声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS
+关注
关注
79文章
1977浏览量
30227
发布评论请先 登录
相关推荐
【「HarmonyOS NEXT启程:零基础构建纯血鸿蒙应用」阅读体验】+ 8-10章有感
还是需要大家去多操作这一章。
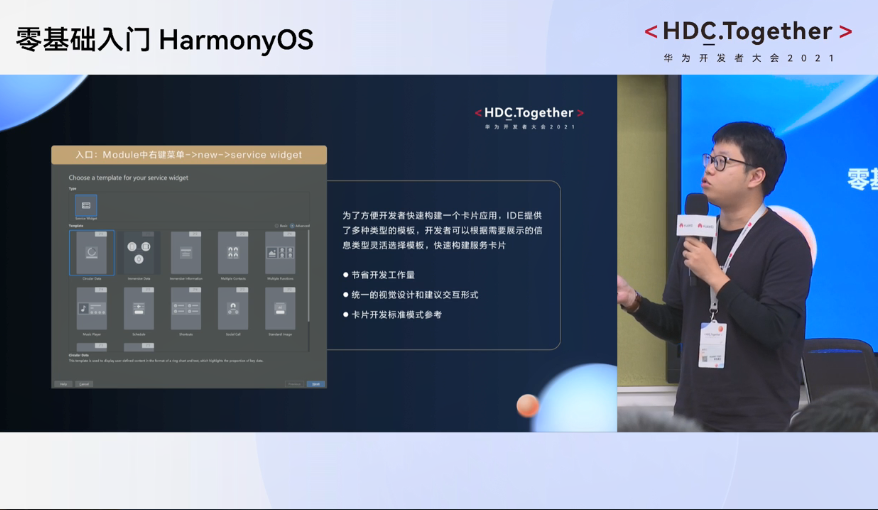
我们可用看到在这里选择服务卡片后的效果。添加服务卡片是为了打开元服务。
后面介绍了服务卡片的开发方式,这一部分
发表于 12-05 20:18
戈帅的《HarmonyOS从入门到精通40例》DevEco Studio升级说明
《HarmonyOS从入门到精通40例》DevEco Studio升级说明如附件*附件:《HarmonyOS从入门到精通40例》DevEco Studio升级说明.docx
发表于 12-03 15:45
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)习惯推荐方案开发者测试
建议卡片中任意服务,然后返回桌面,会触发小艺建议卡片强制刷新。刷新之后会展示前一步意图共享的数据所形成的模板卡片。具体卡片的样式可以参考具特
发表于 11-25 17:37
【「HarmonyOS NEXT启程:零基础构建纯血鸿蒙应用」阅读体验】+1-7章有感
重要的了,这部分信息我建议大家都注意一下。
这本书虽然说是零基础构建鸿蒙应用,但是它对面向对象还是有所要求的,假如是学生之类的小白,估摸着学习会很困难,它的面向对象,应该是安卓,IOS等前端工程师开发人员
发表于 11-24 19:27
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)习惯推荐方案概述
。
卡片展示效果
意图框架提供各垂域习惯推荐在小艺建议中展示使用的标准模板卡片,开发者无需开发展示
发表于 11-19 17:59
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)事件推荐开发者测试
闭“桌面卡片建议”的开关,然后返回桌面重新点击小艺建议的卡片,将展示“欢迎使用小艺建议”的卡片刷新成有服务推荐的卡片,最后重新开启意图框架调
发表于 11-18 17:39
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)本地搜索方案概述
播放。
三、卡片展示效果
意图框架提供各垂域在小艺搜索展示使用的标准模板卡片,开发者无需开发展示
发表于 11-06 10:59
名单公布!【书籍评测活动NO.47】HarmonyOS NEXT启程:零基础构建纯血鸿蒙应用
。
《HarmonyOS NEXT启程:零基础构建纯血鸿蒙应用》 的出现恰恰能够解决这一难题。
本书为开发者提供了从基础到进阶的全面指导,帮助读者快速掌握HarmonyOS NEXT的开发技巧,并为鸿蒙生态系统
发表于 10-14 14:36
HarmonyOS Next元服务开发快速入门案例
项目代码gitee地址:
(https://gitee.com/li-yangshui-and-jiaolong/HarmonyOS-Next-AtomicService/tree/master
发表于 10-08 10:51
HarmonyOS Next 应用开发快速入门案例
项目代码gitee地址
(https://gitee.com/li-yangshui-and-jiaolong/HarmonyOS-Next-App/tree/master
发表于 09-27 15:55
20.2-电磁杆在磁轨道的测试 零基础入门智能车竞赛 STM32电磁小车
20.2-电磁杆在磁轨道的测试 零基础入门智能车竞赛 智能车竞赛 电磁杆原理图 电磁循迹小车 智能车电磁组 STM32电磁小车 电磁循迹小车 电磁循迹算法 智能车环岛 智能车比赛规则 智能车竞赛

零基础小白适不适合学鸿蒙开发?
,自由流转;统一生态,原生智能。随着鸿蒙生态的壮大,投入鸿蒙开发的IT专业人才越来越多,对于从未接触过此方面零基础的学生而言,也是一次很不错的职业转向和技术提升的好机会。 什么是鸿蒙? 鸿蒙系统(HarmonyOS)是华为技

鸿蒙HarmonyOS元服务-“文学素养”说明
1.概述
文学素养将中华传统文化中的常用汉字解释,优秀的经、文、楚辞、汉赋、唐诗、宋词、原曲、明清小说,多音字,生僻字,成语测试等和HarmonyOS具备的元服务、万能卡片能力进行融合,尝试用一种
发表于 01-10 10:11




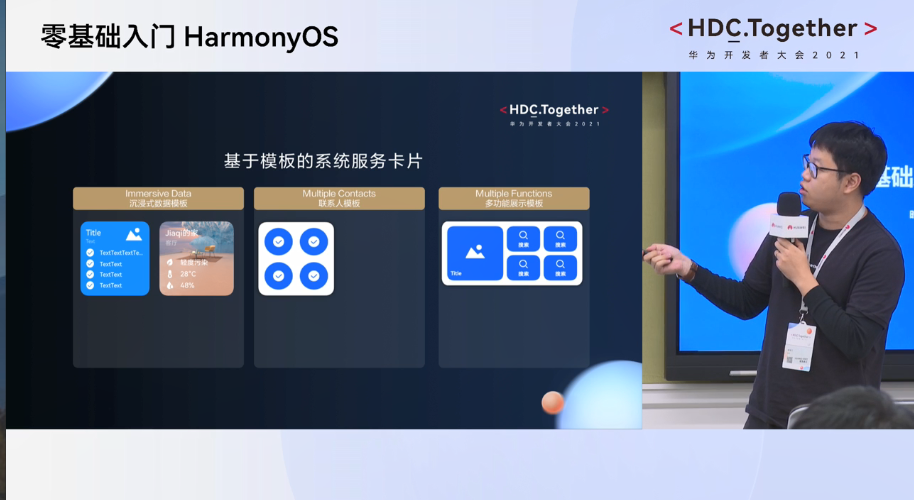
 零基础入门HarmonyOS-部分卡片模板效果展示
零基础入门HarmonyOS-部分卡片模板效果展示















评论