创建“一码通”服务卡片工程
①安装和配置 DevEco Studio 2.1 Release
安装的链接:
https://developer.harmonyos.com/cn/develop/deveco-studio IDE 的使用指南,很详细:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/tools_overview-0000001053582387
我的本案例使用的最新的 2.1.0.501 版本,SDK:API Version 5。
②创建一个 Empty Java Phone 应用
点击 Next:
点击 Finish 完成创建一码通服务卡片工程。
③一码通服务卡片页面布局
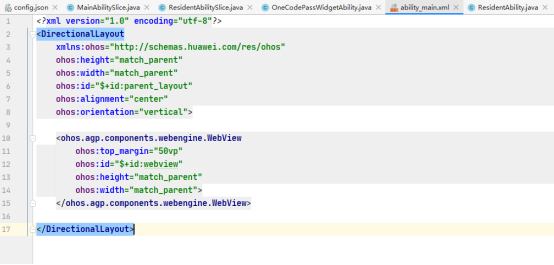
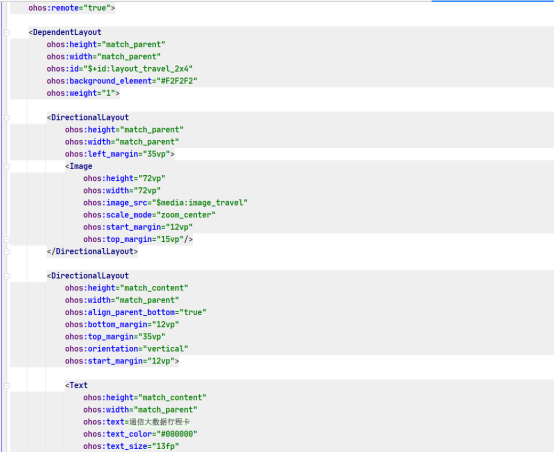
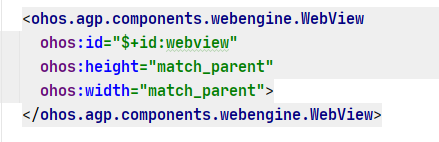
首先完成一码通服务卡片页面的布局,代码:

一码通服务卡片实现
第一步:卡片生成
鼠标放在项目的包路径上,然后右击,点击“Service Widget”,然后就可以创建服务卡片:
选择“Basic”高级模式,然后在 Template 中选择 “Grid Pattern”模板,然后点击 Next:
然后给服务卡片起名字,这里要就写个“OneCodePass”,选择生成卡片的样式,分别为 1X2、2X2、2X4 规格,然后点击“Finish”完成创建。
然后会生成相关的模板代码,以下是代码的框架:


然后对 OneCodePassAbility.java 和 form_grid_pattern_onecodepass_*.xml 布局文件修改,并新增准备好的资源文件。
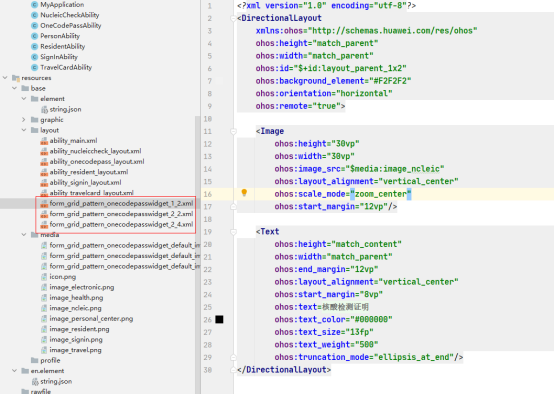
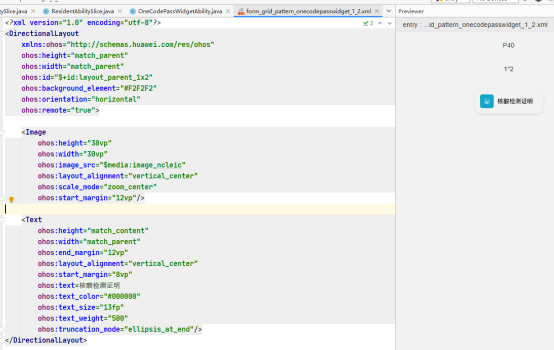
第二步:卡片布局的修改
我们制作了一个 1X2、2X2 和 2X4 的卡片,布局效果如下所示:
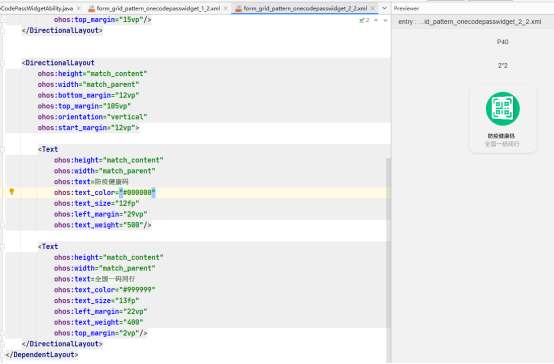
1X2 卡片布局:

2X2 卡片布局:

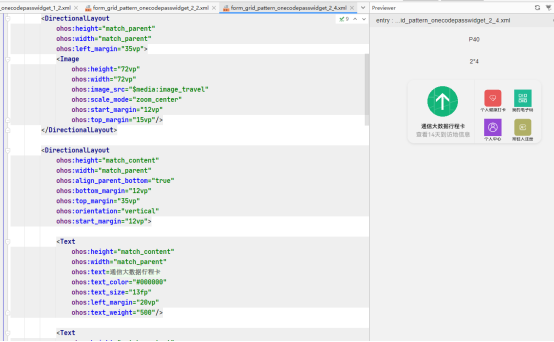
2X4 卡片布局:

第三步:卡片信息创建、更新、删除
对卡片进行操作时,需要将创建的卡片信息持久化,以便在下次获取/更新该卡片实例时进行使用。
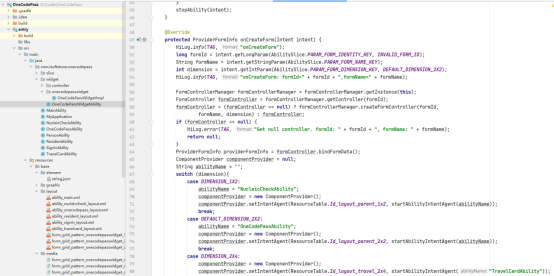
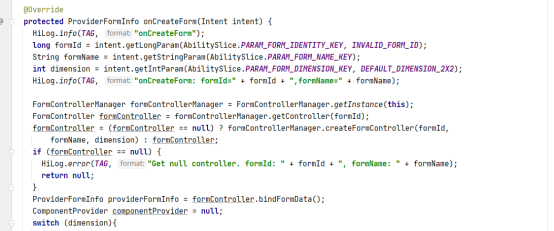
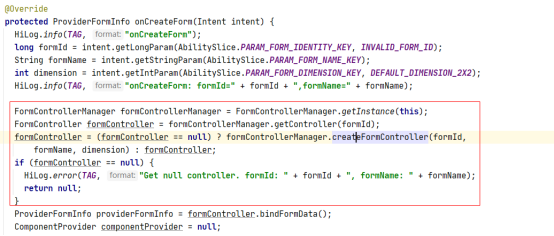
我们采用对象关系型数据库来存储卡片信息,主要是在卡片创建的回调函数 onCreateForm 和卡片销毁的回调函数 onDeleteForm 中存储和删除卡片信息。
卡片需要存储的信息包括:卡片 ID、卡片名称、卡片大小(2X2 还是 2X4 等),代码如下所示。
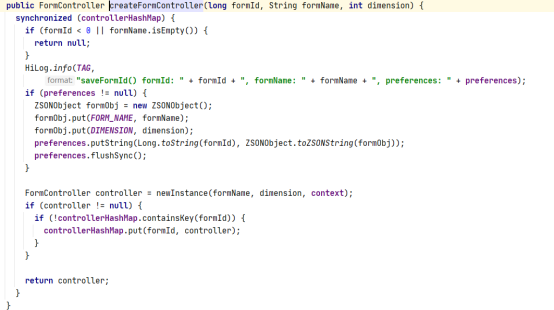
存储卡片信息:

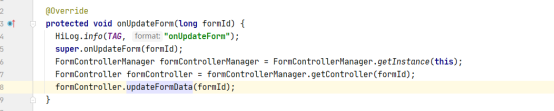
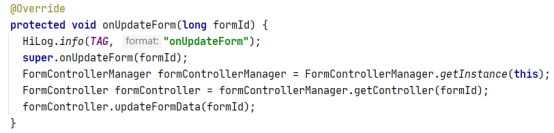
更新卡片信息:

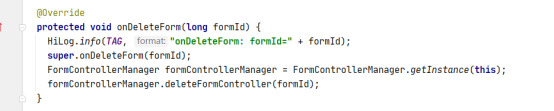
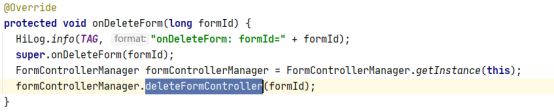
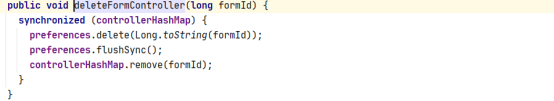
删除卡片信息:

卡片创建完成。
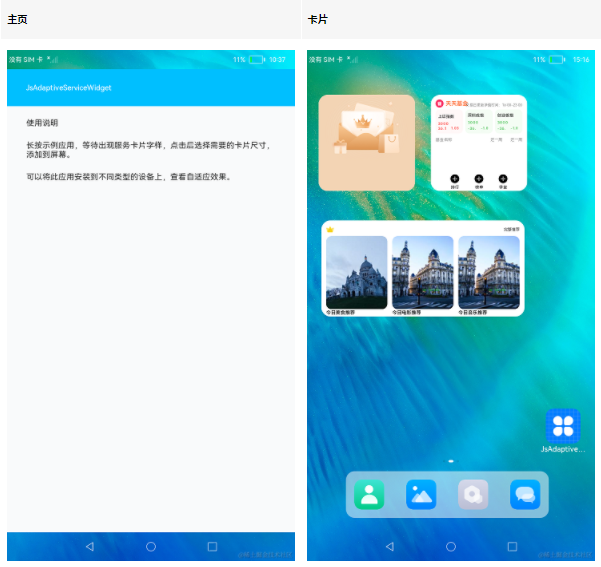
第四步:卡片在桌面的创建方式
在手机桌面上卡片的创建方式分为:设为上滑卡片或添加到桌面。
第五步:卡片的点击跳转
卡片默认跳转到个人健康码,可以查看个人的健康码详情。
点击个人中心:
点击常住人注册:
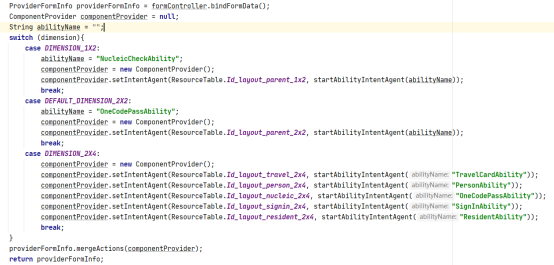
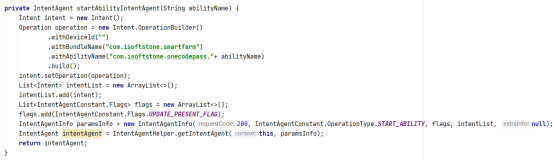
卡片页面跳转功能的重点代码如下:




通过案例充分说明了卡片的独特优点:能够将 FA 的重要信息或操作前置到卡片,以达到服务直达,减少体验层级目的。
总结和回顾
本文通过一码通服务卡片,手把手的教会大家如何实现一个 HarmonyOS Java 卡片,你将学会以下知识点:
如何使用模板创建卡片
卡片的布局
卡片信息创建、更新和删除过程
卡片的点击跳转事件
除此以外,你还会学到:
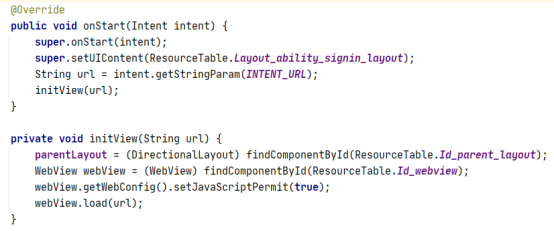
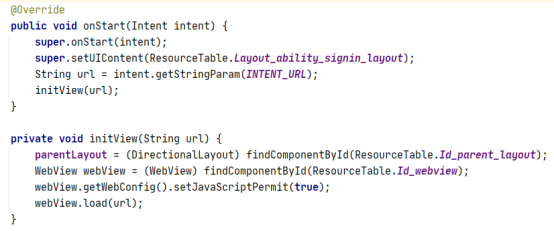
①如何使用webview控件进行网络请求获取数据


②如何使用偏好型数据库,缓存卡片信息
创建服务卡片:


更新服务卡片:

删除服务卡片:


责任编辑:haq
-
操作系统
+关注
关注
37文章
6808浏览量
123291 -
鸿蒙系统
+关注
关注
183文章
2634浏览量
66308 -
HarmonyOS
+关注
关注
79文章
1974浏览量
30149
原文标题:阻击“德尔塔”:鸿蒙防疫一码通卡片
文章出处:【微信号:Huawei_Kirin,微信公众号:华为麒麟】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
鸿蒙原生开发手记:03-元服务开发全流程(开发元服务,只需要看这一篇文章)
鸿蒙原生开发手记:01-元服务开发
基于鸿蒙Next模拟卡片数据数据更新
鸿蒙开发接口Ability框架:【@ohos.application.formBindingData (卡片数据绑定类)】

鸿蒙OS实战开发:【多设备自适应服务卡片】

【鸿蒙】桌面卡片开发教程:从底层原理开始讲透call事件的刷新机制 “坚果派-咸鱼”

西部数据交易中心探索创新“一品一码”服务 全力打造数据权益保护“新高地”





 鸿蒙系统如何创建防疫一码通卡片
鸿蒙系统如何创建防疫一码通卡片














评论