思维模型,并花时间使APP更易于使用来加深用户的记忆。
可能无法提高用户的表现,我们知道新手引导的一些缺点,但是好处有时并不太明显。例如,一项对纸牌游戏教程(一种入门教学方法)的研究表明,这些教程并不能提高用户在游戏中的表现。
因此,我们应该建议专业人员应该尽量避免创建APP的新手引导,而要把时间和资源花费在使UI更加可用和易用上。
二、移动端APP何时需要新手引导?
用户始终需要时间(通常很少)来学习使用新的APP,但这并不意味着所有的APP都需要单独的新手引导流程或冗长的操作引导。对于大多数移动端APP来说,用户应该能够通过直接使用它来学习界面,因此并不需要指导性质的新手引导流程。
即使对于相对复杂的移动APP,在使用过程中向用户显示相关联的提示,而不是向他们提供解释应用程序UI的教程,这种方式通常更为有效 — 人们根本不可能记住(或试图记住)那么多的信息,尤其是在如果他们不确定是否真的需要它的情况下。同样,尽管出现错误是用户体验的负面因素,但错误消息可以在“可教时刻”向用户传授更多关于APP的知识,在“可教时刻”,用户至少会拥有一定的动力去查看问题的解决方案。
只有少数情况下,新手引导在移动端APP中才显得更加有用:
需要一定的用户信息才能开始使用。例如,一款银行类APP可能需要用户创建一个帐户并确认其身份,然后才能使用该应用。
APP的功能是根据用户的整体情况和偏好定制的。例如,一款节食APP将首先要知道用户当前的体重。
重要的APP功能或工作流程对于此APP来说是比较独特的,并且可能不同于标准的UI模式,或者是新的不熟悉的。例如,当移动支票存款首次被引入作为个人ATM存款的替代品时,这一新颖的功能值得被正式介绍。
如果仍然不确定你的应用是否需要新手引导,在增加其他界面之前,在没有新手引导的情况下先进行相应的测试。
如:您的用户是否在第一次使用该APP(或新功能)时表现出了一定的困难?
如果是,请首先考虑您是否可以对APP的设计进行一些更改以使其更加易学。如果不行的话,再对新手引导流程进行原型制作并进行测试。然后,评估一下新手引导是否能解决用户的问题,用户在使用该APP或新功能时是否更成功。仅当答案为是时,才有必要添加相应的新手引导页面。
三、新手引导组件
移动端新手引导流程通常包括三种组件:功能推广,自定义设置和操作引导。
新手引导流程可能包含这些组件中的一个或多个。
功能推广,自定义设置和操作引导
1. 功能推广
基于功能的新手引导教程可以使用户了解该应用可以做什么,也通常被视为营销。
避免在首次启动时启用功能推广
用户很少会无缘无故下载一个APP,很可能已经对APP有了相应的了解,因此,基本都会跳过冗长的推广引导等。该规则也有一个例外 — 功能是真正的新功能或新颖的,例如前面提到的“移动存款”示例(该技术已不再是新技术,因此如今的APP不应在首次发布时对其进行推广!一个新奇的功能/操作的发展速度会有多快,这取决于它的使用频率和步骤的可记忆性)
我们可以在应用商店页面上显示这些类型的推广页面,而不是将这些信息提前告知用户,因为应用商店是用户浏览新应用和比较功能的地方。
Productive还在其Apple应用商店页面的“预览” 部分下提供了功能推广。在应用商店和应用内都包含这些内容就有点儿过分了。
除了在应用商店中突出显示功能外,另一种解决方案是在用户使用应用程序时突出显示功能。
例如:在一款时间管理类APP中,只有在有足够的数据之后,用户才可能希望看到统计数据。与其在用户有能力使用该功能之前就对其进行宣传,不如在用户可以使用该功能时将其突出显示出来。如,在用户围绕某个习惯记录了7天的数据之后,APP可以提供一个视觉提示(比如突出显示应用程序的统计部分)和一小部分关于用户可以如何处理这些数据的信息。
虽然这种类型的新手引导功能在APP首次启动时对用户没有帮助,但是功能推广可以在新功能发布时对现有用户有所帮助。例如,Chase使用纸牌新手引导流程来介绍其新的预算功能。
将新手引导的使用,限制在对用户来说真正新的东西上,而不是你的应用中已经存在了一段时间并且利用率很低的东西。持续突出的显示用户可能已经熟悉但不相关或不需要的现有功能可能会惹恼用户,使他们忽略所有此类新手引导元素,甚至是那些有用的新功能。
2. 自定义设置
许多APP请求用户数据/权限,以便可以自定义该用户的体验。例如,用户可以自定义APP的内容或视觉设计。但是,并非所有的自定义设置都应该在新手引导期间完成。
特别是视觉设计定制,例如选择配色方案,不属于新手引导。人们很难知道,在实际使用之前,他们更喜欢这个APP的哪种外观,或者为什么某个视觉设计可能会比其他的更好。(而且,一般来说,很多研究表明,人们通常会坚持使用默认设置。与其让他们选择和增加认知负荷,不如多做做功课,多进行研究,找出哪种设计是最好的。)
Reflectly应用程序在其新手引导时包括视觉设计定制。该APP强迫用户在指导UI长什么样之前就选择配色方案。
这并不是说您不应该提供自定义视觉设计这个功能,而是可以将其保存以供以后使用。在新手引导时不应该优先考虑它。
Any.do允许通过APP设置进行视觉设计自定义,并且不会提示用户在首次启动时选择主题。
内容自定义可以创建相关的体验,并且更可能适合原始APP的新手引导。
例如,对于语言学习应用来说,选择一种语言并确定您的语言熟练程度对于使该应用程序有用非常重要。
Fitplan向新用户进行了简短的调查,以便根据推荐的训练量身打造应用体验。该应用还简要解释了它需要什么信息以及为什么需要这些信息。此外,虽然此调查是自动显示的,但也可以选择跳过它,并提供进度指示器。
当提示用户自定义体验时,请保持简短。解释为什么需要这些数据以及如何使用这些数据(如上面的Fitplan示例所示)。考虑您是否真的需要这些信息,以便在用户开始使用时获取成功。如果您不能解释为什么在开始时收集这些数据是有益的,那么应该在以后收集这些信息,一旦用户能够更好地理解为什么有必要这样做,他们也会自觉去体验。
3. 操作引导
操作引导的目的是教用户如何使用界面。不应使用操作引导来补救不好的设计。与创建操作引导内容相比,应该将资源更多地花费在使UI更具可用性上。就是说,在某些情况下,需要保证操作引导是有理有据的(例如,功能或工作流是该应用程序所独有的,不同于标准的UI模式,或者对于用户而言确实是新的和陌生的)或预期的(移动游戏)。
操作引导有多种形式:卡片引导,上下文引导,交互式演示等。无论采用哪种形式,操作引导都应该简短,可选,并且仅应突出显示用户使用该应用程序所需了解的最低要求。以下是移动应用程序中的应到风格示例。
(1)卡片
卡片引导通常会在应用启动时立即显示,并提供有关如何以卡片形式(类似于轮播)使用其界面的说明。这种类型的引导,尤其是在相对简单的移动应用程序中,往往会使界面看起来比实际界面更加复杂,并会占用用户更多的记忆储量。
因此,我们不建议使用卡片形式。也就是说,如果您仍然选择使用卡片,那就请对用户友好点,并确保有一个非常明显的“跳过”选项,将卡片的数量减少到仅是需要了解的信息,并且每张卡片仅包含一个概念。
“What the Forecast?!! ”使用一副卡片教程来提供操作引导培训,并告知用户应用程序中某些控件的位置。其中对图标的解释毫无用处,只是浪费用户的时间。
(2)遮罩引导
遮罩引导是另一种引导方式,用于向用户显示UI中一些核心功能的位置以及这些元素的作用。运用遮罩引导时,请确保内容及时(例如在用户第一次使用某项功能时)且内容醒目。这种类型的引导在用户第一次尝试完成任务时显示更好,同时,随着用户的前进,它会提供额外的信息。因此,遮罩引导是有了就更好的元素,而不是需要才有的元素。
NOAA Weather在一个屏幕上突出显示所有可能的交互。对于标准UI元素(如“共享” 和 “设置” 图标),非常麻烦且不需要。
清单操作说明性遮罩引导向用户显示一些核心功能,例如如何对装箱单进行分类和标记。但是,现在需要用于解释不熟悉的字段(左:在这种情况下,是讨论装箱单时的“类别”)和未标记的图标(右:橙色大标签)。
在这种情况下,对于教学内容来说,一个不那么突兀的解决方案是弹出提示,这样,如果用户需要更清晰的内容,它就可以轻松的被使用了。(更好的方法是:改进用户界面,而不是为糟糕的用户界面提供清晰的提示)。
(3)交互演示
如果您的应用程序比以前的例子更复杂,并且认为由于设计新颖或不熟悉而需要使用说明,可以考虑进行交互式演练。交互式演练使用户可以边做边学(理想情况是在低风险的环境中)。成功完成如上文所述,简短且只强调新的或不熟悉的内容,交互式演练感觉更像是一个练习回合,而不是引导教程。
目标跟踪应用程序Fabulous使用交互式演练来使用户熟悉相对简单且熟悉的工作流程。这种情况下是不必要的。
Temple Run 2提供了一个互动式演练,可让用户在玩简单级别的游戏时及时获得屏幕指示。例如,在接近障碍物之前,先给出了如何避开障碍物的说明。本演练教给用户游戏控制方法,并为他们提供了多次练习的机会。
MindNode是一个思维导图和头脑风暴应用程序,它使用交互式演练来使用户加入不太熟悉的工作流程。在本操作引导中,用户创建了一个非常简单的思维导图工件,因此熟悉了交互式练习环境中的控件和术语(提供了跳过教程的选项)。
当然,大多数移动应用不需要操作引导。如果确实你的产品需要包含操作引导,请确保它是新颖的内容(即您的应用程序与类似应用程序不同的元素和交互),并使其精简。
总结
保持新手引导尽可能的简单。对于大多数移动应用而言,这意味着将用户直接置于界面中。
另一方面,具有独特交互模式的复杂应用程序或希望用户信息定制体验的应用程序可能会更加以来引导教程。通过引导教程,关注用户需要在你的应用中想要获得的内容,突出新的或不熟悉的内容,并保持引导内容的精简、不引人注目。
-
人机交互
+关注
关注
12文章
1208浏览量
55415 -
移动
+关注
关注
1文章
430浏览量
38915 -
移动端
+关注
关注
0文章
41浏览量
4416
发布评论请先 登录
相关推荐
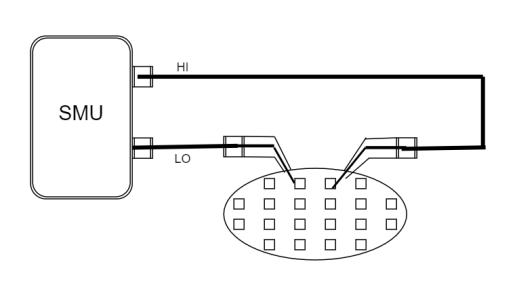
SMU数字源表连接探针台示意图及注意事项

非门电路的输入端电阻模式怎么设置电平状态
光纤光栅解码器的通道怎么设置
芯盾时代设备指纹技术如何助力移动端安全
新手买压敏电阻怎么做才不会踩雷不会踩坑?
移动电源的使用方法注意事项
滤波器选择需注意的EMC问题

氮气柜的湿度设置需要注意哪些问题?





 移动端的新手引导:需注意的问题和设置
移动端的新手引导:需注意的问题和设置














评论