这是一个 ListContainer 的粘性头部装饰器组件,主要用于展示列表+粘性头部的滑动效果。
原理解析
UI 显示部分如下图所示,基础布局采用 TabList+PageSlider 联动,实现翻页滑动效果,TabList 实现 page 页 title 自定义显示,PageSlider 通过加载不同的布局显示对应滑动列表。
单个 page 页面中采用 ListContainer+Text,header 头部是使用悬停的 Text 控件来显示的,根据需要显示的头部类型来加载 Text 控件数量。
这里需要注意:HarmonyOS SDK 6 及之前版本仍不支持 PageSlider 添加 Fraction,故采用 PageSlider 添加 ComponentContainer 方式实现相似效果。
滑动处理逻辑如下:
-
首先在滑动监听接口中通过获取触摸点 Y 坐标值 point.getY() 来判断上下滑动方向。
-
通过 Header 头部类型判断需要执行的代码逻辑,仅在需要更新 herader 头部显示时添加移动动画效果。
不同 header 头部类型滑动事件的处理思路是一样的,单头部 StickyHeader 逻辑如下:
-
假设 herader 头部高度为 Y,列表单个 Item 高度为 Y,当触发列表向上滚动且当前列表显示在屏幕中的第二个 Item 是新的 Header 数据时,开始对 Text 控件执行向上滑动的动画效果。
-
当触发列表向下滚动且当前列表显示在屏幕中的第一个 Item 是新的 Header 数据时,开始对 Text 控件执行向下滑动的动画效果。在滑动过程中,通过获取指定 Item.getTop() 与 Header 头部高度 Y 的差值。
-
确定 Text 控件每次需要移动的 Y 轴坐标 moveY,该区间值 moveY 是 0 到 -Y 之间。最后通过调用 setContentPositionY() 方法实现控件滑动动画。
使用说明
Java 调用示例:
使用1:
//获取ListContainer
ListContainerlistContainer=(ListContainer)rootView.findComponentById(ResourceTable.Id_list_double_inline);
//需要的数据
ListdataList=Utils.getDoubleInlineList();
listContainer.setItemProvider(newInlineDoubleHeaderTestAdapter(context,dataList));
//将TextListContainer列表与HeaderDecor进行绑定
HeaderDecorheaderDecor=newHeaderDecor(listContainer,headerText,doubleText);
//headerDecor调用setDataList()方法即可
headerDecor.setDataList(dataList);
使用2:
Texttext=(Text)rootView.findComponentById(ResourceTable.Id_title_text);
//获取ListContainer
ListContainerlistContainer=(ListContainer)rootView.findComponentById(ResourceTable.Id_list_sticky_inline);
//需要的数据
ListdataList=Utils.getStickyInlineList();
listContainer.setItemProvider(newInlineStickyTestAdapter(context,dataList));
//将TextListContainer列表与HeaderDecor进行绑定
HeaderDecorheaderDecor=newHeaderDecor(listContainer,text);
//headerDecor调用setDataList()方法即可
headerDecor.setDataList(dataList);
该三方库目前已经在 gitee 上开源并且发布 lib 仓库,可以在 moudle 级别下的 build.gradle 文件中添加依赖。
//添加maven仓库
repositories{
maven{
url'https://s01.oss.sonatype.org/content/repositories/releases/'
}
}
//添加依赖库
dependencies{
implementation'com.gitee.chinasoft_ohos1.0.0'
}
源码下载
以上就是 Header-Decor 的介绍,代码已经开源到header-decor,欢迎各位下载使用并提出宝贵意见!
https://gitee.com/chinasoft2_ohos/header-decor
-
操作系统
+关注
关注
37文章
6834浏览量
123345 -
鸿蒙系统
+关注
关注
183文章
2634浏览量
66365 -
HarmonyOS
+关注
关注
79文章
1977浏览量
30229
原文标题:鸿蒙粘性头部装饰器组件,已开源!
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
基于鸿蒙Next模拟扫图识物的一个过程
HarmonyOS实战开发-深度探索与打造个性化自定义组件
鸿蒙OS开发实例:【ArkTS类库多线程@Concurrent装饰器校验并发函数】

鸿蒙原生应用开发-ArkTS语言基础类库多线程@Concurrent装饰器校验并发函数
那些杠鸿蒙的现在怎么样了?
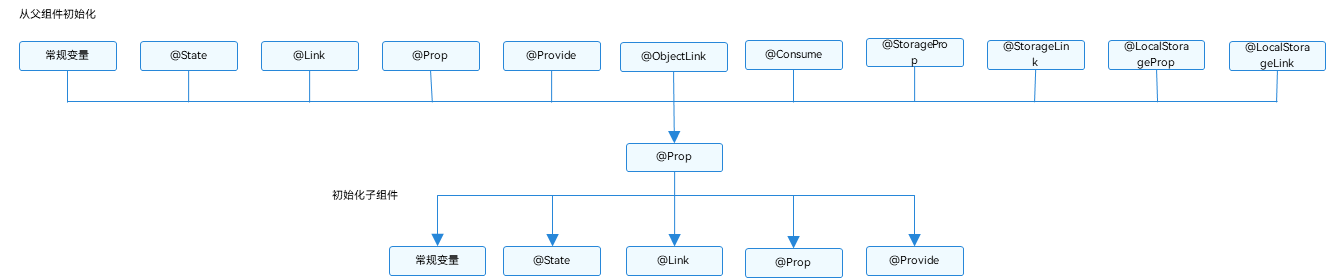
OpenHarmony父子组件单项同步使用:@Prop装饰器





 鸿蒙ListContainer粘性头部装饰器组件
鸿蒙ListContainer粘性头部装饰器组件















评论