React主要用于构建UI,可以与已知的库或框架很好地配合并且可以对DOM的模拟,最大限度地减少与DOM的交互。
Web开发框架代码如下:
import React from ‘react’
import ReactDOM from ‘react-dom’
class App extends React.Component{render(){
return
helo {this.props.name}
}
}
ReactDOM.render(,document.getElementById(‘node’))
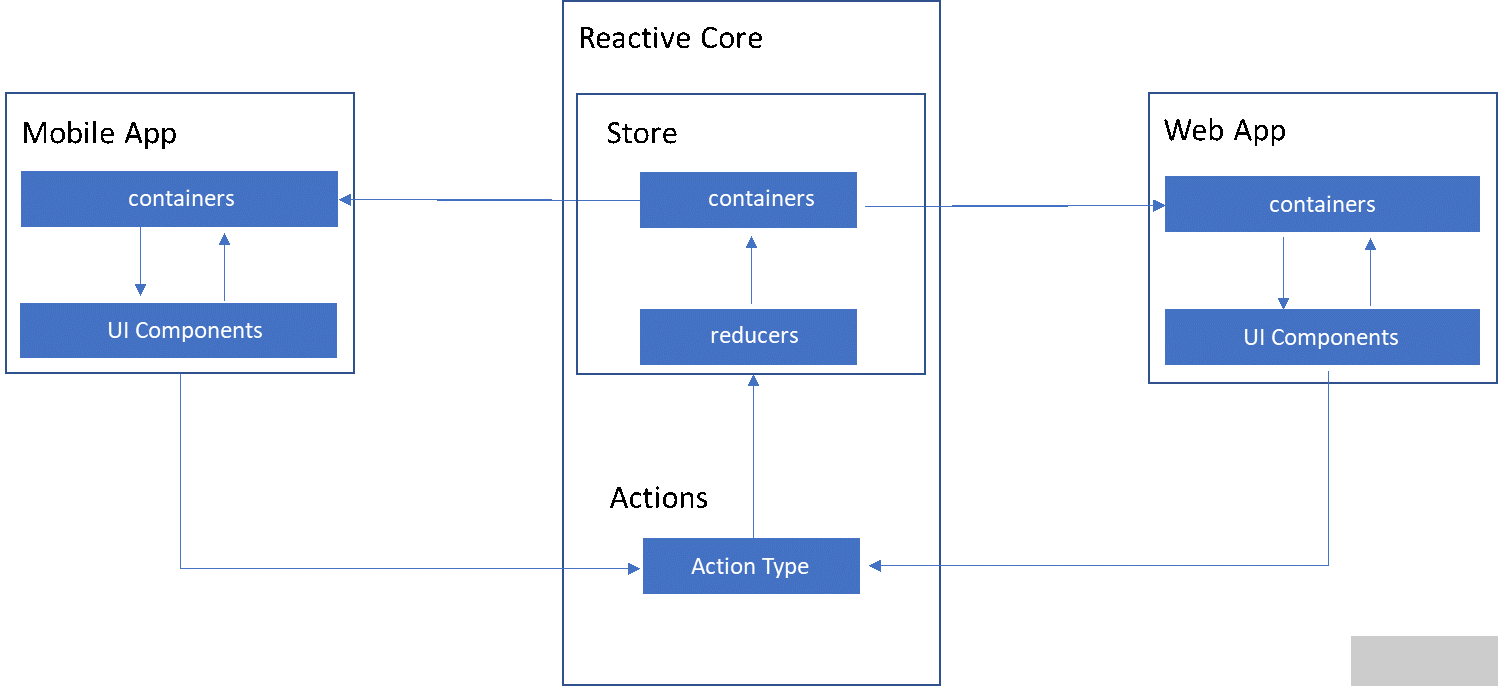
react框架作用有很多,比如生态圈扩展广泛,在React-Router:路由、Redux:状态保持、ReactVR/360:虚拟现实、ReactNative:使用JS做App原生开发等等具有代表性作用。
本文综合整理自CSDN博客 百度百科 博客园
责任编辑:pj
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
代码
+关注
关注
30文章
4841浏览量
69209
发布评论请先 登录
相关推荐
安信Windows驱动开发教程:适用于 Windows 的 React Native
,Windows 应用程序的 React Native 不必在它们可以调用的 API 集上妥协,因为该框架允许您调用平台 API 以及编写自己的视图管理器和本机模块。庞大且不断增长的社区势头,拥有大量社区模块。
发表于 09-09 17:54
React Native重构即将完成,改善版本有何不同?
2015年,React Native被首次推出,使用ReactJS框架开发原生跨平台应用程序。该框架获得了社区的大力支持,并凭借其Web同行的名声逐渐普及,但其实该平台的原始设计并非没有缺点。
详谈 Vue 和 React 的八大区别
为什么 React 不精确监听数据变化呢 ?这是因为 Vue 和 React 设计理念上的区别, Vue 使用的是可变数据,而React更强调数据的不可变。所以应该说没有好坏之分,Vue更加简单,而

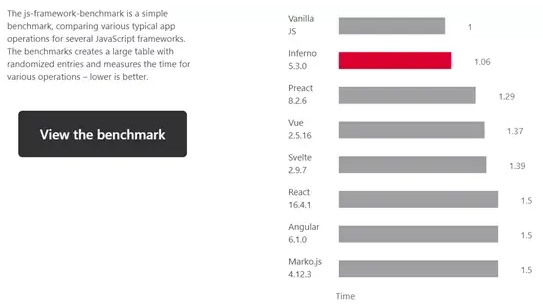
React、Preact和Inferno谁才是真正优秀的JavaScript框架?
JavaScript中有许多框架,且各有千秋。在过去的几个月中,笔者一直在研究各种JavaScript框架及其差异。本文中,笔者将选择三个框架,并讨论构建快速Web应用程序的优秀

React Native for Windows使用React构建原生Windows应用
./oschina_soft/react-native-windows.zip
发表于 06-22 10:06
•1次下载

React Native在开源社区中站稳脚跟的7个原因
Facebook通过引入用于移动应用程序开发的React Native框架,在应用程序市场上引起了巨大的兴奋。对于业务人员和技术人员来说,了解 React 原生的重要性对于确保其应用程序的成功非常重要。以下是 5 个基本见解和

使用SSR构建React应用的步骤
。 根据需要安装用于服务器端的框架,如Express、Koa等。 安装用于处理React服务器端渲染的库,如 react-dom/server 。 二、服务器端渲染配置 设置服务
热门前端框架:引领现代 Web 开发的潮流
在当今快速发展的前端开发领域,热门前端框架如 React、Vue 和 Angular 等,成为了开发者构建高效、高性能 Web 应用的得力工具。它们各自具有独特的特点和优势,引领着现代 Web 开发




 react框架及其作用
react框架及其作用










评论