1. 摘要
本文档主要介绍,TouchGFX代码框架以及如何添加用户代码。
2. 准备工作
可以正常运行的TouchGFX工程
3. 代码结构
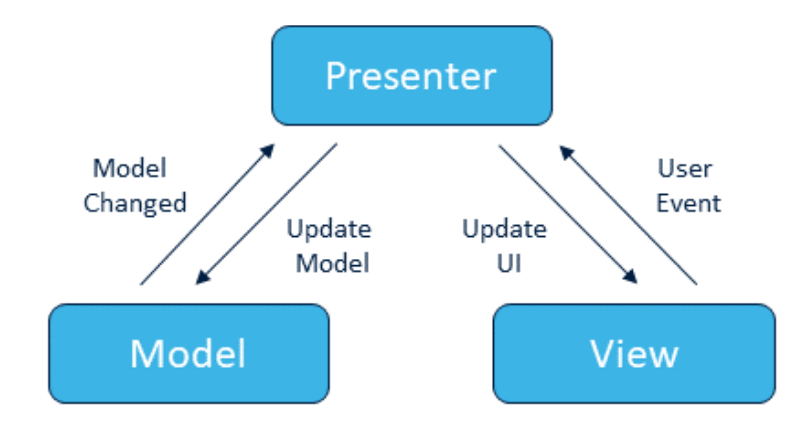
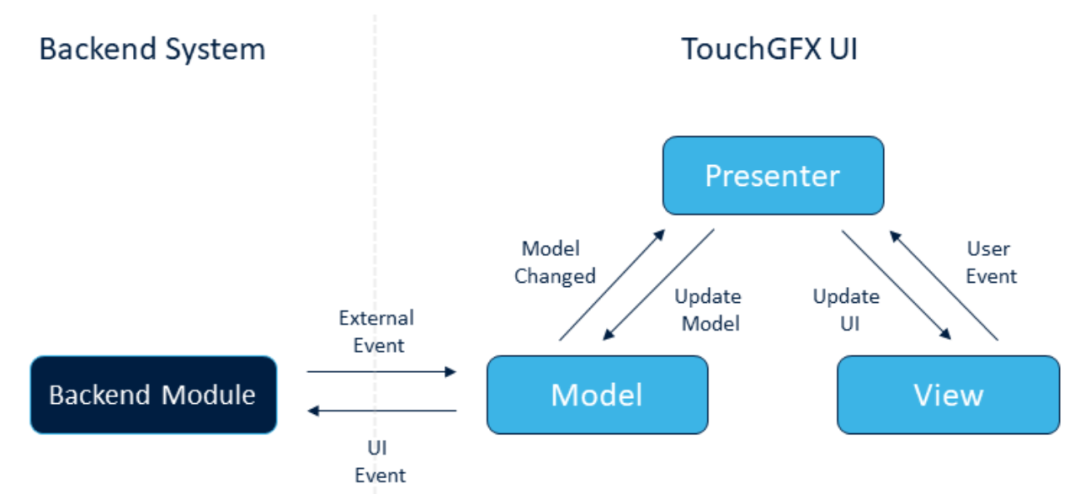
TouchGFX的框架是基于MVP模型设计,代码结构主要分为三大类,GUI引擎,生成代码,用户代码,首先先看什么是MVP,即Model, View, Presenter。下图可以很明显清除的看到每一部分负责什么,干什么工作,Presenter是model和View之间的桥梁,View负责显示,Model负责交互,这三大类撑起了TouchGFX的天空,你可以再里面任意翱翔。


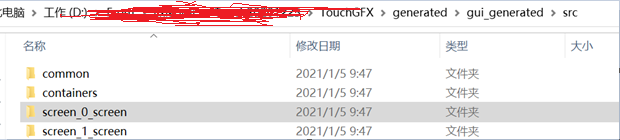
清除了MVP结构后,对代码结构的理解和应用的开发有很大帮助,TouchGFX Design生成的代码位于工程的generated/gui_generated

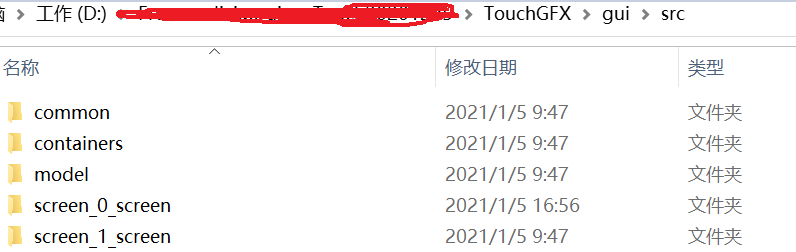
而用户代码位于gui文件夹下,gui文件夹下的代码自己可以编辑,自己实现的代码也是添加在这里。

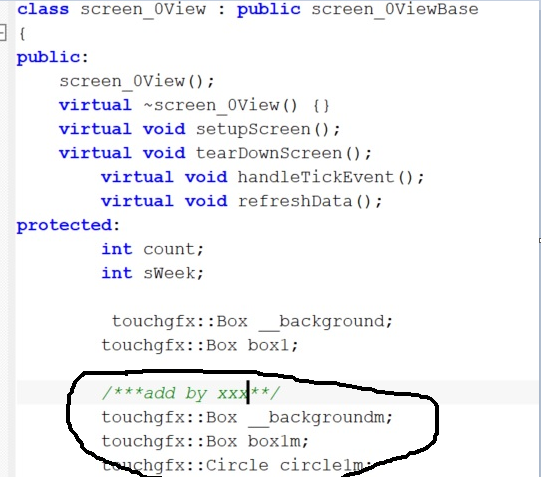
例如上次我们给大家推送的电阻屏校准就是在用户代码侧,通过手写代码来实现。理解了代码结构,在加上熟悉API就可以很方便的开发GUI界面了,不管是用Designer,还是自己动手写,如我们校准触摸屏的时候,需要先画一个小圆,自己动手画一个圆。定义变量

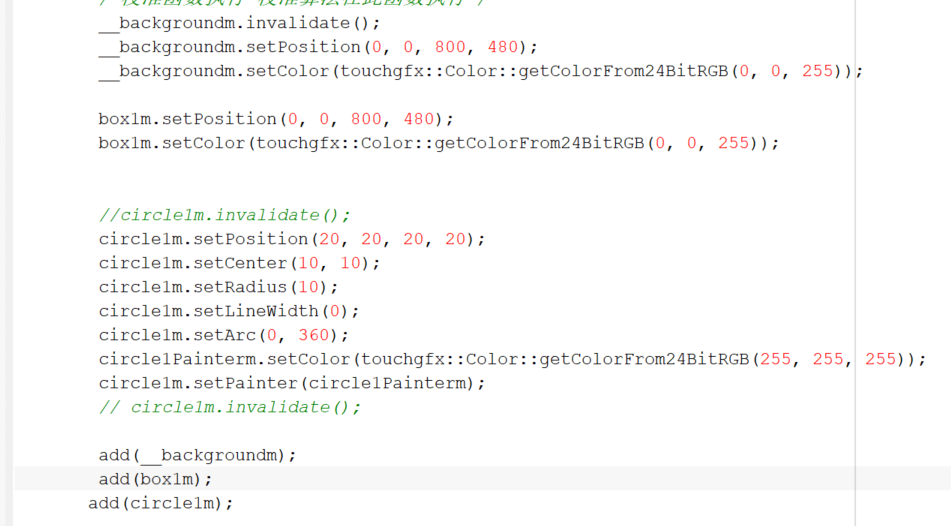
在cpp文件中添加代码

这样就实现了在屏幕左上角画了一个半径为10的实心圆。如要画空心圆,将线宽不要设置为0,另外注意画空心圆时候,半径必须减去线宽。同理就可以实现手动绘制2D图形。
责任编辑:xj
原文标题:TouchGFX中生成代码与用户代码
文章出处:【微信公众号:嵌入式程序猿】欢迎添加关注!文章转载请注明出处。
-
代码
+关注
关注
30文章
4841浏览量
69225 -
生成
+关注
关注
0文章
6浏览量
13628 -
TouchGFX
+关注
关注
1文章
42浏览量
13321
原文标题:TouchGFX中生成代码与用户代码
文章出处:【微信号:InterruptISR,微信公众号:嵌入式程序员】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
低代码与传统开发的区别 低代码与无代码开发的区别
TouchGFX助力STM32打造高效GUI显示方案

低代码在敏捷开发中的应用
STM32CubeMX生成的代码,是怎样的HAL架构?

国内低代码平台推荐--万界星空科技低代码平台

该如何提高代码容错率、降低代码耦合度?

探讨AI编写代码技术,以及提高代码质量的关键:静态代码分析工具Perforce Helix QAC & Klocwork
stm32CubeMX怎么添加中断以及相应的代码或者.c和.h文件?
使用touchGFX生成代码后,在该工程上再做些许改动STM32CUBEIDE都会频繁报错的原因?
【鸿蒙】OpenHarmony 4.0蓝牙代码结构简析





 TouchGFX代码框架以及如何添加用户代码
TouchGFX代码框架以及如何添加用户代码












评论