什么是低代码开发?低代码开发主要特点有哪些?如何利用低代码开发原子化服务?本文带你一探究竟~
一、什么是HarmonyOS低代码开发?
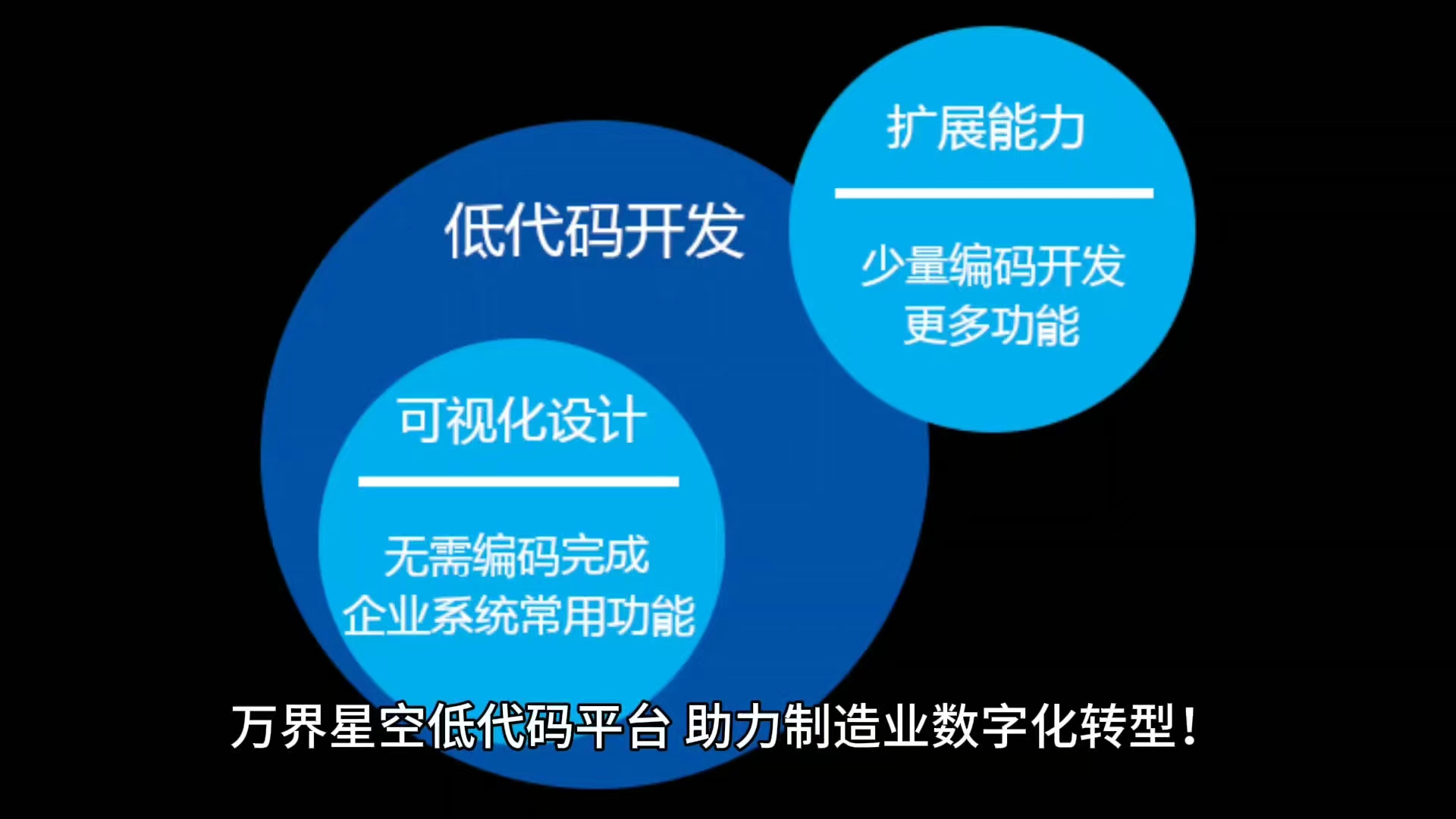
低代码开发,顾名思义,就是用更少的代码量,完成更高效的应用交付。低代码开发让更多的人可以参与到应用程序开发当中,不仅是具有专业编程能力的程序员,非技术背景的业务人员同样可以构建应用;对于大型企业来讲,低代码开发还可以降低IT团队培训、技术部署的初始成本。
二、HarmonyOS低代码开发界面介绍
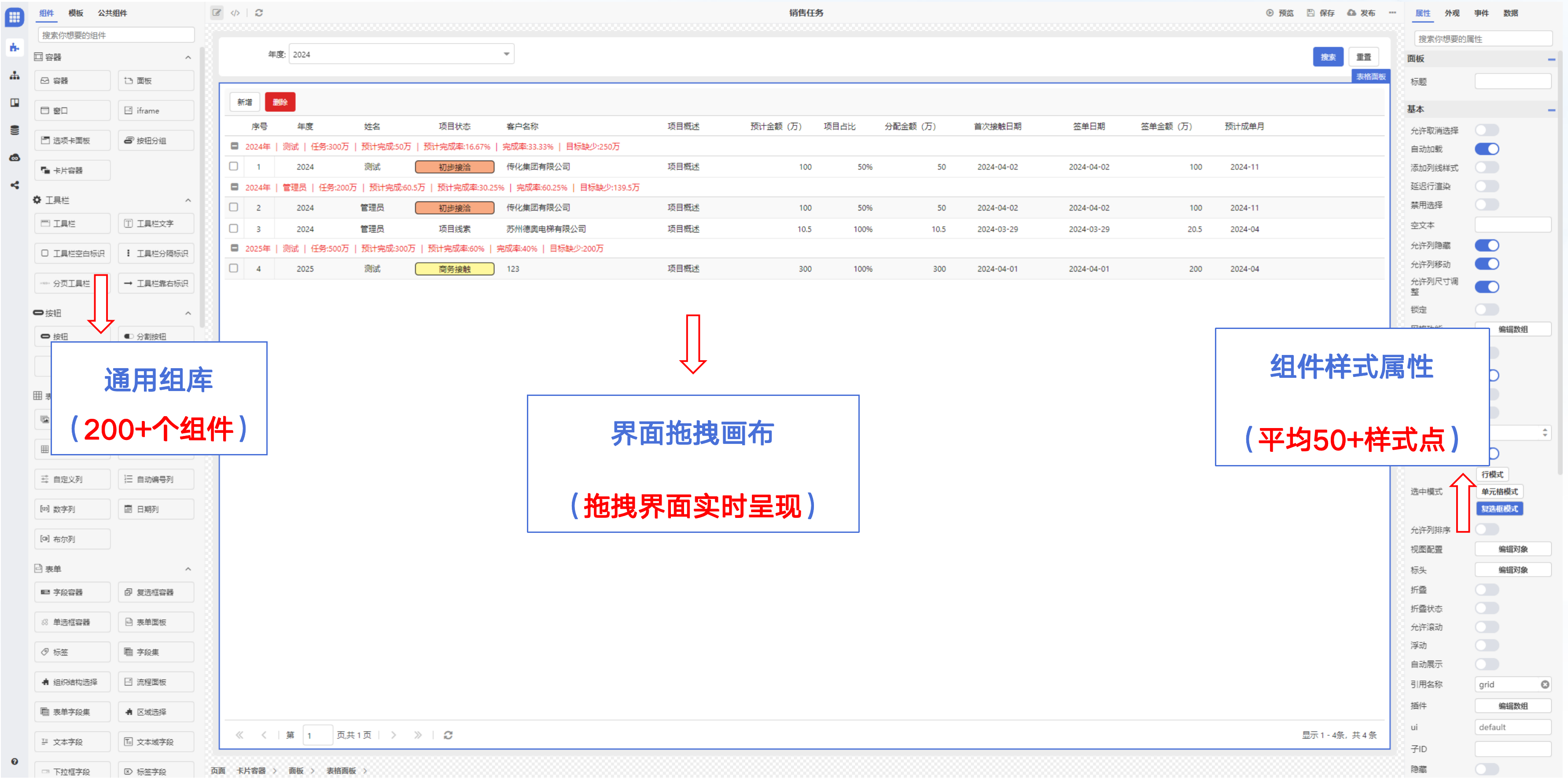
如图1所示,低代码开发界面由UI控件栏、组件树、功能面板、画布、属性样式栏组成。
① UI控件栏:可以将相应的组件选中并拖动到画布(Canvas)中,实现控件的添加。
② 组件树:在低代码开发界面中,可以方便开发者直观地看到组件的层级结构、摘要信息以及错误提示。开发者可以通过选中组件树中的组件(画布中对应的组件被同步选中),实现画布内组件的快速定位;点击组件后的图标,可以隐藏/显示相应的组件。
③ 功能面板:包括常用的画布缩小放大、撤销、显示/隐藏组件虚拟边框、设备切换、模式切换、可视化布局界面一键转换为hml和css文件等。
④ 画布:开发者可在此区域对组件进行拖拽、拉伸等可视化操作,构建UI界面布局效果。
⑤ 属性样式栏:选中画布中的相应组件后,在右侧属性样式栏可以对该组件的属性样式进行配置。
三、HarmonyOS低代码开发的主要特点
HarmonyOS低代码开发利用可视化“拖拉拽”的开发方式替代传统的编码开发,免去了开发人员手动编写平台相关代码,减轻了非技术开发人员的压力,通过编写少量代码即可完成UI界面的开发,可有效降低开发者的上手成本并提升开发者构建UI界面的效率。接下来我们一起看看HarmonyOS低代码开发平台有哪些特点:
1
丰富的组件和模板
如图2所示,低代码开发是基于一个个组件的,目前已支持20个组件,同时IDE还提供了一系列常用场景下的模板,帮助开发者快速上手。
2
高效的可视化设计
HarmonyOS低代码开发针对UI界面开发提供了一整套的可视化设计工具。(1)拖拽组件时显示辅助条如图3所示,当开发者拖拽ListItem组件时,只有移动到配套的List组件中,才会出现可以放置组件的辅助条,避免组件错配问题。开发者在对组件“拖拉拽”时会自动生成代码,减少了开发者在代码编写中常见的问题,比如拼写错误、标签闭环等。
(2)缩放和参数调整。
如图4所示,可以直接拖拽组件实现组件缩放,也可以如图5通过属性栏来给每个组件做详细的参数配置。
HarmonyOS低代码开发支持复制、剪切、粘贴、撤销、重做等常用的功能。
针对前端开发常用的颜色调整,HarmonyOS低代码开发提供了一个颜色选择器,方便开发者对组件或字体的颜色等作出调整,还会记录历史选用过的颜色。
针对image组件,或者其他组件的背景图片,HarmonyOS低代码开发提供了图片资源选择器,方便开发者选择图片,避免手动输入图片文件路径的麻烦。
3
所见即所得
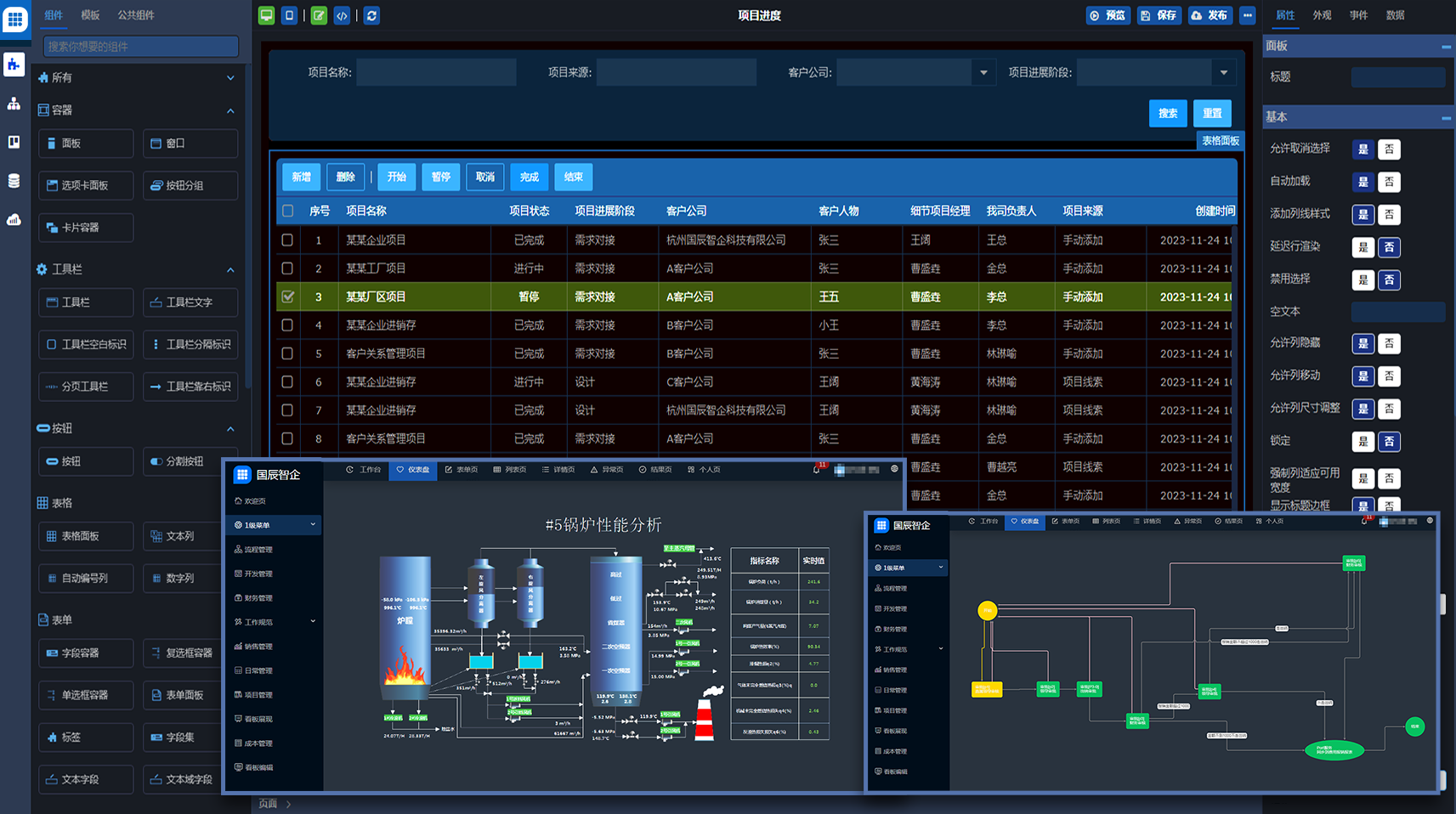
HarmonyOS低代码开发提供所见即所得的能力,如图6所示,当开发者在低代码编辑器上修改时,所看到的效果和预览器上的效果相同,这样开发者就无需频繁地在代码与预览之间切换,只需专注于前端页面的开发,更加高效便捷。
4
多设备开发
针对HarmonyOS面向多设备的特性,低代码编辑器还支持多屏流转、多端部署。如图7所示,开发者在低代码开发平台可以非常方便地进行多设备开发及横竖屏切换。同时,开发者也可以选择针对某一个设备的显示效果以可视化的形式进行调整,而不影响到其他设备,极大提高了多设备页面开发的效率。
5
逻辑解析和关联
在视觉页面调整完成后,如果想让UI界面具有动态化能力,就必须对其中的数据、事件进行绑定。如图8所示,低代码开发平台复用了HarmonyOS应用开发框架的接口,自动分析开发者在代码中编写的数据与事件,以便让开发者对组件进行数据和事件绑定,让页面真正能动态化起来。
四、HarmonyOS低代码开发示例
接下来给大家演示用低代码开发一个运动健康页面的原子化服务:
看完视频,是不是觉得超简单?只需通过“拖拉拽”就可以轻松完成UI界面开发,就算是没有代码基础的小白也可以轻松上手,还在等什么,赶紧打开IDE快速开发你的UI界面吧。
HarmonyOS低代码开发未来还将支持自定义组件,更多功能特性,敬请期待!
责任编辑:haq
-
代码
+关注
关注
30文章
4841浏览量
69194 -
鸿蒙系统
+关注
关注
183文章
2638浏览量
66808 -
HarmonyOS
+关注
关注
79文章
1984浏览量
30704
原文标题:HDC2021技术分论坛:HarmonyOS低代码开发介绍
文章出处:【微信号:HarmonyOS_Community,微信公众号:电子发烧友开源社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
低代码在敏捷开发中的应用
AKI跨语言调用库神助攻C/C++代码迁移至HarmonyOS NEXT
HarmonyOS开发指导类文档更新速递(下)

HarmonyOS开发指导类文档更新速递(上)

HarmonyOS开发宝典震撼来袭,卓越应用开发之旅一触即发,轻松启程!
低代码物联网云平台是什么?有什么功能?
剖析低代码开发平台在企业数字化转型中的重要性

低代码开发平台:解锁企业数字潜能的神秘钥匙





 什么是HarmonyOS低代码开发
什么是HarmonyOS低代码开发















评论