在开发和测试过程中,以及在演示和培训过程中,经常需要伪数据。 今天,猿妹就和大家推荐一个专门用于生成伪数据的神器——faker.js,使用faker.js模块可以轻松地在多个域和多个区域生成伪数据。
Faker.js是一个JavaScript库,每周下载量超过140万。大概八年前就已经被创建了,如今有200多个贡献者。它公开了生成随机数据的函数,通常调用这些函数就可以生成JSON或CSV文件的值,而且数据生成的速度很快,并且易于使用。
下面举一个通过faker.js生成伪数据的例子:
const faker = require(‘faker’);
let firstName = faker.name.firstName();
let lastName = faker.name.lastName();
console.log(`Employee: ${firstName} ${lastName}`);
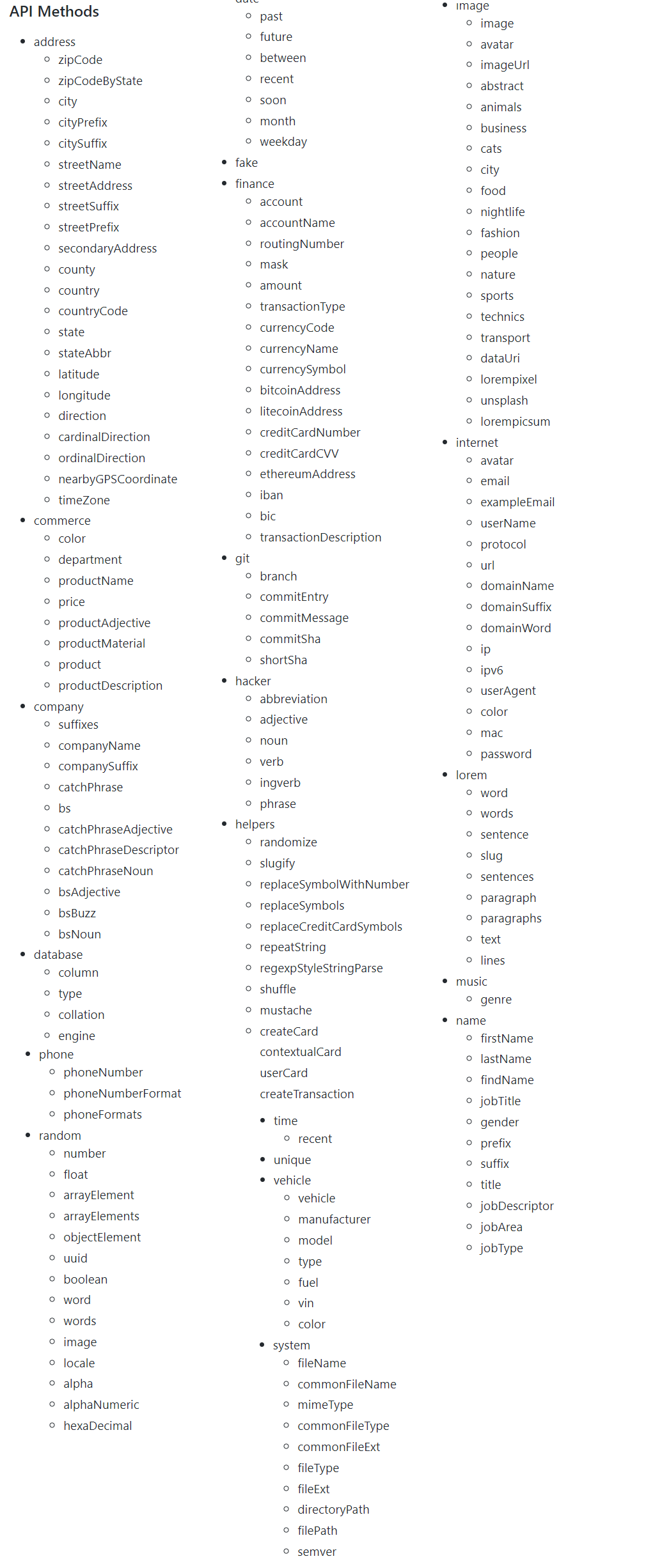
域和语言环境 数据是由faker.js为许多不同的域或名称空间生成的。每个域提供多个数据类型,比如“名称”可以生成一下值:
名字
姓氏
职称
工作领域
工作类型
。..。..
这些是faker.js当前支持的域:名称,地址,公司,日期,时间,商务,财务,电话,数据库,Internet,Git,系统,黑客等,这些加起来一共有70多种伪数据类型。

faker.js生成的数据虽说是伪数据,但也是正确的数据,比如国家名称虽说是随机生成的,但并不是伪造的,城市和街道的名称看起来也足够真是,电子邮件地址也会有正确的格式。
某些数据仅在特定语言中才具有实际意义,国家名称,工作日和颜色因语言而异,并且邮政编码,电话号码和街道地址的格式也因国家而异。Faker.js支持特定于语言环境的数据生成。你可以在生成数据之前设置所需的语言环境,Faker.js支持近40种语言环境。 faker.js入门 faker.js入门也是十分简单,你可以直接在浏览器端的JavaScript代码中使用faker.js:
《script src = “faker.js” type = “text/javascript”》《/script》
《script》
var randomName = faker.name.findName(); // Caitlyn Kerluke
var randomEmail = faker.internet.email(); // Rusty@arne.info
var randomCard = faker.helpers.createCard(); // random contact card containing many properties
《/script》
这里再举一个简单的代码片段,它需要faker.js模块生成一系列伪数据:
const faker = require(‘faker’);
let phone = faker.phone.phoneNumber();
console.log(`Phone: ${phone}`);
console.log(`Vehicle: ${faker.vehicle.model()} ${faker.vehicle.type()}`)
console.log(`Credit Card: ${faker.finance.creditCardNumber()}`)
faker.locale = “ru”;
let firstName = faker.name.firstName();
let lastName = faker.name.lastName();
console.log(`Pаботник: ${firstName} ${lastName}`);
let month = faker.date.month();
let recentDate = faker.date.recent();
console.log(`Month ${month} and Date ${recentDate} `)
faker.locale = “nl”;
// use faker moustache expressions as placeholders for generated data
const fakePerson = { “name” :“{{name.firstName}} {{name.lastName}}”
, “address” : { “street” :“{{address.streetName}} {{random.number}}”
, “city” :“{{address.city}}”
, “country”:“{{address.country}}”
}
, “birthdate” : “{{date.past}}”
}
// feed stringified representation of JSON object to faker.fake to replace moustache expressions with generated data
const person = JSON.parse( faker.fake( JSON.stringify(fakePerson)))
console.log(JSON.stringify(person))
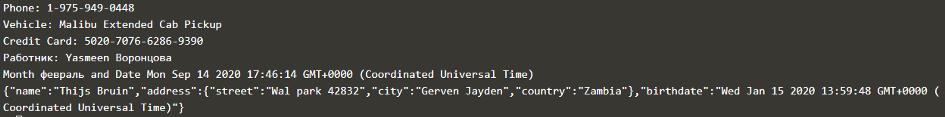
该代码片段的输出结果如下:

运行此代码段,结果都是不同的-因为它是随机生成的。如果你也对faker.js感兴趣可以尝试一下哦~
原文标题:Github标星27.1k,可大批量生成假数据,这个工具忒牛
文章出处:【微信公众号:人工智能与大数据技术】欢迎添加关注!文章转载请注明出处。
责任编辑:haq
-
数据
+关注
关注
8文章
6851浏览量
88758 -
GitHub
+关注
关注
3文章
466浏览量
16366
原文标题:Github标星27.1k,可大批量生成假数据,这个工具忒牛
文章出处:【微信号:TheBigData1024,微信公众号:人工智能与大数据技术】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
鸿蒙跨端实践-JS虚拟机架构实现

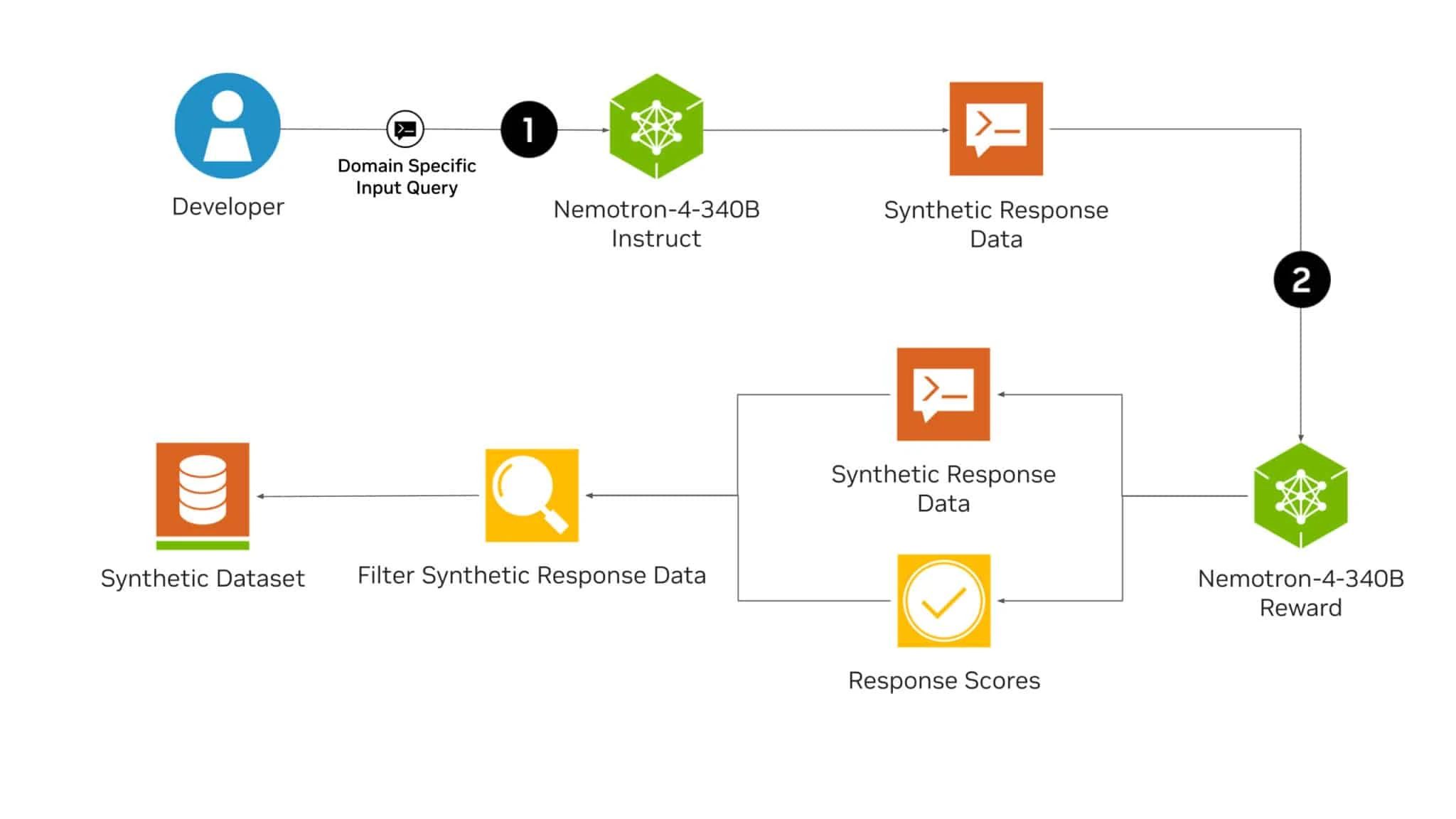
NVIDIA Nemotron-4 340B模型帮助开发者生成合成训练数据

推荐一个支持js的嵌入式设备开发平台
德国进口蔡司工业CT去散射伪影技术

ADS8284 18位、1 MSPS、伪双极性差分SAR ADC数据表

ADC141S628-Q伪差分模数转换器(ADC)数据表

【鸿蒙】NAPI 框架生成工具实现流程

AI智能生成PPT的办公键盘神器,再也不用担心年终总结年会报告了

AI写作神器!搭载讯飞星火认知大模型,能够智能写作的键盘!





 专门用于生成伪数据的神器faker.js推荐
专门用于生成伪数据的神器faker.js推荐












评论