1.设计: Arctic Fox 是首个包含 Jetpack Compose 的支持工具及大量设计工具和检查器的稳定版本,从而让您可以更轻松地创建和预览界面。
2.Android 设备支持: Arctic Fox 包含大量针对 Android 设备的功能,如 Wear OS 上的心率传感器,以及支持 Google TV 的新版 Android TV 模拟器等功能。
3.开发效率改进: 我们对 Android Studio 的底层进行了改进,同时也带来了 WorkManager 工具,以帮助开发者提高开发效率。
您可能已经注意到,Arctic Fox 的继任者 Android Studio BumbleBee 目前已经可以在 Beta 版发布渠道下载使用了。我们在这个版本加入了许多激动人心的改进,包括首次支持了 Material You、进一步优化了 Jetpack Compose 工具以及更多的开发效率改进,您还可以通过 BumbleBee 针对使用了 Android 12L 的大屏设备缩放您的应用。接下来,我们将会为您详细介绍此版本的代表功能与改进,并带您一窥我们为未来版本的 Android Studio 所开发的最新功能。
构建相关
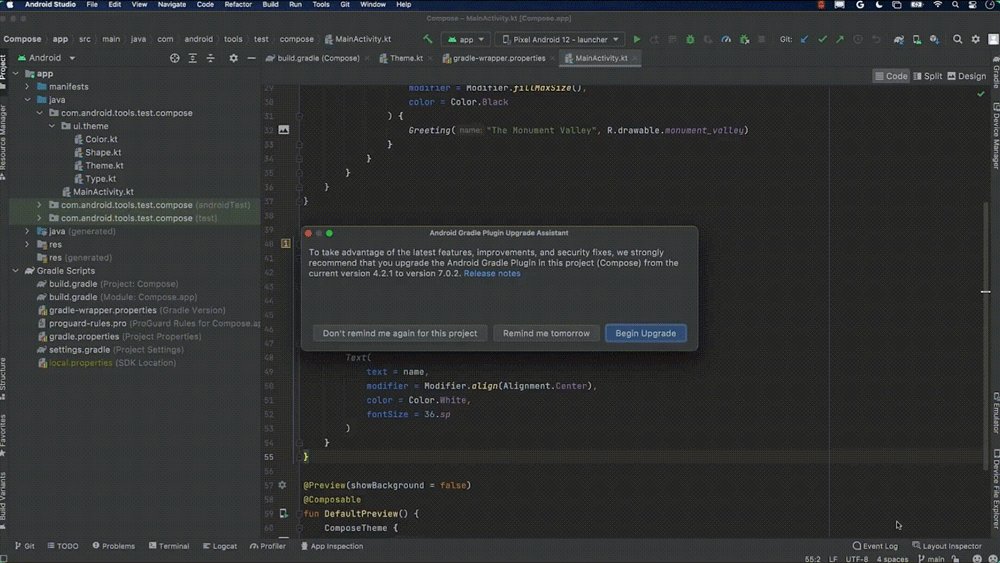
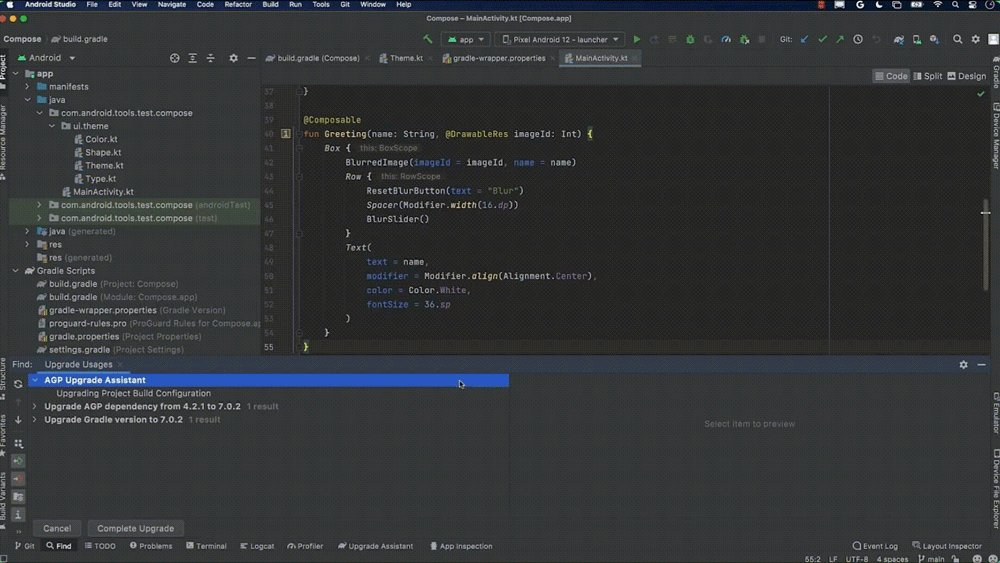
在体验 Android Studio 的新特性前,您可能需要先升级您的项目。您可以使用 AGP (Android Gradle Plugin) 升级助手来帮您完成这一任务。在导入您的项目时,您可以点击右下角出现的 "Begin Update",然后点击 "Show Usage",此时,界面上将展示项目即将发生哪些变化。您可以直接接受这些建议并运行导入。

△ 使用 AGP 升级助手对项目进行升级
构建配置缓存
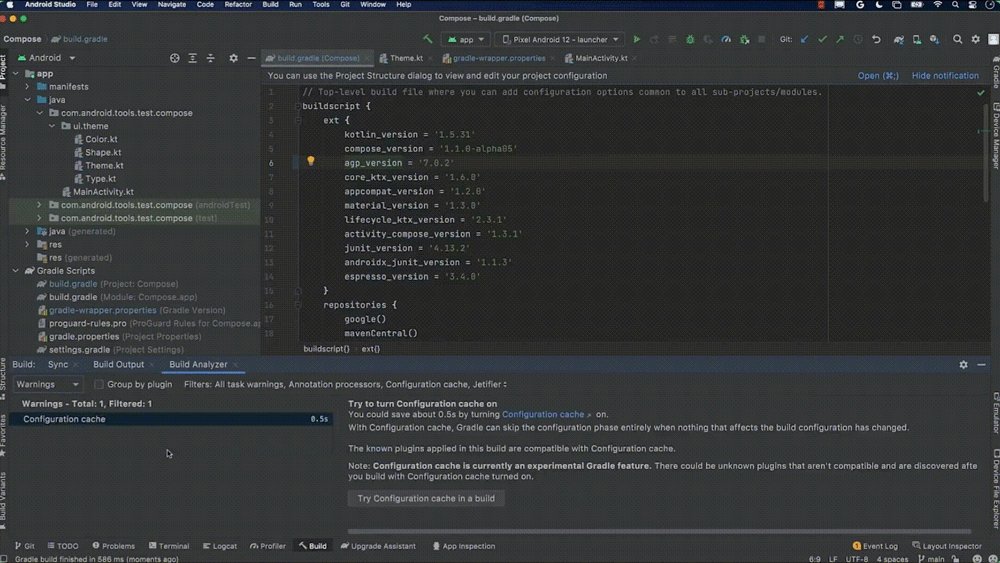
在项目的 AGP 升级为最新版本后,我们便可以开始构建项目了。在构建完成后,我们可以打开 Build Analyzer 面板,并查看这里提供的一些建议。在这些建议中,我们重点关注 Build Configuration (构建配置) 时间。
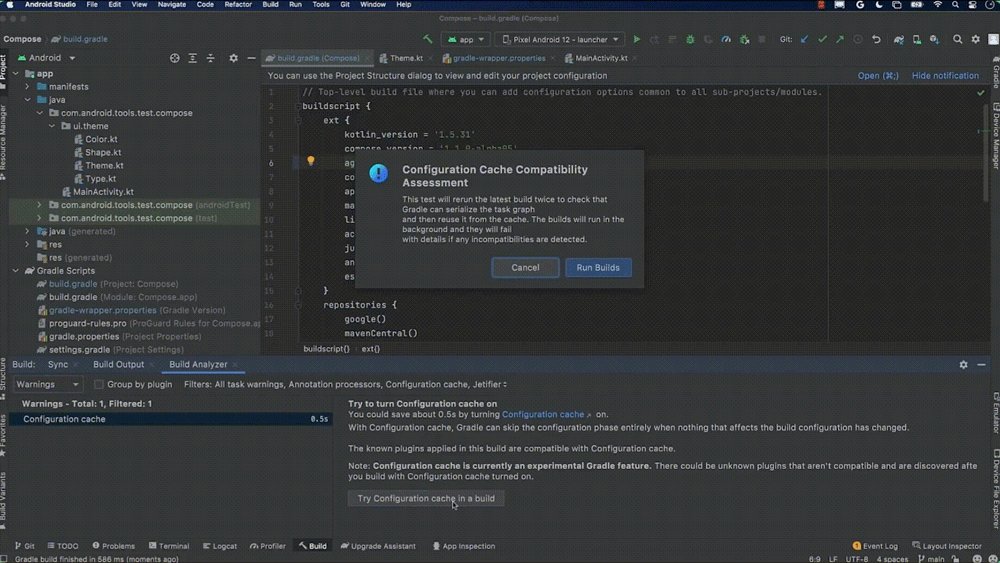
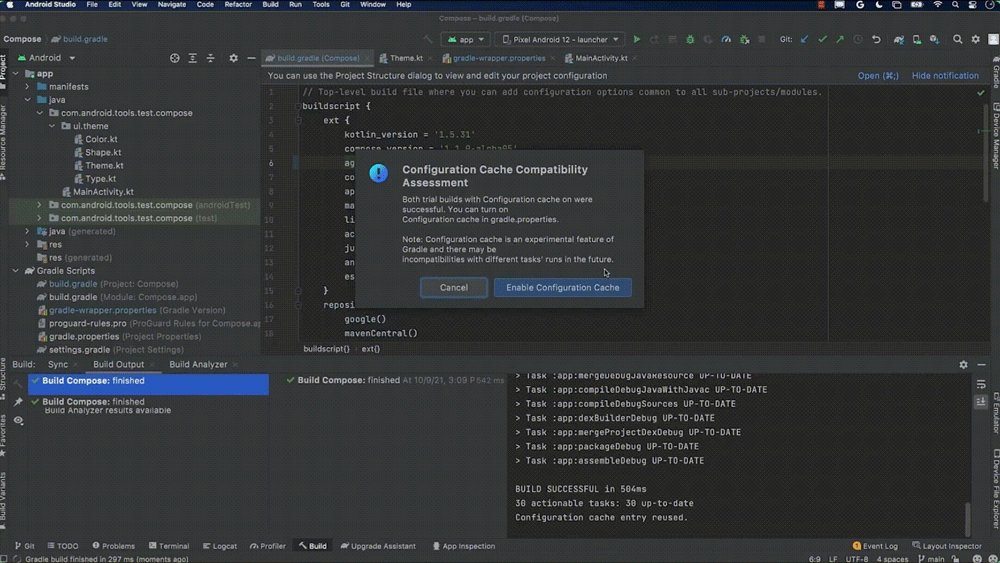
我们点击 "Optimize this",并在随后的界面中点击 "Try Configuration cache in a build" 按钮,Android Studio 便会在启用配置缓存的情况下运行您的构建。这一过程会检查您的构建是否与配置缓存兼容——本例中是兼容的。点击 "Enable Configuration Cache" 按钮便可启用配置缓存提升项目的构建速度。
△ 启用配置缓存
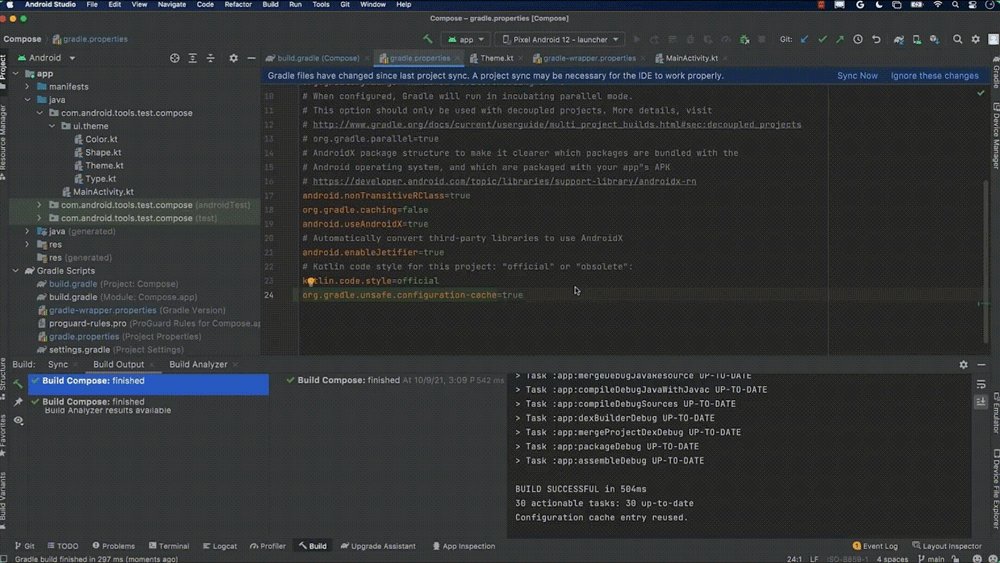
启用配置缓存的操作,本质上是在项目的 gradle.properties 文件中设置了环境变量 org.gradle.unsafe.configuration-cache=true。在本例中,gradle.properties 文件中还设置了 android.enableJetifier=true,这一环境变量用于将依赖库中的 Support 包迁移为等效的 Android X 软件包。我们计划在 Build Analyzer 中添加一个设置,用于检查是否有必要启用 Jetifier。您可以试着自己关闭 Jetifier,如果关闭后仍可以构建成功,则可以减少项目的构建时长。
支持非传递 R 类
另一个与构建相关的功能,是对非传递 R 类的支持。为了演示这一功能,我切换到了一个更大的项目——k-9 邮件应用。我们首先点击 "Refactor",然后选择 "Migrate to Non-Transitive R Classes"。此操作将分析整个项目,找到所有引用资源的源文件,并将它们重新编写为项目本地文件,与此同时还会在 gradle.properties 中添加 android.nonTransitiveRClass=true 来开启构建系统中的特定设置。这将使构建能够跳过大量的资源合并,从而有助于提高性能。如果您的项目中包含大量的模块和资源,强烈建议您尝试这一功能。
Lint 增量缓存
有关构建速度的最后一个功能与 lint 有关。我们经常从用户那里收到的一个请求,便是希望 lint 在 CI 服务器上能够运行得更快。因此,我们从 Bumblebee Canary 13 版本开始支持增量 lint 任务和缓存,其中也包括远程缓存。
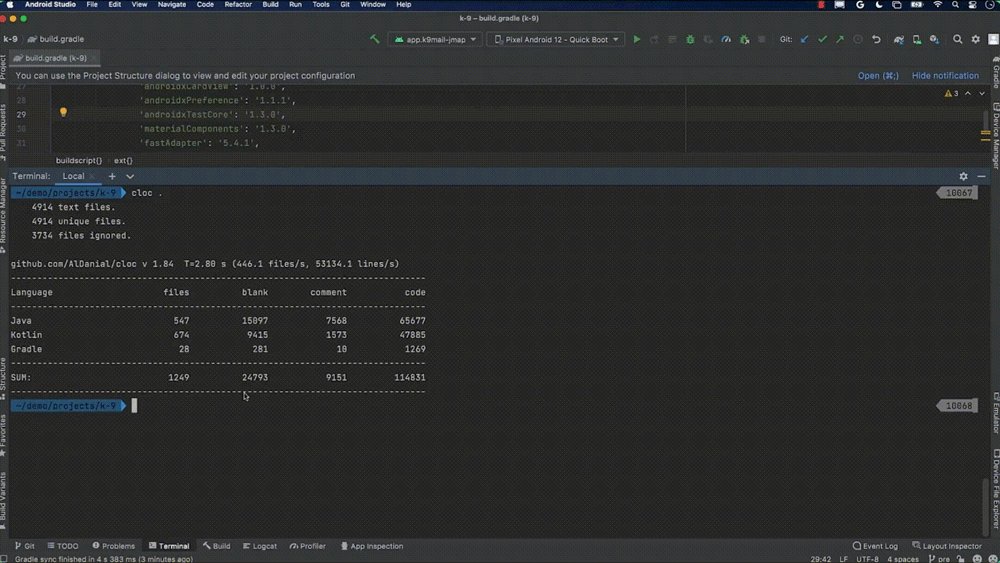
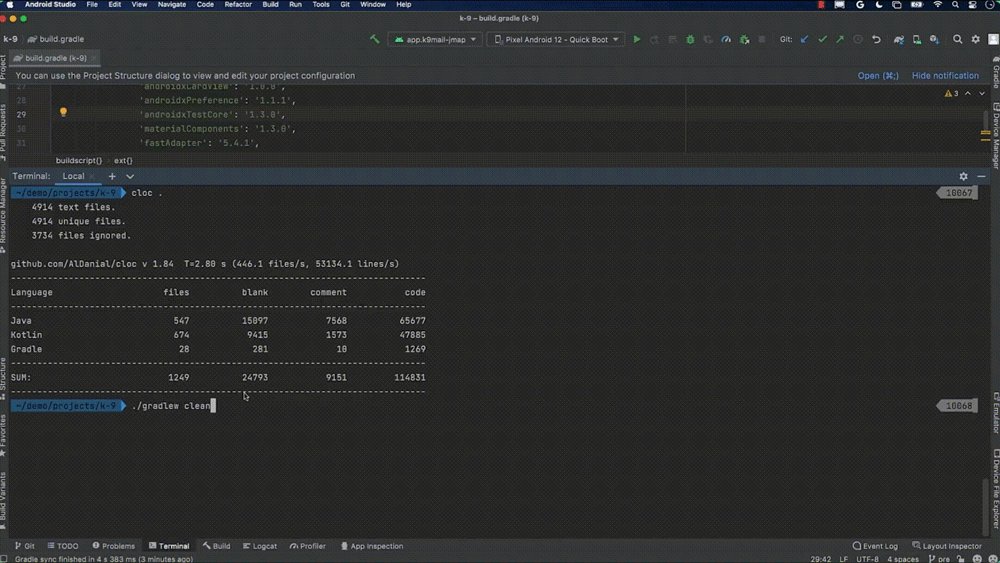
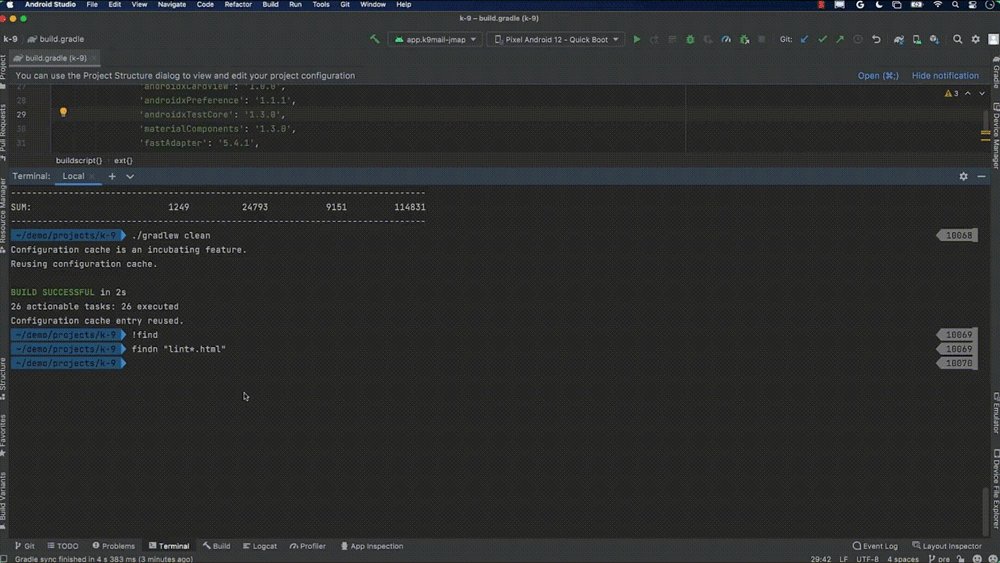
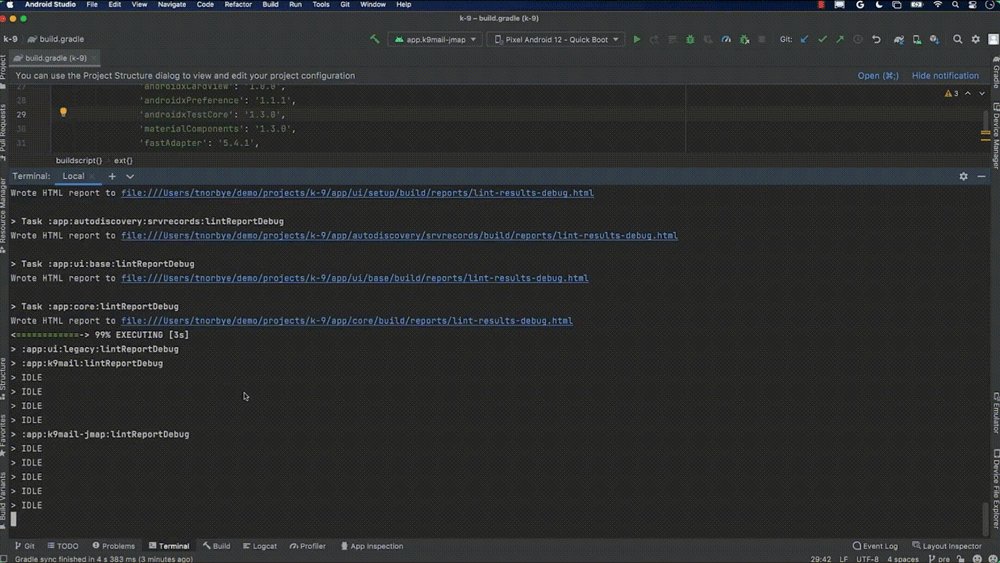
我们的 k-9 项目由大约 30 个模块组成,共约十万行代码,分布在约 1,100 个源文件中。在启用了缓存且没有对项目进行任何更改的情况下,我们首先 clean 项目,以保证项目中没有任何 lint 报告。接下来我们再次运行 lint,可以看到我们的任务只用了几秒钟便从缓存导入了这些报告。

△ 模拟 CI 任务时,Lint 拉取了缓存
接下来我们更进一步,对文件中的内容进行修改,这对于 lint 是一个新事件。再次重复前面的操作: 运行 clean,然后运行 lint (模拟 CI 的构建流程),可以看到,lint 任务只重新分析了这个更改的模块,并再次导入了很多缓存的结果。与旧版 lint 需要三分半钟的时间相比,现在我们可以在 17 秒内看到这个项目更新后的 lint 报告。
界面卡顿追踪
既然我们聊到了性能问题,那不妨看一下 Profiler。我们目前还在进行最后润色的功能之一,便是在 Android Studio 中提供追踪卡顿的功能。卡顿是指界面跟不上帧率的现象。想要追踪卡顿,首先需要在 Profiler 中录制一个轨迹。

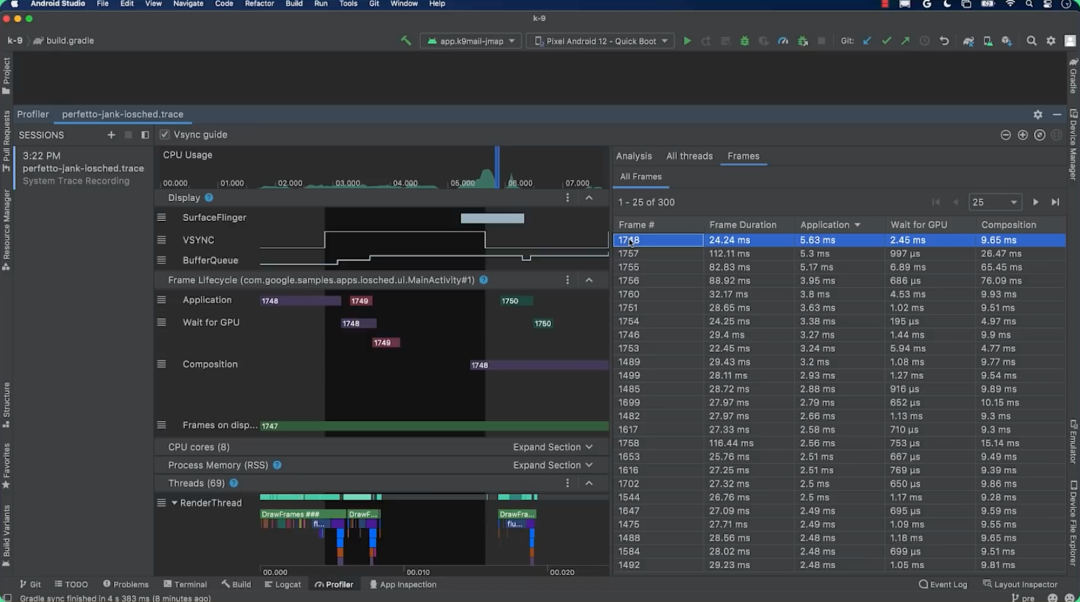
△ 在录制的轨迹中,帧时长排序后的结果
本例中,帧 1748 看起来非常缓慢。我们选中它,就可以在窗格的左侧看到该帧的生命周期。这部分的显示使用了颜色编码,当前帧对应的颜色为紫色,在等待 GPU 和组合的位置显示了相同的紫色条。我们只要将视图缩小一些,就可以看到它何时出现在屏幕上。可以看到,前一帧在屏幕上停留了很长时间,这就是我们说的卡顿。

△ 帧生命周期
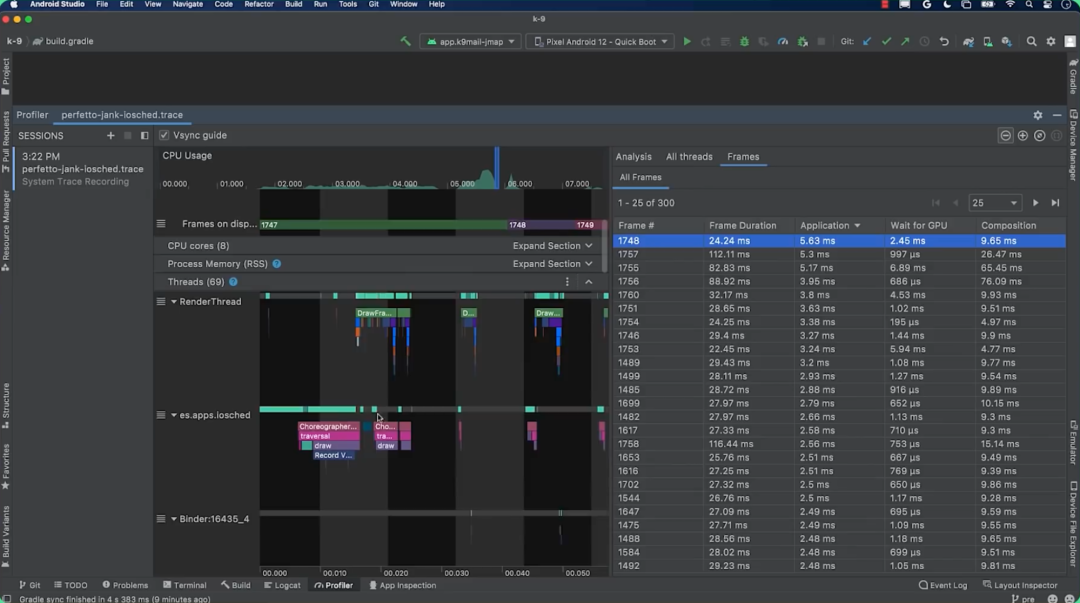
下一步便是查看应用和渲染线程。我们可以在界面中滑动选择一个区域,就可以看到应用在此期间做了什么,从而找出卡顿的来源。我认为在这段录制中,应用试图同时加载一堆纹理,这就是导致卡顿的原因。
图形编辑器
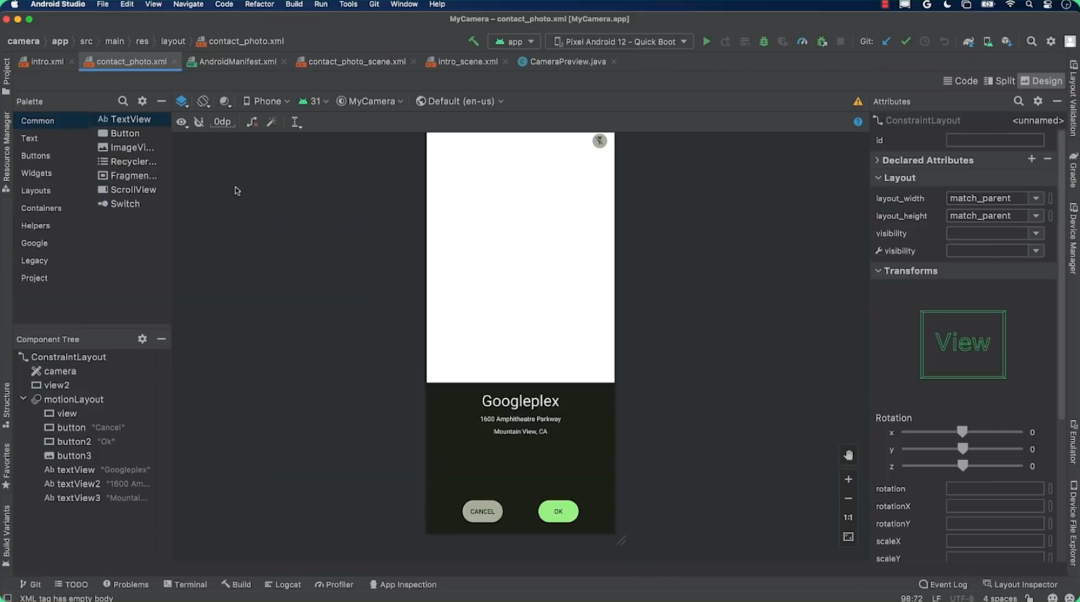
我们把关注的焦点从性能切换到图形编辑器。假设我们有一个相机界面,上半部分是取景器,而下半部分则包含了一些图片的标签。我们想要实现的是,当设备在横向和纵向之间移动时,相机界面可以适当地旋转。

△ 本例中的相机界面
MotionLayout 旋转动画
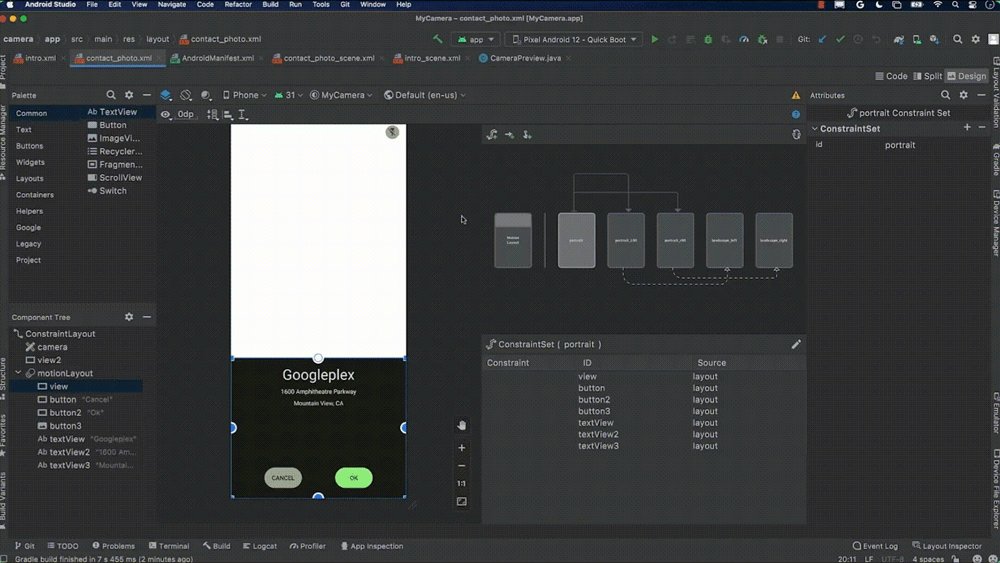
我们可以使用 MotionLayout 实现这一功能。相机有两种状态: 正常的纵向状态和横屏状态。我们只需要在 MotionLayout 的 XML 文件中设置对应的 constraintRotate 属性;然后在 AndroidManifest.xml 中,锁定 Activity 的屏幕方向为纵向即可。
<ConstraintSetandroid:id="@+id/portrait_L90"motion:deriveConstraintsFrom="@id/landscape_left"motion:constraintRotate="left">ConstraintSet>
△ 配置 constraintRotate 属性
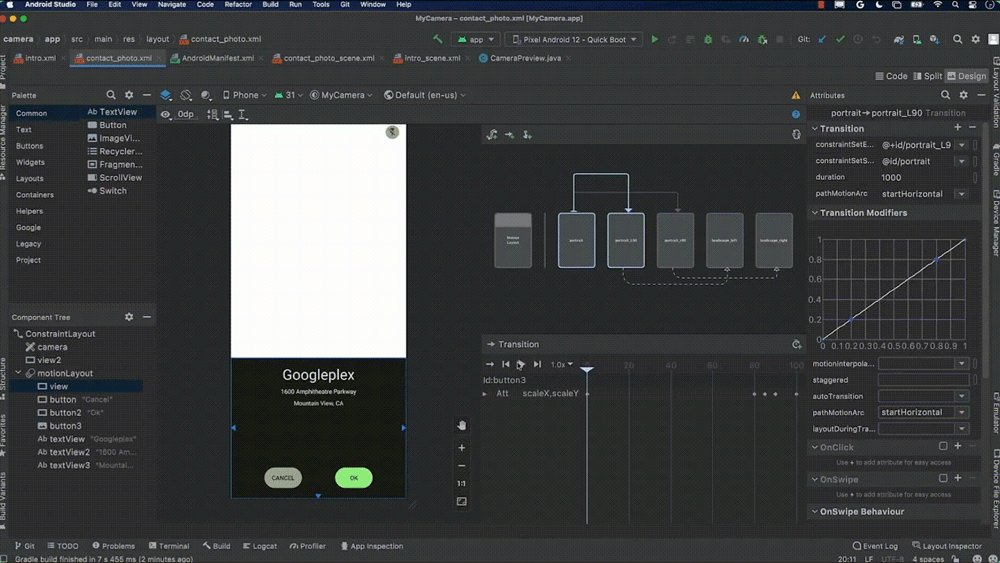
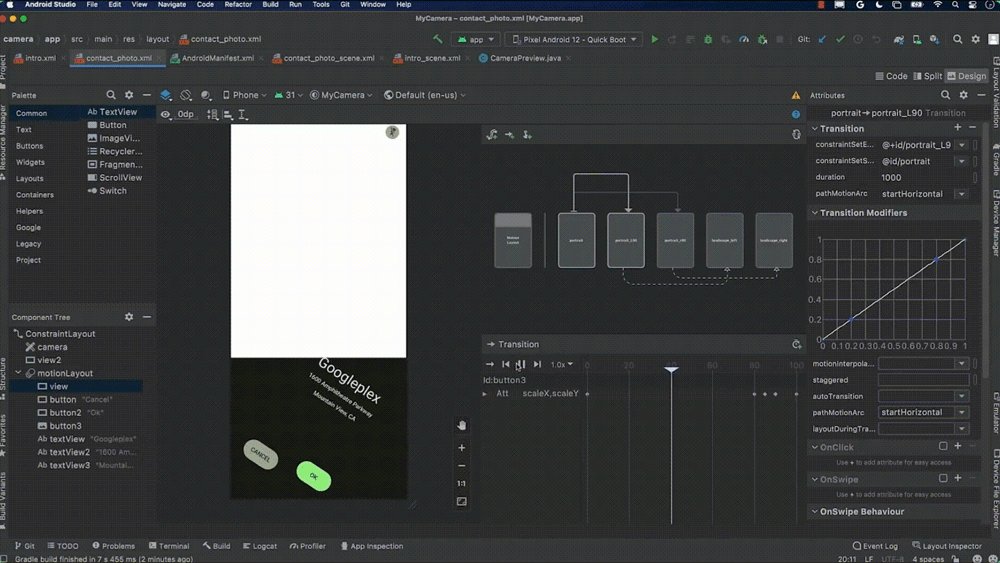
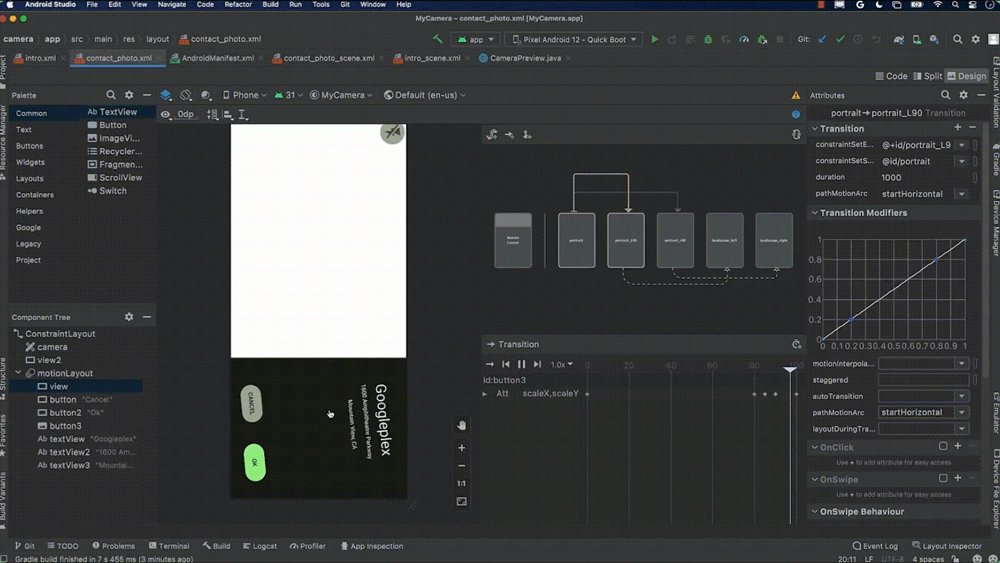
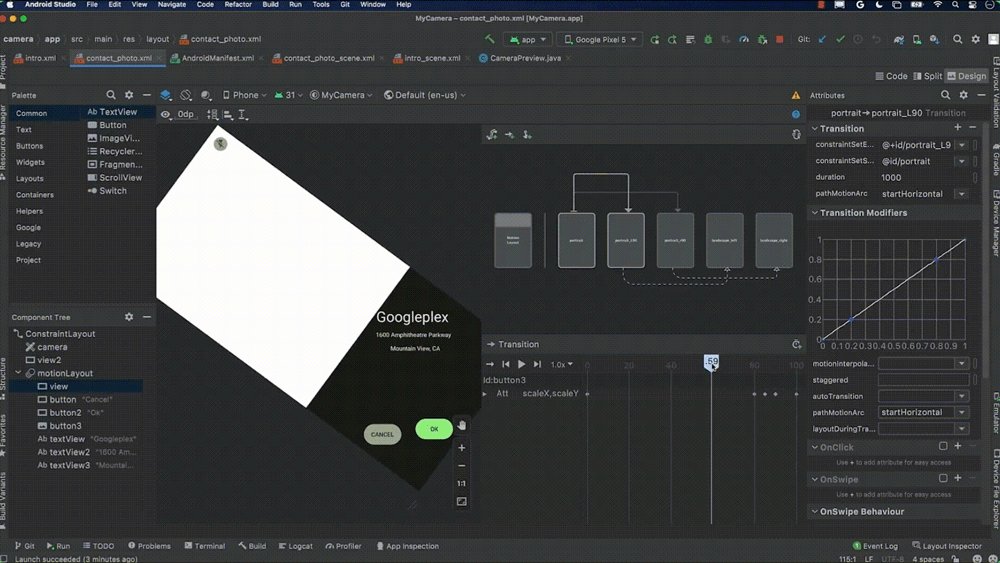
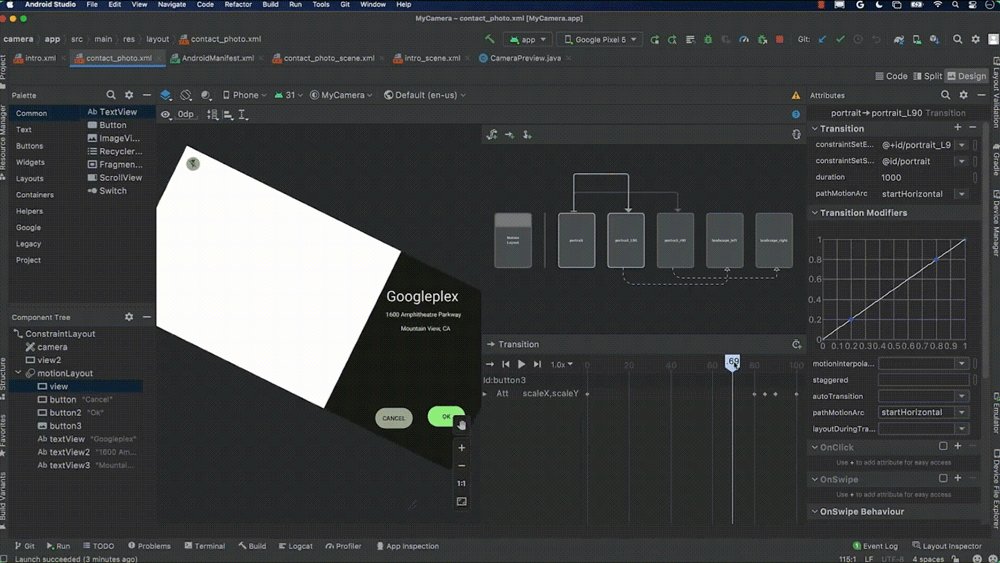
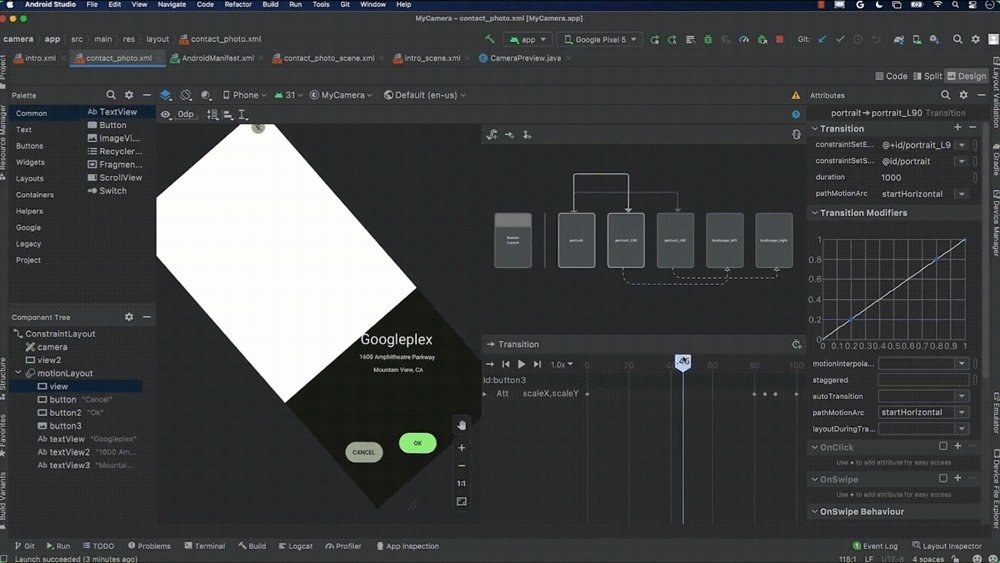
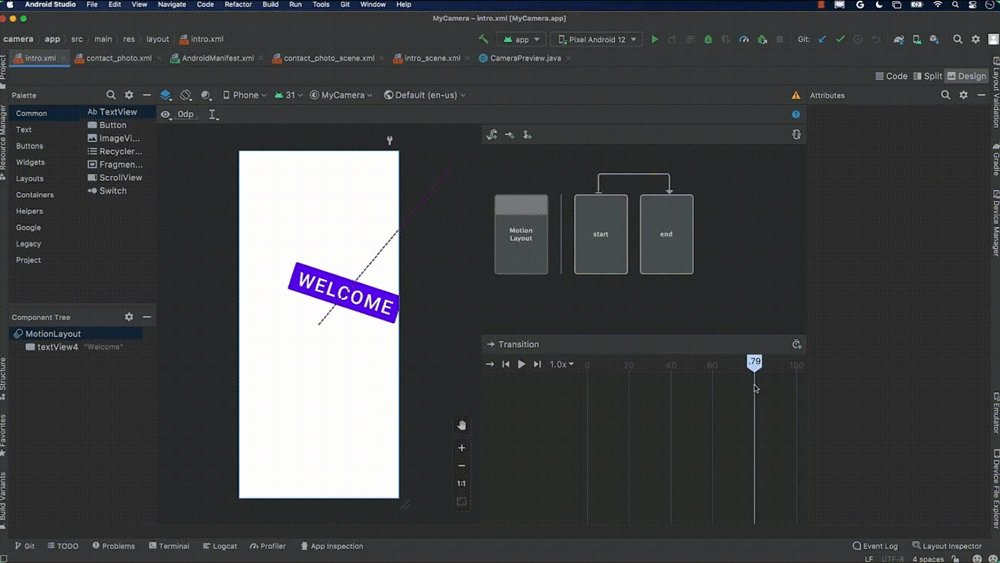
您可以通过图形编辑器播放转换动画,来验证修改之后的效果:

△ 在图形编辑器中预览控件的旋转动画效果
嵌入式模拟器 & Device Manager (设备管理器)
您可以通过模拟器检查上面的代码在真实设备中的运行情况。我们已经将模拟器嵌入到 Android Studio 中,并花了一年时间增强其稳定性并做了许多优化。从 Bumblebee 开始,嵌入式的模拟器将成为默认配置。在示例项目启动后,您也许会注意到,当相机处于活动状态时,Android Studio 会给出如何在相机虚拟场景中进行导航的提示。我们只需按住 Shift 键,就可以在模拟器呈现给相机的虚拟场景中移动视角。
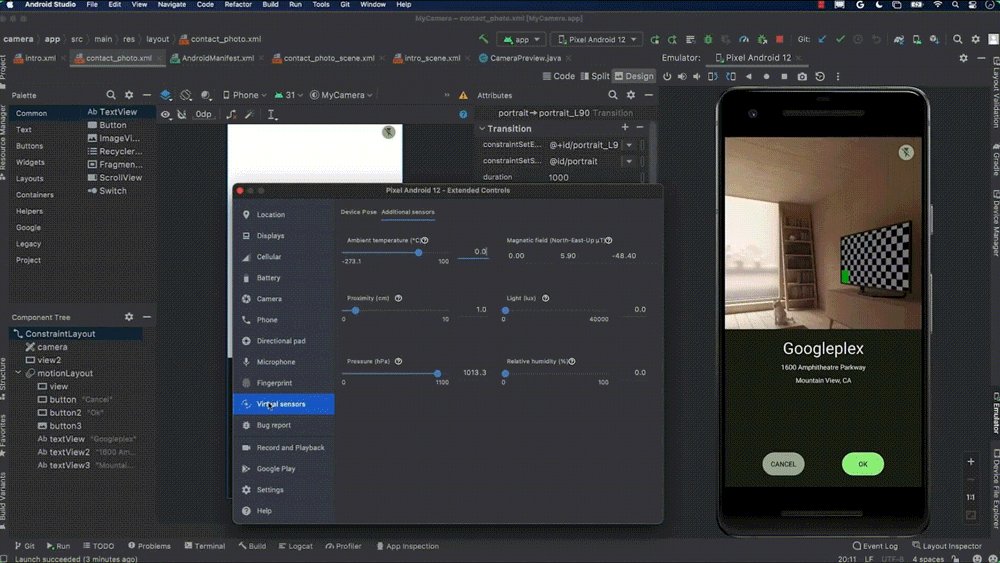
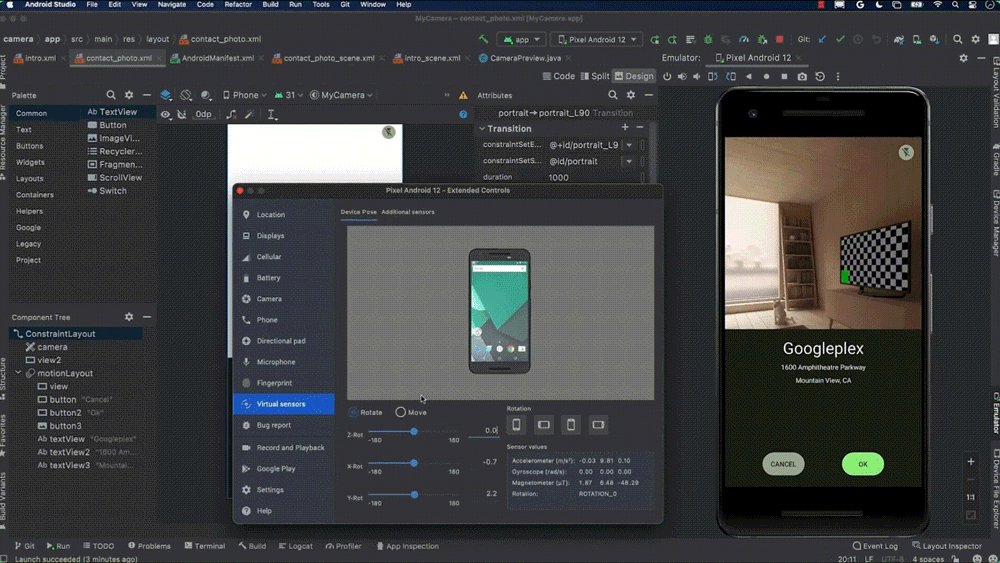
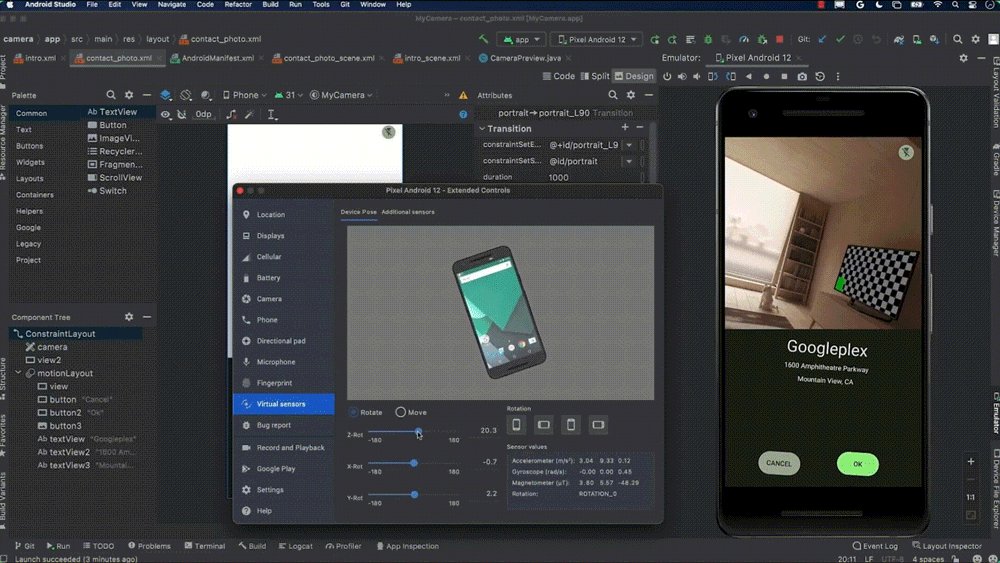
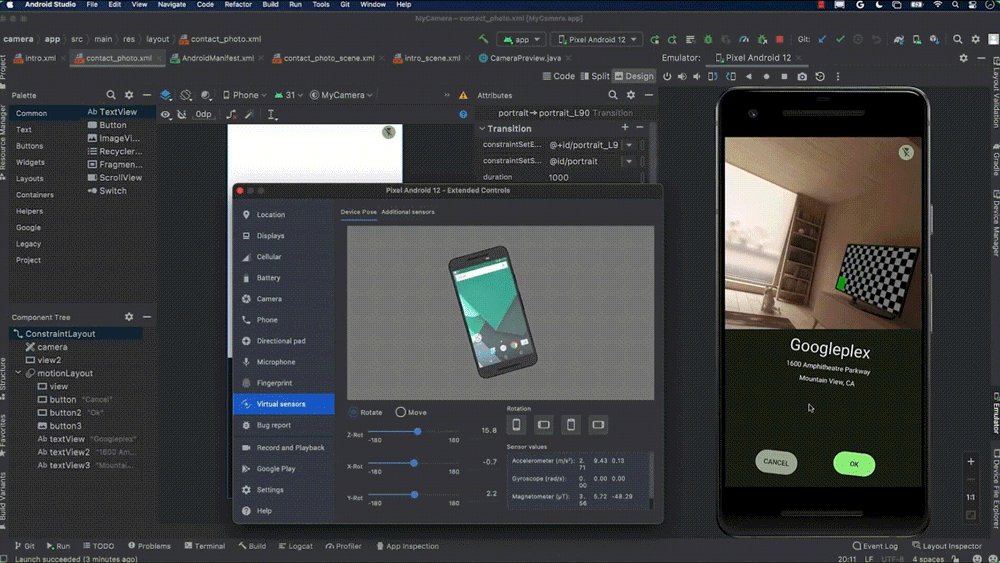
嵌入式模拟器也可以访问所有扩展控件。例如,您可以设置导航路线、访问虚拟传感器等。在本例中,我们可以改变设备姿态来测试旋转屏幕效果。在下图中可以看到,随着我向一侧旋转设备,模拟器的界面也在更新,从而与传感器保持同步旋转。

△ 通过扩展控件改变设备姿态
模拟器进行这类操作还是稍显繁琐,若您想使用实体设备进行测试,便会用到另一个新功能——Device Manager。我们移除了 AVD 对话框,并将设备集成到了 Device Manager 中。现在,模拟器中的虚拟设备和计算机连接的实体设备都会在这里集中显示。
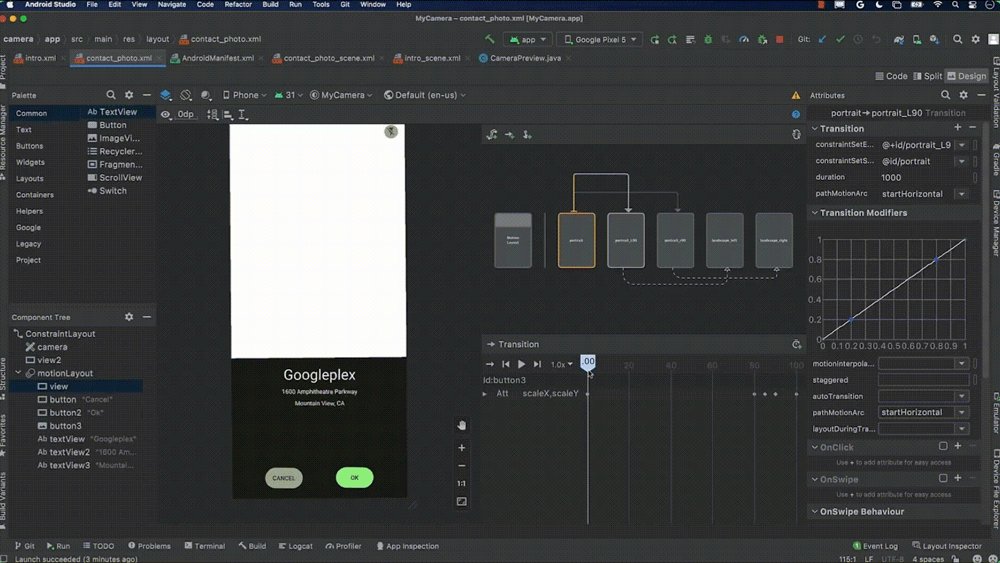
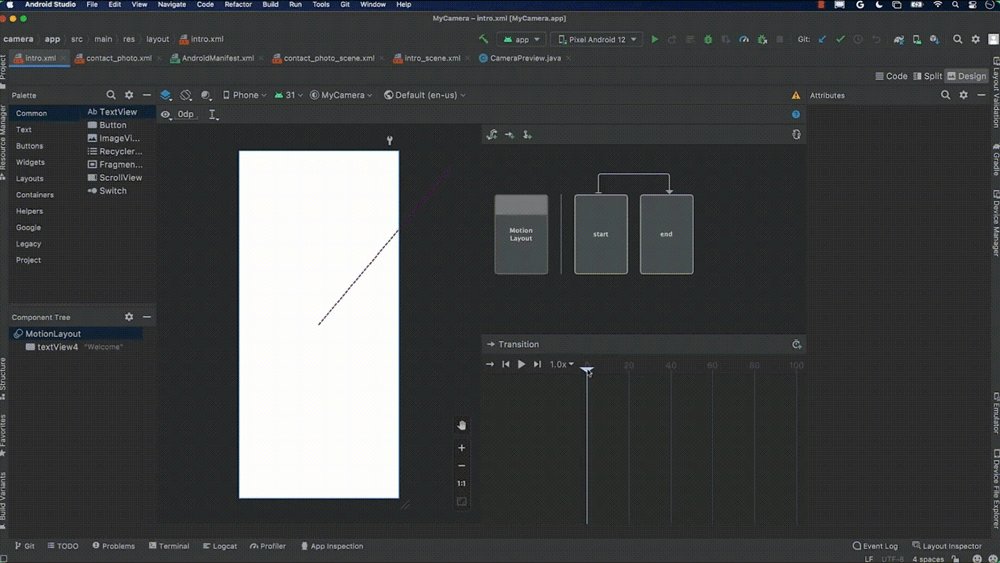
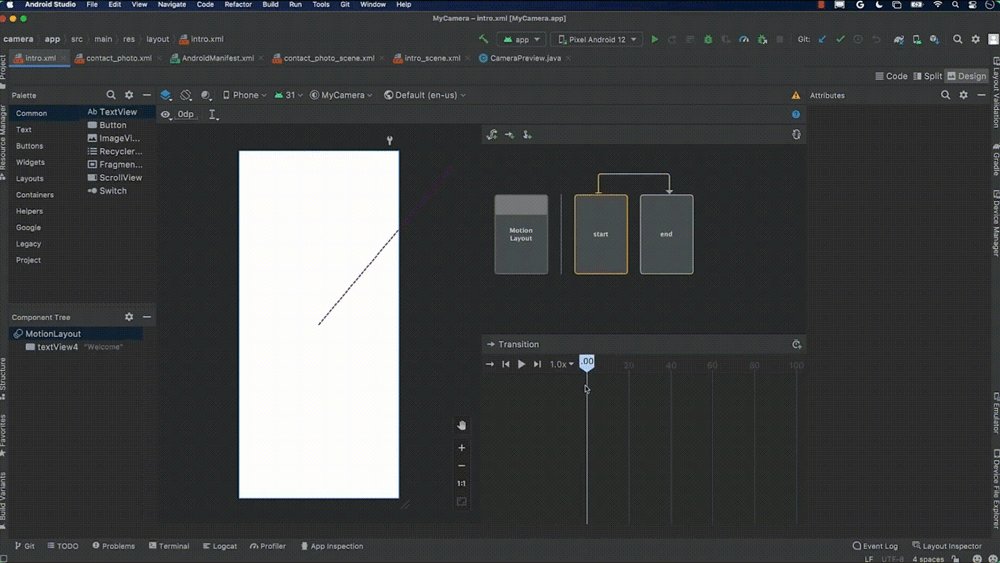
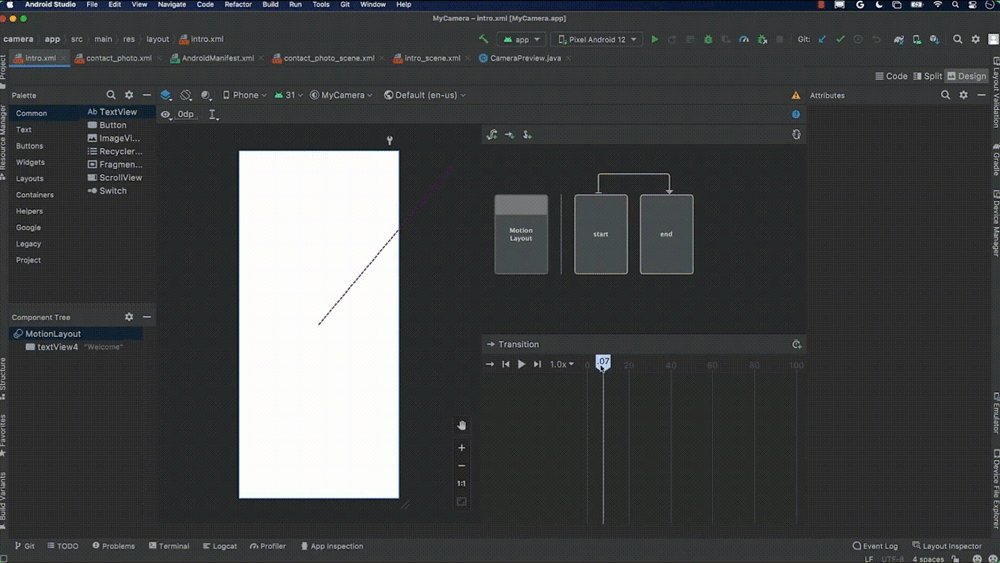
我们还在探索一项功能,以便您更轻松地在 Design 界面中测试动画效果,而无需在实体设备上运行项目。在前文中,您已经看到如何在 Design 界面中播放动画。如下图所示,您也可以在 Design 界面中旋转屏幕。这样就可以在编辑动画的同时测试动画。

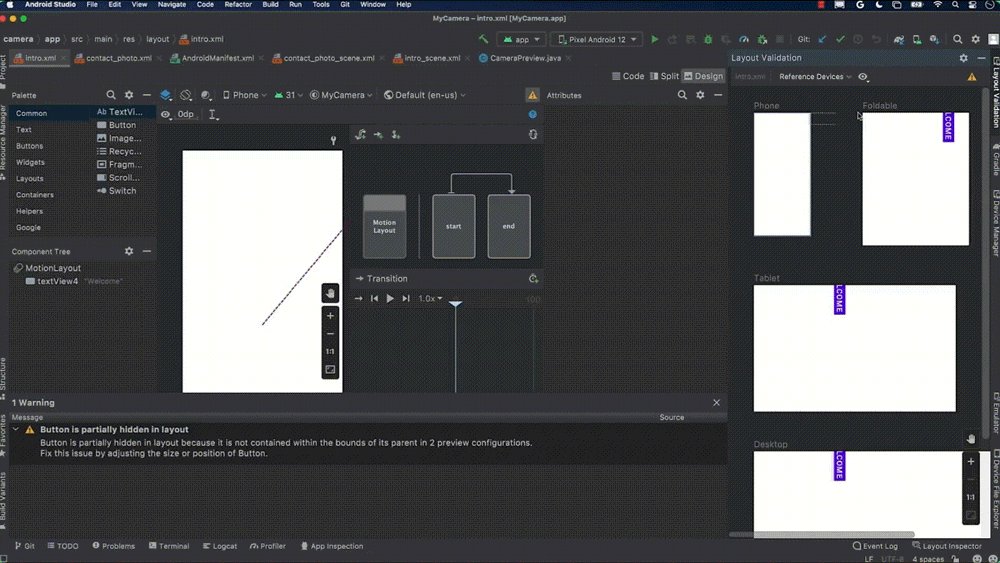
△ 在图形编辑器中模拟旋转屏幕
Android 12L 屏幕适配 & Visual Linting

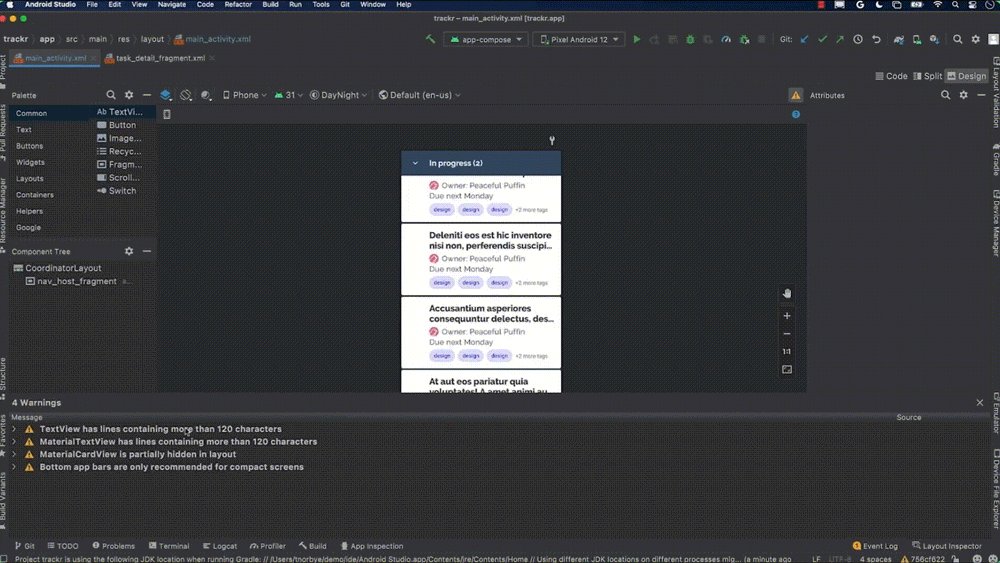
△ 示例界面
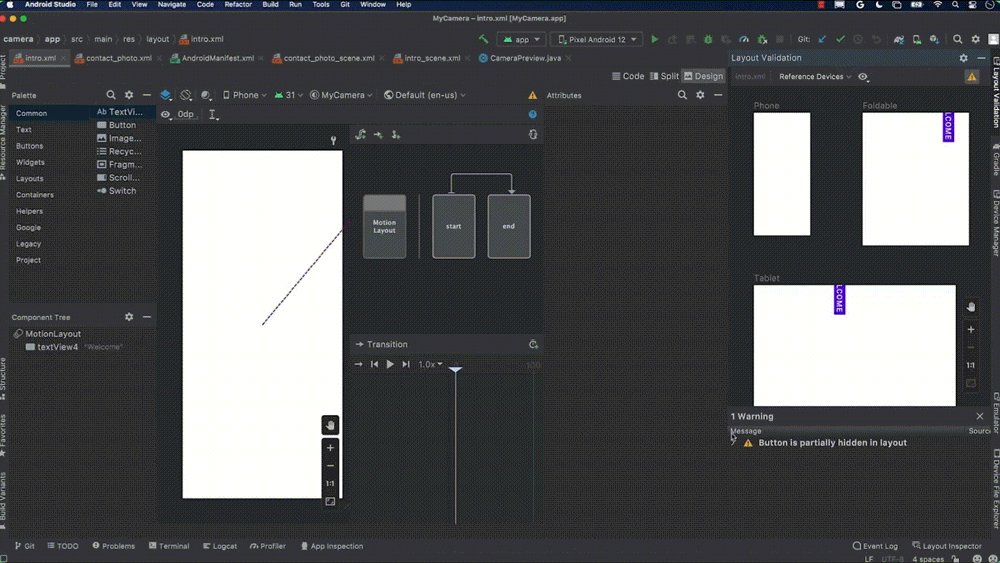
Android 12L 新增了设备类的概念,其首要任务便是处理不同类型的大屏幕设备间的视图兼容性问题。Android Studio 的图形编辑器提供了许多参考设备。我将视图切换到平板电脑模式,可以看到 "WELCOME" 消息并不在屏幕外,它在一开始就被显示了出来。这样我就可以知道,该动画在大屏幕上的效果不佳。
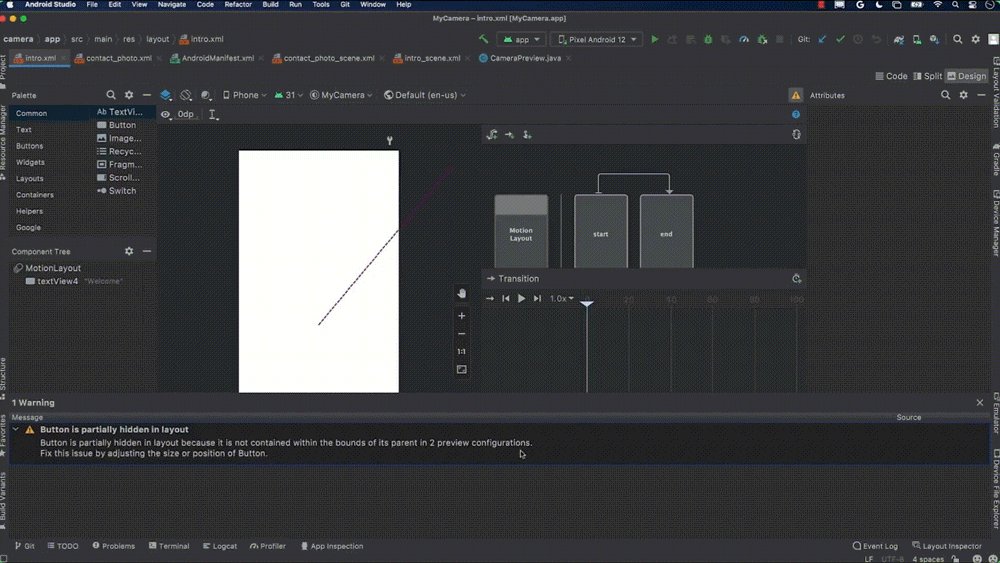
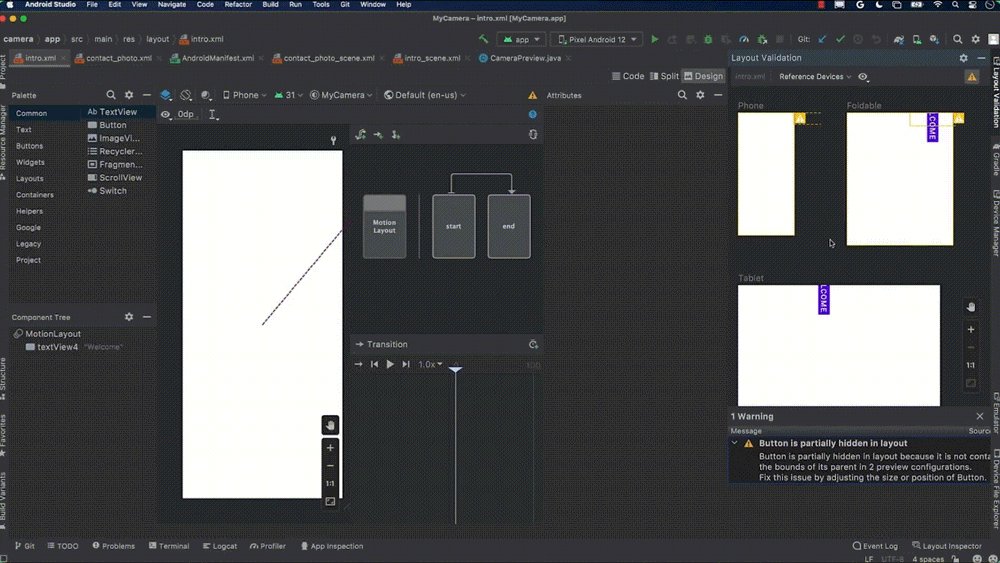
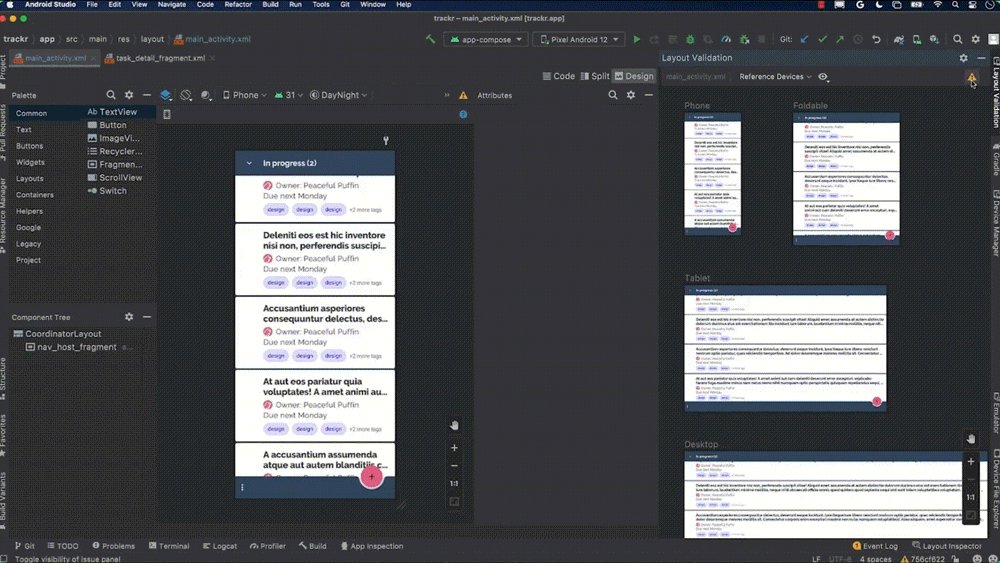
本例中,我通过查看各种不同的屏幕尺寸发现了问题所在,但我们并不希望您每次都进行如此复杂的操作。因此我们在开发一项新功能,暂时命名为 "Visual Linting"。点击警告按钮打开问题视图,可以看到这里提示布局中的一个按钮被部分隐藏了。我们可以查看不同的预览配置,如果一个视图显示在一个屏幕上,则最好也能显示在另一个屏幕上。我们可以打开 Layout Validation 视图,并在这里检查各种屏幕尺寸上的布局;打开下方的问题视图,则会显示几种布局之间存在的不一致问题。

△ 检查不同屏幕尺寸下的布局
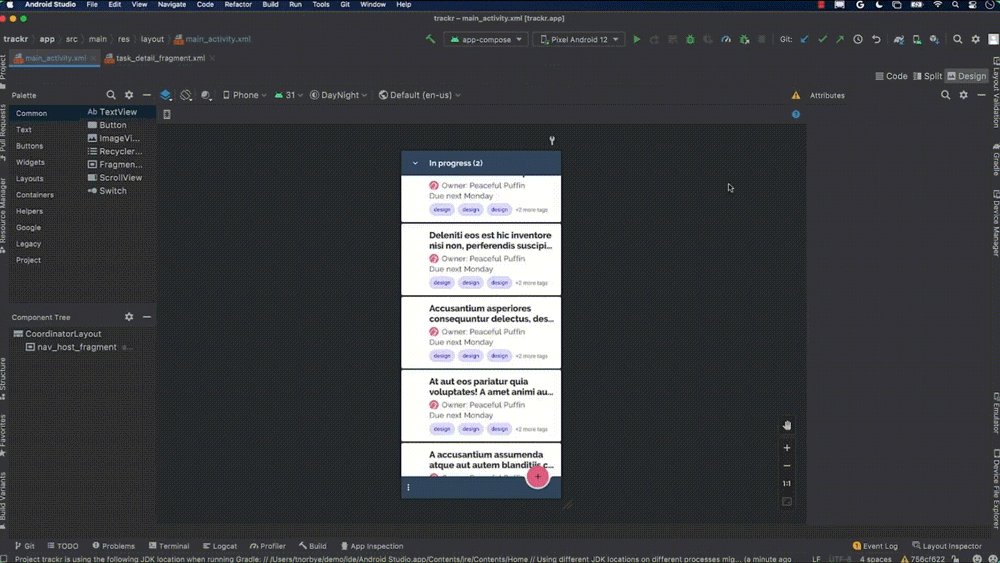
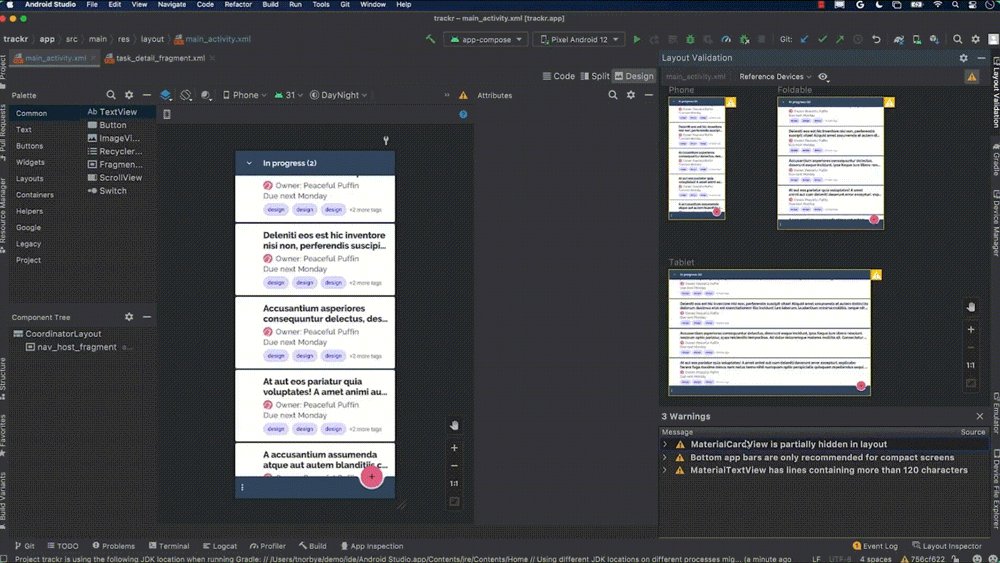
我们再看一个更为实际的应用。下图是一个任务追踪器。打开问题面板,可以看到其中列出了发现的一些问题。我们再次打开 Layout Validation 视图,查看一下这里的消息。可以看到,第一条提示我们刚才看到过的视图不一致问题,它同时还指出,只需要在较窄的布局中显示底部栏;另一个问题是,在非常宽的布局中,文本行中的字符数超过了 120 个,这会降低应用的易用性。最为关键的一点是,我们不必亲自审查所有这些配置,Android Studio 会帮助我们在后台检查。我们还计划扩大检查的范围,而不仅限于屏幕尺寸问题。例如,可以检查在特定的语言或地区区域是否存在意外的换行等等。

△ Visual Linting 会检查视图中的问题并给我们提示
Jetpack Compose
最后,我们来谈谈同样很重要的 Compose。我们在 Arctic Fox 中提供了对 Compose 的全面支持,但在 Bumblebee 中,我们又为其添加了几个新功能。
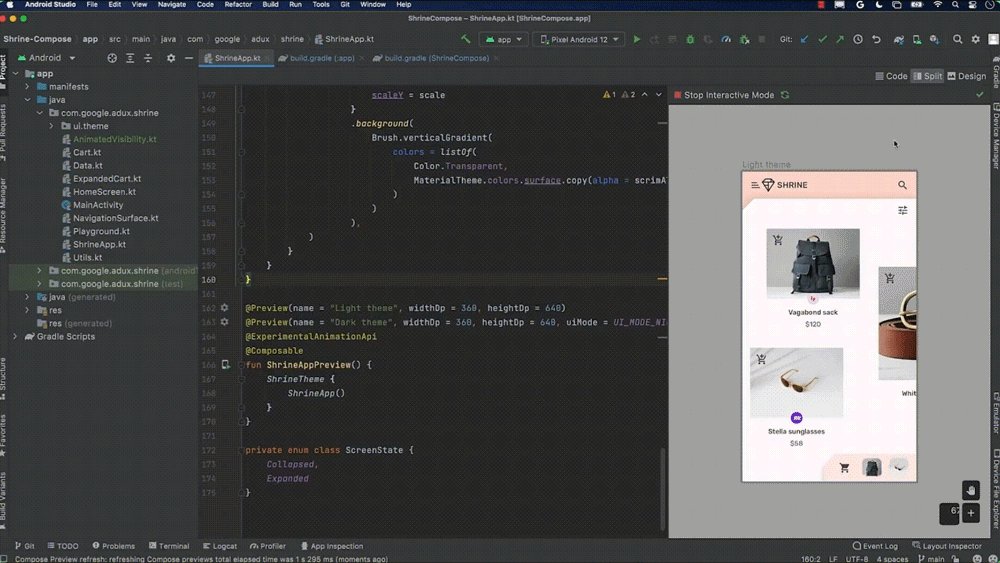
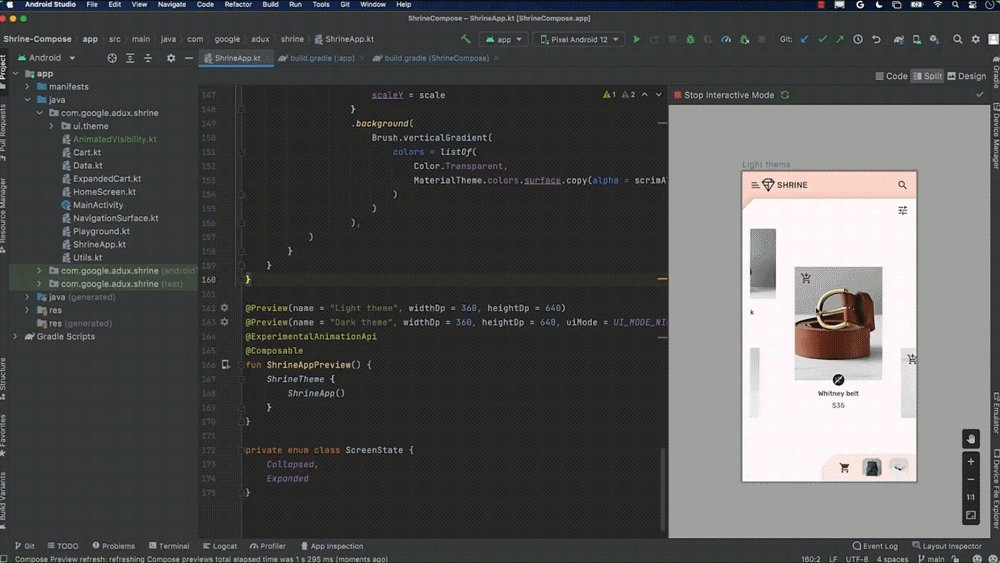
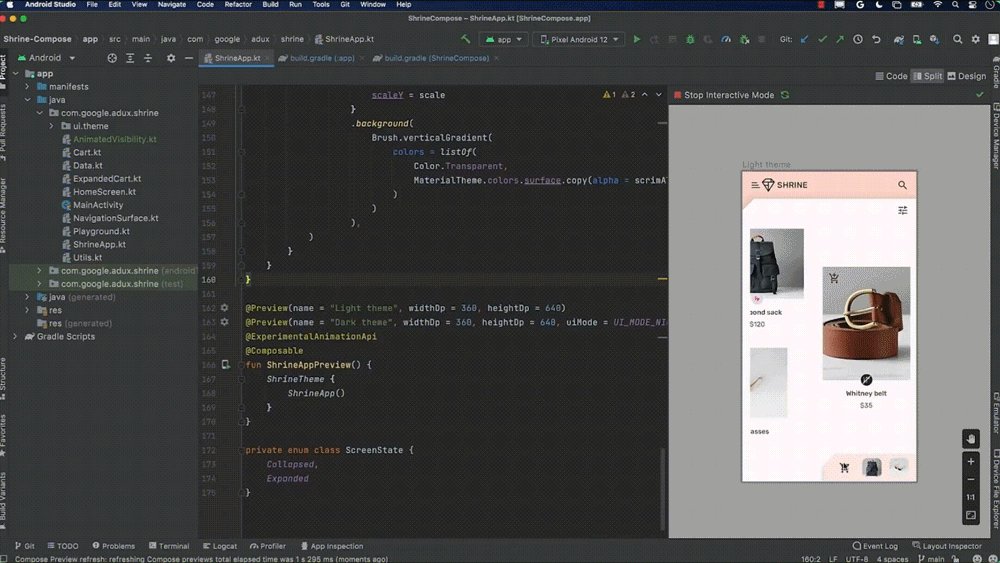
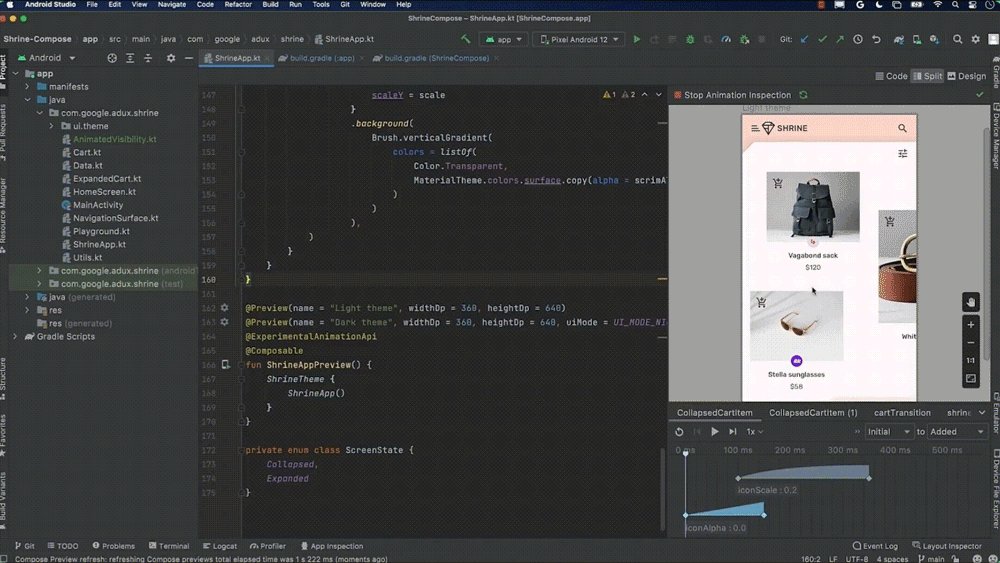
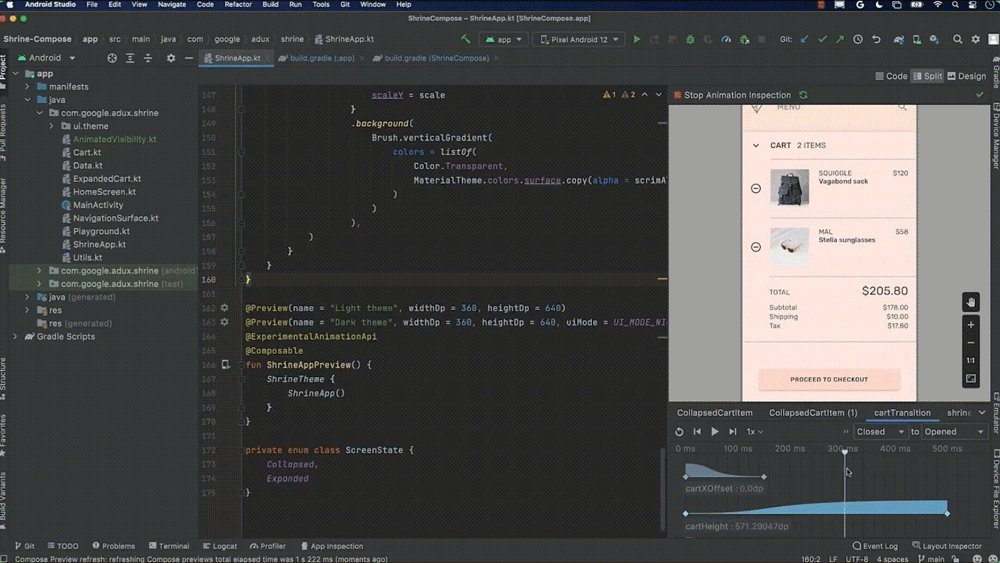
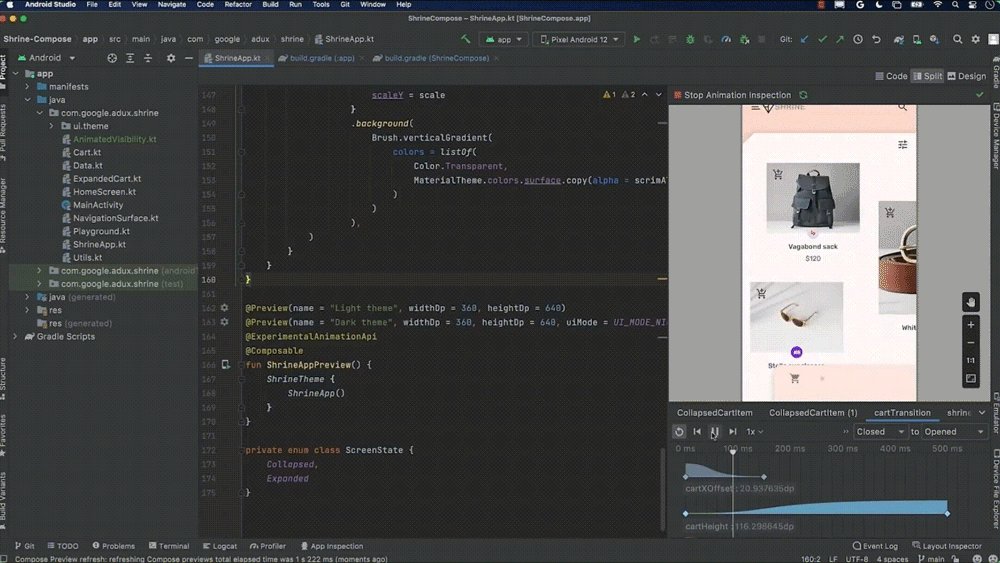
交互式预览 & 动画检查

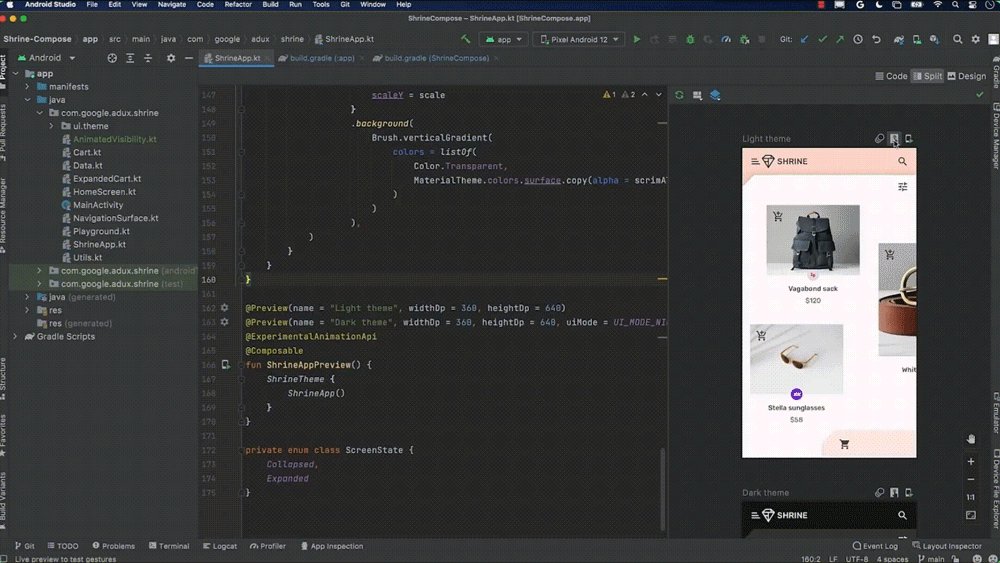
△ 交互式预览
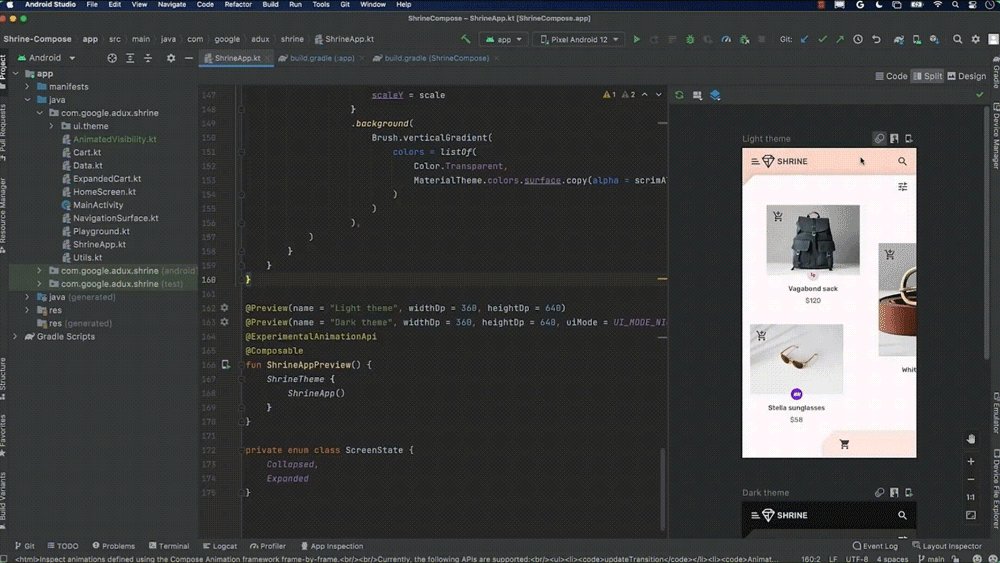
与此相关的另一个功能是动画检查支持。与交互模式类似,点击预览界面旁边的动画检查图标,就可以看到动画中所有动画曲线的视图。您可以拖动查看不同的动画,也可以循环播放这些动画。在需要调整某些曲线时,我们可以通过这个方法很方便地查看动画是如何组合在一起的。顺便一提,在 Canary 版本中,预览注解旁会有一个配置图标,您可以通过该图标打开配置选取器,从而轻松地更改和配置预览。

△ 动画检查
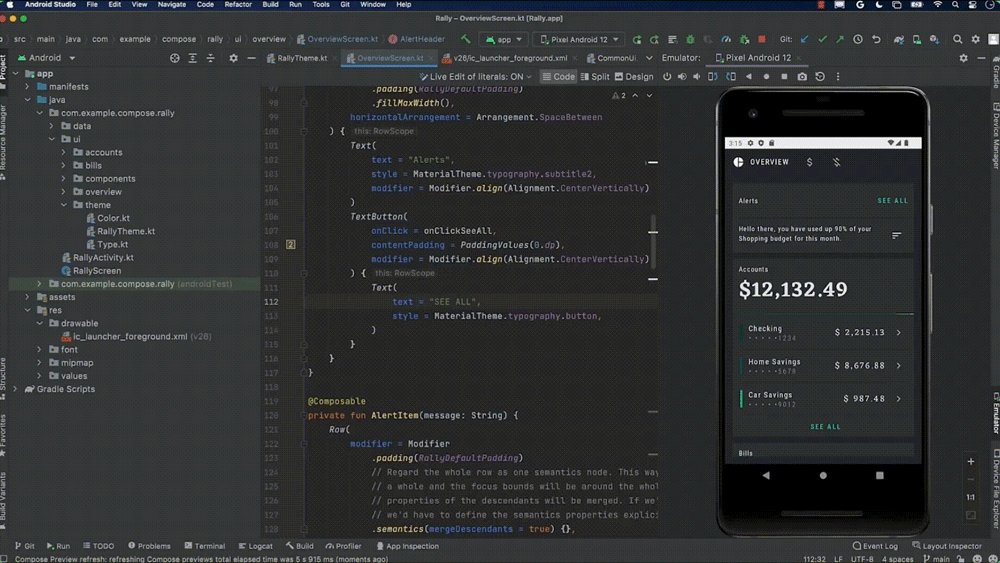
字面量实时编辑
Compose 一个很重要的特性是能够在迭代界面、更改代码后可以立即看到效果。然而,构建速度可能会对此造成很多负面影响,所以我们正在开发一些功能来帮助解决这个问题。其中一个功能便是字面量实时编辑,包括字符串、数字和布尔值。
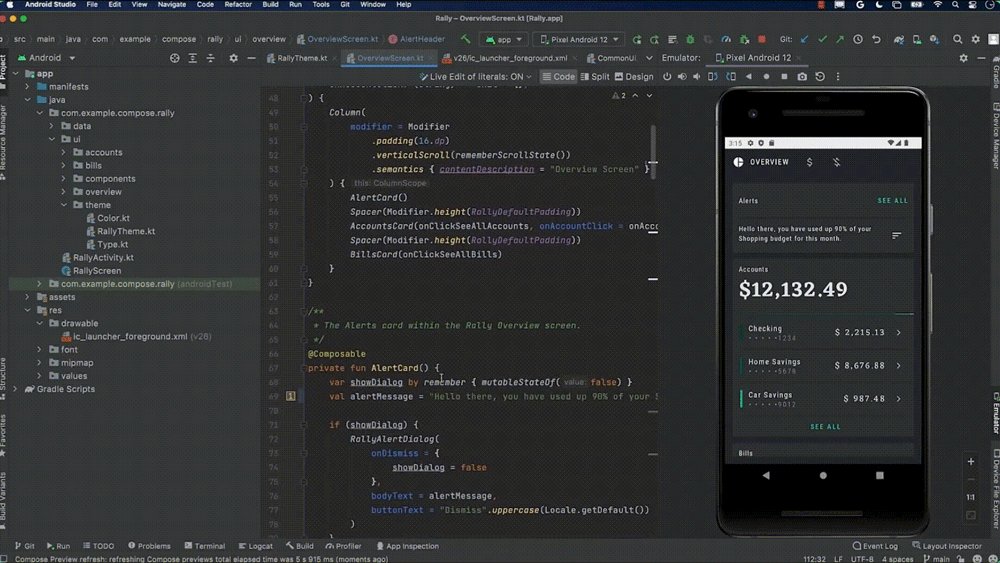
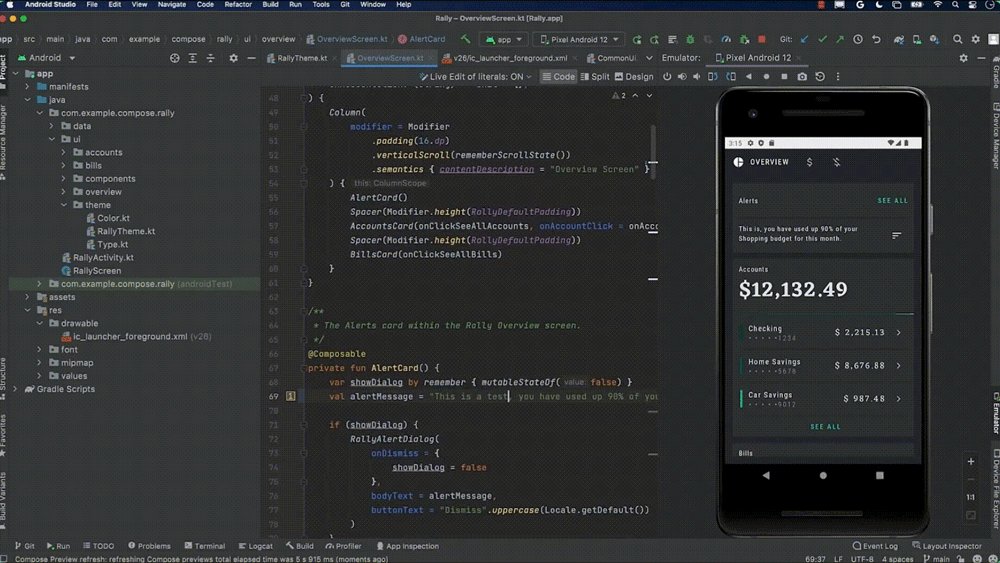
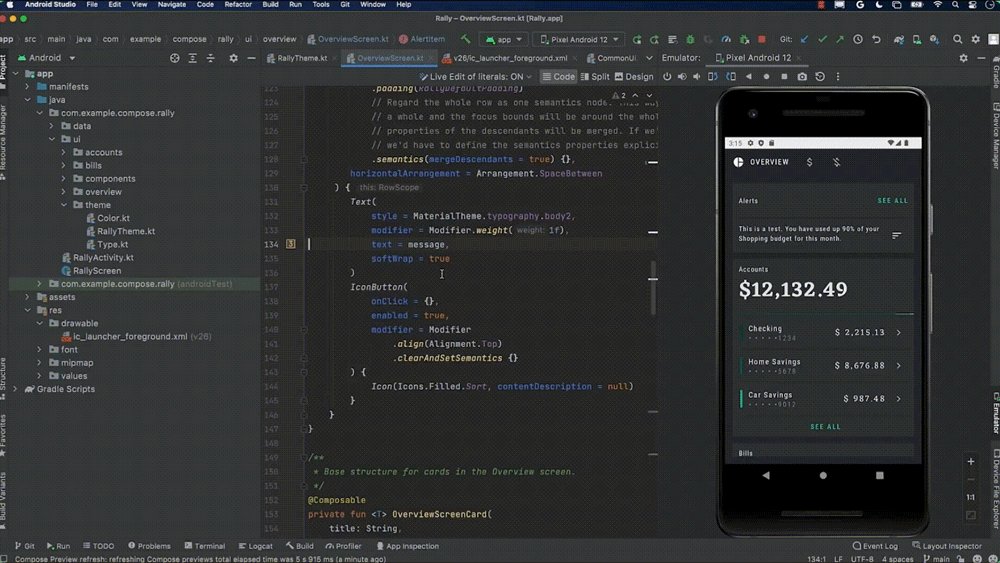
以我们的 Rally 理财应用为例。我可以直接更改应用中提醒对话框的文本。在下图中可以看到,在我进行输入时,预览几乎是实时同步更新的。这对数字同样有效,例如,如果有必要,我可以将内边距改成很大的值。

△ 实时更新的文本修改
注意,此功能不仅适用于预览,其在实体设备上也可以正常工作。我可以像刚才一样更改文本,同理也可以更改数字和布尔值。
远期规划
刚才我向大家展示了 Arctic Fox 和 Bumblebee 中提供的功能,以及一些 Chipmunk 中处于开发阶段的功能。接下来,我将介绍一些我们正在为这之后的版本开发的功能,让大家先睹为快。
Compose 实时编辑
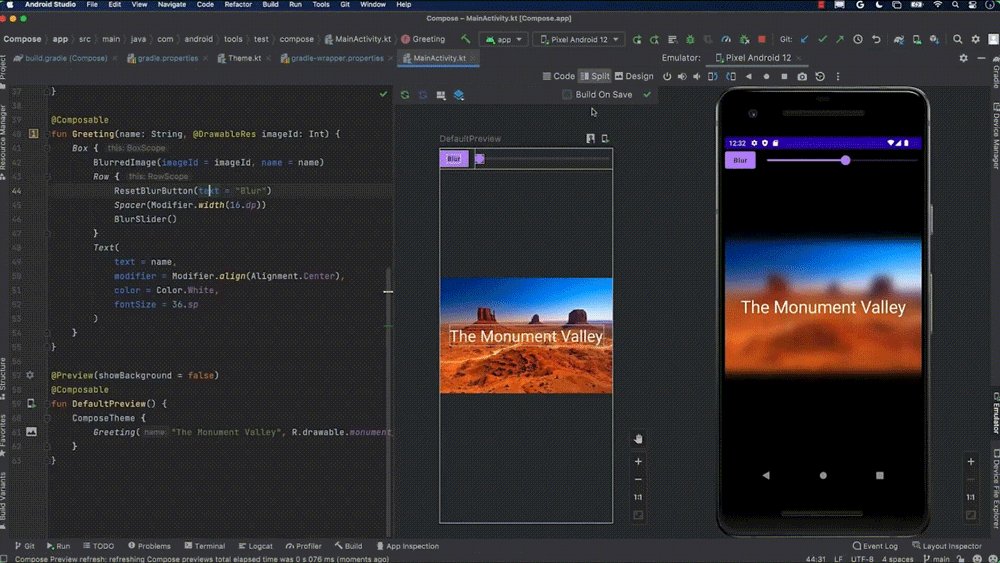
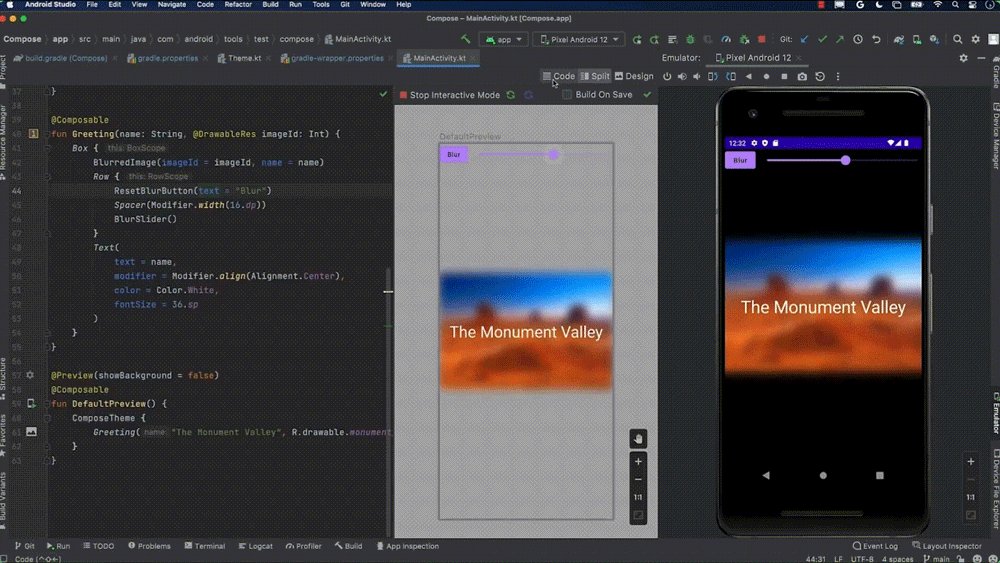
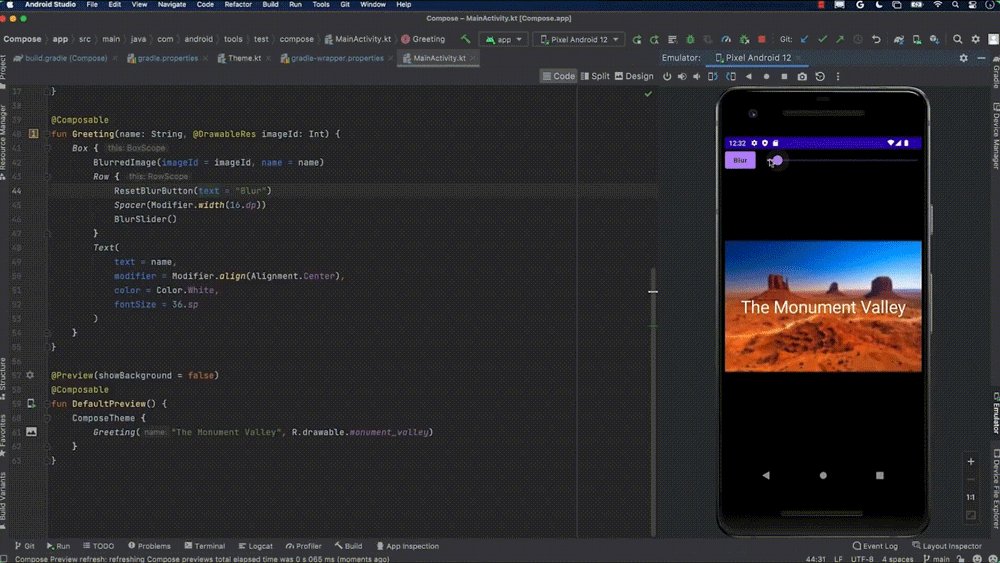
首先是 Compose 实时编辑。此功能是前文展示的 "字面量实时编辑" 功能的泛化,它支持更多场景下的编辑需求,而不仅仅是修改常量和字符串。例如,我们可以在预览中添加一个复选框,几秒钟后,就可以看到这个复选框出现在界面中。
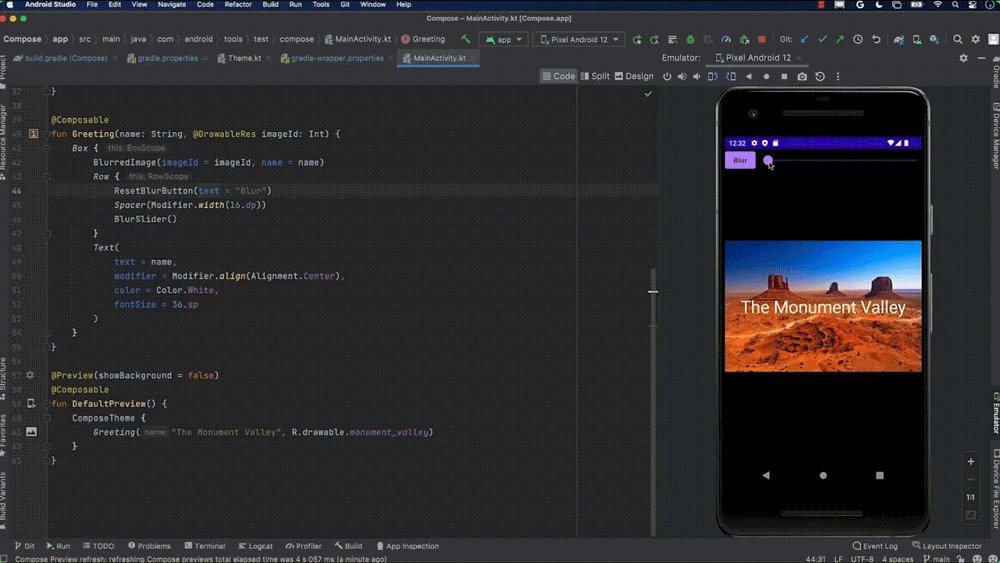
该功能同样不仅适用于预览。我们知道,对于 Compose 开发,在测试应用逻辑时,并排显示一个嵌入式的模拟器将会非常有帮助。我们正在让实时编辑功能在模拟器上也能工作。下图是我们正在运行的 Compose 应用,我们不仅可以像刚才那样更改字符串,还可以注释掉界面的某些部分、重新排序,也可以更改参数......可以看到,这些操作在编辑后的几毫秒内就能应用到界面上。

△ 实时更新的模糊状态
上面的示例顺带试用了 Android 12 中的模糊处理。我们在布局预览和设计预览时均支持模糊效果。
这是一个很激动人心的功能。但我们从 Instant Run 中吸取的教训是,在发布一项功能之前必须确保它非常可靠。因此我们要投入更多的时间,确保此功能在纳入 Android Studio 时不会出错。
Light Mode (轻量模式)
下一个功能和前文所展示的功能完全相反,这就是轻量模式。由于实时编辑功能的存在,在您输入的过程中,Android Studio 会进行大量计算,以尽可能快速地实时显示更新后的界面;而如果使用了 Visual Linting,Android Studio 会在后台运行分析,以发现不同屏幕尺寸中的潜在问题,等等。通过轻量模式,您可以告诉 IDE,您希望它在您的使用期间减少资源的消耗。
轻量模式是建立在 IntelliJ 节能模式之上的。在进入轻量模式后,前文展示的 Compose 实时编辑功能将不会再工作;而在打开布局 XML 文件时,也不会像通常那样默认显示拆分视图,而只是显示源文件。
而在轻量模式下编辑 Kotlin 文件时,将不会像通常那样执行各种常见且开销较大的编辑器验证,但您仍然可以使用 "转到声明" 以及类似的基本编辑功能。如果我输入毫无意义的内容,通常情况下会产生红色的警告,但它现在不会这么做。而如果我保存该文件,会暂时解除轻量模式的限制,这样您就可以获得所需的基本验证。
我们正在优化 Android Studio 中的各项功能,以便在您处于轻量模式时适当地帮您减少工作量。例如,布局编辑器将执行开销较小的图像缩放和抗锯齿等任务。我们还在尝试禁用某些编辑器功能,就像在节能模式下一样。这些特性同样是处于早期探索阶段,但很有前景,希望我们会取得一些成果。
总结
以上便是本文所介绍的全部内容,其中涵盖了 Android Studio BumbleBee 版本所聚焦的三个方向的改进,包括 Jetpack Compose、开发效率优化以及 Android 12L 大屏幕设备的适配。
我们还为您介绍了 Chipmunk 版本中即将发布的最新功能。除了前文介绍的内容外,该版本还加入了 IntelliJ IDEA 2021.2 中所包含的新功能、为 Android 12L 所提供的可调整大小的模拟器等许多功能。受篇幅所限,不能一一为您介绍。如果您对这些新功能感兴趣,可以下载试用 Chipmunk,并告诉我们您的感想。
期待您使用 Android Studio,并创造出体验出色的应用!
原文标题:Android Studio 新特性详解
文章出处:【微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
审核编辑:汤梓红
-
Android
+关注
关注
12文章
3923浏览量
127113 -
模拟器
+关注
关注
2文章
865浏览量
43156
原文标题:Android Studio 新特性详解
文章出处:【微信号:Google_Developers,微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
专家开讲:深入了解电池技术──Part 3
单片机的深入了解!
Android Studio与Gradle深入
AndroidStudio3.0 下载使用新功能介绍
Android9有哪些新功能
示波器的深入了解





 深入了解Android Studio的最新功能
深入了解Android Studio的最新功能













评论