“新拟态设计之父”Alexander Plyuto在追波和ins上发布了一张作品后突然爆火,浏览超30W+,获得众多设计师的喜爱,并被追波收录到2020设计趋势预测里面。有设计师称这种设计叫Neumorphism(新拟态)或者Soft UI(软UI),之后新拟态就慢慢传开了。
2020年2月11日举行的三星视觉发布会也使用新拟态的设计手法,新拟态也被众人所熟知。
新拟态设计风格的处理方式
从设计作品中可以看出,拟态设计主要特点就是在可点区域做了一些「浮雕」的效果。通过观察,总结新拟态设计风格的处理方式有以下4点。
•左上角亮色投影,右下角深色投影(有且只有一个光源照射)
•元素与背景对比度比较弱
•常常用于按钮组件和卡片
•按钮状态,视觉上凸出代表未选中,凹进去表示已选中状态
拟态设计作品最大的一个特点就是有且只有一个光源照射。因此在进行设计时,可以想象在组件的左上方有一束光,斜着照射在组件上,导致左上角呈现亮色,右下角呈现深色投影。
因为新拟态的光源是唯一的,是从左上角照射的,所以就很容易理解,或者分析得到,左上角亮色投影,右下角深色投影。而这一基础规律,不单单适用于新拟态风格的按钮,它还适用于所有新拟态风格表现手法的视觉组件。可以看到下图中,卡片、转盘、按钮,他们的受光面都是在左上角。

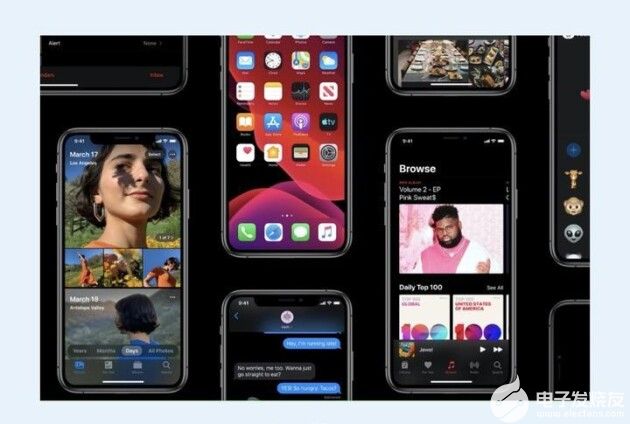
为了加深对新拟态设计的更进一步了解,可以把它与UI设计师常用的另一种设计风格-扁平化做对比。

以上图为例,我们最常熟知的苹果界面就属于扁平化设计风格。它的外观更简单,同时又使其用户易于理解。一直到今天,扁平化设计风格仍然是UI设计的标准。新拟态风格与扁平化风格完全相反,可以理解成“加高光、加渐变、加阴影”,其原理是为界面的UI元素赋予真实感,是一种具有流线感的设计风格,介于扁平与投影之间。
新拟态设计方法
说了那么多理论,相信大家已经完全理解新拟态设计风格了,那么就动手实操演示一下吧。
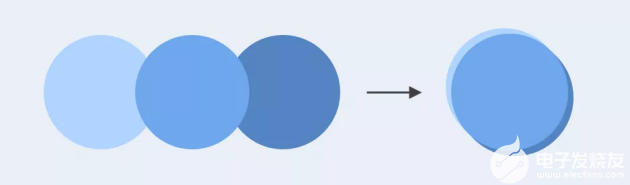
步骤1. 使用Pixso绘制画板,选择一个非纯黑或非纯白的背景颜色
背景颜色的选择是新拟态设计中非常重要的一步,主要是为了区别之后需要表现的高光和阴影。我们可以在Pixso的画板上绘制三个相同的形状,中间的形状填充上你想要的颜色,左侧填充稍浅的颜色,右侧填充稍深的颜色。然后将三个图形居中,将浅色和深色图层分别像左上和左下移动相同像素,得到三者重叠的图形。为方便观察,以颜色填充作为演示,实际应用中建议使用与背景色较为相近的颜色。

步骤2.给图层加上模糊和内阴影效果,具体步骤如下图:

凹陷步骤则是将内阴影的高光和阴影位置互换,得到以下效果:

以上就是快速制作新拟态设计作品的方法,技术方面,完全可以通过Pixso来实现。设计方面,适用于一些功能承载率要求不是很高的界面,比如登陆页;更适用于智能家居等与新拟态形式比较近似的产品,像淘宝这样的电商产品,要求页面承载率比较高,商品内容也各式各样,不太适合大面积使用新拟态。总之,新拟态风格是设计上非常好的尝试和突破,但是若想要在UI设计中落地应用还有待优化和改善。
审核编辑:符乾江
-
设计
+关注
关注
4文章
818浏览量
69905 -
ui
+关注
关注
0文章
204浏览量
21386
发布评论请先 登录
相关推荐
神经拟态计算是如何降耗的
用于制造紫外超构表面的定制化高折射率纳米复合材料

Nullmax旗下智能驾驶方案MaxDrive凭借全面的行泊一体优势获奖

英特尔发布新一代神经拟态系统Hala Point,11.5亿神经元,12倍性能提升

楷登电子Cadence推出业界首个全面的AI驱动数字孪生解决方案
基于三维超球面的声学复眼装置,可用于全向宽带信号增强

COMSOL Multiphysics在超材料与超表面仿真中的应用
较为全面的仓库温湿度管理知识





 超全面的新拟态设计的详细讲解
超全面的新拟态设计的详细讲解















评论