大家可以看到很明显这是一个 ArkUI 的应用,在远程模拟器上目前还只可以跑在 P40 Pro 上。
其实为了这个目的,只需要做到两个步骤,第一步整出一个 ArkUI 的应用来,第二步将该应用放上 Hi3516 跑起来,OK,这就是总体思路,然后顺着这个步骤,一步一步来做。整一个 ArkUI的应用
因为我这里的主要目的是为了测试 3516 标准系统是否支持 ArkUI 框架,所以仅仅写了一个超简单的 demo,因为这 demo 还不属于本文章的重点,就是小示例。
①首先创建一个声明式 UI 工程
如下图在 deveco studio 中创建工程的时候注意一下,别的没什么区别。
②将图片放入对应目录
右键 resources 文件夹,点击 New>Resource Directory,选择 Resource Type 为 Media(图片资源),选择资源限定词为 Device-Phone,详细参考官方大大。
这里需要注意的是如果采用把图片放在 rawfile 下的时候,这个时候在远程模拟器的 P40 Pro 是可以完美显示的,但是在 3516 中图片显示不出来,具体原因还有待深究!有兴趣的大佬可以去深究一拨儿,我以后也会去看这个问题。
③添加代码引用资源
直接将 entry/src/main/default/pages/index.ets 中的文件替换为如下内容:
@Entry
@Component
structMyComponent{
build(){
Stack(){
Image($r('app.media.cat'))
.objectFit(ImageFit.Contain)
.height(357)
Text('Cat')
.fontSize(26)
.fontWeight(500)
}
}
}
④修改应用名字
这个配置文件是 string.json,所存在目录为:
entry/src/main/resources/base/element/string.json
试着将应用放入 Hi3516 上跑起来
因为我们这个是属于把应用放入实体设备,所以签名这一步是必不可少的,签名完成后,在打出 hap 包后,再把 hap 包想办法扔进设备,并且可以运行。
①openharmony 签名打包
下面这几步骤就是 openharmony 签名过程,缺一不可。
生成密钥和证书请求文件,这里先了解哈这两个概念:
-
密钥:包含非对称加密中使用的公钥和私钥,存储在密钥库文件中,格式为 .p12,公钥和私钥对用于数字签名和验证。
-
证书请求文件:格式为 .csr,全称为 Certificate Signing Request,包含密钥对中的公钥和公共名称、组织名称、组织单位等信息,用于向 AppGallery Connect 申请数字证书。
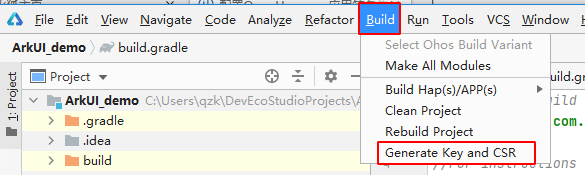
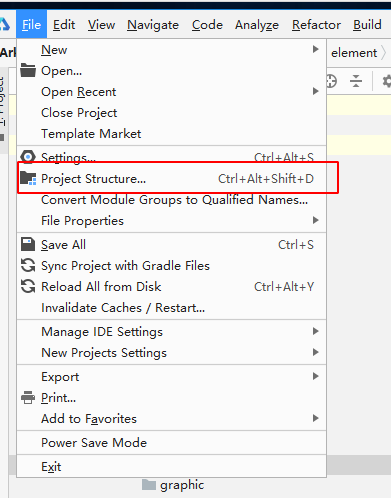
然后操作方法就是打开你的 deveco studio,然后按照下图进行操作:

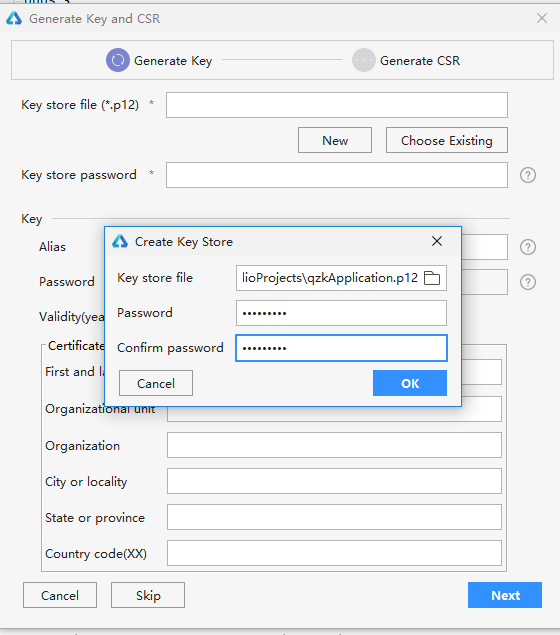
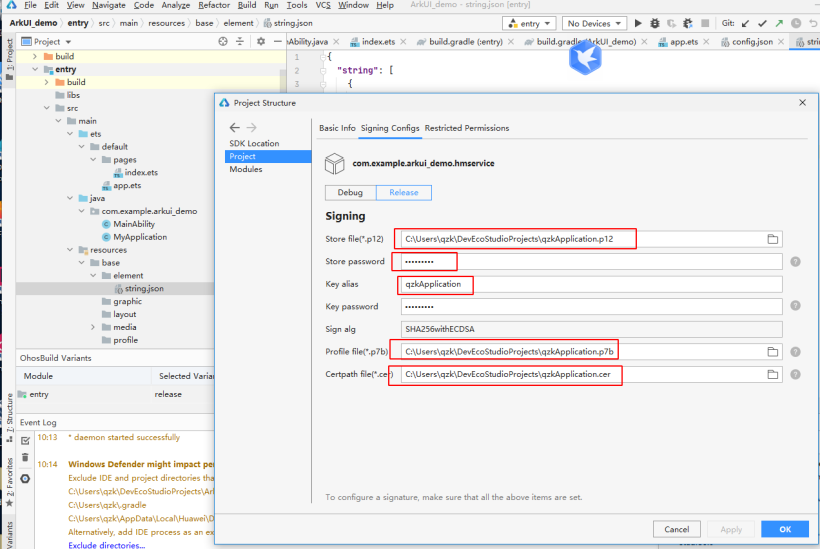
然后就会弹出下述界面:

接下来就按照提示填就可以了。这一步完成之后会生成一个 .p12 文件和一个 .csr 文件,这两个文件很重要缺一不可。
生成应用证书文件:生成应用证书文件的格式为 .cer,由华为 AppGallery Connect 颁发。
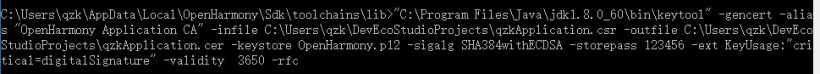
先进入 openharmonysdk 的目录下,这里是 deveco studio 的安装目录,然后敲命令行,执行如下命令:

这里只需要关注的两个参数,一个是 -input,另外一个是 -output。
-
-input:这里需要填写的路径是在上面步骤中生成的 .csr 文件。
-
-output:这里需要填写的是这一次操作会生成的应用证书文件:.cer,这在签名中会用到。
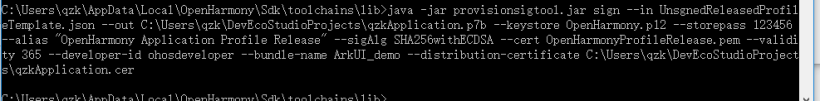
生成应用 Profile 文件:这一步和上面一样需要先进入到 deveco studio 安装目录中的 openharmony sdk 路径下,然后敲命令行,如下图所示:

命令中的 provisionsigtool.jar 这个文件在 sdk 目录中就存在。
这里需要注意的参数有 -out 和 distribution-certificate:
-
-out:这个参数指定本次生成的文件存放目录,为 .p7b。
-
distrubution-certificate:这个参数用来指定上文中生成的 .cer 文件。
配置应用签名信息:在 deveco studio 中按照下述图片点击出第二副配置界面:

按照上图点击 Project Structure,然后弹出:

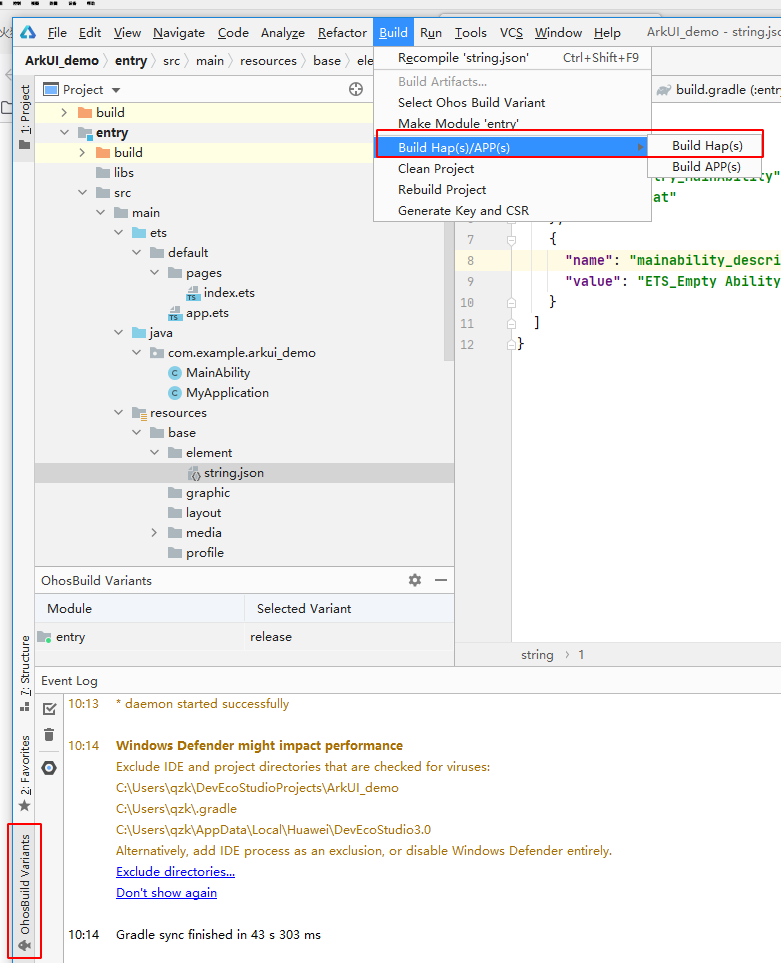
打 release 的 hap 包:按照下图所示,使用 dev eco 进行生成 hap 包。

②将上文中生成好的带签名的 hap 包烧录进去系统
PS:本身琢磨源码的想法,所以我没有采用工具进行安装,而是把 hap 包放入系统源码中,然后修改一些配置文件,让其成为系统的自带应用,然后编译,最后在烧录系统。
这里对烧录系统有疑问,而你恰好也是 ubuntu 系统的话,可以参考我的上一篇文章:
https://harmonyos.51cto.com/posts/8994
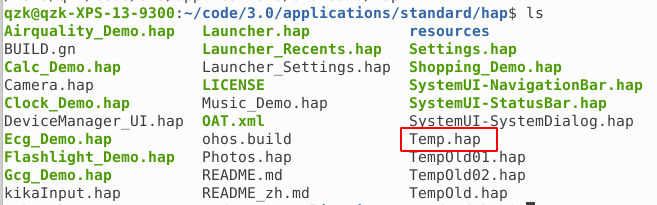
将 hap 包放入指定位置:将 hap 包放入到 applications/standard/hap 目录下。

修改编译配置文件:这里的编译配置文件一共需要修改两个,一个是 BUILD.gn,另一个是 ohos.build。
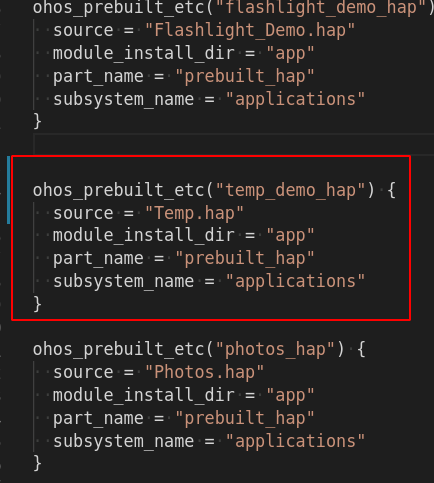
applications/standard/hap/BUILD.gn,按照下图进行添加:

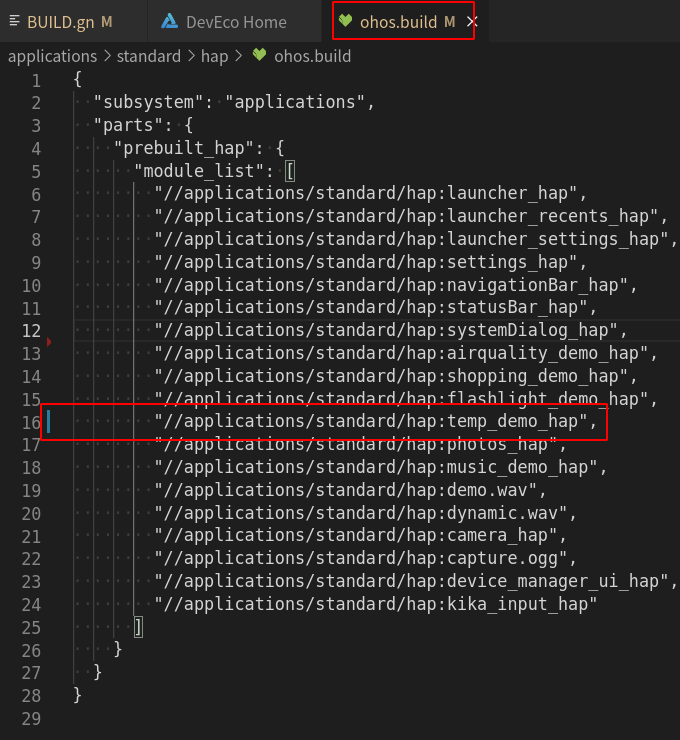
applications/standard/hap/ohos.build,按照下图进行添加:

启动编译:执行下列命令进行编译。
./build.sh--product-nameHi3516DV300
编译完成之后,进行烧录,就可以看到诱人的 ArkUI 应用了。
-
鸿蒙系统
+关注
关注
183文章
2638浏览量
67044 -
HarmonyOS
+关注
关注
79文章
1987浏览量
31049
原文标题:亲测!ArkUI在3516标准系统可以完美跑起来!
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
Taro鸿蒙技术内幕系列(一):如何将React代码跑在ArkUI上

鸿蒙开发ArkUI-X基础知识:【ArkUI代码工程及构建介绍】

鸿蒙ArkUI-X跨语言调用说明:【平台桥接开发指南(Android)】

鸿蒙ArkUI-X跨语言调用说明:【平台桥接(@arkui-x.bridge)】

鸿蒙ArkUI-X跨平台技术:【概述】

鸿蒙ArkUI开发实战:制作一个【简单计数器】





 如何在鸿蒙系统上弄一个ArkUI应用
如何在鸿蒙系统上弄一个ArkUI应用

















评论