周日在酒店撸了一下午,加晚上到12点,终于把摄像头扫码的 Java 版本撸了个大概。
可以实现的效果就是打开摄像头扫描一张二维码图片然后显示二维码里面的内容,看个视频一睹为快吧(界面待优化):
可以看到二维码扫描成功之后会在屏幕底下弹出一个带有内容的气泡。
其实我也不知道是怎么回事,对于扫码这么高频的需求官方竟然没有集成进来。
PS:最新的消息 js 已经集成了,但是 java 还没有,只有一个生成二维码的代码。
我翻了全网的文档找到了几个相关的:
①这个是官方的 codelabs 的一篇帖子,无法模拟运行,就等于是个帖子,而且这帖子还被许多网友搬到了博客上。
https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/HarmonyOS-QRCode
这个帖子本身没毛病,但是他最大的问题就是没搞定,具体说来就是给你一个模糊的基础让你知道怎么回事而已,但是这帖子有一些可取的地方我们稍后再说。
②这个是 HarmonyOS 的官方开发文档,里面有介绍怎么启用相机拍照,录视频。
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/media-camera-guidelines-0000000000031782
这个文档最大的作用就是告诉你怎么操作摄像头,但是对于扫码,只字未提。
③这个基本没用,只有码生成而没有解析,差评。
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ai-code-genration-overview-0000001051062161
④这个帖子是 javaAPI 的使用手册,同样只有码生成而没有解析,还是差评。
https://developer.harmonyos.com/cn/docs/documentation/doc-references/ibarcodedetector-0000001054120097
翻了一堆的帖子,我就纳闷了,二维码扫描这东西都出来这么多年了,技术上有啥难题吗,怎么全网都没有在弄的。
要知道,微信小程序里面可是直接自带扫码接口的呀!既然没有,就到了咱显一显身手的时候了,哈哈!
技术思路
其实思路基本没啥,咱们日常生活中碰到扫描无非是三种:
摄像头扫码
图片直接解
在微信上比较常见的长按某张图片帮你扫码,其实就是图片扫码一样的
这里咱们着重处理摄像头扫码,因为图片扫描是摄像头扫码后面那部分,就是你摄像头已经取得图片了,然后再解析扫码。
可以这样说:如果你学会了摄像头扫码,那么图片解析二维码你自动就会了,怎么样,是不是很心动,快跟我学起来吧!
原理:启用手机摄像头→摄像头预览→对准二维码→解析摄像头数据→保存成图片→发给二维码解析库解析→获取解析结果。
开工
①打开你的手机摄像头
摄像头的启用,怎么拍图片在这篇官方文档上讲的很清楚了:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/media-camera-guidelines-0000000000031782而且文档下面还有一个 gitee 仓库给你看源码,这块我寻思不用多讲吧:
https://gitee.com/harmonyos/harmonyos_app_samples/tree/master/media/Camera
请首先顺利得能让你的手机拍一张照片出来,提示,此处有坑:真机调试时需要在手机权限里手动把摄像头权限打开,否则你得到的是一个黑屏。
这个问题折腾了我半个小时,我以为在代码里面加了权限,而手机也没有弹出权限提示框就以为权限是正常的,结果进到设置一看尼玛禁的死死的。
②把官方代码的图片保存函数替换掉
其实就是这个函数:
privatevoidsaveImage(ImageReceiverreceiver)
怎么改呢?咱有参考,还记得上面提到的官方 codelabs 吗?对就是他:
https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/HarmonyOS-QRCode

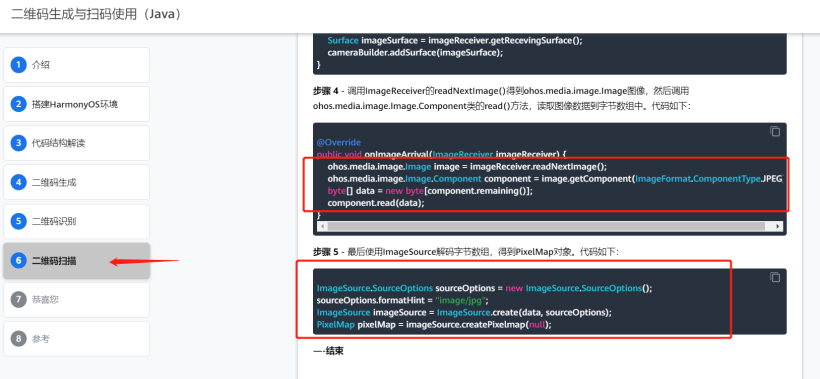
这地方有怎么把你拍到的图片转换成 Pixel 像素图。
③上大招:zxing 闪亮登场
以下为心路历程:在官方的那个 codelabs 里面,最后一句话他说:—-结束。
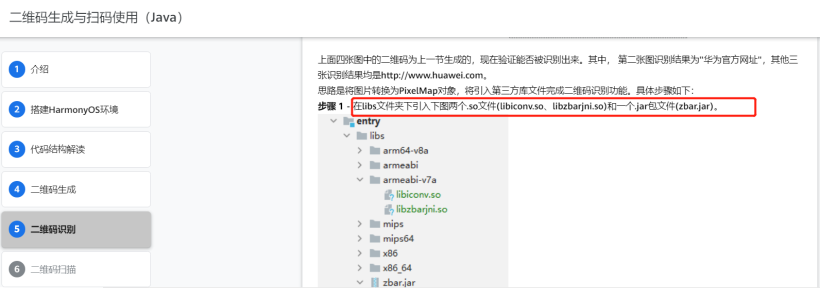
what?怎么就结束了?当时给我看的那叫懵啊,不过好在咱有逻辑思维分析能力,往上翻,上一篇叫二维码识别,好,看吧:

哦哦,引入一下这三个文件是吧,简单,我找一下哈…
请问文件在哪?唉不整了,玩个游戏先...打了会游戏,又觉无聊,唉,还是学习吧,谁叫咱热爱学习呢?
几经搜索,给我找到了一个叫做 zxing 的库,这个库着实强大,谷歌官方维护的,翻译一下这就叫惊喜,二话不多整活了。
下载 zxing 库:官方网址如下,最新版是 3.4.1,直接下载过来。
https://github.com/zxing/zxing
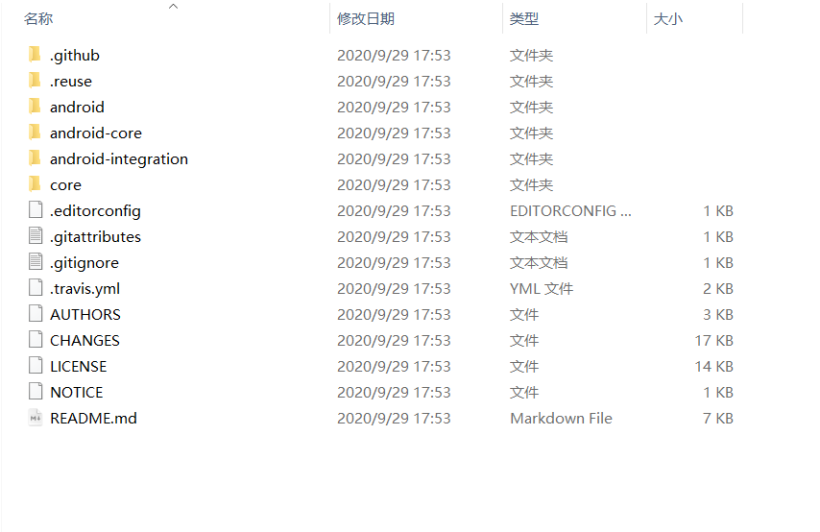
打开来一看,都是啥:

这里面东西不少,但凭着咱技术人的直觉,自己只需要里面的 core,但是要怎么使用呢?官方 readme 上面有一句话:

那咱打开吧:
https://github.com/zxing/zxing/wiki/Getting-Started-Developing
这里面有一句话引发了我的思考:

对,说到心坎里了,我只要一个 jar 包。合着前面的下载白弄了…
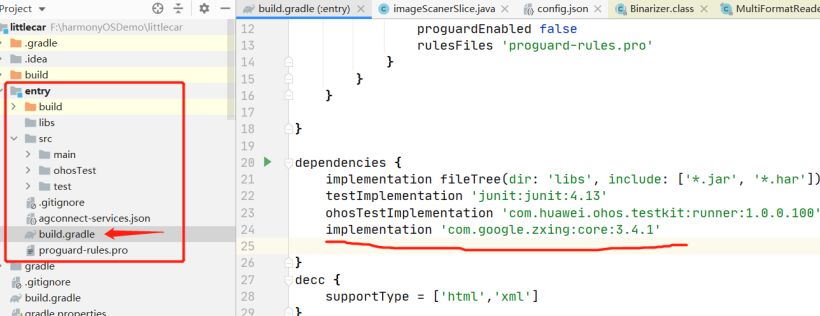
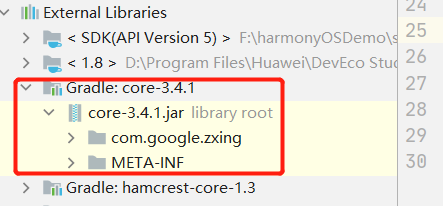
其实有更好的方式:根据自己的悟性领悟了,Maven 转 gradle 的方式,直接在项目 build.gradle 里面加一句。

改完这个文件,ide 提示你要同步一下,点击同步,这时候 zxing-core 就集成到你的项目中了,方便。

集成,集成:这块我直接贴代码吧,讲起来有点啰嗦。
privatevoidsaveImage(ImageReceiverreceiver){
HiLog.info(LABEL_LOG,"==>saveImage");
ohos.media.image.Imageimage=receiver.readNextImage();
ohos.media.image.Image.Componentcomponent=image.getComponent(ImageFormat.ComponentType.JPEG);
byte[]jpgbytes=newbyte[component.remaining()];
component.read(jpgbytes);
HiLog.info(LABEL_LOG,"....==>saveImage:%{public}d",jpgbytes.length);
ImageSource.SourceOptionssourceOptions=newImageSource.SourceOptions();
sourceOptions.formatHint="image/jpg";
ImageSourceimageSource=ImageSource.create(jpgbytes,sourceOptions);
PixelMappixelMap=imageSource.createPixelmap(null);
intwidth=pixelMap.getImageInfo().size.width;
intheight=pixelMap.getImageInfo().size.height;
int[]pis=newint[width*height];
HiLog.info(LABEL_LOG,"pixnumberbyte%{public}d,size==>%{public}s"+
"w%{public}dh%{public}d",
pixelMap.getPixelBytesNumber(),
pixelMap.getBytesNumberPerRow(),
width,height);
try{
pixelMap.readPixels(pis,0,width,newRect(0,0,width,height));
}catch(Exceptione){
HiLog.error(LABEL_LOG,"readPixelserror:%{public}s",e.toString());
return;
}
RGBLuminanceSourcergbSource=newRGBLuminanceSource(
pixelMap.getImageInfo().size.width,pixelMap.getImageInfo().size.height,pis);
HiLog.info(LABEL_LOG,"source:%{public}s",rgbSource.toString());
LuminanceSourcesource=rgbSource.crop(0,0,rgbSource.getWidth(),rgbSource.getHeight());
BinaryBitmapbMap=newBinaryBitmap(newHybridBinarizer(source));
finalMaphints=newHashMap<>();
hints.put(DecodeHintType.CHARACTER_SET,"utf-8");
hints.put(DecodeHintType.POSSIBLE_FORMATS,BarcodeFormat.QR_CODE);
hints.put(DecodeHintType.TRY_HARDER,Boolean.TRUE);
QRCodeReaderreader=newQRCodeReader();
Resultresult=null;
try{
result=reader.decode(bMap,hints);
HiLog.info(LABEL_LOG,"==>result:"+result.toString());
showTips(this.getContext(),result.toString());
}catch(NotFoundExceptione){
HiLog.info(LABEL_LOG,"notfound:"+e.toString());
}catch(Exceptione){
HiLog.error(LABEL_LOG,"catchException:"+e.toString());
}
}
短短的 60 行左右就搞定了(实际上折腾了 5Hour+),前面一直到第 13 行大家都能看懂,就是转换 Pixel 图片,不懂的同学往上翻去复习哈。 后面就是把像素取出来,传给 zxing 去解析,核心代码在 QRcode.decode() 这里,前面的都是辅料。
打完收工:到这里我 java 版本的二维码识别扫描就初步完成了,大家可以行测试了。
总结
是不是感觉挺简单的,说来也是奇怪,这么简单的东西为啥就是没人做呢?借星光计划给大家发第一篇文章,一起期待下一篇吧!
原文标题:60行代码搞定鸿蒙“二维码扫描”功能!
文章出处:【微信公众号:HarmonyOS技术社区】欢迎添加关注!文章转载请注明出处。
-
JAVA
+关注
关注
19文章
2970浏览量
104817 -
摄像头
+关注
关注
60文章
4848浏览量
95806 -
鸿蒙
+关注
关注
57文章
2363浏览量
42887
原文标题:60行代码搞定鸿蒙“二维码扫描”功能!
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
Labview调用Halcon识别二维码
OpenHarmony应用实现二维码扫码识别
二维码在智能门禁中的应用,二维码门禁如何保证安全性

NLS-EM25二维码扫描模组形象,二维扫描模组适合哪些场所应用
二维码扫描模块多少钱一台?二维扫描模组价格?

各类自助机嵌入二维码模块,以实现一维码、二维码扫描等功能

远距离二维码扫描器如何选择?看看以下三款远距离二维码扫码模块





 鸿蒙 java 版本二维码识别扫描演示
鸿蒙 java 版本二维码识别扫描演示













评论