比较JavaScript中的值非常简单,只需用相等运算符即可,例如严格相等运算符:
但是对象却有结构化的数据,所以比较起来比较困难。在本文中,你将学习如何正确比较JavaScript中的对象。
1.引用比较
JavaScript提供了3种方法来对值进行比较:
严格相等运算符=== 宽松相等运算符== Object.is()函数
当使用上述任何一种方法比较对象时,只有在比较的值引用了相同的对象实例时,比较的结果为true。这就是参照相等性。
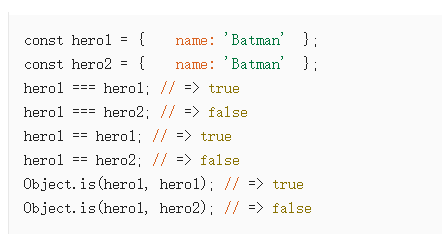
让我们定义对象hero1和hero2,并查看实际中的参照相等性:

hero1===hero1的计算结果为true,因为两个操作数均指向了同一个对象实例hero1。
另一方面,hero1===hero2的计算结果为false,因为hero1和hero2是不同的对象实例。
有意思的是,hero1和hero2对象的内容是相同的:两个对象都有一个name属性,它的其值是‘Batman’。尽管如此,即使比较相同结构的对象,hero1===hero2的结果也是false。
当你想比较对象引用而不是它们的内容时,引用相等是很有用的。但是在更多的情况之下,你都想针对对象的实际内容进行比较:例如属性及它们的值。
接下来看看如何通过对象的内容比较对象是否相等。
2.手动比较
按内容比较对象最直接的方法是读取属性并手动比较它们。
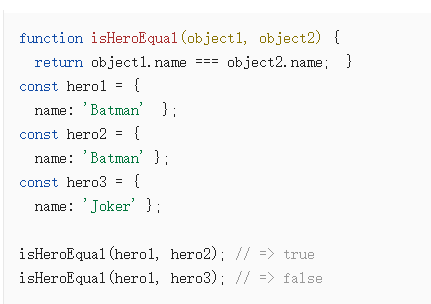
例如,让我们编写一个特殊的函数isHeroEqual()来比较两个hero对象:

isHeroEqual()访问两个对象的属性name并比较它们的值。
如果被比较的对象具有一些属性,我更喜欢编写诸如isHeroEqual()之类的比较函数。这类函数具有良好的性能:在比较中只会涉及少数几个属性访问器和相等运算符。
手动比较需要手动提取属性,对于简单对象来说,这不是问题。但是,要对较大的对象(或结构未知的对象)进行比较,就不方便了,因为它需要大量的样板代码。
那么让我们来看看对象的浅层比较能提供哪些帮助。
3.浅层比较
如果用浅层比较检查对象,你必须获取两个对象的属性列表(使用Object.keys()),然后检查它们的属性值是否相等。
下面的代码是浅层比较的一种实现方式:

在函数内部,keys1和keys2是分别包含object1和object2属性名称的数组。
用for循环遍历键,并比较object1和object2的每个属性。
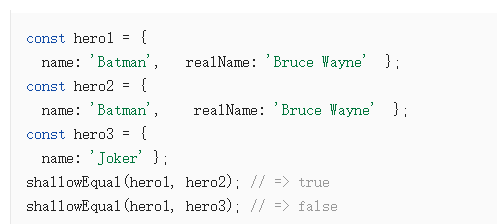
使用浅层比较,你可以轻松对有着许多属性的对象进行相等性检查:

shallowEqual(hero1,hero2)返回true,因为对象hero1和hero2具有相同的属性(name和realName),并且值也相同。
另一方面,由于hero1和hero3具有不同的属性,所以shallowEqual(hero1,hero3)将会返回false。
但是JavaScript中的对象是可以嵌套的。在这种情况下,浅层比较并不能很好地发挥作用。
下面对具有嵌套对象的对象执行浅层比较检查:

这次,即使两个对象hero1和hero2具有相同的内容,shallowEqual(hero1,hero2)也将会返回false。
发生这种情况是因为嵌套对象hero1.address和hero2.address是不同的对象实例。因此,浅层比较认为hero1.address和hero2.address是两个不同的值。
解决嵌套对象的问题需要进行深层比较。
4.深层比较
深层比较与浅层比较相似,不同之处在于,当属性中包含对象时,将对嵌套对象执行递归浅层比较。
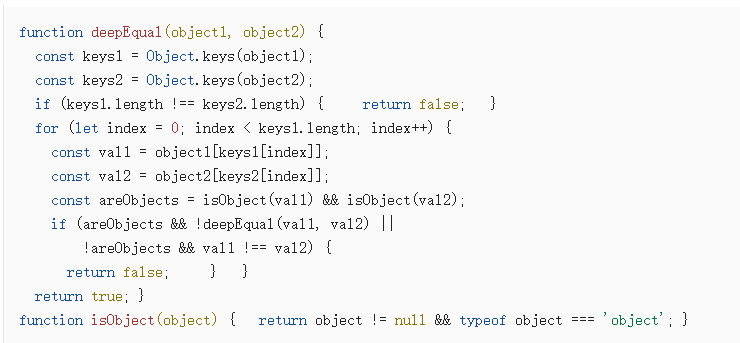
看一下深层比较的实现:

第13行的areObjects&&!deepEqual(val1,val2)一旦检查到的属性是对象,则递归调用将会开始验证嵌套对象是否也相等。
现在用deepEquality()比较具有嵌套对象的对象:

深度比较函数能够正确地确定hero1和hero2是否具有相同的属性和值,包括嵌套对象hero1.address和hero2.address的相等性。
为了深入比较对象,我建议使用Node内置util模块的isDeepStrictEqual(object1,object2)(
https://nodejs.org/api/util.html#
util_util_isdeepstrictequal_val1_val2)或lodash库的_.isEqual(object1,object2)(
https://lodash.com/docs/4.17.15#isEqual)。
5.总结
引用相等性(使用===、==或Object.is())用来确定操作数是否为同一个对象实例。
手动检查对象是否相等,需要对属性值进行手动比较。尽管这类检查需要手动编码来对属性进行比较,但由于很简单,所以这种方法很方便。
当被比较的对象有很多属性或在运行时确定对象的结构时,更好的方法是使用浅层检查。
如果比较的对象具有嵌套对象,则应该进行深度比较检查。
责任编辑人:CC
-
对象
+关注
关注
1文章
38浏览量
17424 -
javascript
+关注
关注
0文章
525浏览量
54013
发布评论请先 登录
相关推荐
JavaScript教程
JavaScript权威指南 pdf 下载
JavaScript中的六种错误类型
JavaScript中的Object
JavaScript中的this是什么?
JavaScript 【1】 基础数据类型
JavaScript【8】JSON
JavaScript中十个内置对象列表及其程序详解
javascript原型是什么_javascript常用框架介绍





 如何正确比较JavaScript中的对象
如何正确比较JavaScript中的对象











评论