众所周知,刚刚开源的「鸿蒙 2.0」以 JavaScript 作为 IoT 应用开发的框架语言。这标志着继 SpaceX 上天之后,JavaScript 再一次蹭到了新闻联播级的热点。这么好的机会,只拿来阴阳怪气实在太可惜了。作为科普,这篇文章不会拿着放大镜找出代码中的槽点来吹毛求疵,而是希望通俗地讲清楚它所支持的 GUI 到底是怎么一回事。只要对计算机基础有个大概的了解,应该就不会对本文有阅读上的障碍。
我们已经知道在「鸿蒙 2.0」上,开发者只需编写形如 Vue 组件式的 JavaScript 业务逻辑,即可将其渲染为智能手表等嵌入式硬件上的 UI 界面。这个过程中需要涉及哪些核心的模块呢?这些模块中又有哪些属于自研,哪些使用了现成的开源项目呢?这里将其分为自上而下的三个抽象层来介绍:
JS 框架层,可理解为一个大幅简化的 Vue 式 JavaScript 框架
JS 引擎与运行时层,可理解为一个大幅简化的 WebKit 式运行时
图形渲染层,可理解为一个大幅简化的 Skia 式图形绘制库
这三个抽象层,整体构成了一套面向嵌入式硬件的 GUI 技术栈。不同于许多高呼「不明觉厉 / 深不可测」的舆论,个人认为至少对于 GUI 部分,国内凡是接触过目前主流 Hybrid 式跨端方案或 JS 运行时研发的一线开发者,都很容易从源码出发来理解它。下面逐层对其做一些解读和分析。
JS 框架层
从最顶层的视角出发,要想用「鸿蒙 2.0」渲染出一段动态的文本,你只需要编写如下的 HML(类 XML)格式代码:
然后在同级目录编写这样的 JavaScript:
// hello.js
export default {
data: {
hello: 'PPT'
},
boil() {
this.hello = '核武器';
}
}
这样只要点击文本,就会调用boil方法,让PPT变成核武器。
这背后发生了什么呢?熟悉 Vue 2.0 的同学应该会立刻联想到下面这几件事:
需要对 XML 的预处理机制,将其转换为 JS 中的嵌套函数结构。这样只需在运行时做一次简单 eval ,即可用 JS 生成符合 XML 结构的 UI。
需要事件机制,使得触发onclick事件时能执行相应回调。
需要数据劫持机制,使得对this.hello赋值时能执行相应回调。
需要能在回调中更新 UI 对象控件。
这几件事分别是怎么实现的呢?简单说来是这样的:
XML 预处理依赖现成的 NPM 开源包,从而把 XML 中的onclick属性转换为 JS 对象的属性字段。
事件的注册和触发都直接由 C++ 实现。如上一步所获得的 JS 对象onclick属性会在 C++ 中被检查和注册,相当于全部组件均为原生。
数据劫持机制用 JS 实现,是个基于Object.defineProperty的(几百行量级的)ViewModel。
UI 控件的更新,会在 ViewModel 自动执行的 JS 回调中,调用 C++ 的原生方法实现。这部分完全隐式完成,并未开放document.createElement式的标准化 API。
由于大量常见 JS 框架中的能力都直接做进了 C++,所以整套 GUI 技术栈里用纯 JavaScript 所实现的东西(主要见ace_lite_jsfwk仓库下的core/index.js、observer.js和subject.js),相当于有且只有这么一个功能:
一个可以 watch 的 ViewModel。
至于纯 JS 框架部分的实现复杂度和质量,客观地说如果是个人业余作品,可以当作校招面试中不错的加分项。
JS 引擎与运行时层
理解了 JS 框架层之后,我们既可以认为「鸿蒙 2.0」选择把高度简化后的 Vue 深度定制进了 C++ 里,也可以认为它紧密围绕着高度简化(且私有)的 DOM 实现了配套的前端框架。因此要想继续探索这套 GUI 的原理,我们就必须进入其 C++ 部分,了解其 JS 引擎与运行时层的实现。
JS 引擎和运行时之间,有什么区别与联系呢?JS 引擎一般只需符合 ECMA-262 规范,其中没有对任何带「副作用」的平台 API 的定义。从setTimeout到document.getElementById到console.log再到fs.readFile,这些能执行实际 IO 操作的功能,都需要由「将引擎 API 和平台 API 胶合到一起」的运行时提供。运行时本身的原理并不复杂,譬如在个人的文章《从 JS 引擎到 JS 运行时》中,你就可以看到如何借助现成的 QuickJS 引擎,自己搭建一个运行时。
那么在「鸿蒙 2.0」中,JS 运行时是如何搭建出来的呢?有这么几条重点:
JS 引擎选择了 JerryScript,这是一款由三星开发的嵌入式 JS 引擎。
每种形如
除 UI 原生对象外,还有一系列在 JS 中以@system为前缀的 built-in 模块,它们提供了 JS 中可用的 Router / Audio / File 等平台能力(参见ohos_module_config.h)。
这里特别值得一提的是 Router。它和 vue-router 等常见 Web 平台路由的实现原理有很大区别,是专门在运行时内深度定制的(参见router_module.cpp、js_router.cpp和js_page_state_machine.cpp)。简单说来这个「路由」是这样实现的:
在 JS 中调用切换页面的router.replace原生方法,走进 C++。
C++ 中根据新页面 URI 路径(如pages/detail)加载新页面 JS,新建页面状态机实例,将其切换至 Init 状态。
在新状态机的 Init 过程中,调用 JS 引擎去 eval 新页面的 JS 代码,获得新页面的 ViewModel。
将路由参数附加到 ViewModel 上,销毁旧状态机及其上的 JS 对象。
所以我们可以发现,这里所谓的「切换路由」,其实更接近 Web 浏览器的「刷新页面」。那么我们可以认为这个 JS 运行时的能力,已经可以对标 WebKit 级的浏览器内核了吗?
当然还差得很远。与 WebKit 相比,它并未支持对 HTML 和 CSS 的解析(二者都会在开发阶段被解析转换成同等执行效果的 JS),也没有浏览器中持续动态加载、解析与执行资源的挑战(小程序不外乎是几个本地的静态 JS 文件)。至于排版布局和渲染方面自然也有很大差距,这点会在最后一节提及。
另外,相信很多同学都会对 JerryScript 引擎感到好奇。本部分最后分享一些个人对此所掌握的消息。
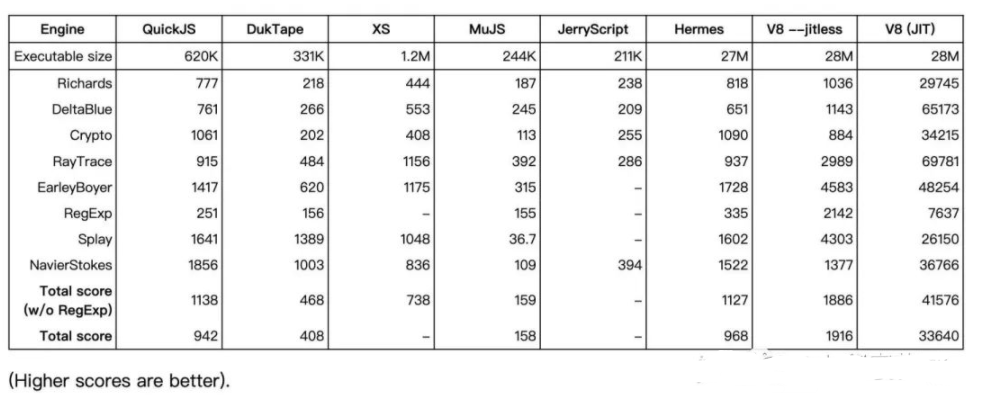
JerryScript 引擎是一款专为嵌入式硬件实现的 JS 解释器,只支持到 ES5.1 标准。在 QuickJS Benchmark 中,可以查看到它们的性能对比结果:
可以看到论性能,JerryScript 在无 JIT 的引擎中大幅弱于 QuickJS 和 Hermes。如果和开启了 JIT 的 V8 相比,甚至会慢出两个数量级。因此这是非常特定于低端设备的引擎,如果需要支持React 和 Vue 这类中大型前端项目中标配的基础库(甚至其相应全家桶),仍然可能需要使用更强大的引擎。
对于 JerryScript 的使用,有同场景重度应用经验的当属RT-Thread创始人
@午夜熊
,他们和某国内一线厂商合作研发的智能手表就用 JerryScript 实现了 UI,目前产品马上就要上市了。他们团队对 JerryScript 的一些使用反馈也吻合上述评价,概括说来是这样的:
JerryScript 在体积和内存占用上,相比 QuickJS 有更好的表现。
JerryScript 的稳定性弱于 QuickJS,有一些难以绕过的问题。
JerryScript 面对稍大(1M 以上)的 JS 代码库,就有些力不从心了。
那么师出名门的 QuickJS 和 Facebook 的 Hermes,是否就是无 JIT 式 JS 引擎的下一代标杆了吗?倒也未必如此。这方面可以参考个人的知乎回答:随着 TypeScript 继续普及,会不会出现直接跑 TypeScript 的运行时?这里提到的微软为教育项目 MakeCode 研发的 Static TypeScript,就相当有潜力成为下一代的高性能 JS 系语言环境。通过限定 TypeScript 的静态强类型子集并为其搭建工具链,STS 可以做到无需 JIT 也能接近 V8 的性能水平,同时内存占用比 V8 少两个数量级。这使得 STS 不光能用于开发普通 app 这类 IO 密集的应用,还能顺利在嵌入式硬件上开发小游戏这类更偏计算密集(需逐帧更新渲染)的应用,在工程能力上是一项很大的突破。
所以说,当「鸿蒙 2.0」还需要熟练开发者勉强搭建出环境跑通 Hello World 时,微软已经让上百万小朋友都能用 TypeScript 在网页里给教学用的掌上游戏机写小游戏入门编程了。这里没什么唱反调的意思,只希望提醒一下我们在为国产「里程碑」欢呼时,也要清醒地看到业界前沿的动向,仅此而已。
图形绘制层
理解 JS 运行时之后,还剩最后一个问题,即 JS 运行时中的各种 Component 对象,是如何被绘制为手表等设备上的像素的呢?
这就涉及「鸿蒙 2.0」中的另一个graphic_lite仓库了。可以认为,这里才是真正执行实际绘制的 GUI。像之前的TextComponent等原生组件,都会对应到这里的某种图形库 View。它以一种相当经典的方式,在 C++ 层实现并提供了「Canvas 风格的立即模式 GUI」和「DOM 风格的保留模式 GUI」两套 API 体系(对于立即模式和保留模式 GUI 的区别与联系,可参见个人这篇 IMGUI 科普回答)。概括说来,这个图形子系统的要点大致如下:
图形库提供了UIView这个 C++ 控件基类,其中有一系列形如OnClick/OnLongPress/OnDrag的虚函数。基本每种 JS 中可用的原生 Component 类,都对应于一种 UIView 的子类。
除了各种定制化 View 之外,它还开放了一系列形如DrawLine/DrawCurve/DrawText等命令式的绘制方法。
这个图形库具备名为 GFX 的 GPU 加速模块,但它目前似乎只有象征性的FillArea矩形单色填充能力。
在基础 UI 控件方面,不难找到一些值得一提的自研模块特性:
支持了简易的 RecycleView 长列表。
支持了简易的 Flex 布局。
支持了内部的 Invalidate 脏标记更新机制。
至于 2D UI 渲染中的几项关键能力,则基本可分为路径、位图和文字三类。这个图形库在这几个方面都有涉及,最后简单介绍一下。
首先对于位图,这个图形库依赖了libpng和libjpeg做图像解码,然后即可使用内存中的 bitmap 图像做绘制。
然后对于路径,这个图形库自己实现了各种 CPU 中的像素绘制方法,典型的例子就是这个贝塞尔曲线的绘制源码:
void DrawCurve::DrawCubicBezier(const Point& start, const Point& control1, const Point& control2, const Point& end,
const Rect& mask, int16_t width, const ColorType& color, OpacityType opacity)
{
if (width == 0 || opacity == OPA_TRANSPARENT) {
return;
}
Point prePoint = start;
for (int16_t t = 1; t <= INTERPOLATION_RANGE; t++) {
Point point;
point.x = Interpolation::GetBezierInterpolation(t, start.x, control1.x, control2.x, end.x);
point.y = Interpolation::GetBezierInterpolation(t, start.y, control1.y, control2.y, end.y);
if (prePoint.x == point.x && prePoint.y == point.y) {
continue;
}
DrawLine::Draw(prePoint, point, mask, width, color, opacity);
prePoint = point;
}
}
基于高中的数学知识,我们不难明白这种曲线是如何绘制出来的:取足够多的点(也就是那个默认 1000 的INTERPOLATION_RANGE)作为插值输入,逐点计算出曲线表达式的 XY 坐标,然后直接修改像素位置所在的 framebuffer 内存即可。这种教科书式的实现是最经典的,不过如果要拿它对标 Skia 里的黑魔法,还是不要勉为其难了吧。
最后对于文字的绘制,会涉及一些字体解析、定位、RTL和折行等方面的处理。这部分实际上也是组合使用了一些业界通用的开源基础库来实现的。比如对于「牢」这个字,就可以找到图形库的这么几个开源依赖,它们各自扮演不同的角色:
harfbuzz- 用来告诉调用者,应该把「牢」的 glyph 字形放在哪里。
freetype- 从宋体、黑体等字体文件中解码出「牢」的 glyph 字形,将其光栅化为像素。
icu- 处理 Unicode 中许多奇葩的特殊情况,这块个人不了解,略过。
到这里,我们就可以理出一个非常概括性的渲染流程了:
JS 中执行this.hello = 'PPT'之类的代码,触发依赖追踪。
JS 依赖追踪回调触发原生函数,更新 C++ 的 Component 组件状态。
Component 更新其绑定的 UIView 子类状态,触发图形库更新。
图形库更新内存中的像素状态,完成绘制。
这就是个人对「鸿蒙 2.0」这套 GUI 技术栈的解读了。时间有限并未进一步深挖,欢迎(文明的)批评指正。
总结
特别声明:本部分主观评论仅针对「鸿蒙 2.0」当前的 GUI 框架部分,请勿随意曲解。
对于「鸿蒙 2.0」在 GUI 部分的亮点,个人能想到这些:
确实有务实(但和当年 PPT 介绍完全两码事)的代码。
不是 WebView 套壳,布局和绘制是自己做的。
无需超过大学本科水平的计算机知识,也能顺利阅读理解。
而至于明显(不只是某几行代码写得丑)的缺失或问题,目前看来则有这么一些:
JS 框架层
没有基本的组件间通信(如 props / emit 等)能力
没有基本的自定义组件能力
没有除基础依赖追踪以外的状态管理能力
JS 引擎与运行时层
标准支持过低,无法运行 Vue 3.0 这类需 Proxy 的下一代前端框架
性能水平弱,难以支持中大型 JS 应用
没有开放 DOM 式的对象模型 API,不利于上层抹平差异
图形渲染层
没有实质可用的 GPU 加速
没有 SVG 和富文本等高级渲染能力
Canvas 完成度低,缺状态栈和很多 API
看起来槽点很多,但是你会指责汽车没有喷气式发动机吗?对于不同复杂度的场景,自然存在着不同的最优架构设计。目前看来,这套设计确实很适合嵌入式硬件和简易「小程序」的场景。但如果按照所谓「分布式全场景跨平台」的要求来审视,那么不管比起现代的 Web 浏览器还是 iOS 和安卓的 GUI,这套架构的复杂度都是完全无法相提并论的。如果想在手机上实装,几乎必定还需要追加大量复杂模块,进行大幅的架构演化与重新设计。 关注 文章 浏览量 关注 文章 浏览量
编辑:hfy
发布评论请先 登录
相关推荐
【HarmonyOS】 HarmonyOS系统中的JS开发框架
HarmonyOS学习系列文章汇总
【HarmonyOS微课堂】JS FA开发基础
深度剖析HarmonyOS图形栈测试技术
HarmonyOS:极致性能,全栈优化

在HarmonyOS版本下如何基于JS UI框架来开发?
HarmonyOS JS应用开发需要关注哪些线程?官方解析来啦~
剖析JS语言在HarmonyOS应用开发框架中的作用





 HarmonyOS学习之JS GUI技术栈
HarmonyOS学习之JS GUI技术栈

















评论