这是在Hackster.io上发布的一个项目,基于STM32F4 Discovery板制作的游戏机。采用编写游戏的方式来学习嵌入式系统是比较好的方式,寓教于乐,培养成就感,并不需要学习完模电、数电就可以编程。
下面是这个项目的硬件部分,主要的器件:
一个STM32F4 Discovery板
一个3.2寸、320*240分辨率、带触摸的TFT LCD显示屏(ILI9341为控制器)
一个2轴游戏手柄
一只4ohm,3W的喇叭
两个按键
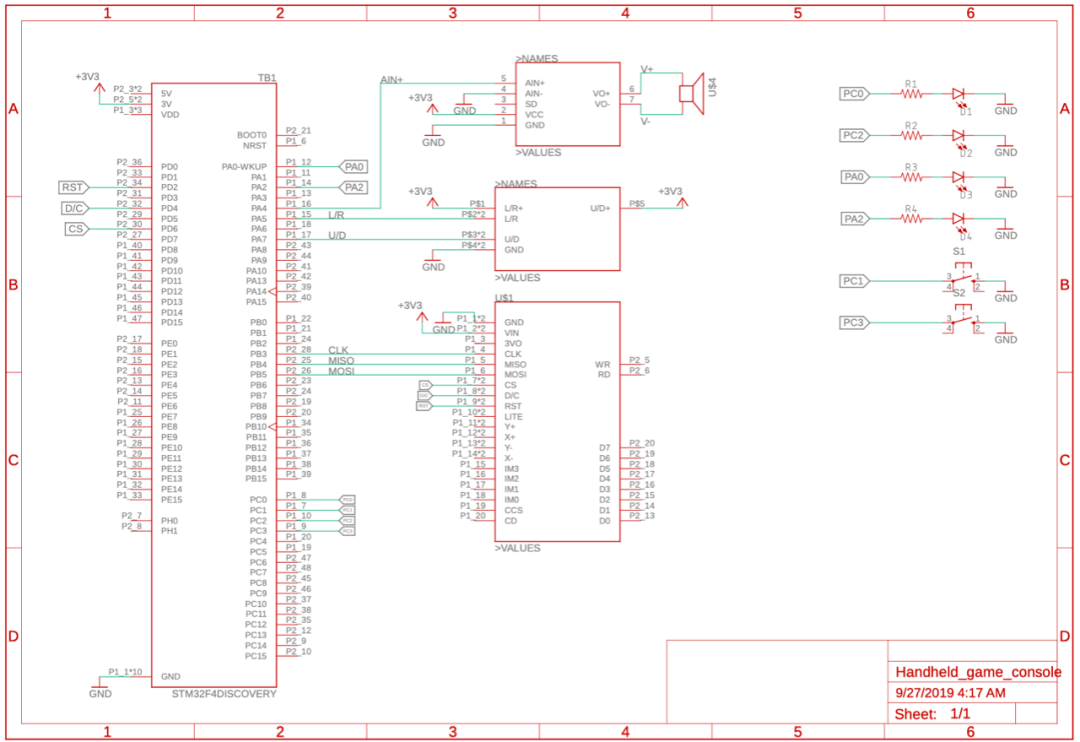
原理图:

关于游戏手柄及按键的功能定义参见原文 - 点击左下角的“阅读原文”即可到达,在这里不再赘述。
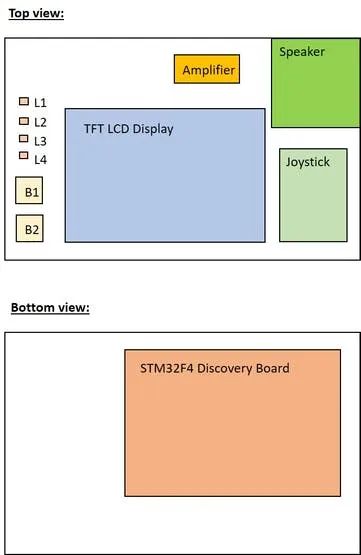
下面是板子的正面和背面器件布局示意图:

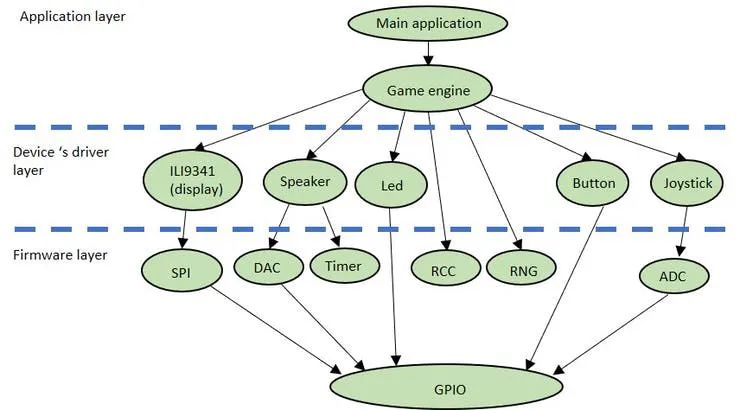
下图为软件模块的构成及调用关系

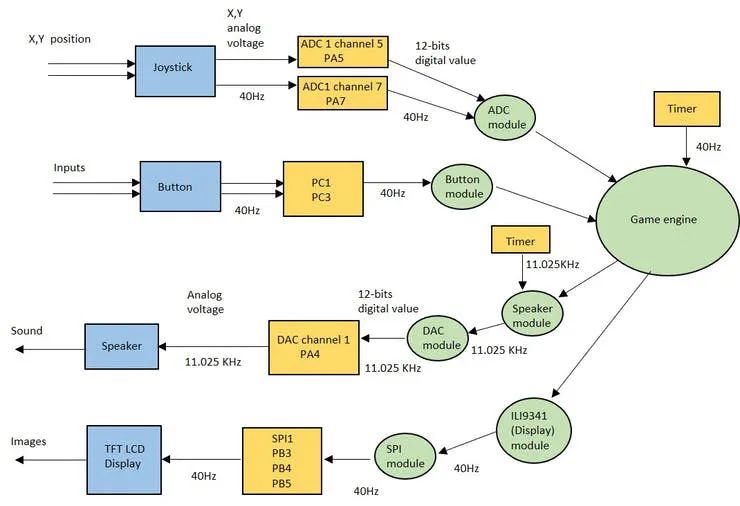
下图为数据流:

游戏手柄在两个方向的变化通过其内部两个独立的可变电阻来实现,电阻的改变以变化的电压送到控制器的12位精度的ADC,变换后的数据以40Hz的频度被控制器的游戏引擎读取。
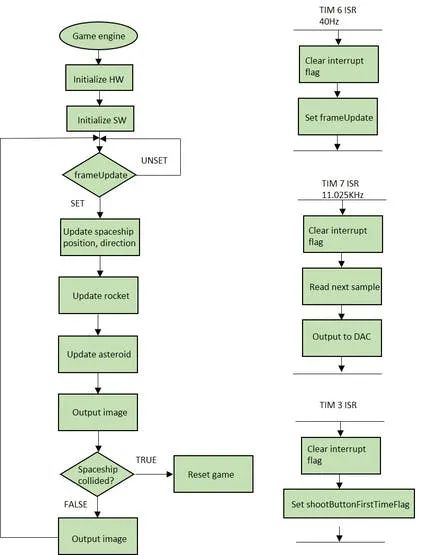
下面是游戏的流程图:

ISR的程序:
void TIM6_DAC_IRQHandler (void){ TIM_intrpt_handler(TIM6); frameUpdate = SET;}
前景:
int main (void){ RTE_init(); RTE_display_start_screen(); while(SHOOT_BUTTON_READ); while(1){ RTE_display_black_background(); RTE_create_player_spaceship(&PlayerSpaceship); RTE_draw_player_spaceship(&PlayerSpaceship); RTE_create_asteroid(&AsteroidVect,Asteroid,numOfAsteroidInWave[currentWa ve],&PlayerSpaceship); RTE_draw_asteroid(&AsteroidVect); RNG_deinit(); RTE_start_update_frame(); while(1){ if(frameUpdate == SET){ RTE_display_score(); RTE_update_player_spaceship(&PlayerSpaceship); RTE_draw_player_spaceship(&PlayerSpaceship); RTE_create_rocket(&RocketVect,Rocket,&PlayerSpaceship); RTE_update_rocket(&RocketVect,&AsteroidVect); RTE_draw_rocket(&RocketVect); RTE_update_asteroid(&AsteroidVect,&PlayerSpaceship); RTE_draw_asteroid(&AsteroidVect); if(PlayerSpaceship.Object_Property.aliveFlag == RTE_ALIVE_FALSE){ PROTOBOARD_GREEN_LED_ON; RTE_display_game_over_screen(); while(SHOOT_BUTTON_READ); RTE_reset_game(); PROTOBOARD_GREEN_LED_OFF; break; } if(AsteroidVect.total == 0){ TIM_ctr(TIM6,STOP); currentWave++; RNG_init(); RTE_create_asteroid(&AsteroidVect,Asteroid,numOfAsteroidInWave[currentWave],&PlayerSpaceship); TIM_ctr(TIM6,START); } frameUpdate = CLEAR; } } }}
第二个周期性的中断产生DAC需要的数据,以产生相应的音频效果:
#ifdef SPEAKER_USE_TIMER7 void TIM7_IRQHandler (void){ TIM_intrpt_handler(TIM7); DAC_write(&DACxHandle,*(soundPtrGlobal++)); if(soundPtrGlobal == soundEnd){ speaker_stop_sound(); } }#endif
创建特殊的空间维度:
/***********************************************************************Private function: Wrap coordinate***********************************************************************/void RTE_wrap_cordinate (int16_t *xPtr, int16_t *yPtr){ if (*xPtr < 0){ *xPtr += ILI9341_config.width; } if (*xPtr >= ILI9341_config.width){ *xPtr -= ILI9341_config.width; } if (*yPtr < 0){ *yPtr += ILI9341_config.height; } if (*yPtr >= ILI9341_config.height){ *yPtr -= ILI9341_config.height; }}
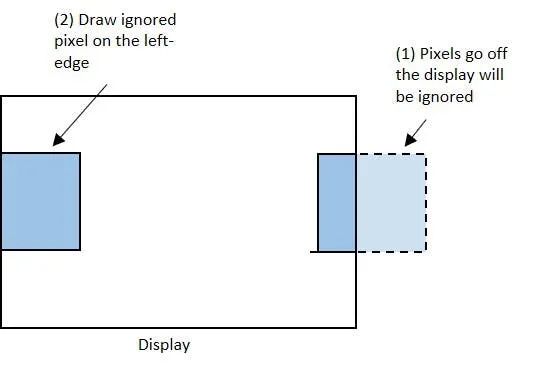
下面的示意 - 右边慢慢消失,出现在左侧

下面的代码就是在左侧重画出图像中右侧消失掉的部分:
/***********************************************************************External function: Overwrite draw pixel function in ILI9341 driver library (in order to draw pixels going off screen)***********************************************************************/void ILI9341_draw_pixel (int16_t x, int16_t y, uint16_t color){ RTE_wrap_cordinate(&x,&y); ILI9341_set_active_area(x,x,y,y); ILI9341_send_command(ILI9341_MEM_WRITE); ILI9341_send_parameter_16_bits(color);}
碰撞检测:
/***********************************************************************Private function: Detect collision between 2 object using AABB algorithm***********************************************************************/uint8_t RTE_collision_detect (Space_Object_t *Object1Ptr, Space_Object_t *Object2Ptr){ int16_t Obj1BottomRight_X = Object1Ptr->Object_Property.x + Object1Ptr->Object_Image.imageWidth; int16_t Obj1BottomRight_Y = Object1Ptr->Object_Property.y + Object1Ptr->Object_Image.imageHeight; int16_t Obj2BottomRight_X = Object2Ptr->Object_Property.x + Object2Ptr->Obje ct_Image.imageWidth; int16_t Obj2BottomRight_Y = Object2Ptr->Object_Property.y + Object2Ptr->Object_Image.imageHeight; if (Object1Ptr->Object_Property.x < Obj2BottomRight_X && Object2Ptr->Object_Property.x < Obj1BottomRight_X && Object1Ptr->Object_Property.y < Obj2BottomRight_Y && Object2Ptr->Object_Property.y < Obj1BottomRight_Y){ return RTE_COLLISION_TRUE; } return RTE_COLLISION_FALSE;}
责任编辑:xjx
原文标题:基于STM32F4的手持式游戏机如何实现?
文章出处:【微信公众号:FPGA入门到精通】欢迎添加关注!文章转载请注明出处。
-
STM32
+关注
关注
2274文章
10929浏览量
358009 -
手持设备
+关注
关注
0文章
47浏览量
24144 -
游戏机
+关注
关注
9文章
300浏览量
33670
原文标题:基于STM32F4的手持式游戏机如何实现?
文章出处:【微信号:xiaojiaoyafpga,微信公众号:电子森林】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
Simcenter SCADAS XS手持式数据采集系统

手持式RFID读写器可以当pda手持终端用吗

手持式点焊电源:灵活高效,引领焊接工艺新潮流
STM32项目实战:基于STM32F4的智能灯光控制系统(LVGL),附项目教程/源码

手持式地物光谱仪:野外遥感环境监测的革命性工具

手持式光谱仪可以检测哪些材质
手持式激光焊机一台多少钱?

用STM32F4或者STM32L4自带的DSP库做FFT运算是不是只能做基2的点数?
STM32F4的USB做主机,无线模块做从机,相连接以后无线模块的USB驱动程序该如何写到F4中呢?
激光焊接机手持式:无所不能的加工神器





 如何做一部基于STM32F4的手持式游戏机
如何做一部基于STM32F4的手持式游戏机










评论