【导语】:CodeTour(代码之旅)是微软官方开发的 VS Code 扩展,允许记录和回放代码的演练和思路。
简介
CodeTour 是一个 VS Code 插件,允许记录和回放代码库的演练和思路。我们通常都是通过代码注释或者文档来解释某段代码或方法的功能及逻辑,这样的方法相对简便,但是对阅读的人来说还不够友好,CodeTour 允许我们为代码添加备注,并且将这些备注串联起来,动态地展示我们的思路以及代码逻辑。
就像一个目录,可以轻松地加入到新的项目/功能,并且可视化错误报告或了解代码审查/PR 更改的上下文。“code tour”只是一系列交互步骤,每个步骤都与特定目录或文件/行进行关联,并包括对相应代码的描述。开发人员可以 clone 一个仓库,然后立即开始学习,而无需参考 CONTRIBUTING.md 文件或依赖他人的帮助。
入门
录制
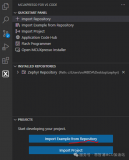
单击树视图中的 + 按钮 CodeTour(如果它可见)或运行 CodeTour: Record Tour 命令。这将启动 CodeTour,这时候我们可以开始打开文件,单击要注释的行的“注释栏”,然后添加相应的描述。添加任意数量的步骤,完成后,单击停止。
录制时,CodeTour 树状视图将显示当前录制的预览,以及当前的一组步骤。可以知道当前正在进行哪个 tour 的录制。
如果需要在录制时编辑或删除步骤,单击 。.. 步骤描述旁边的菜单,然后选择适当的操作,也可以从 CodeTour 树视图中查找编辑/删除步骤。
工作区
在录制时,系统会要求选择要将 tour 文件保存到的文件夹。这是必要的,因为 tour 作为文件写入工作区,需要明确 tour 应保存到哪个文件夹。
步骤标题
默认情况下,CodeTour 树使用以下显示名称格式显示每个游览步骤:
# 步骤-文件名#《stepNumber》 - 《filePath》
如果想给步骤一个更友好/更容易识别的名称,可以使用以下方法之一:
右键单击 CodeTour 树中的步骤并选择 Change Title
支持 Markdown 语法,可以使用任何标题级别。例如,如果添加一个描述以 ### Activation 开头的步骤,步骤和树视图将如下所示:
选择文本
默认情况下,每个步骤都与创建注释的代码行相关联,但是,如果想调出特定范围的代码作为步骤的一部分,只需在添加步骤之前突出显示代码(单击 Add Tour to Step 按钮),所选内容将作为步骤的一部分被捕获。
调整录制步骤
在录制时,添加的每个新步骤都将附加到录制的末尾,可以通过执行以下操作之一按顺序上下移动现有步骤:
将鼠标悬停在 CodeTour 树中的步骤上,然后单击向上/向下箭头图标
右键单击 CodeTour 树中的步骤并选择 Move Up 或 Move Down 菜单项
单击 。.. 步骤注释 UI 中的菜单,然后选择 Move Up 或 Move Down
如果想在录制中间添加一个新步骤,只需导航到要在其后插入新步骤。
代码块
可以将 Markdown 代码块添加到步骤的正文内容,则 CodeTour 播放器将 Insert Code 在其下方呈现一个链接,该链接允许查看器自动将代码片段插入当前文件中与步骤关联的行,使得 CodeTour 创建交互式教程或示例变得容易。
Shell 命令
为了更简单地将 shell 命令嵌入到一个步骤中(例如执行构建、运行测试、启动应用程序),CodeTour 支持一个特殊的 》》 符号,在后面紧跟想要运行的 shell 命令(例如 》》 npm run compile)。这将被转换为一个超链接,当点击该链接时,将启动一个新的集成终端并运行指定的命令。
开启 Tour
要开始预览,只需打开包含一个或多个 tour 的代码库。通过以下任意一种方法都可以开始一个 tour:
在活动选项卡的 CodeTour 视图中选择 Explorer
2. 运行CodeTour: Start Tour 命令,然后选择想启用的 tour
责任编辑:haq
-
微软
+关注
关注
4文章
6640浏览量
104611 -
代码
+关注
关注
30文章
4841浏览量
69225
原文标题:微软开发的神器,来感受一下神奇的代码之旅
文章出处:【微信号:DBDevs,微信公众号:数据分析与开发】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
基于微软专利的带蝴蝶出瞳扩展的光波导结构
用MCUXPresso for VS Code插件 从0开始打造HelloWorld

使用MCUXpresso for VS Code插件开发Zephyr的hello world

Zephyr领进门系列:MCUXPresso for VS Code插件安装





 微软官方开发的VS Code扩展介绍
微软官方开发的VS Code扩展介绍











评论