随着 Tableau 2020.4 的发布,我们在自助数据准备方面取得了令人兴奋的进步。现在,您可以在浏览器中创建新的 Tableau Prep 流程,也可以在浏览器中直接编辑现有的流程。您的所有分析工作都可以在 Web 上方便的完成,这能帮助分析人员消除在 Desktop 上创建流程和将流程发布到服务器上所需的上下文切换。对于 IT 管理员来说,Web 编辑简化了部署体验,为数据准备过程提供了更多的可视性,从而更好地支持了数据管理。
更简单、更流畅的数据准备体验
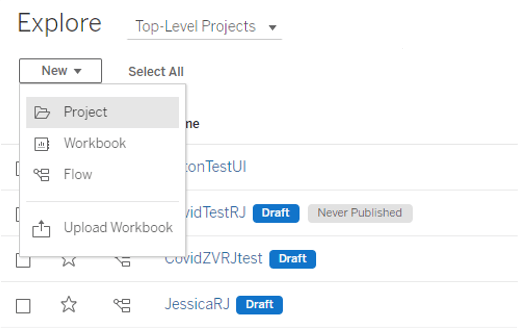
Web 编辑通过提供一个集成的平台帮助分析师实现完全在浏览器中工作。您可以在您的服务器上创建数据源、调度运行和使用工作簿里的数据源。无需在平台和工具之间进行上下文切换——现在所有的工作都可以在浏览器及任何可以访问浏览器的地方完成。您可以直接在 Web 上创建工作簿和流程,只需点击“新建”按钮并在下拉列表中选择 “流程”,就可以从 “开始” 页面、“探索” 页面或 “数据源” 页面创建新流程。
我们设计了新的浏览器体验,包括自动保存功能。当您在 Web 中创建或编辑流程时,您所做的更改会自动保存在草稿中——无需您去手动保存流程,没有丢失工作的风险,您将看到您的更改保存在页眉中。
因为您所有的 Prep 工作是在相同的服务器上,所以您在 Prep 网页上做的一切更改都会自动与您的 Tableau Server 或 Online 兼容。当 Server 或 Online 升级时,组织中的每个人都会在他们的浏览器中获得 Prep Builder 的最新版本。用户只需在他们的电脑上有一个受支持的浏览器就可以开始创建和编辑流程。这意味着用户无需安装任何应用,IT 管理员的工作量也会变得更少。
更快地更新您的流程
Prep Web 编辑允许您更快地更新流程,因为您不必下载流程,然后在 Desktop 中打开它,接着重新发布更新的流程。您只需单击 “编辑” 链接并打开流程,直接在浏览器中进行更改即可,更少的总体步骤和没有上下文切换意味着生产力的提高。
更好的数据治理
作为一名专业的 IT 人员,您可以查看所有已创建或正在编辑的流程,从而对数据和资源的使用有着更多的控制。您甚至可以将 Prep Web 编辑放在单独的节点上,作为扩展计划的一部分。Prep Web 编辑允许您的流程完全集成 Tableau Catalog,Tableau Catalog 是我们数据管理产品的一部分。您可以完全看到正在创建和运行的流程,因为它们现在都在服务器上,而不是在每个人的桌面上。通过使用 Catalog 的世系和影响分析,您可以轻松地跟踪使用流程创建的数据源,并查看哪些工作簿正在使用它们。
现在就开始吧
如果您想在浏览器上开始使用 Tableau Prep,只需将 Tableau 服务器升级到最新版本 2020.4,然后就可以在 Web 编辑中启用流程。
现在您就可以在浏览器中创建流程了。只需点击 “新建” 按钮并在下拉列表中选择“流程”,就可以从 “开始” 页面、“探索” 页面或 “数据源” 页面创建新流程。

➤对浏览器中 Tableau Prep 的更多细节感兴趣吗?想要了解更多信息,请复制下方链接至浏览器参阅 Web 上的 Tableau Prep 帮助文档。https://help.tableau.com/current/prep/en-us/prep_web_auth.htm
升级试用 Tableau 2020.4
复制链接至浏览器,即可免费试用 Tableau 最新版本。
https://www.tableau.com/zh-cn/products/desktop/download?utm_campaign_id=2020229&utm_campaign=Prospecting-CORE-ALL-ALL-ALL-ALL&utm_medium=Social&utm_source=WeChat&utm_language=CN&utm_country=GrCHINA-CN
责任编辑:xj
原文标题:借助浏览器中的 Tableau Prep Builder 轻松准备数据
文章出处:【微信公众号:Tableau社区】欢迎添加关注!文章转载请注明出处。
-
数据
+关注
关注
8文章
7004浏览量
88944 -
浏览器
+关注
关注
1文章
1023浏览量
35330 -
Tableau
+关注
关注
0文章
13浏览量
2360
原文标题:借助浏览器中的 Tableau Prep Builder 轻松准备数据
文章出处:【微信号:TableauChina,微信公众号:Tableau社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
Chrome浏览器优化Android性能,骁龙8至尊版表现突出
AWTK 最新动态:支持浏览器控件


不只是前端,后端、产品和测试也需要了解的浏览器知识(二)

谷歌Chrome浏览器新增三大AI功能,提升用户体验
不只是前端,后端、产品和测试也需要了解的浏览器知识





 如何借助浏览器中的Tableau Prep Builder准备数据
如何借助浏览器中的Tableau Prep Builder准备数据












评论