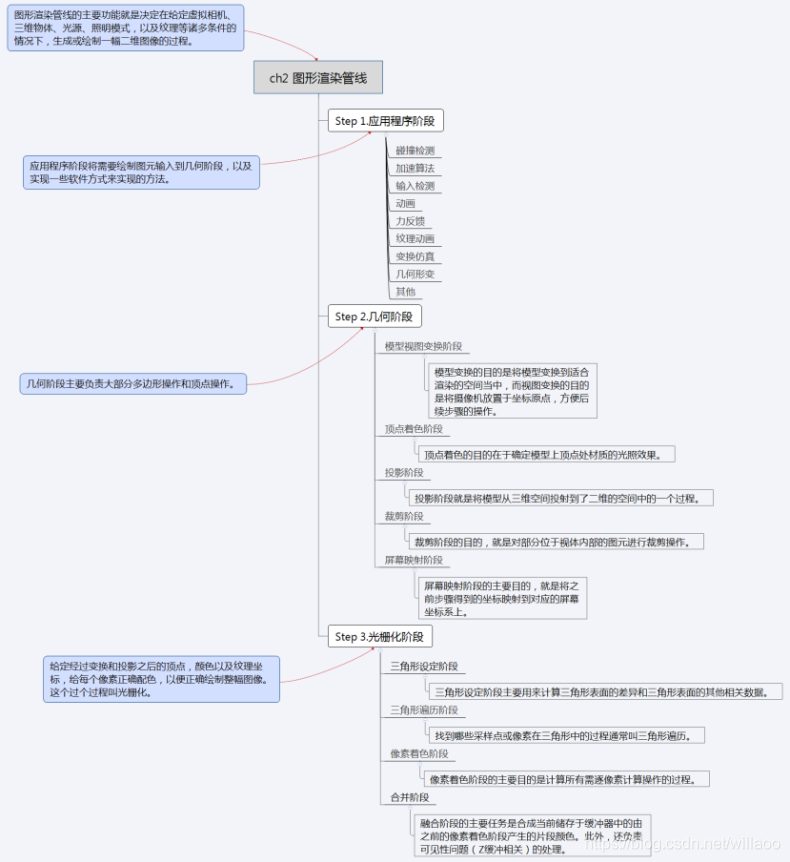
图形渲染管线

应用程序阶段
主要任务是在应用程序阶段的末端,将需要在屏幕上显示出来绘制的集合体(如点、线、矩阵等)输入到绘制管线的下一个阶段。
对于被渲染的每一帧,应用程序阶段将摄像机位置,光照和模型的图元输出到管线的下一个主要阶段——几何阶段。
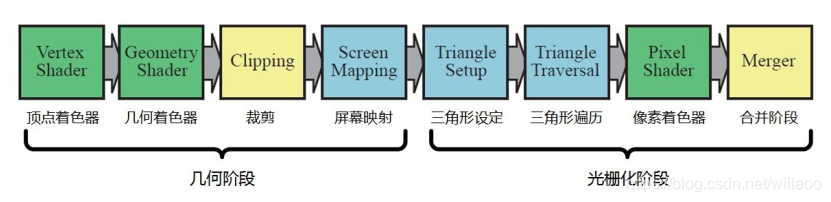
几何阶段
可以划分为一下几个功能阶段:
模型视图变换 Model & View Transform:分为模型变换和视图变换,模型变换即旋转、平移、缩放,视图变换可以理解为将模型转到相机坐标系下。
顶点着色 Vertex Shading:确定模型上顶点处材质的光照效果。
投影 Projection:将视体变换到规范立方体(Canonical View Volume,CVV)中,模型位于归一化设备坐标系中(NDC)。分为正交投影和透视投影,Z 坐标将不会再保存于的得到的投影图片中,所以就是将模型从三维空间投射到了二维的空间中的过程。
裁剪 Clipping:对部分位于视体内部的图元进行裁剪操作。
屏幕映射 Screen Mapping:将之前得到的坐标映射到对应的屏幕坐标系上。
光栅化阶段
可以分为以下几个功能阶段:
三角形设定(Triangle Setup)阶段:计算三角形表面的差异和三角形表面的其他相关数据。
三角形遍历(Triangle Traversal)阶段:找到哪些采样点或像素在三角形中的过程。
像素着色(Pixel Shading)阶段:所有逐像素的着色计算都在像素着色阶段进行,使用插值得来的着色数据作为输入,输出结果为一种或多种将被传送到下一阶段的颜色信息。纹理贴图操作就是在这阶段进行的。
融合(Merging)阶段:合成当前储存于缓冲器中的由之前的像素着色阶段产生的片段颜色。此外,融合阶段还负责可见性问题(Z 缓冲相关)的处理。
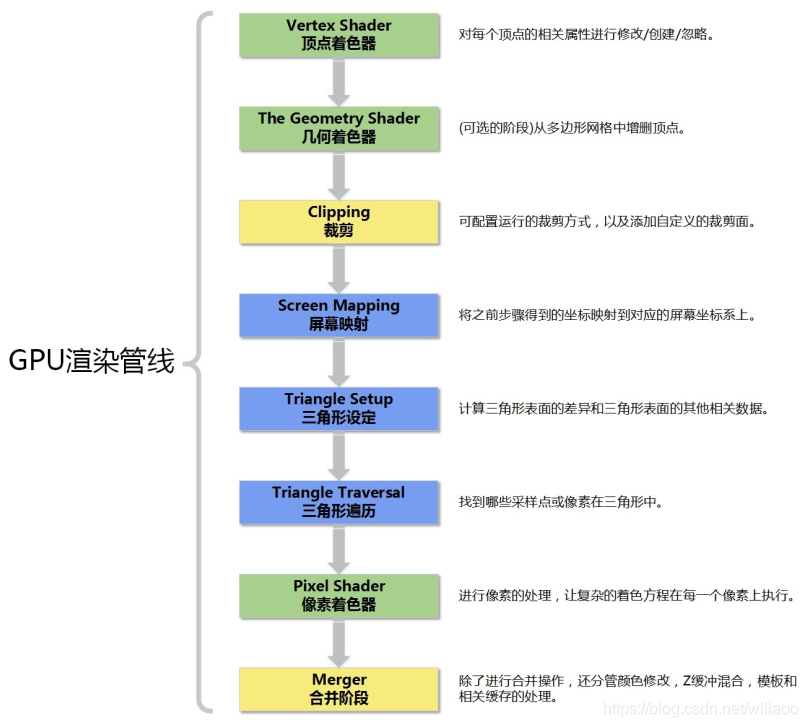
GPU渲染管线


绿色的阶段是完全可编程的
黄色的阶段可配置,但不可编程
蓝色的阶段完全固定
顶点着色器(The Vertex Shader)
是完全可编程的阶段,顶点着色器可以对每个顶点进行诸如变换和变形在内的很多操作,提供了修改/创建/忽略顶点相关属性的功能,这些顶点属性包括颜色、法线、纹理坐标和位置。顶点着色器的必须完成的任务是将顶点从模型空间转换到齐次裁剪空间。
几何着色器(The Geometry Shader)
位于顶点着色器之后,允许 GPU 高效地创建和销毁几何图元。几何着色器是可选的,完全可编程的阶段,主要对图元(点、线、三角形)的顶点进行操作。几何着色器接收顶点着色器的输出作为输入,通过高效的几何运算,将数据输出,数据随后经过几何阶段和光栅化阶段的其他处理后,会发送给片段着色器。
裁剪(Clipping)
属于可配置的功能阶段,在此阶段可选运行的裁剪方式,以及添加自定义的裁剪
面。
屏幕映射(Screen Mapping)、三角形设置(Triangle Setup)和三角形遍历(Triangle Traversal)阶段是固定功能阶段。
像素着色器(Pixel Shader)
像素着色器(Pixel Shader, Direct3D 中的叫法)常常又称为片断着色器,片元着色器(FragmentShader, OpenGL 中的叫法),是完全可编程的阶段,主要作用是进行像素的处理,让复杂的着色方程在每一个像素上执行。
合并阶段(The Merger Stage)
处于完全可编程和固定功能之间,尽管不能编程,但是高度可配置,可以进行一系列的操作。其除了进行合并操作,还分管颜色修改(Color Modifying), Z 缓冲(Zbuffer),混合(Blend),模板(Stencil)和相关缓存的处理。
来源:《Real-Time Rendering 3rd》提炼总结
审核编辑 黄昊宇
-
渲染
+关注
关注
0文章
72浏览量
10997
发布评论请先 登录
相关推荐
从CPU到GPU:渲染技术的演进和趋势

GPU渲染才是大势所趋?CPU渲染与GPU渲染的现状与未来

如何优化SSR渲染性能
简述大前端技术栈的渲染原理
动画渲染用GPU还是CPU的选择思路

在NVIDIA Holoscan SDK中使用OpenCV构建零拷贝AI传感器处理管线

深入理解渲染引擎:打造逼真图像的关键

VIVERSE 推行实时3D渲染: 探索Polygon Streaming技术力量与应用

CPU渲染和GPU渲染优劣分析

HarmonyOS实战开发-合理选择条件渲染和显隐控制
【RTC程序设计:实时音视频权威指南】音频采集与渲染
【RTC程序设计:实时音视频权威指南】视频采集与渲染
鸿蒙ArkUI开发学习:【渲染控制语法】

探索渲染技术的魅力:让虚拟与现实融为一体





 简单梳理渲染管线
简单梳理渲染管线










评论