思路
在看到 ART-Badge V2.0 支持了 2048 小游戏之后,萌生了制作一个 俄罗斯方块的小游戏,毕竟是童年的经典。
整个工程是在原有的 ART_Game 工程的基础上进行开发的。
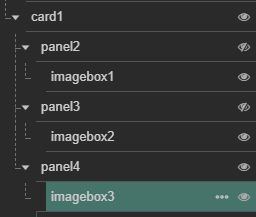
在游戏列表中添加跳转的页面选项:card1 中添加 panel4 以及 imagebox3 的子控件,用于列表中游戏的选择。

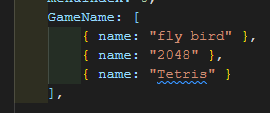
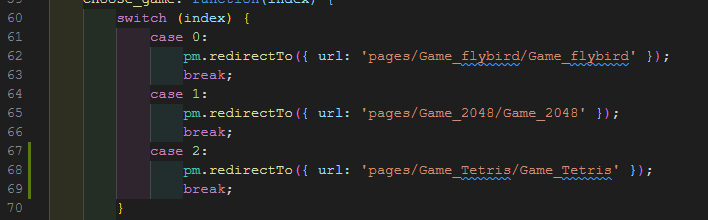
在 JS 中添加 游戏名称,以及跳转页面的代码


之后就新建页面(Game_Tetris)完全由自己开发了
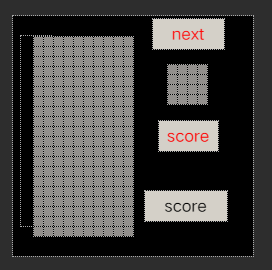
界面设计
其实界面没有一点美感可言,都是方框直接堆积而成的,
不过考虑到一些重复的工作(一些方格的绘制),看到界面是 XML 格式的,就直接吧这些重复的方块使用 python 生成输出,然后直接放在了 XML 里,(不建议这样使用,这样可能有很多问题,不详细说明)

整体思路
说白了俄罗斯方块其实很简单,七种方块随机出现,随机方向,从顶部落下,可以左右下移动,可以旋转方块,一样的一行消除得分。只要把这些事情考虑清楚就可以了
一些函数的功能,
reduceMatrix 去除全为零的行和列:简化之后的一些碰撞的判断,方便旋转之后的显示,
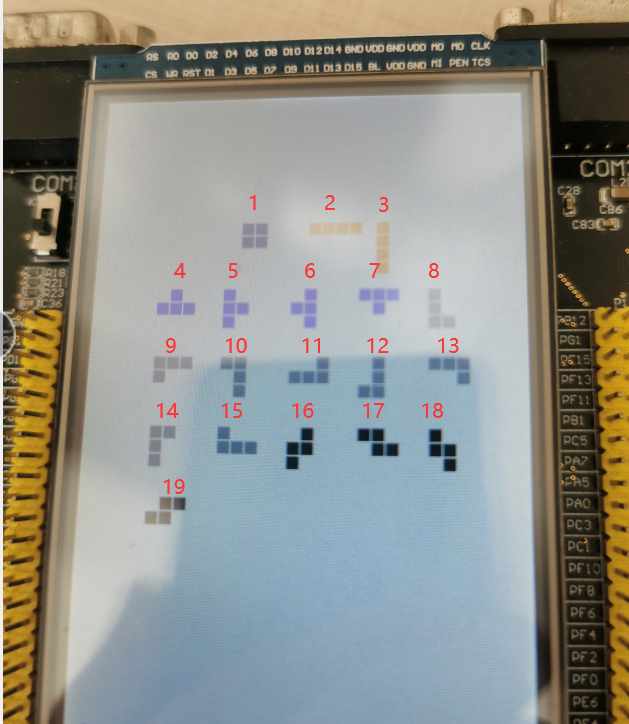
rotateMatrix 旋转方块:分别以90、180、270旋转用于手动旋转还有显示下一个方块时随机显示方块
nextTetrominoDisplay 随机显示下一个出现的方块
fillColor 填充颜色 :用于填充并显示有两个功能,1、将消失的方块恢复底色。2、将方块新走到的地方填充为方块的颜色(这里有优化的空间,例如:将两次不改变的方块颜色不做处理)
fillBlock 对一整个“棋盘”做一个占位处理,这里仅一个方块结束时才进行占位填充,为了之后进行一个方块的结束判断,以及消除一行时的判断
isDeleteRow 判断哪一行要删除,通过 fillBlock 函数的填充去判断
deleteRow 删除行通过 isDeleteRow 判断出要删除之后,去删除该行,并把上面行的方块向下填充
blockEnd 判断一个方块下一个位置是否结束(针对的是方向向下、向左、向右)还有旋转的下一个位置是否碰撞
定时器:方块的自动向下移动,
最后下载这里就不细说了,相信大多说有 ART-Badge V2.0 的都是去过现场体现过下载的(其实我没去,哈哈哈)

1、上键:方块旋转
2、下键:方块下移
3、左键:方块左移
4、右键:方块右移
最后这里有一些小问题还未完善
虽然我已经尽力在优化,但还是有一些可以优化,未优化完全的部分
1、在方块移动和变形时,目前使用的是先将该方块对应控件改为默认颜色,然后再填充移动或变形后的方块,其实同种前后都一样的颜色没有必要先改为默认色,然后再填充
2、在删除行时,使用的是一行一行的删除,同时消除多行的时候,也是一行一行的删除,可以优化
3、在旋转后如果超出边界或重叠到现有方块,将会无效果,不旋转,可以优化,可以放下旋转后的方块的话,就贴着边界或现有方格。
4、目前多行消除,不会有额外的得分,待优化
5、界面待优化,太丑了
望大家有兴趣的一起开发完善呀!
原文标题:ART-Badge V2.0 之俄罗斯方块开发
文章出处:【微信公众号:RTThread物联网操作系统】欢迎添加关注!文章转载请注明出处。
审核编辑:汤梓红
-
游戏
+关注
关注
2文章
743浏览量
26318 -
代码
+关注
关注
30文章
4789浏览量
68636 -
工程
+关注
关注
0文章
165浏览量
27866
原文标题:ART-Badge V2.0 之俄罗斯方块开发
文章出处:【微信号:RTThread,微信公众号:RTThread物联网操作系统】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
带AI的俄罗斯方块
俄罗斯方块游戏设计原理
使用单片机制作万用板俄罗斯方块的资料合集免费下载





 RT-Badge V2.0制作俄罗斯方块小游戏
RT-Badge V2.0制作俄罗斯方块小游戏













评论