虹膜追踪(Iris tracking) 可广泛应用于多个领域,如辅助技术中的免触摸界面,以及了解除点击和手势以外的用户行为。虹膜追踪同时也是一项具有挑战性的计算机视觉问题。眼睛在环境光照条件不同时会经常变化,且眼睛经常会被遮挡住,而当观察对象转动头部或做不同的表情时,其眼睛形状也可能随之变化。现有的解决方法非常依赖专用硬件,通常需要使用昂贵的头戴式设备或远程的眼动追踪器系统。这些方法并不适合计算资源有限的移动设备。
实现眼球重新着色的示例
今年 3 月,我们宣布推出了一个可在浏览器中检测面部特征点的新软件包。今天,我们很高兴可以通过 TensorFlow.js 面部特征点检测模型将虹膜追踪添加到此软件包中。而这要归功于 MediaPipe Iris 模型。我们已弃用原来的 Facemesh 模型,因此我们之后将为面部特征点检测模型提供更新。
TensorFlow.js 面部特征点检测模型
https://www.npmjs.com/package/@tensorflow-models/face-landmarks-detection
MediaPipe Iris 模型
https://google.github.io/mediapipe/solutions/iris
原来的 Facemesh 模型
https://www.npmjs.com/package/@tensorflow-models/facemesh
请注意,虹膜追踪不会推断人们正在注视的位置,也不会提供任何形式的身份识别。在我们模型的文档和随附的模型卡中,我们详述了模型的预期用途、限制和公平性属性(与 Google 的 AI 原则保持一致)。
Google 的 AI 原则
https://www.blog.google/technology/ai/ai-principles/
MediaPipe Iris 模型能够使用单个 RGB 摄像头实时追踪涉及虹膜和瞳孔的特征点,而无需借助专用硬件。模型还能返回眼睑和眉毛区域的特征点,实现对眨眼等轻微眼球运动的检测(立即在浏览器中尝鲜)。
尝鲜
https://storage.googleapis.com/tfjs-models/demos/face-landmarks-detection/index.html
faceLandmarksDetection简介
熟悉我们现有 Facemesh 模型的用户,只需更改少量的代码,就可以升级到新的 faceLandmarksDetection 模型,详细的操作说明将在下方列出。faceLandmarksDetection 对 Facemesh 进行了三项重大改进:
虹膜关键点检测
改进了对眼睑轮廓的检测
改进了对转动的面部的检测
我们在上方的 GIF 中突出显示了这些改进,该 GIF 展示了对于同一个图像序列,faceLandmarksDetection 和 Facemesh 所返回的特征点有何不同。
安装
faceLandmarksDetection 软件包有两种安装方法:
1. 通过脚本标记:
2. 通过 NPM(使用 yarn(https://yarnpkg.com/) 软件包管理工具):
$ yarn add @tensorflow-models/face-landmarks-detection@0.0.1 $ yarn add @tensorflow/tfjs@2.6.0
用法
安装软件包后,您只需加载模型权重,然后输入图像即可开始检测面部特征点:
// 如果您使用 NPM,需请求加载模型。如果您使用脚本标签,您可以跳过此步骤,因为 faceLandmarksDetection 在全局范围内已经可用 const faceLandmarksDetection = require('@tensorflow-models/face-landmarks-detection'); // 加载 faceLandmarksDetection 模型 const model = await faceLandmarksDetection.load( faceLandmarksDetection.SupportedPackages.mediapipeFacemesh); // 将视频流输入模型,并从 MediaPipe 计算图中获取真检测到的面部数组。 // 对于 Node 用户,estimateFaces API 还接受 tf.Tensor3D 或 ImageData 对象。 const video = document.querySelector("video"); const faces = await model.estimateFaces({ input: video });
对 estimateFaces 的输入可以是视频、静态图像、“tf.Tensor3D”函数,甚至是供 node.js 管道使用的 ImageData 对象。FaceLandmarksDetection 随后会为输入的面部返回一组预测对象,其中包括每个面部的相关信息(例如,置信度得分和面部 478 个特征点的位置)。
tf.Tensor3D
https://js.tensorflow.org/api/latest/#tensor3d
ImageData
https://developer.mozilla.org/en-US/docs/Web/API/ImageData
以下是预测对象示例:
{ faceInViewConfidence: 1, boundingBox: { topLeft: [232.28, 145.26], // [x, y] bottomRight: [449.75, 308.36], }, mesh: [ [92.07, 119.49, -17.54], // [x, y, z] [91.97, 102.52, -30.54], ... ], // 每个面部特征值在输入空间中的 x,y,z 位置 scaledMesh: [ [322.32, 297.58, -17.54], [322.18, 263.95, -30.54] ], // x,y,z 位置的语意分组 annotations: { silhouette: [ [326.19, 124.72, -3.82], [351.06, 126.30, -3.00], ... ], ... } }
请参阅我们的 README,了解更多有关此 API 的详情。
README
https://github.com/tensorflow/tfjs-models/tree/master/face-landmarks-detection
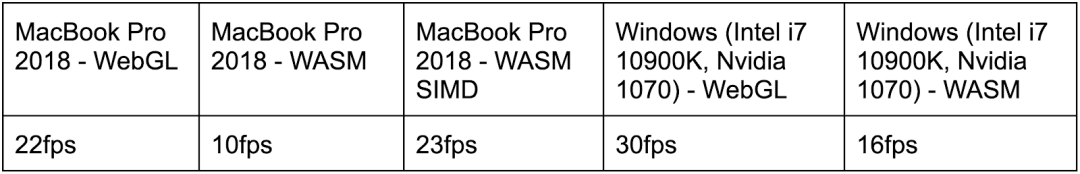
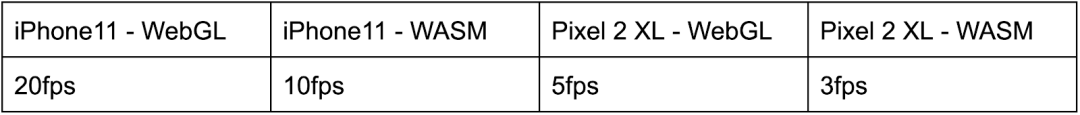
性能
FaceLandmarksDetection 是轻量级软件包,其占用空间仅有 3MB 左右,因此非常适合用于在各种移动设备上执行实时推理。在测试时,请注意 TensorFlow.js 还会提供几种不同的后端供您选择,包括 WebGL 和带 XNNPACK 的 WebAssembly (WASM),可在搭载低端 GPU 的设备上使用。下表显示的是该软件包在几种不同的设备和 TensorFlow.js 后端中的表现:
桌面设备:

移动设备:

XNNPACK
https://github.com/google/XNNPACK
所有基准测试结果均收集自 Chrome 浏览器。如需详细了解如何为 TF.js WebAssembly 后端激活 SIMD,请参阅这篇文章。
展望
TensorFlow.js 和 MediaPipe 团队都计划利用经过改进的虹膜坐标,为我们的面部特征点检测解决方案添加深度预测功能。我们坚信分享代码可以实现研究重现、快速实验,并期待看到 MediaPipe Iris 模型在社区中得到更广泛的使用。
快来尝鲜!
通过此链接在您的网络浏览器中试用我们的新软件包。我们期待看到您在自己的应用中使用此模型。
此链接
https://storage.googleapis.com/tfjs-models/demos/face-landmarks-detection/index.html
更多信息
点击此处以详细了解 MediaPipe Iris 模型:MediaPipe Iris
MediaPipe Iris
https://google.github.io/mediapipe/solutions/iris.html
了解模型的预期用途、限制和公平性属性:模型卡
模型卡
https://mediapipe.page.link/iris-mc
阅读我们宣布推出 MediaPipe Iris 的原始 Google AI 文章:推出 MediaPipe Iris: 不受限的虹膜跟踪和深度估
阅读我们在 arXiv 上发表的论文:《用于数字木偶的单目视频实时瞳孔追踪》Z(Real-time Pupil Tracking from Monocular Video for Digital Puppetry)
用于数字木偶的单目视频实时瞳孔追踪
https://arxiv.org/abs/2006.11341
责任编辑:xj
原文标题:推出 MediaPipe Iris,升级浏览器中的虹膜追踪模型!
文章出处:【微信公众号:TensorFlow】欢迎添加关注!文章转载请注明出处。
-
谷歌
+关注
关注
27文章
6166浏览量
105340 -
浏览器
+关注
关注
1文章
1024浏览量
35343 -
虹膜识别
+关注
关注
4文章
425浏览量
39548
原文标题:推出 MediaPipe Iris,升级浏览器中的虹膜追踪模型!
文章出处:【微信号:tensorflowers,微信公众号:Tensorflowers】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
美司法部要求谷歌剥离Chrome浏览器及安卓系统
AWTK 最新动态:支持浏览器控件





 谷歌升级浏览器中的虹膜追踪模型
谷歌升级浏览器中的虹膜追踪模型











评论