【导语】:也许大家最近在不少地方看到了一篇《Eclipse 官宣,干掉 VS Code》的文章。
其实这又是在炒 2020 年 3 月的一则冷饭。Eclipse 基金会官方就没说“干掉 VS Code”,说的是“VS Code 的一个真正开源替代品(a True Open Source Alternative to Visual Studio Code)”。
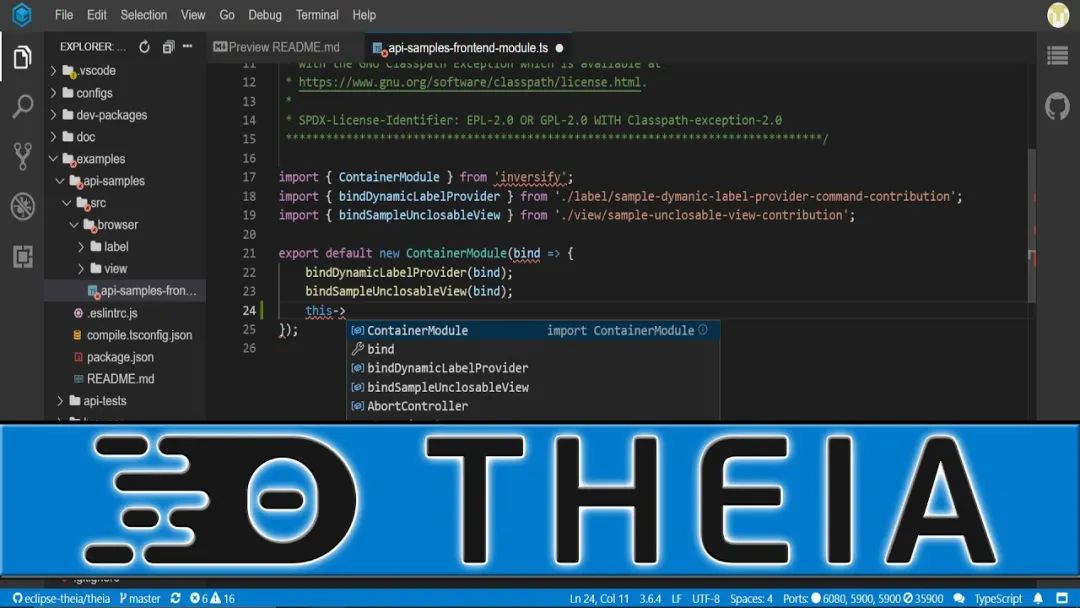
本文就带大家认识一下这个 VS Code 的替代品:Eclipse Theia。
Theia 是一个基于 TS 开发的开源 IDE框架,基于它我们可以开发出自己定制化的开发工具,它可以部署到云端使用,也可以打包成桌面应用。
Theia 是什么?
Eclipse Theia 不是一个 IDE,而是一个用来开发 IDE 的框架。它是一个可扩展的平台,基于现代 Web 技术(TypeScript、CSS 和 HTML)实现,是用于开发成熟的、多语言的云计算和桌面类的理想产品。

在 docker 中运行
使用 docker 来启动一个基于 Theia 的 IDE 是最简单的了,你只需要确保你当前的系统中安装了 docker 即可。我们可以直接使用它提供的镜像theiaide/theia来启动:
#Linux,macOS,或者PowerShell的终端 dockerrun-it--init-p3000:3000-v"$(pwd):/home/project"theiaide/theia:next #Windows(cmd.exe) dockerrun-it--init-p3000:3000-v"%cd%:/home/project"theiaide/theia:next
执行上面的命令后,会自动的去拉取theiaide/theia:next的镜像并且在 http://localhost:3000启动 Theia IDE,它会使用你当前目录作为工作目录。其中,--init参数是用来避免死进程问题的。
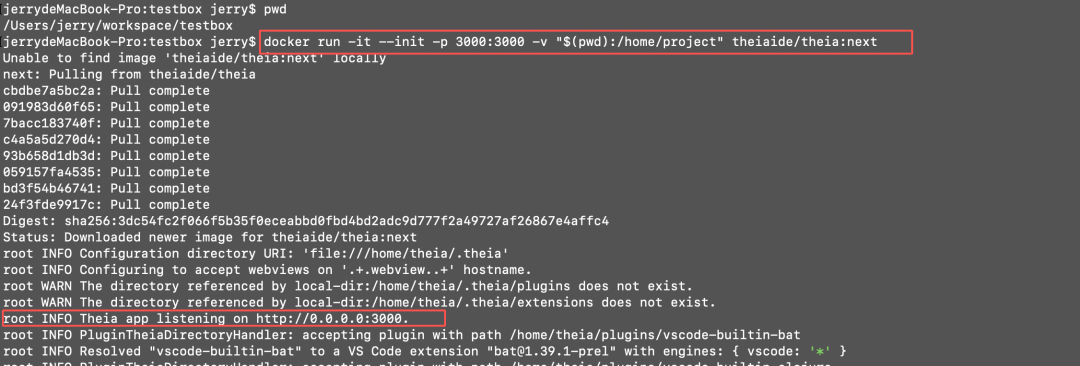
假设此刻的目录为:/Users/jerry/workspace/testbox,在该目录下执行上面的命令,我们来看看结果:

docker run theia image
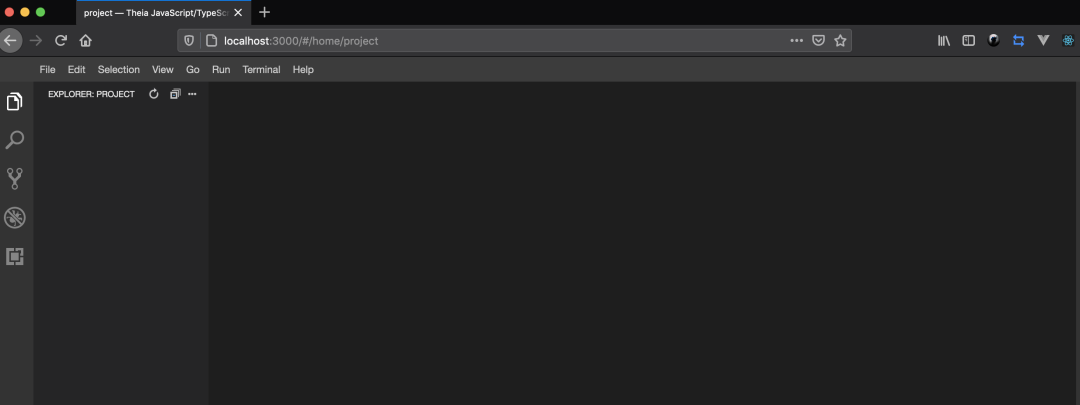
通过日志我们可以看出,Theia IDE 已经成功启动并且监听 3000 端口了,我们打开浏览器看一下它的庐山真面目:

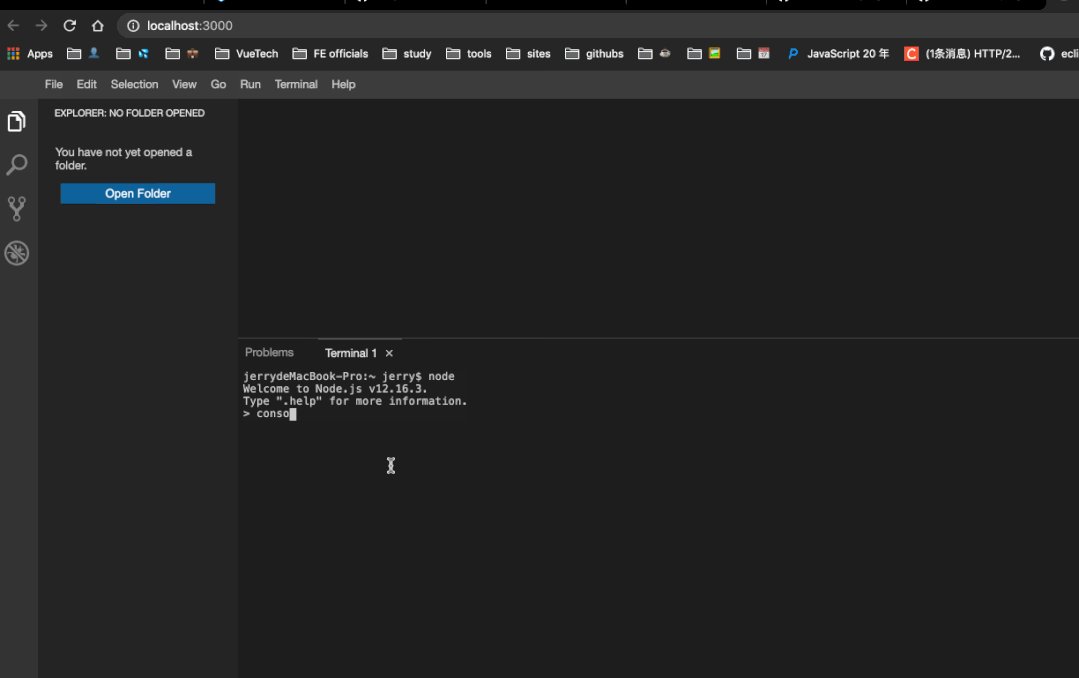
result of docker run theia image
有没有很亲切的感觉?
哈哈,是的,它跟 VS Code 几乎长得一模一样,不仅如此,它同样支持 VS Code 中的插件,所以你可以在 Theia 中尽情的“享用” VS Code 的插件市场。
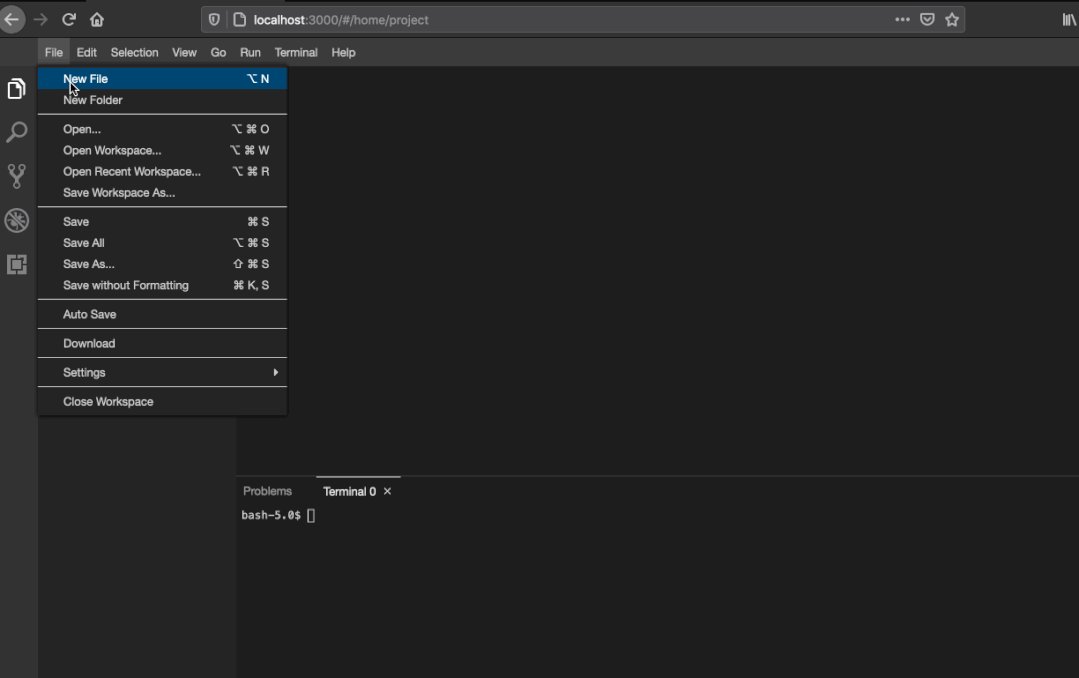
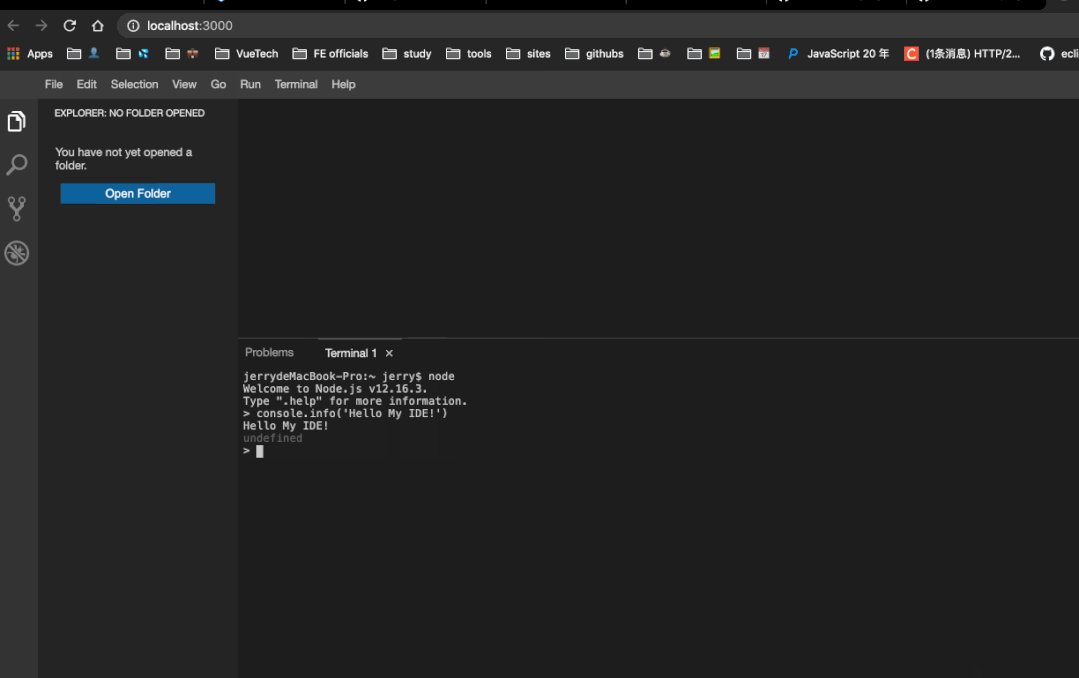
我们先来跑一个 helloworld 感受一下这个 IDE 的能力:

usage of docker run theia image
构建自己的 IDE
如果你不想使用 docker,你完全可以自己构建一个 Theia IDE。接下来我们就基于 Theia,在本地跑起来属于我们自己的 IDE。
环境要求
Node.js 版本 >= 12.14.1 且 < 13
Yarn 版本 >= 1.7.0
创建项目
mkdirmy-theia cdmy-theia
接着创建package.json文件:
{ "name":"MyCoolIDE", "dependencies":{ "@theia/callhierarchy":"next", "@theia/file-search":"next", "@theia/git":"next", "@theia/markers":"next", "@theia/messages":"next", "@theia/mini-browser":"next", "@theia/navigator":"next", "@theia/outline-view":"next", "@theia/plugin-ext-vscode":"next", "@theia/preferences":"next", "@theia/preview":"next", "@theia/search-in-workspace":"next", "@theia/terminal":"next" }, "devDependencies":{ "@theia/cli":"next" } }
通过 package.json 我们看到,其实 Theia 也是个 Node 的包。dependencies中有很多依赖,大致可以推测出,Theia 的功能是由这些包组合起来的,比如@theia/search-in-workspace负责搜索模块,@theia/terminal负责终端模块等;另外,@theia/cli作为devDependencies,我们会在构建与运行时用到它的一些命令。
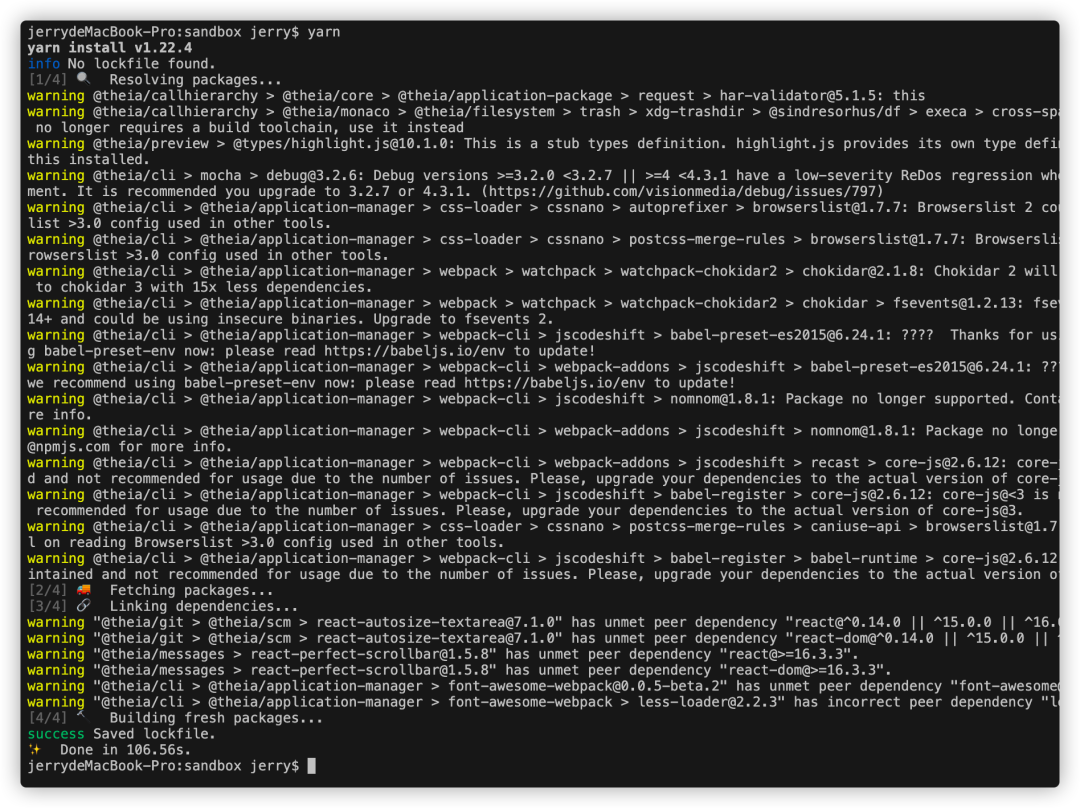
安装依赖
yarn
如果下载依赖缓慢,建议切换镜像源地址。安装成功的结果应该如下:

install theia deps
构建项目
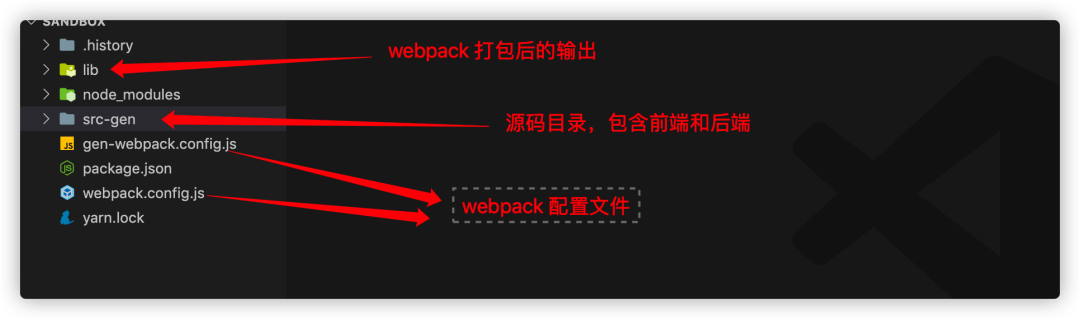
yarntheiabuild
这个命令主要是用来生成项目代码的,包含源码,webpack 配置文件以及 webpack 打包后的文件。运行成功的结果如下:

theia build
运行 Theia IDE
直接运行
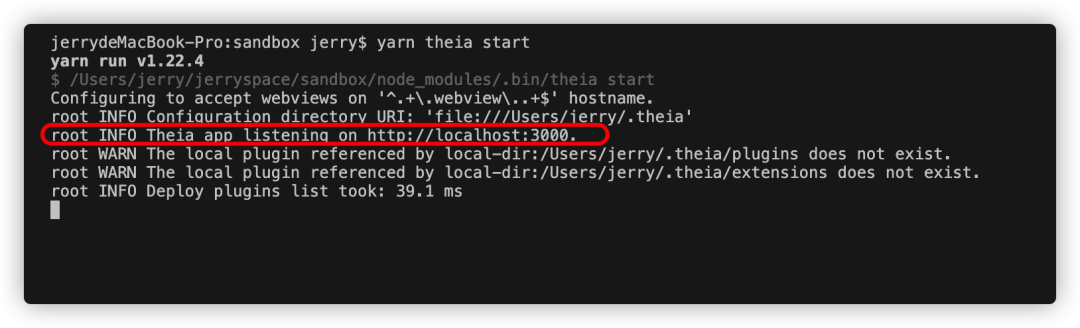
yarntheiastart
就能看到我们的 IDE 跑在了 3000 端口:

theia start
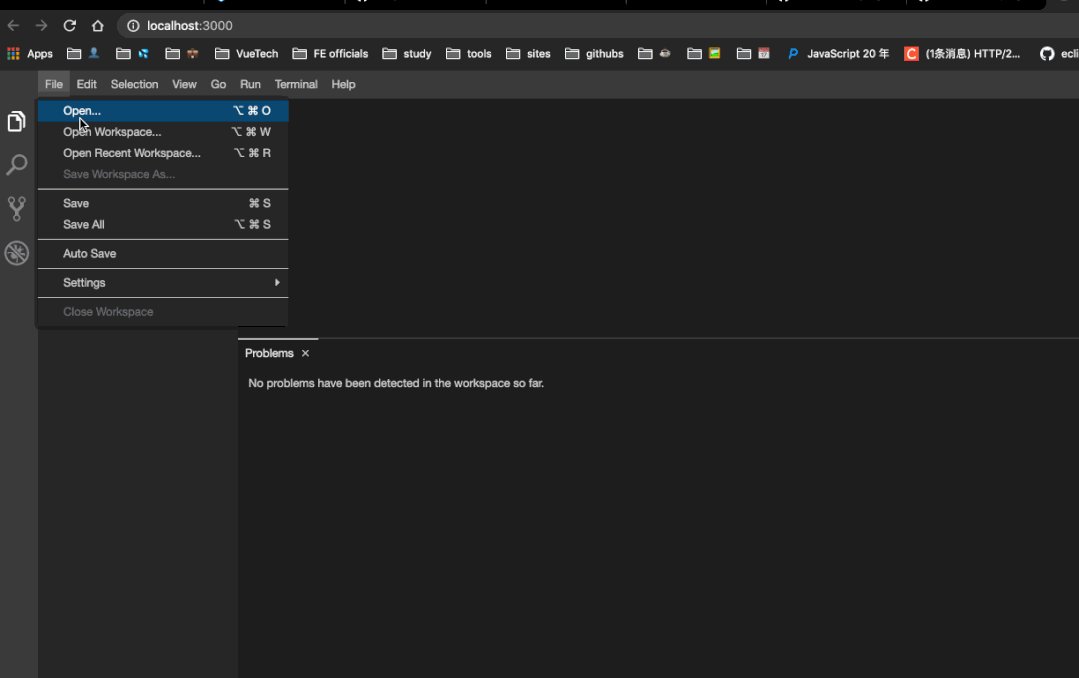
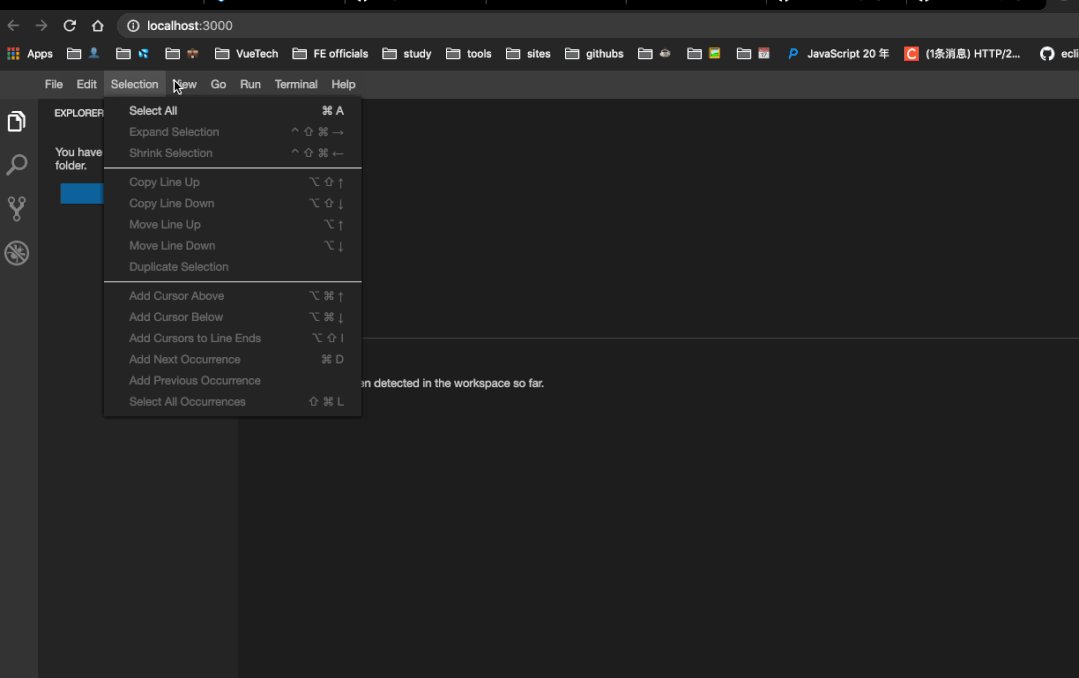
我们打开http://localhost:3000看看:

usage of local run theia image
也是与 VSCode 近乎一致的体验。
封装 npm scripts
在package.json中添加:
{ //.....others "scripts":{ "start":"theiastart", "build":"theiabuild" } }
以后我们就可以直接用yarn xxx的方式来执行了。至此,我们本地已经成功构建了一个 IDE ~
(进阶)安装插件
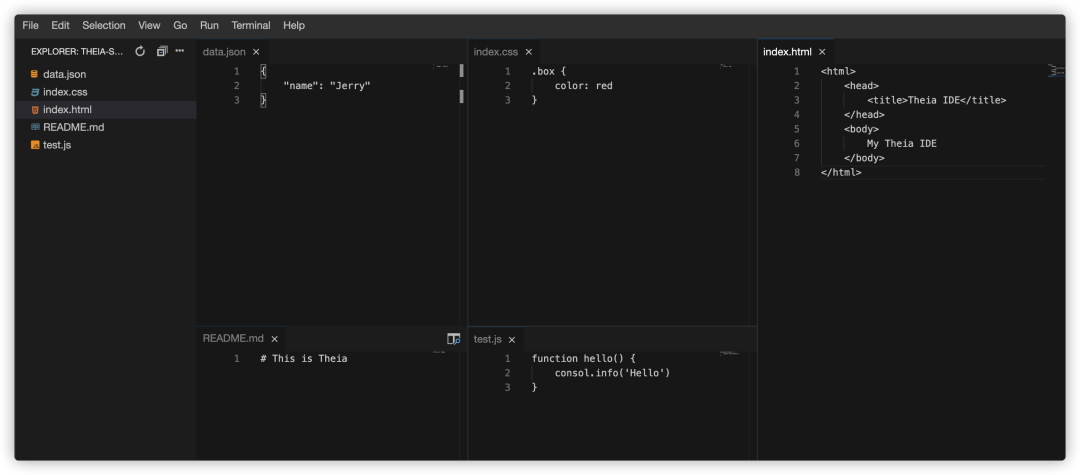
其实上一步我们已经有了一个 IDE 了,但是作为开发工具来说,那可能还差点意思。究竟差点什么呢?我们来写一些代码就知道了:

theia without plugins
是的,一目了然的结果,没有高亮,并且编码的过程中什么提示也没有,也就是相当于一个长得好看的记事本了。这完全不足以称之为一个 IDE,下面我们就来安装这些插件,使我们的 IDE 强大起来。此时,我们需要更新一下package.json:
{ //...others "scripts":{ "prepare":"yarnrunclean&&yarnbuild&&yarnrundownload:plugins", "clean":"theiaclean", "build":"theiabuild--modedevelopment", "start":"theiastart--plugins=local-dir:plugins", "download:plugins":"theiadownload:plugins" }, "theiaPluginsDir":"plugins", "theiaPlugins":{ "vscode-builtin-css":"https://github.com/theia-ide/vscode-builtin-extensions/releases/download/v1.39.1-prel/css-1.39.1-prel.vsix", "vscode-builtin-html":"https://github.com/theia-ide/vscode-builtin-extensions/releases/download/v1.39.1-prel/html-1.39.1-prel.vsix", "vscode-builtin-javascript":"https://github.com/theia-ide/vscode-builtin-extensions/releases/download/v1.39.1-prel/javascript-1.39.1-prel.vsix", "vscode-builtin-json":"https://github.com/theia-ide/vscode-builtin-extensions/releases/download/v1.39.1-prel/json-1.39.1-prel.vsix", "vscode-builtin-markdown":"https://github.com/theia-ide/vscode-builtin-extensions/releases/download/v1.39.1-prel/markdown-1.39.1-prel.vsix" } }
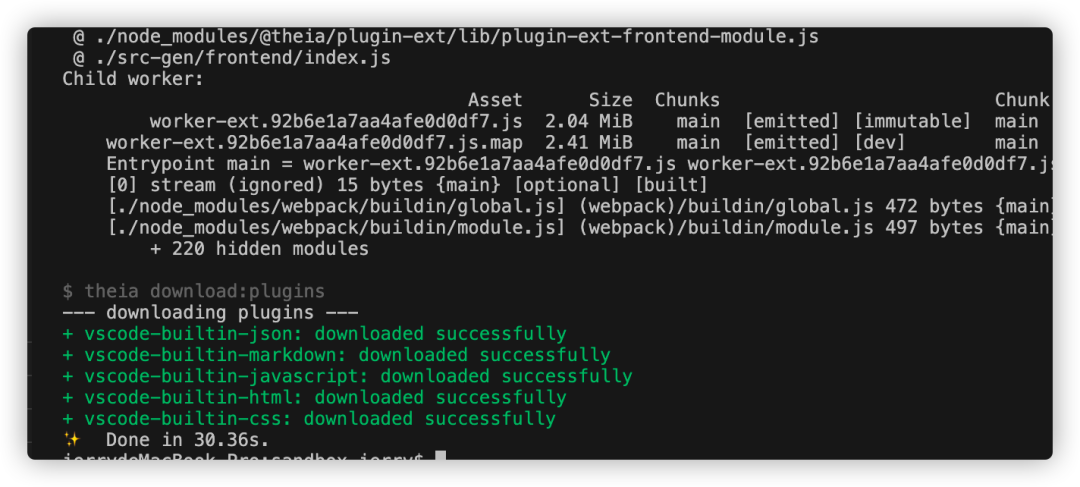
我们更新了scripts,同时又添加了theiaPluginsDir和theiaPlugins这两个属性。theiaPluginsDir是用来设置我们的插件存放地址的,theiaPlugins就是我们要安装的插件了。运行项目之前,我们要先运行yarn prepare来准备环境,我们会在日志中看到插件的下载情况:

download plugins
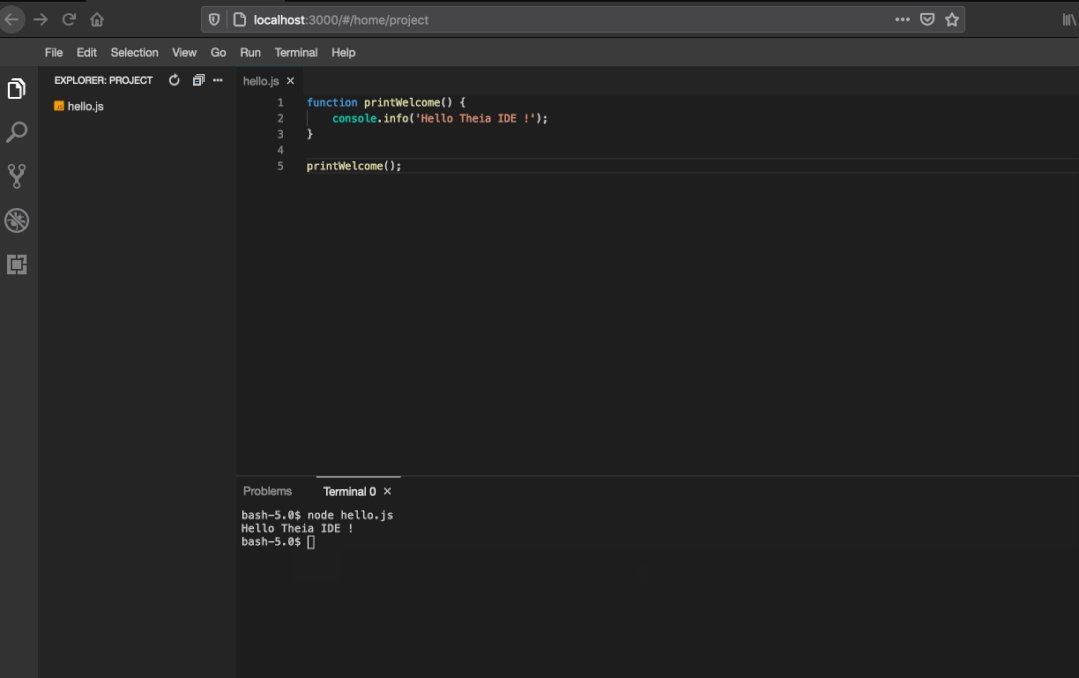
这些插件都会放在当前目录下的plugins文件夹下。我们再来启动 IDE 看看效果,注意此时 start 带上了参数,指定了插件的目录:

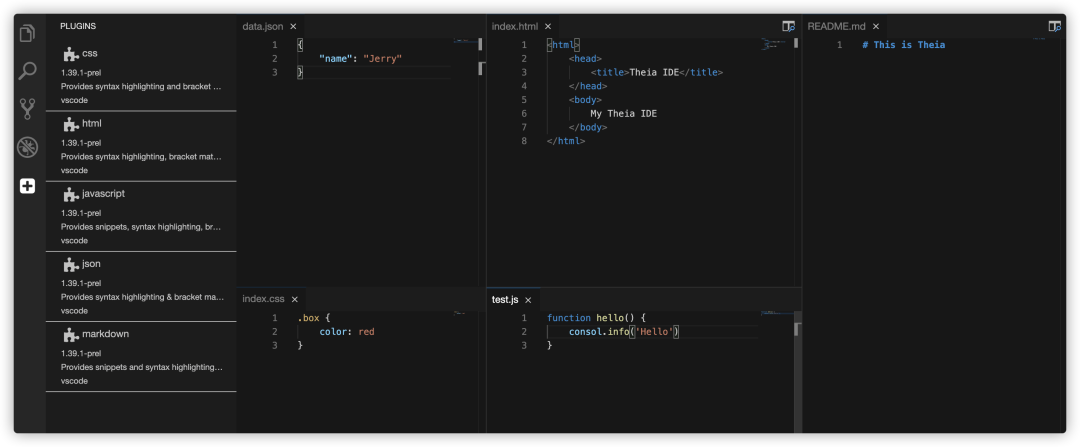
theia with plugins
可以看到,借助于插件,我们可以真正的使用这个 IDE 作为生产工具了。
打包桌面应用
这个相对来说就比较容易了,只有简单的几步,我们可以直接参考它的 repo:https://github.com/theia-ide/yangster-electron
总结
通过上面的例子,我们已经可以构建出一个属于自己的 IDE 了。如果你有自己的服务器,那么按照上面的步骤搭建一个 Cloud IDE,以后出门就不用背着电脑啦,一个平板,甚至一台手机就可以在线编程。
责任编辑:lq
-
云计算
+关注
关注
39文章
7845浏览量
137475 -
开源
+关注
关注
3文章
3360浏览量
42526
原文标题:Eclipse 出品,1.3 万 Star!网友说要干掉 VS Code 的新工具
文章出处:【微信号:DBDevs,微信公众号:数据分析与开发】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
超级电容是电池的替代品,你认同吗?

Zephyr领进门系列:MCUXPresso for VS Code插件安装

FCB-CV7520一体化机芯的卓越升级替代品——索尼FCB-EV9520L

tlc4502的替代品有哪些?
如何考虑将TI Smart DAC作为555定时器的替代品

Microchip发布面向VS Code的MPLAB扩展早期体验版本
请问这是个电源,隔离器,还是什么别的产品?客户需要功能一样的替代品
数字化仪:为何成为示波器的理想替代品?——PCIe8910M

Allegro ACS712霍尔电流传感器的卓越替代品
Rust编写的首个Postgres基础Elasticsearch开源替代品问世

微软正开发英伟达网卡的替代品
Simplicity Studio 5扩增功能支持以VS Code开发





 VS Code的替代品:Eclipse Theia
VS Code的替代品:Eclipse Theia











评论