您可以向网页添加后退按钮。当您页面的访问者单击该按钮时,他们将被带到他们访问的最后一个页面,就好像他们单击了浏览器中的后退按钮一样。
您可以通过编辑页面的HTML并添加一些JavaScript来完成此操作。
注意
如果用户没有浏览历史,这些按钮将不起作用。例如,如果用户在新的浏览器选项卡或窗口中打开您的页面,则单击该按钮时不会发生任何事情。
在Web浏览器中,内置的JavaScript对象窗口有一个名为history的对象,其中包含用户在其当前浏览器窗口中访问过的URL。您可以使用history.back()方法告诉浏览器返回到用户的上一页。
使用此JavaScript的一种方法是将其添加到按钮的onclick事件属性中。在这里,我们使用《form》元素创建按钮,其中包含按钮类型的《input》元素。
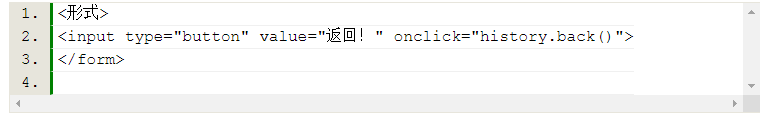
将以下HTML插入到您的网页中:

结果看起来像下面的按钮。如果单击它,您将返回历史记录中的上一页。
使用history.go
history.go()方法告诉浏览器转到用户浏览历史记录中的特定页面。您可以通过在括号内放置一个数字来指定哪个历史项目。对于计算机编程,这称为参数。
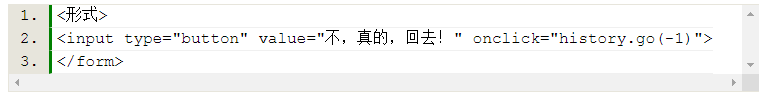
如果您指定数字-1作为参数,浏览器将返回浏览器历史记录中的一页。这是与上面相同的代码,使用history.go(-1)而不是history.back()。

责任编辑人:CC
-
浏览器
+关注
关注
1文章
1037浏览量
35615 -
HTML
+关注
关注
0文章
278浏览量
37054
发布评论请先 登录
相关推荐

怎么使用示例HTML按钮?
MAKE_EmbAJAXPage创建的html代码是静态的吗?
HTML,HTML标准有哪些?
动态HTML,什么是动态HTML
几款实用的HTML5/CSS3应用

HTML DOM prompt()方法使用

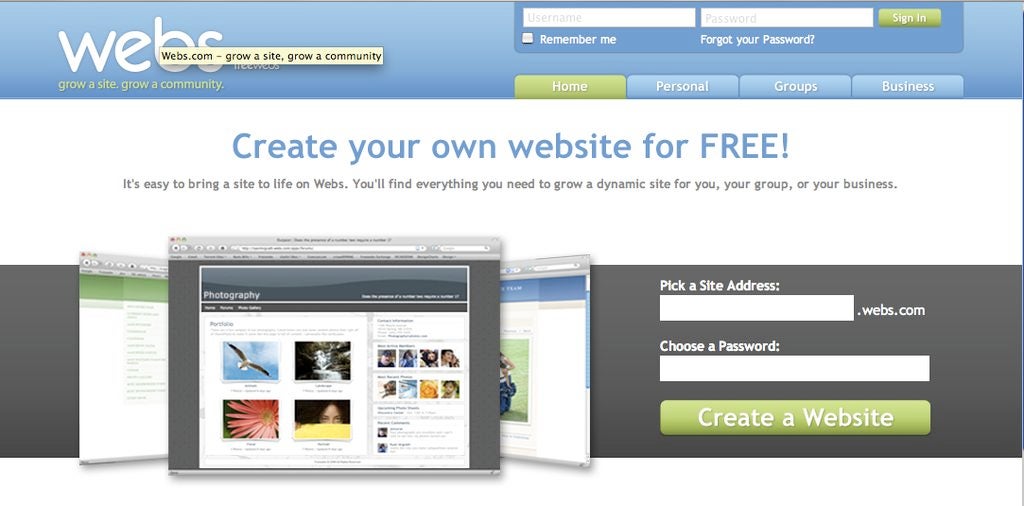
怎样使用HTML创建免费网站





 怎么创建HTML后退按钮?
怎么创建HTML后退按钮?











评论